#yyds干货盘点#iOS 15 中的前端开发快捷方式
Posted liuhao951866
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#yyds干货盘点#iOS 15 中的前端开发快捷方式相关的知识,希望对你有一定的参考价值。
当 Chris 分享一种在移动设备上“查看源代码”的方法时,我非常激动。当然,它与内置功能不同,但它允许像我这样的 ios 用户通过添加view-source:URL来查看网站代码,就像 android 上的人一样。
我很好奇什么样的开发相关工具可能会直接嵌入到我的 iPhone 中,所以我四处寻找。实际上,现在正是使用刚出炉的 iOS 15 来做到这一点的最佳时机。
iOS Shortcuts 应用程序可能是最被低估的应用程序。它有点像适用于 iOS 的 IFTTT 或 Zapier,因为你可以使用这些钩子来让一个应用程序响应另一个应用程序并做一些事情。就像马文·盖伊 (Marvin Gaye) 碰到 HomePod 时把我家的灯调暗一样。有用之类的东西。
你猜怎么着?事实证明,有一些预制的快捷方式配方对前端开发人员很有用。您可以直接在快捷方式应用程序的图库中获取它们。




查看源代码(对于realzzz)
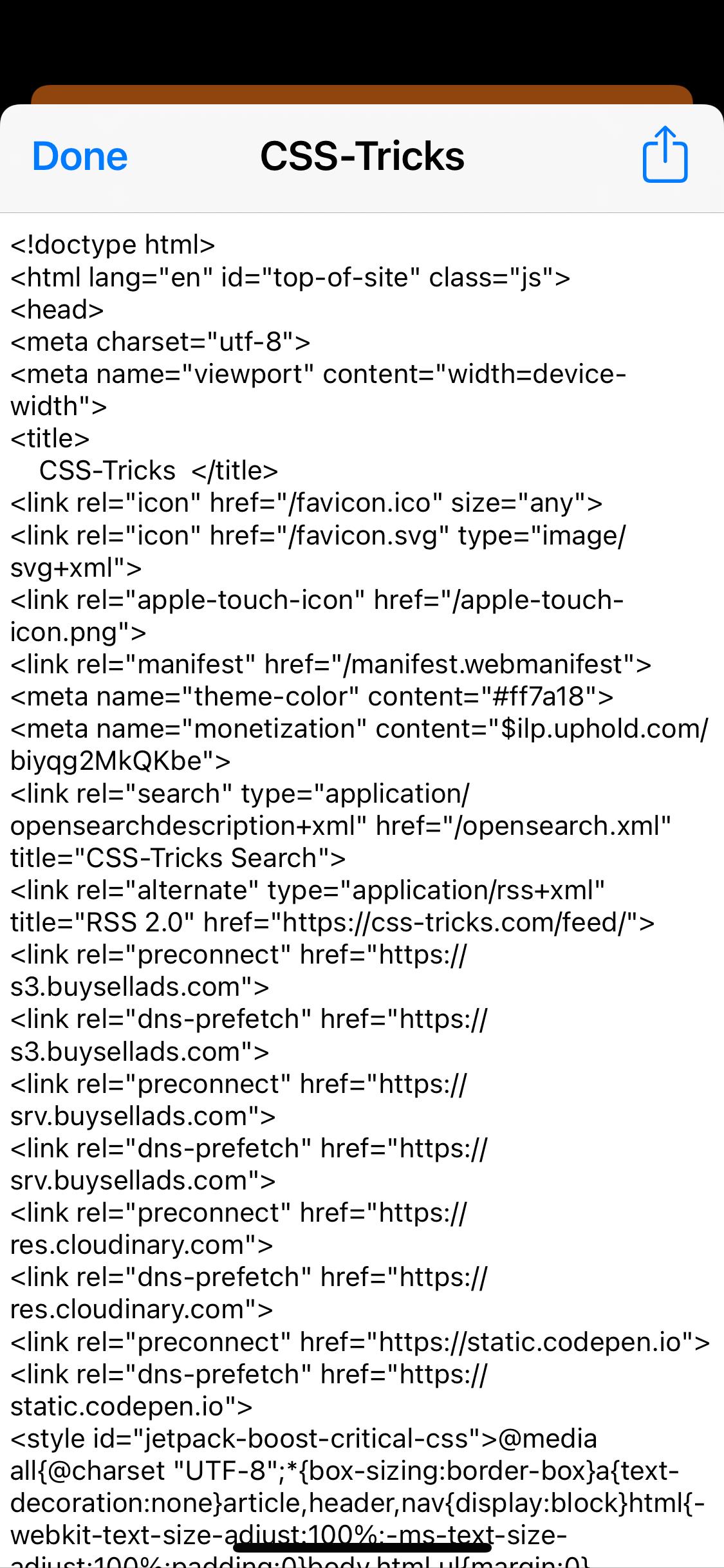
当然,有一个预制快捷方式可以查看任何网页的来源。
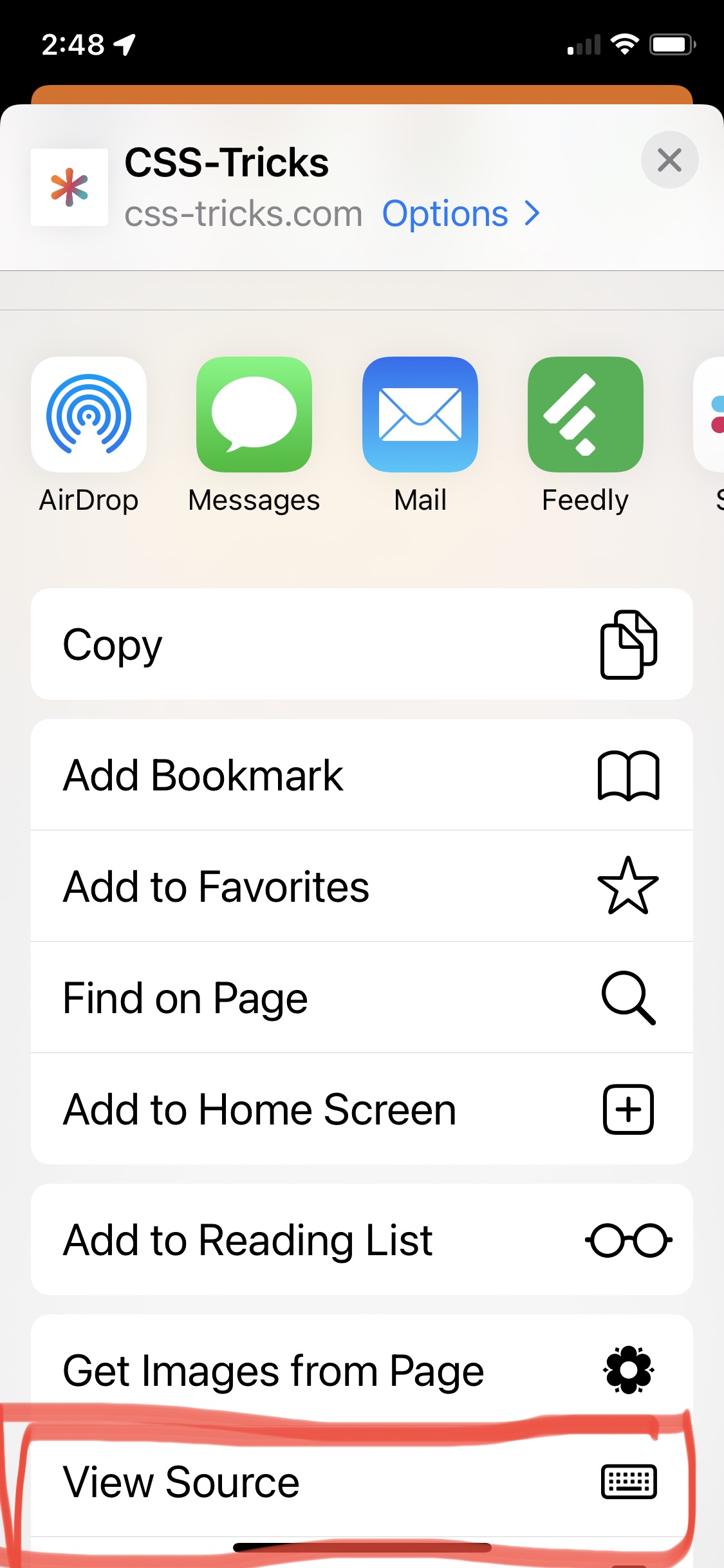
现在,当我在网页上时,我可以让 Siri 查看源代码,或者打开共享表来触发快捷方式。
 该选项将添加到共享表中。
该选项将添加到共享表中。 请注意共享源的选项。
请注意共享源的选项。
