math对象的主要方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了math对象的主要方法相关的知识,希望对你有一定的参考价值。
javascript中的math 对让我们能够对执行一些数学操作。它具有数学常数和函数的属性和方法。在今天的文章中将介绍 Math对象的一些有用方法。1. Math.min()
Math.min()是 JS 数学库中的函数,用于将所有传递的值中的最小值返回给该方法。
Math.min(0, 150, 30, 20, -8, -200) // -200
2. Math.max()
Math.max()方法可返回两个指定的数中带有较大的值的那个数。
Math.max(0, 150, 30, 20, -8, -200) // 150
3. Math.round()
Math.round() 函数返回一个数字四舍五入后最接近的整数。
Math.round(4.7) // 5
Math.round(4.4) // 4
4. Math.sqrt()
Math.sqrt() 函数返回一个数的平方根,即:
Math.sqrt(64) // 8
Math.sqrt(25) // 5
5. Math.pow()
Math.pow() 函数返回基数(base)的指数(exponent)次幂,即:
Math.pow(8, 2) // 64
6. Math.floor()
Math.floor() 返回小于或等于一个给定数字的最大整数。
Math.floor(4.7) // 4
Math.floor(8.6) // 8
7. Math.random()
Math.random() 函数返回一个浮点, 伪随机数在范围从0到小于1,也就是说,从0(包括0)往上,但是不包括1(排除1),然后你可以缩放到所需的范围。实现将初始种子选择到随机数生成算法;它不能被用户选择或重置。
Math.random() // 0.15497907645259867
8. Math.cos()
Math.cos() 函数返回一个数值的余弦值。
Math.cos(0, Math.PI / 180) // 1
9. Math.sin()
Math.sin() 函数返回一个数值的正弦值。
Math.sin(90 * Math.PI / 180) // 1
Math.ceil() 函数返回大于或等于一个给定数字的最小整数。
Math.ceil(4.4) // 5
总结
在执行一些数字操作时,JS Math 对象是很强大且很有用的,除了上述10个方法,Math 对象还有其它很多方法,这个留给大家自己去看文档,今天的分享就到这了,感谢大家的观看,我们下期再见。 参考技术A 整理了一下,平常会用到的math方法,欢迎补充指正!
一、绝对值 Math.abs();
var a = -8.99;
console.log(Math.abs(a));
二、四舍五入Math.round();
var a = 8.9999299;
console.log(Math.round(a));
三、随机数Math.random();
console.log(Math.random()); 0-1不包括1;
10-20随机数
定义一个函数 传两个参数
function sj(m,n)
\\Math.random()乘以最大值减去最小值+最小值
console.log(Math.random()*(20-10)+10);
sj();
四、圆周率Math.PI();
console.log(Math.PI) //3.141592653589793
五、最大值Math.max();
console.log(Math.max(2,3,4,2,5,9)); //9
六、最小值Math.min()
console.log(Math.min(3,3,5,8.7,8,9,7,5,4)) //3
七、向上取整Math.ceil()
console.log(Math.ceil(7.325467432)) //8
八、向下取整Math.floor()
console.log(Math.floor(6.325467432)) //6
九、平方根Math.sqrt()
console.log(Math.sqrt(16)) //4
十、幂Math.pow()
console.log(Math.pow(3,3)) //27 3的3次方27
© 著作权归作者所有,转载或内容合作请联系作者 参考技术B 1. Math.abs();返回给定数值的绝对值
var a=Math.abs(-6.66);
console.log(a);//6.66
var b=Math.abs(+(-0.23));
console.log(b);//0.23
var c=Math.abs(-(6.35));
console.log(c);//6.35
var d=Math.abs(-(+4.38));
console.log(d);//4.38
1
2
3
4
5
6
7
8
1
2
3
4
5
6
7
8
2. Math.min(x,y,z….n);返回给定数值中的最小值
var list=Math.min(5,7,-2.5,2,-6.9,9,3,1,0);
console.log(list);//-6.9
1
2
1
2
3. Math.max(x,y,z……n);返回给定数值中的最大值
var list=Math.max(5,7,-2.5,2,-6.9,9,3,1,0);
console.log(list);//9
1
2
1
2
4. Math.random();返回一个0~1之间的随机数
var randomNumber=Math.random();
console.log(randomNumber);
1
2
1
2
5. Math.ceil();将给定数值进行上取整
var ceilNumber=Math.ceil(9.01111);
console.log(ceilNumber);//10
1
2
1
2
6. Math.floor();将给定数值进行下取整
var floorNumber=Math.floor(9.99999);
console.log(floorNumber);//9
1
2
1
2
7. Math.round();将给定数值进行四舍五入为最近的数
var roundNumber=Math.round(5.5);
console.log(roundNumber);//6
var roundNumber=Math.round(-5.5);
console.log(roundNumber);//-5
1
2
3
4
5
1
2
3
4
5
j
JS Math&Date的方法 (上)
数学对象&时间对象
本篇文章主要介绍Math 和 Date 的常用方法!
一 :Math & Date
Math 数学对象 - 处理数学计算和数学类
Date 时间对象 - 处理时间日期
Math 和 Date 都是js内置的两个对象 - 可以直接使用
二 :Math 的方法
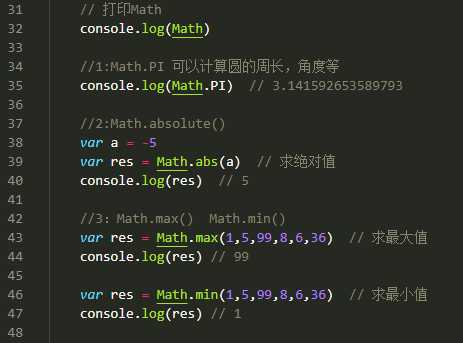
1: 圆周率 :Math的一个属性 PI
2: abs : absolute的简写 - 绝对值
3:求最大值 : max 求最小值 : min
4: 随机数 :(重要) random - 产生一个 0 ~ 1 之间的小数,包含0,不可能包含1
5:向上取整 :ceil 返回的是大于或等于函数参数,并且与之最接近的整数。
6:向下取整 floor 返回的是小于或等于函数参数,并且与之最接近的整数。
6:四舍五入:round 把数四舍五入为最接近的整数。
7:求次方:pow(底数,幂) 返回 底数 的 n 次幂。
8:开根号 : sqrt() 返回数的平方根。
前一到三方法的详细实例介绍:

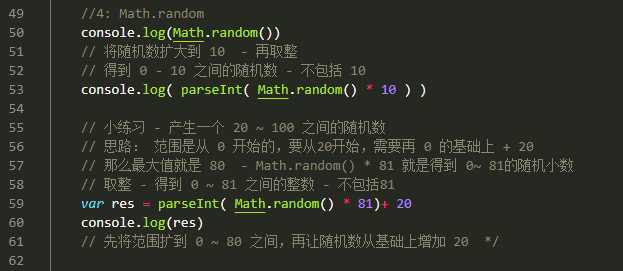
三: 因为随机数比较重要,所以单独拿出来说明一下!并附上一个小的案例!
那么随机数就是:random - 产生一个 0 ~ 1 之间的小数,包含0,不可能包含1 ,运用中可以按照自己的需求相应的增加随机数的范围
后五到八方法的详细实例介绍:

以上是关于math对象的主要方法的主要内容,如果未能解决你的问题,请参考以下文章