vue中的v-distpicker插件,修改样式无效!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中的v-distpicker插件,修改样式无效!相关的知识,希望对你有一定的参考价值。
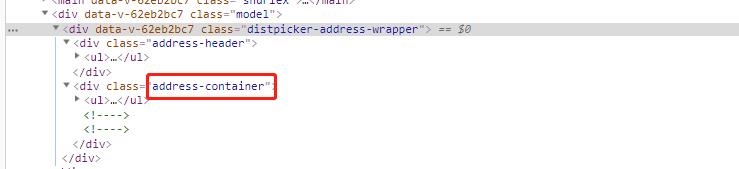
他的父元素都能识别我的样式,子元素就设置了根本不显示。想请教一下遇到过此问题的人。
问题已经解决了,我把解决方案写在下面,希望能帮到同样遇到此问题的人。
他们的样式不能再使用的那个页面去写。要把样式写在最外层的css里。也就是index.html那里。

npm install swiper
再导入,那个 swiper 是 在浏览器环境的, 关于差异请看js 几种模块化支持的差异
import swiper from 'swiper'追问

这个已经是一个组件了。你说的这个swiper和我问的这个好像没看出来联系哦

VUE-地区选择器(V-Distpicker)
V - Distpicker 地区选择器
环境问题不多说,自己看文档,主要讲一下在实际使用过程中如何将下拉框的值赋值到对象属性上.
文档: https://distpicker.pigjian.com/
github: https://github.com/jcc/v-distpicker
项目运用:
1.表单
<el-form-item label="地区">
<v-distpicker :province="user.xtrysf" :city="user.xtrycs" hide-area @province="onChangeProvince" @city="onChangeCity" >
</v-distpicker>
</el-form-item>
2.绑定下拉框
onChangeProvince(data) {
this.user.xtrysf = data.value
},
onChangeCity(data) {
this.user.xtrycs = data.value
}
当选中地区下拉框时,将选中的值赋值给表单(相应的对象属性值)
=====================
原文:https://blog.csdn.net/Dota2_TA/article/details/79015426
以上是关于vue中的v-distpicker插件,修改样式无效!的主要内容,如果未能解决你的问题,请参考以下文章