如果我们有行号、语法高亮、单色字体(说真的!)、缩放和……好吧,也许它远非完美,这将是完美的。
抓取页面上的所有图像
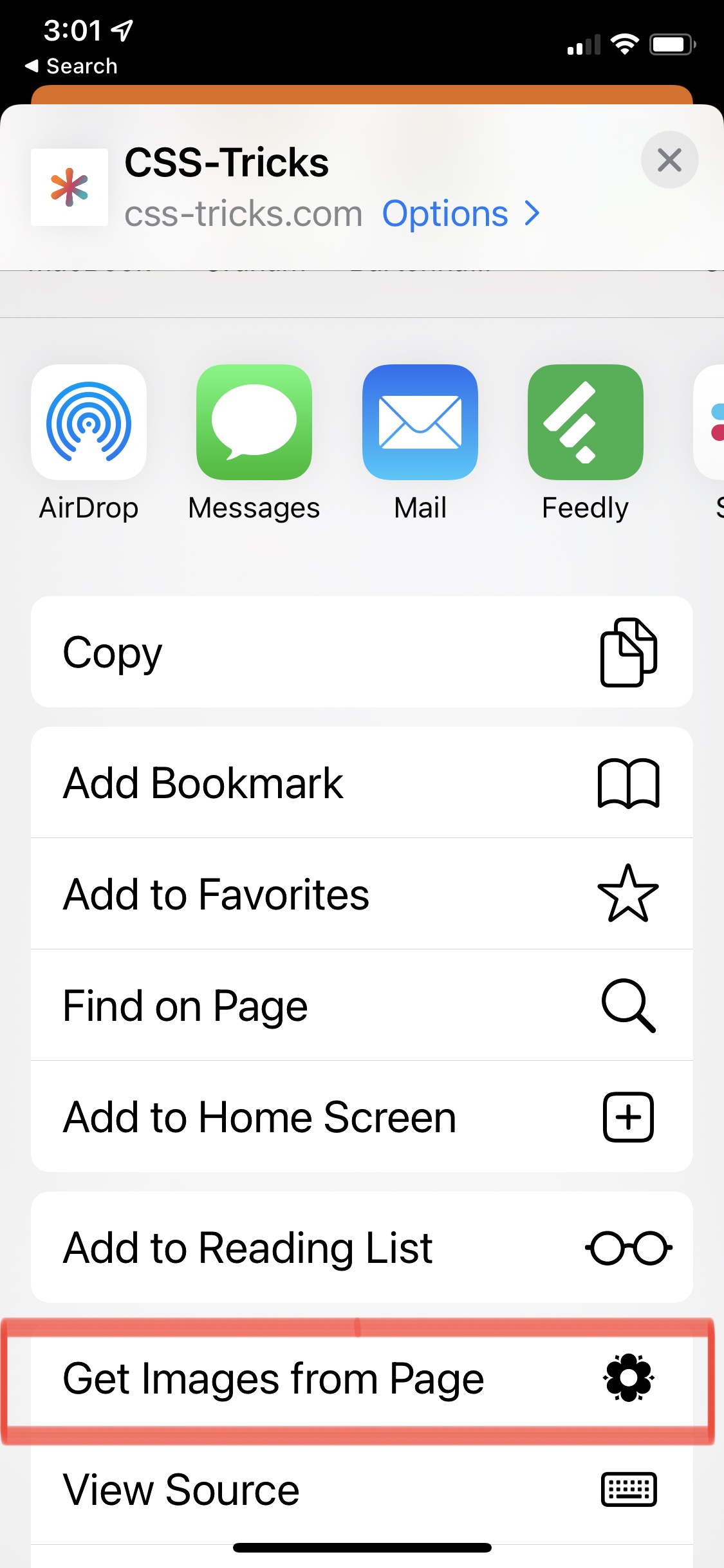
这是另一个快捷方式宝石。打开网页并让 Siri“从页面获取图像”。现在,我不喜欢从网页上抓取资源,尤其是批量抓取资源,但并非所有图像收集都必须是恶意的。
 它也可以在共享表中找到。
它也可以在共享表中找到。 对不起,不是对不起。
对不起,不是对不起。
回归机器
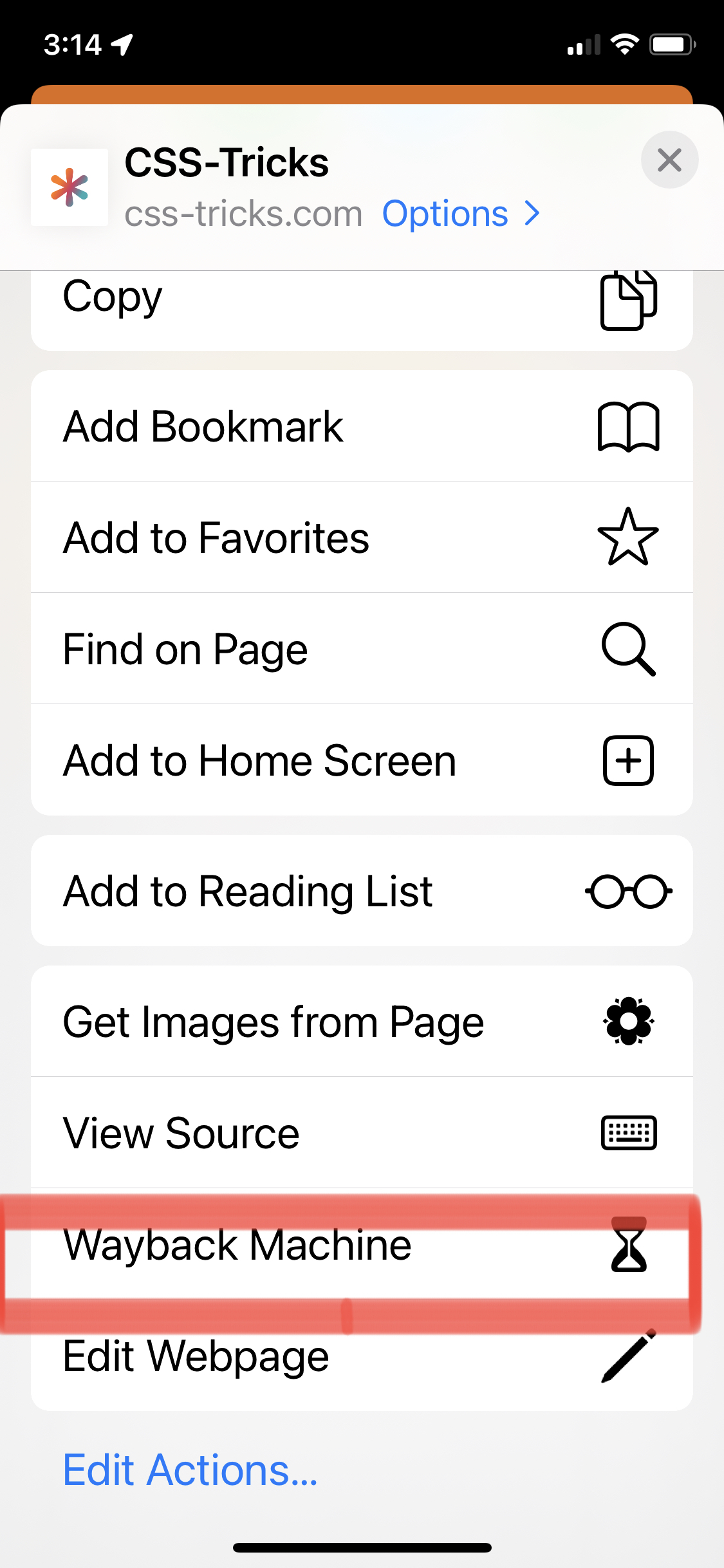
