#yyds干货盘点#Flutter中如何添加垂直分隔线flutter专题35
Posted 坚果前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#yyds干货盘点#Flutter中如何添加垂直分隔线flutter专题35相关的知识,希望对你有一定的参考价值。
今天有粉丝在群里问我Flutter中如何添加垂直分隔线 当然是通过使用 VerticalDivider 小部件,我们可以就可以在小部件之间添加垂直分隔线。
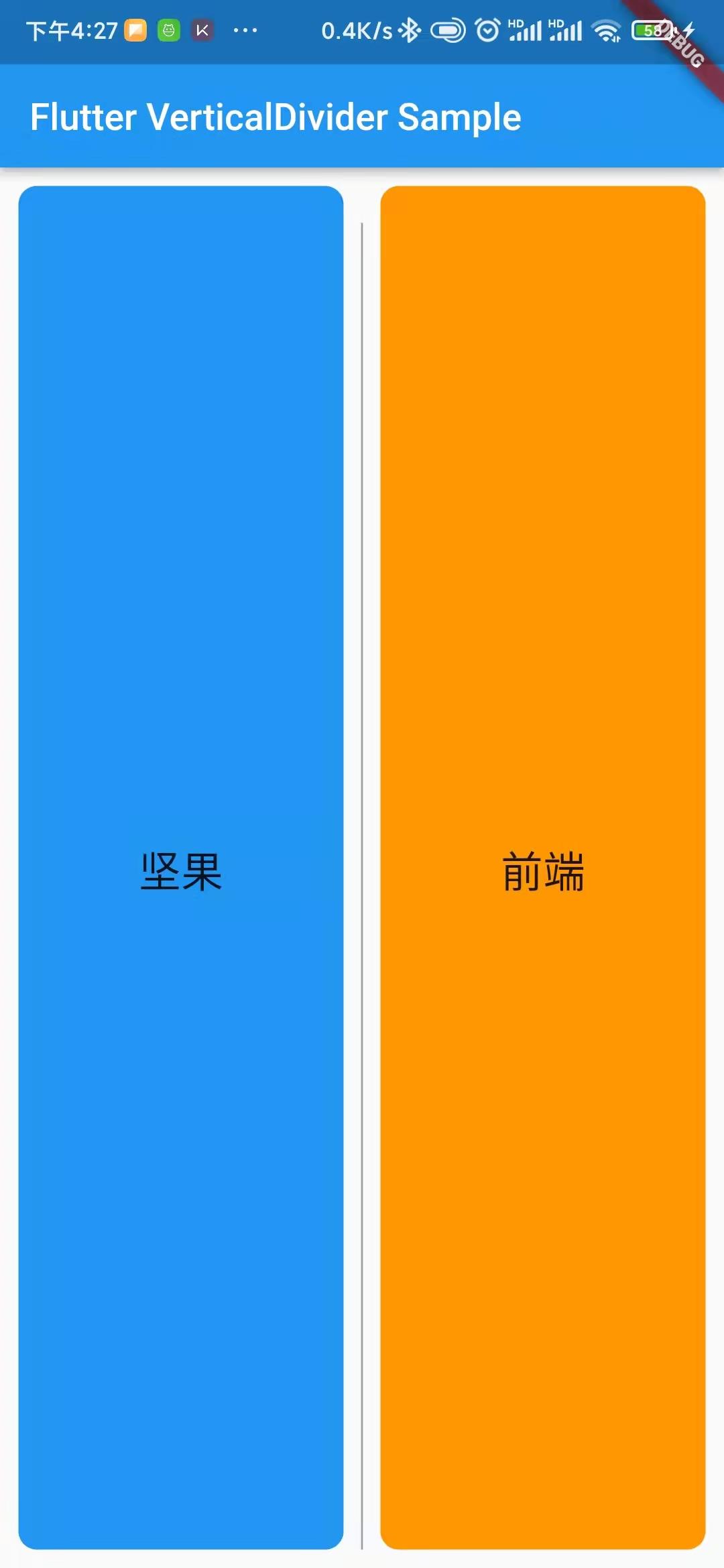
先来看效果

完整代码
import package:flutter/material.dart;
void main() => runApp(const MyApp());
/// This is the main application widget.
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = Flutter VerticalDivider Sample;
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatelessWidget(),
),
);
}
}
/// This is the stateless widget that the main application instantiates.
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Container(
padding: const EdgeInsets.all(10),
child: Row(
children: <Widget>[
Expanded(
child: Container(
alignment: Alignment.center,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.blue,
),
child: Text(
"坚果",
style: TextStyle(fontSize: 23),
),
),
),
const VerticalDivider(
color: Colors.grey,
thickness: 1,
indent: 20,
endIndent: 0,
width: 20,
),
Expanded(
child: Container(
alignment: Alignment.center,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.orange,
),
child: Text(
"前端",
style: TextStyle(fontSize: 23),
),
),
),
],
),
);
}
构造函数
VerticalDivider({
Key? key,
this.width,
this.thickness,
this.indent,
this.endIndent,
this.color,
})
特性:
color : 设置分隔线颜色
thickness: 设置分隔线的厚度
indent : 设置分隔符顶部的空间
endIndent :设置分隔线底部的空
当我们在行小部件中添加 verticaldivider 时,它不会显示。我们可以通过以下方式克服不显示verticaldivider的问题
- 在IntrinsicHeight小部件中添加您的行小部件
- 在具有所需高度的 SizedBox 小部件中添加 VerticalDivider
其他使用IntrinsicHeight 的示例
IntrinsicHeight(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Icon(Icons.menu,color: AppColors.technoBlack,),
SizedBox(width: 5.w,),
Expanded(child: TextField(
style: TextStyle(fontSize: 16.sp,color: AppColors.technoBlack,fontWeight: FontWeight.w300),
decoration: InputDecoration(
hintText: "Your Current Location",
focusedBorder: InputBorder.none,
),)),
SizedBox(width: 5.w,),
VerticalDivider(color: AppColors.technoBlack,thickness: 2),
SizedBox(width: 5.w,),
Icon(Icons.filter_tilt_shift,color: AppColors.technoBlack,),
],),
)
使用VerticalDivider 的示例
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Icon(Icons.menu,color: AppColors.technoBlack,),
SizedBox(width: 5.w,),
Expanded(child: TextField(
style: TextStyle(fontSize: 16.sp,color: AppColors.technoBlack,fontWeight: FontWeight.w300),
decoration: InputDecoration(
hintText: "Your Current Location",
focusedBorder: InputBorder.none,
),)),
SizedBox(width: 5.w,),
SizedBox(child: VerticalDivider(color: AppColors.technoBlack,thickness: 2,),height: 30,),
SizedBox(width: 5.w,),
Icon(Icons.filter_tilt_shift,color: AppColors.technoBlack,),
],)
今天这个小部件你学会了吗?码字不易,喜欢的话,点赞支持一下呗,我的公众号“坚果前端”
以上是关于#yyds干货盘点#Flutter中如何添加垂直分隔线flutter专题35的主要内容,如果未能解决你的问题,请参考以下文章