#yyds干货盘点#three.js中OrbitControls控制器的使用
Posted 歆冉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#yyds干货盘点#three.js中OrbitControls控制器的使用相关的知识,希望对你有一定的参考价值。
1. OrbitControls控制器
- OrbitControls控制器的target属性的使用
- OrbitControls控制场景的旋转
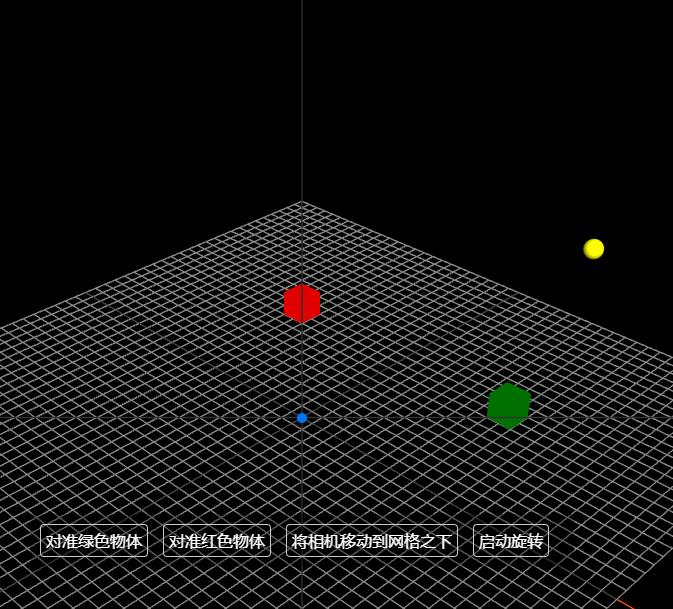
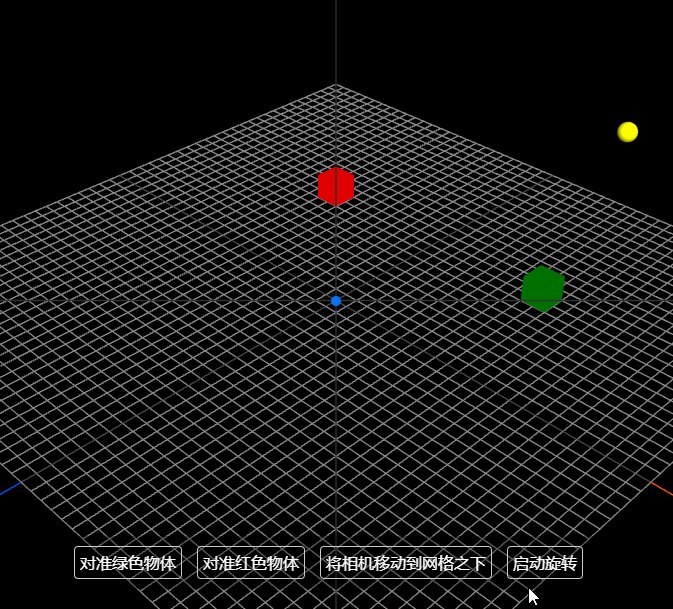
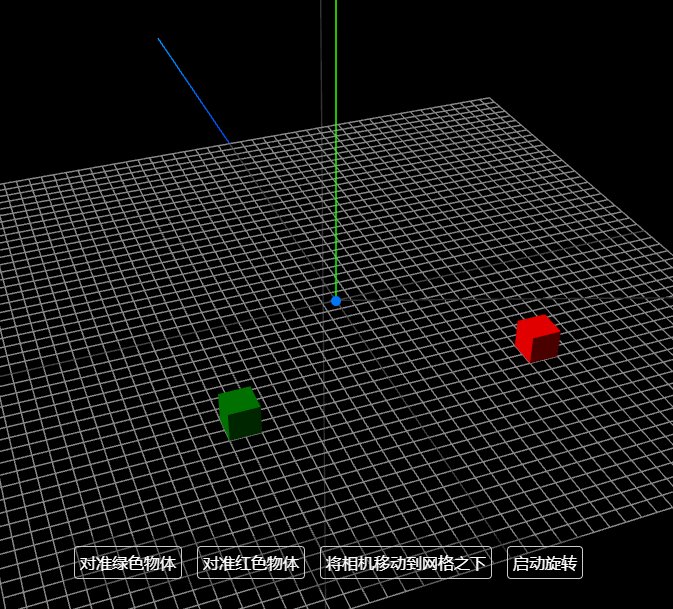
2. target属性的使用,效果如下:

2. 代码
const btns = document.querySelectorAll(.btn) btns[0].onclick = function () { // target属性值 controls.target.copy(greenMesh.position) // 动画实现效果 // new TWEEN.Tween(controls.target).to(greenMesh.position).start() }