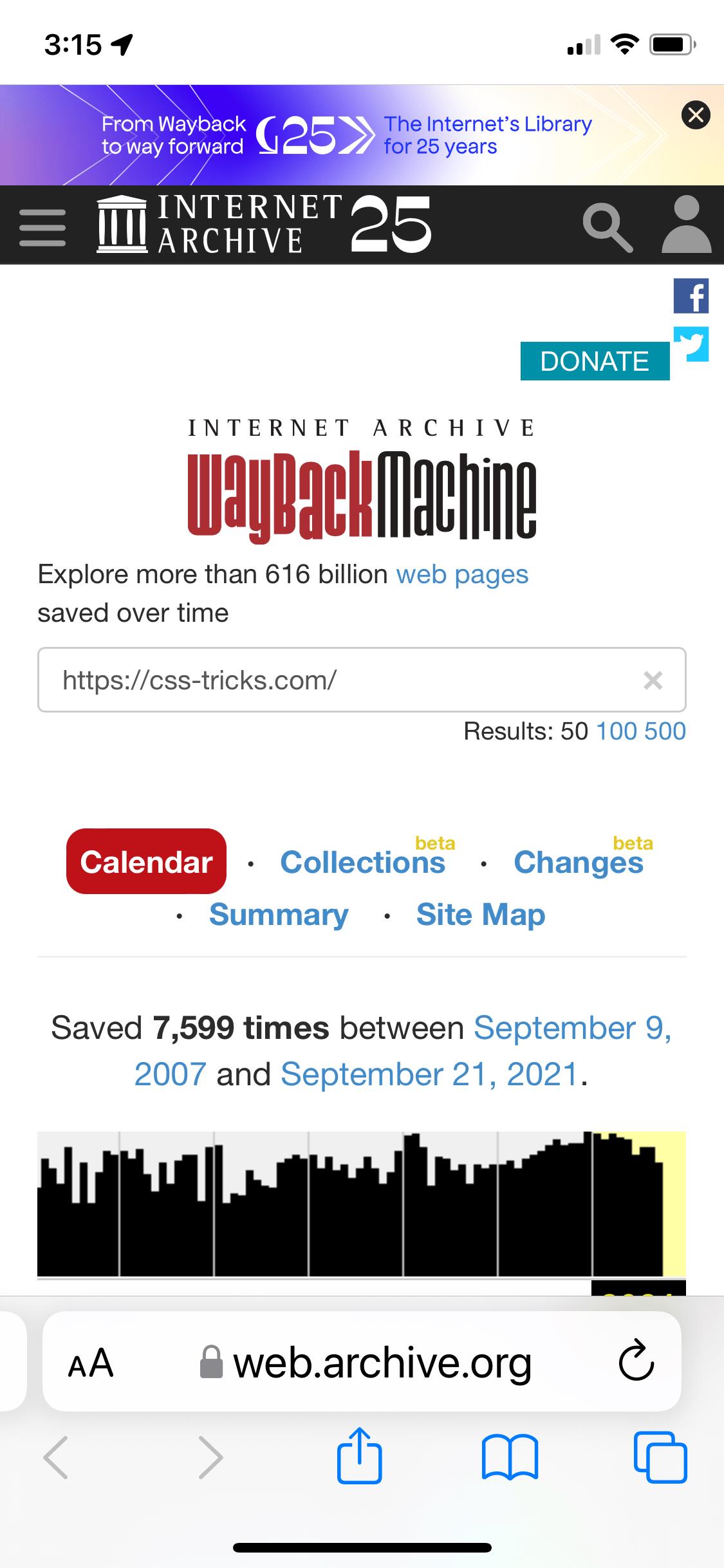
这有多好玩?!有人想到创建一个快捷方式,可以在 Wayback Machine 中打开当前页面以查看过去的版本。
 在选项列表中看到这个名字真是太酷了。
在选项列表中看到这个名字真是太酷了。 自 2007 年以来节省了 7,599 次?每天不止一次!
自 2007 年以来节省了 7,599 次?每天不止一次!
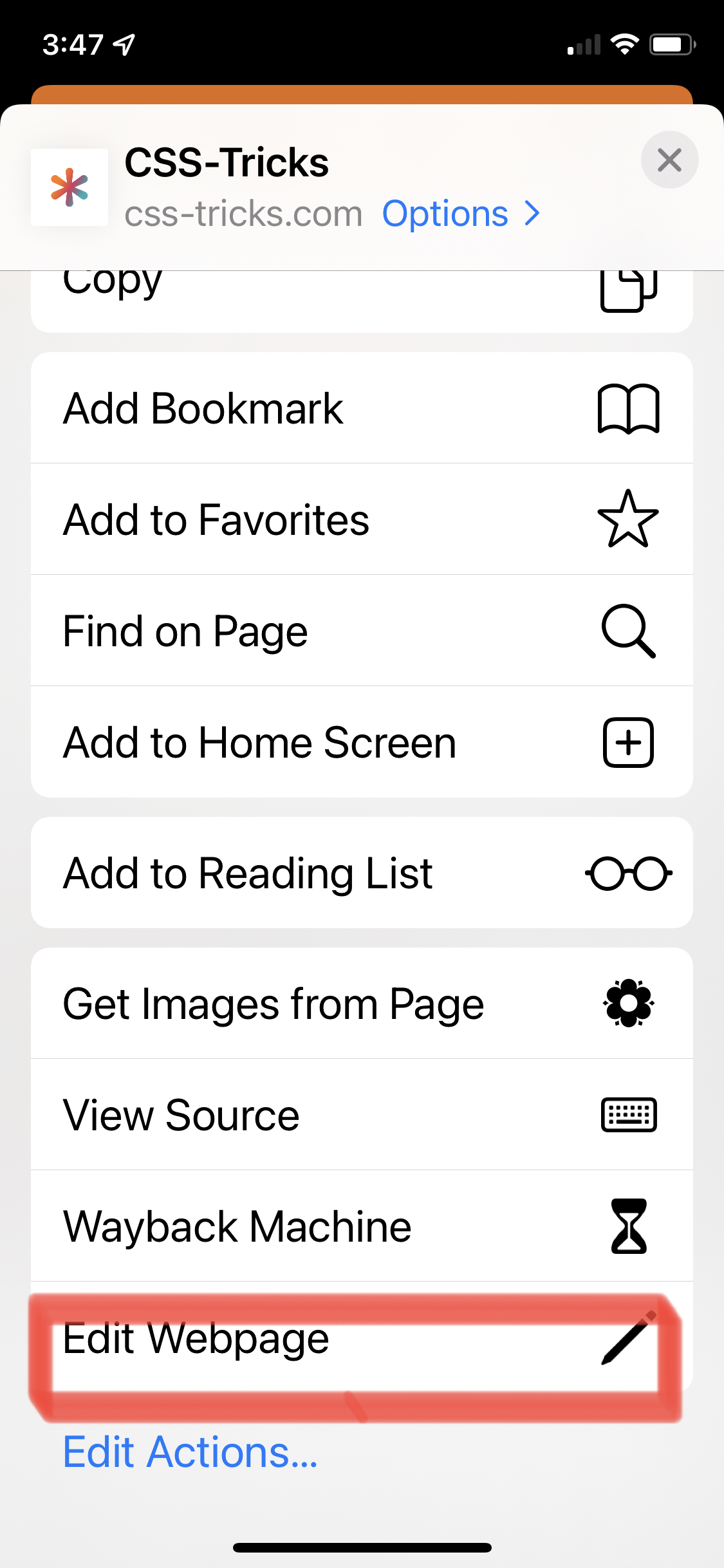
编辑网页
