React中获取DOM节点的两种方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React中获取DOM节点的两种方法相关的知识,希望对你有一定的参考价值。
参考技术A React提供的获取DOM元素的方法有两种,一是react-dom中的findDOMNode(),二是refs。findDOMNode通常用于React组件的引用,其语法如下:
当组件被渲染到DOM中后,findDOMNode会返回该组件实例对应的DOM节点。
示例:
注:如果render()中返回null,那么findDOMNode()也返回null。findDOMNode只对已经挂载的组件有效。
refs多用于React组件内子组件的引用。使用ref获取DOM节点有两种情况:
(1)子组件为原生DOM组件:获取到的就是这个DOM节点。如下例,this.input就获取到了当前 <input /> 节点。
通过this.myInput,我就可以对 <input /> 进行一系列操作,比如让输入框聚焦:
注:refs也支持字符串格式:
通过this.refs.myInput获取到节点。
(2)子组件为React组件,比如 <MyInput/> :获得的就是 <MyInput/> 的实例,因此就可以调用 <MyInput/> 的实例方法。
示例:
注:调用 <Comp /> 实例方法的方式:this.refs.myComp.method(),但并不建议这种调用方式。
前端学习(3104):react-hello-虚拟dom的两种创建方式



以上是关于React中获取DOM节点的两种方法的主要内容,如果未能解决你的问题,请参考以下文章
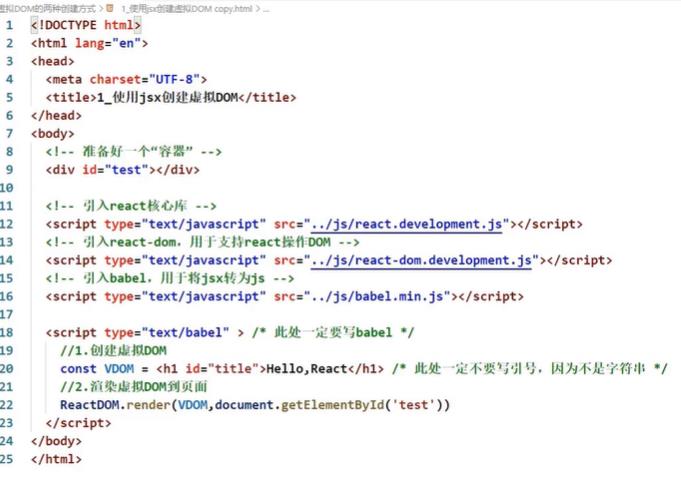
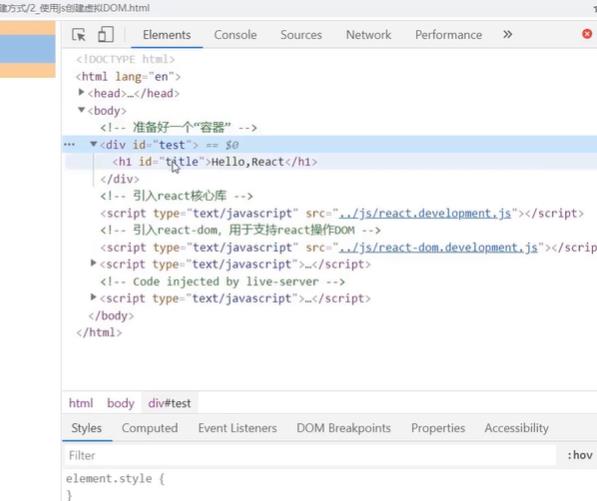
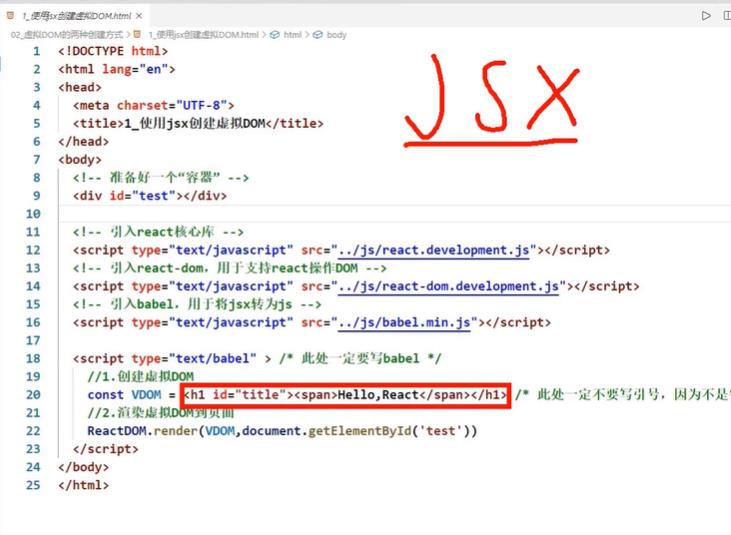
react准备阶段,虚拟DOM的两种创建方式-虚拟DOM的两种创建方式-JSX语法规则
前端学习(3104):react-hello-虚拟dom的两种创建方式