Android 进阶图片加载框架之Glide
Posted 吴威龙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 进阶图片加载框架之Glide相关的知识,希望对你有一定的参考价值。
简介
在泰国举行的谷歌开发者论坛上,谷歌为我们介绍了一个名叫 Glide 的图片加载库,作者是 bumptech。这个库被广泛的运用在 google 的开源项目中,包括 2014 年 google I/O 大会上发布的官方 app。
特点
(1)使用简单
(2)可配置度高,自适应程度高
(3)支持常见图片格式 : Jpg png gif webp
(4)支持多种数据源: 网络、本地、资源、Assets 等
(5)高效缓存策略: 支持 Memory 和 Disk 图片缓存,默认 Bitmap 格式采用 RGB_565, 内存使用至少减少一半.
(6)生命周期集成: 根据 Activity/Fragment 生命周期自动管理请求
(7)高效处理 Bitmap : 使用Bitmap Pool 使 Bitmap 复用,主动调用 recycle 回收需要回收的 Bitmap,减小系统回收压力.
功能API介绍:
1)简单使用:
Glide
.with(this)
.load("http://xxx.com/source/a.png")
.into(imageView);2)Glide.with() 的使用
(1)with(Context context). 使用 Application 上下文,Glide 请求将不受 Activity/Fragment 生命周期控制。
(2)with(Activity activity).使用 Activity 作为上下文,Glide 的请求会受到 Activity 生命周期控制。
(3)with(FragmentActivity activity).Glide 的请求会受到FragmentActivity 生命周期控制。
(4)with(android.app.Fragment fragment).Glide 的请求会受到Fragment 生命周期控制。
(5)with(android.support.v4.app.Fragment fragment).Glide 的请求会受到 Fragment 生命周期控制。
3)load() 的使用
Glide 基本可以 load 任何可以拿到的媒体资源
- SD 卡资源:
load(“file://”+ Environment.getExternalStorageDirectory().getPath()+”/test.jpg”)- assets 资源:
load(“file:///android_asset/3.gif”)- raw 资源:
load(“Android.resource://com.frank.glide/raw/raw_1”) 或load(“android.resource://com.frank.glide/raw/”+R.raw.raw_1)- drawable 资源:
load(“android.resource://com.veyron.glide/drawable/news”)或load(“android.resource://comveyron.glide/drawable/”+R.drawable.news)- ContentProvider 资源:
load(“content://media/external/images/media/139469”)- http 资源:
load(“http://img.my.csdn.NET/uploads/201508/05/1438760757_3588.jpg“)- https 资源:
load(“https://img.alicdn.com/tps/TB1uyhoMpXXXXcLXVXXXXXXXXXX-476-538.jpg_240x5000q50.jpg_.webp“)
此外,load 不限于 string 类型:
load(Uri uri),load(File file),load(Integer resourceId),load(URL url),load(byte[] model),load(T model),loadFromMediaStore(Uri uri)。 4)重要功能
(1)禁止内存缓存: .skipMemoryCache(true)
(2)清除内存缓存: // 必须在UI线程中调用
Glide.get(context).clearMemory();
(3)禁止磁盘缓存: .diskCacheStrategy(DiskCacheStrategy.NONE)
(4)清除磁盘缓存: // 必须在后台线程中调用,建议同时clearMemory()
Glide.get(applicationContext).clearDiskCache();
(5)获取缓存大小: new GetDiskCacheSizeTask(textView).execute(new File(getCacheDir(), DiskCache.Factory.DEFAULT_DISK_CACHE_DIR));
class GetDiskCacheSizeTask extends AsyncTask<File, Long, Long> {
private final TextView resultView;
public GetDiskCacheSizeTask(TextView resultView) {
this.resultView = resultView;
}
@Override
protected void onPreExecute() {