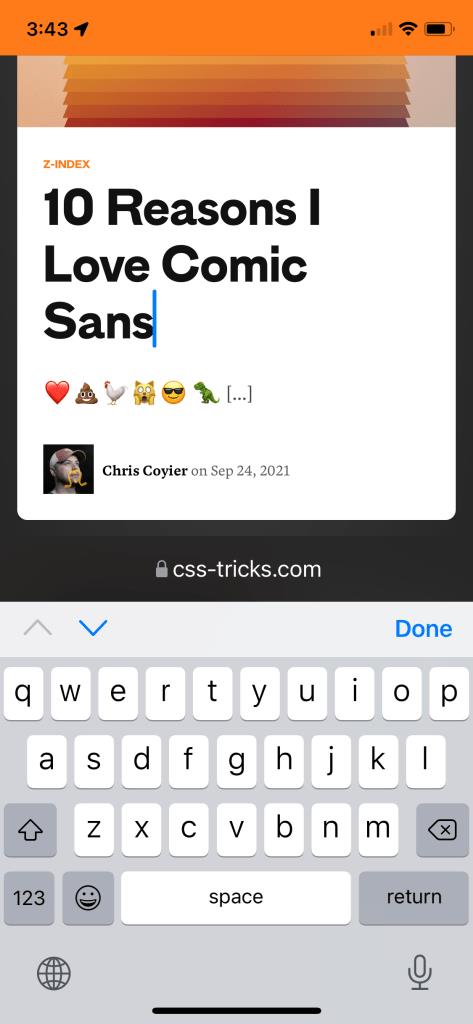
我实际上认为这个是合法有用的。假设您想测试设计中的内容,并想准确地查看它在移动设备上的外观。这个快捷方式基本上会出现contenteditable在页面上的每个元素上。


就这样!同样,所有这些都可以在图库选项卡的 iOS 快捷方式应用程序中使用。也许还有其他人。或者也许有人做了一个很酷的捷径与我们其他人分享。
以上是关于#yyds干货盘点#iOS 15 中的前端开发快捷方式的主要内容,如果未能解决你的问题,请参考以下文章