#yyds干货盘点#ECMAScript 6 - Symbol
Posted 李游LEO
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#yyds干货盘点#ECMAScript 6 - Symbol相关的知识,希望对你有一定的参考价值。

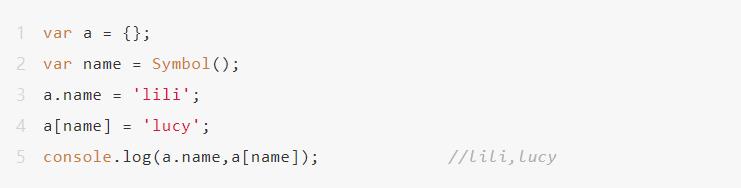
ES5对象属性名都是字符串容易造成属性名的冲突。

以上这样就会重写属性,在ES6中引入了一种新的原始数据类型Symbol,表示独一无二的值。
重新复习下知识,在ES6之前,基本数据类型有6种:Undefined、Null、布尔值(Boolean)、字符串(String)、数值(Number)、对象(Object)。
这里新添加了一种:Symbol
注意,Symbol函数前不能使用new命令,否则会报错。这是因为生成的Symbol是一个原始类型的值,不是对象。

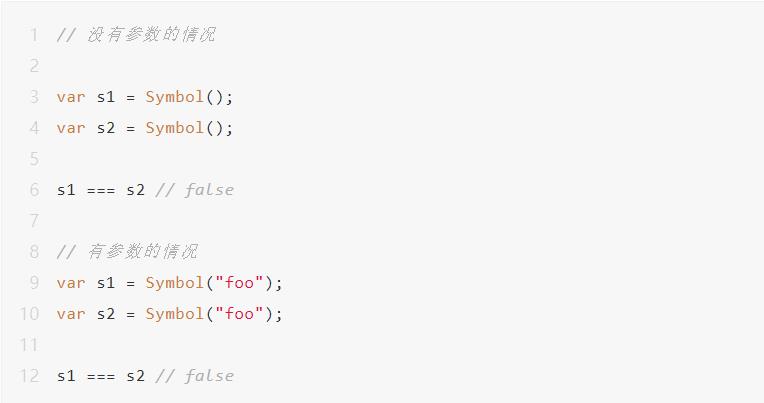
Symbol函数可以接受一个字符串作为参数,表示对Symbol实例的描述,主要是为了在控制台显示,或者转为字符串时,比较容易区分,不过就算接受同样的字符串,但是他们最后并不相等。

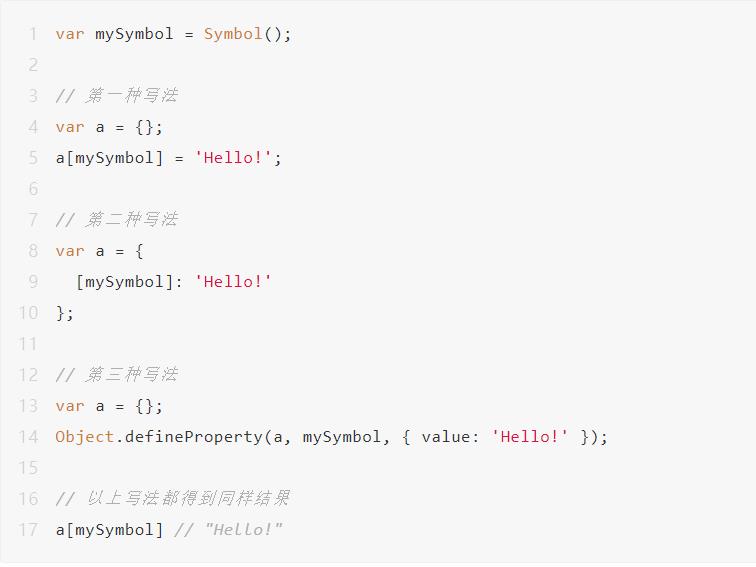
以下是symbol常用的使用方式:

注意,Symbol值作为对象属性名时,不能用点运算符。
因为Symbol本质还是一个函数,所以它可以挂属性,例如:

Symbol值作为属性名时,该属性还是公开属性,不是私有属性。
这个有点类似于java中的protected属性(protected和private的区别:在类的外部都是不可以访问的,在类内的子类可以继承protected不可以继承private)
但是这里的Symbol在类外部也是可以访问的,只是不会出现在for...in、for...of循环中,也不会被Object.keys()、Object.getOwnPropertyNames()返回。但有一个Object.getOwnPropertySymbols方法,可以获取指定对象的所有Symbol属性名
Symbol.for(),Symbol.keyFor()
Symbol.for机制有点类似于单例模式,首先在全局中搜索有没有以该参数作为名称的Symbol值,如果有,就返回这个Symbol值,否则就新建并返回一个以该字符串为名称的Symbol值。和直接的Symbol就点不同了。

Symbol.keyFor方法返回一个已登记的Symbol类型值的key。实质就是检测该Symbol是否已创建,例如:

以上是关于#yyds干货盘点#ECMAScript 6 - Symbol的主要内容,如果未能解决你的问题,请参考以下文章