resultView.setText("Calculating...");
}
@Override
protected void onProgressUpdate(Long... values) { /* onPostExecute(values[values.length - 1]); */ }
@Override
protected Long doInBackground(File... dirs) {
try {
long totalSize = 0;
for (File dir : dirs) {
publishProgress(totalSize);
totalSize += calculateSize(dir);
}
return totalSize;
} catch (RuntimeException ex) {
final String message = String.format("Cannot get size of %s: %s", Arrays.toString(dirs), ex);
new Handler(Looper.getMainLooper()).post(new Runnable() {
@Override
public void run() {
resultView.setText("error");
Toast.makeText(resultView.getContext(), message, Toast.LENGTH_LONG).show();
}
});
}
return 0L;
}
@Override
protected void onPostExecute(Long size) {
String sizeText = android.text.format.Formatter.formatFileSize(resultView.getContext(), size);
resultView.setText(sizeText);
}
private static long calculateSize(File dir) {
if (dir == null) return 0;
if (!dir.isDirectory()) return dir.length();
long result = 0;
File[] children = dir.listFiles();
if (children != null)
for (File child : children)
result += calculateSize(child);
return result;
}
}
(6)指定资源的优先加载顺序:
//优先加载
Glide
.with(context)
.load(heroImageUrl)
.priority(Priority.HIGH)
.into(imageViewHero);
//后加载
Glide
.with(context)
.load(itemImageUrl)
.priority(Priority.LOW)
.into(imageViewItem);
(7)先显示缩略图,再显示原图:
//用原图的1/10作为缩略图
Glide
.with(this)
.load("http://inthecheesefactory.com/uploads/source/nestedfragment/fragments.png")
.thumbnail(0.1f)
.into(iv_0);
//用其它图片作为缩略图
DrawableRequestBuilder<Integer> thumbnailRequest = Glide
.with(this)
.load(R.drawable.news);
Glide.with(this)
.load("http://inthecheesefactory.com/uploads/source/nestedfragment/fragments.png")
.thumbnail(thumbnailRequest)
.into(iv_0);
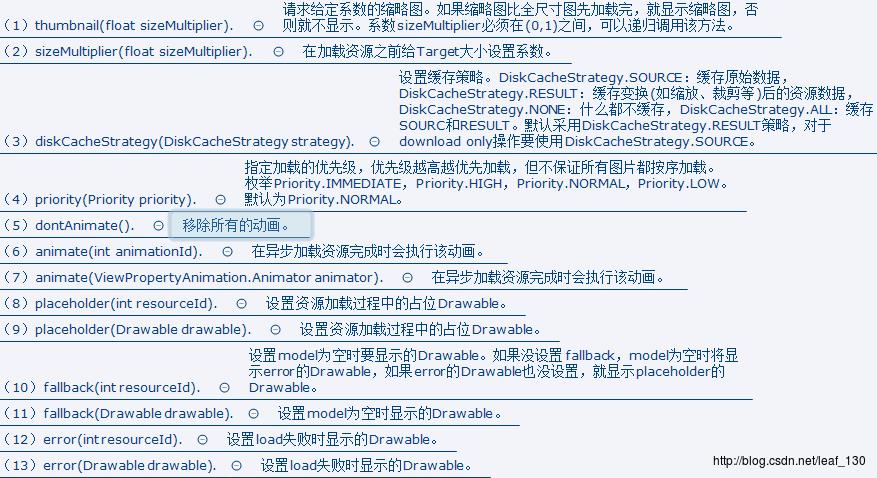
(8)对图片进行裁剪、模糊、滤镜等处理:具体看demo源码5)部分api介绍:


补充:
CenterCrop
CenterCrop() 是一个裁剪技术,即缩放图像让它填充到 ImageView 界限内并且裁剪额外的部分。ImageView 可能会完全填充,但图像可能不会完整显示。
FitCenter
fitCenter() 也是裁剪技术,即缩放图像让图像都测量出来等于或小于 ImageView 的边界范围。该图像将会完全显示,但可能不会填满整个 ImageView。使用步骤:
1)在 build.gradle 中添加依赖:
compile 'com.github.bumptech.glide:glide:3.7.0'2)如果你的项目没有 support-v4 库,还需要添加 support-v4 依赖:
compile 'com.android.support:support-v4:23.3.0'3)如果使用变换,可以添加一个自定义的变换库
添加依赖:
compile 'jp.wasabeef:glide-transformations:2.0.1'
// If you want to use the GPU Filters
compile 'jp.co.cyberagent.android.gpuimage:gpuimage-library:1.3.0' Demo
ExampleForGlide
后话
欢迎关注我的微信公众号
不只是原创技术文章,更多的是对生活的思考总结

以上是关于Android 进阶图片加载框架之Glide的主要内容,如果未能解决你的问题,请参考以下文章