btns[1].onclick = function () {
// target属性值
controls.target.copy(redMesh.position)
}
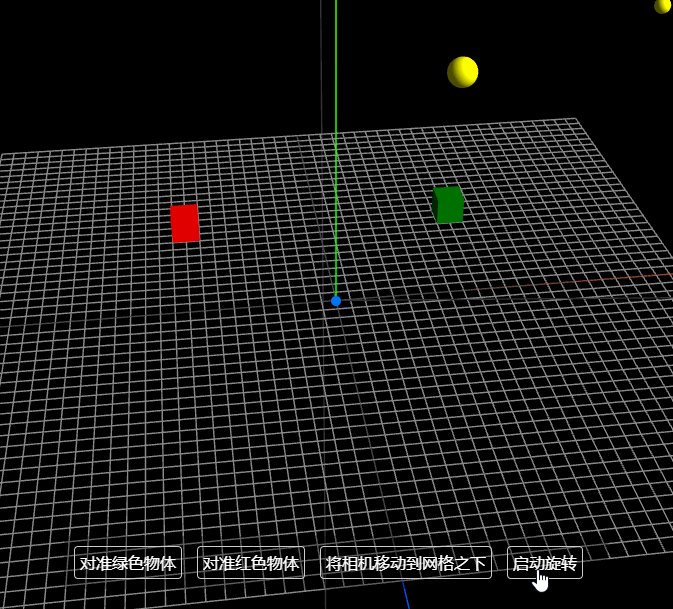
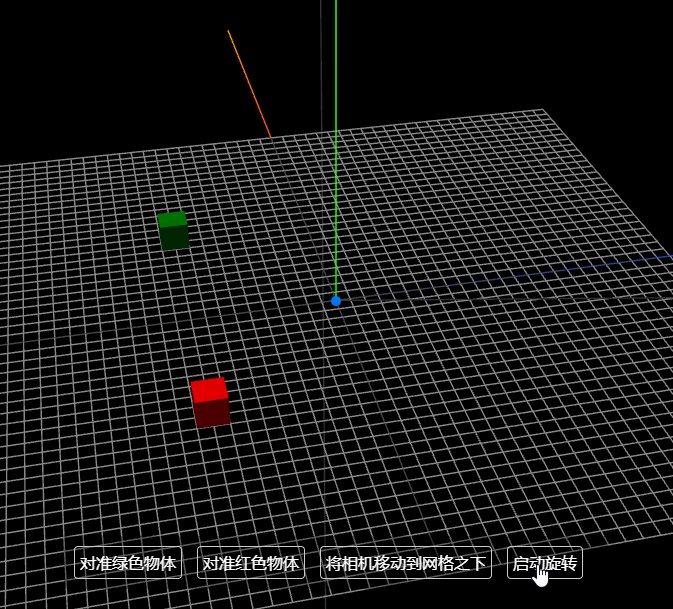
## 3. 控制场景的旋转,效果如下:

## 4. 代码// 启动旋转
btns[3].onclick = function() {
controls.autoRotate = true;
controls.autoRotateSpeed = 2
}
// 同时还需要执行controls.update()方法
function render() {
TWEEN.update()
renderer.render(scene, camera)
controls.update() // 这个代码不能少 否则场景旋转不起来
}
animate()
function animate() {
render()
requestAnimationFrame(animate)
}
以上是关于#yyds干货盘点#three.js中OrbitControls控制器的使用的主要内容,如果未能解决你的问题,请参考以下文章