flutter如何从TextWidget复制文本Flutter专题34
Posted 坚果前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flutter如何从TextWidget复制文本Flutter专题34相关的知识,希望对你有一定的参考价值。
这里是坚果前端小课堂,关注微信公众号,获取更多源码 我们没有任何属性可以在 flutter 中从 Text 小部件复制文本。 在 Flutter 1.9 中引入了 SelectableText 小部件。
Container( child: SelectableText("坚果",style: TextStyle(),), )
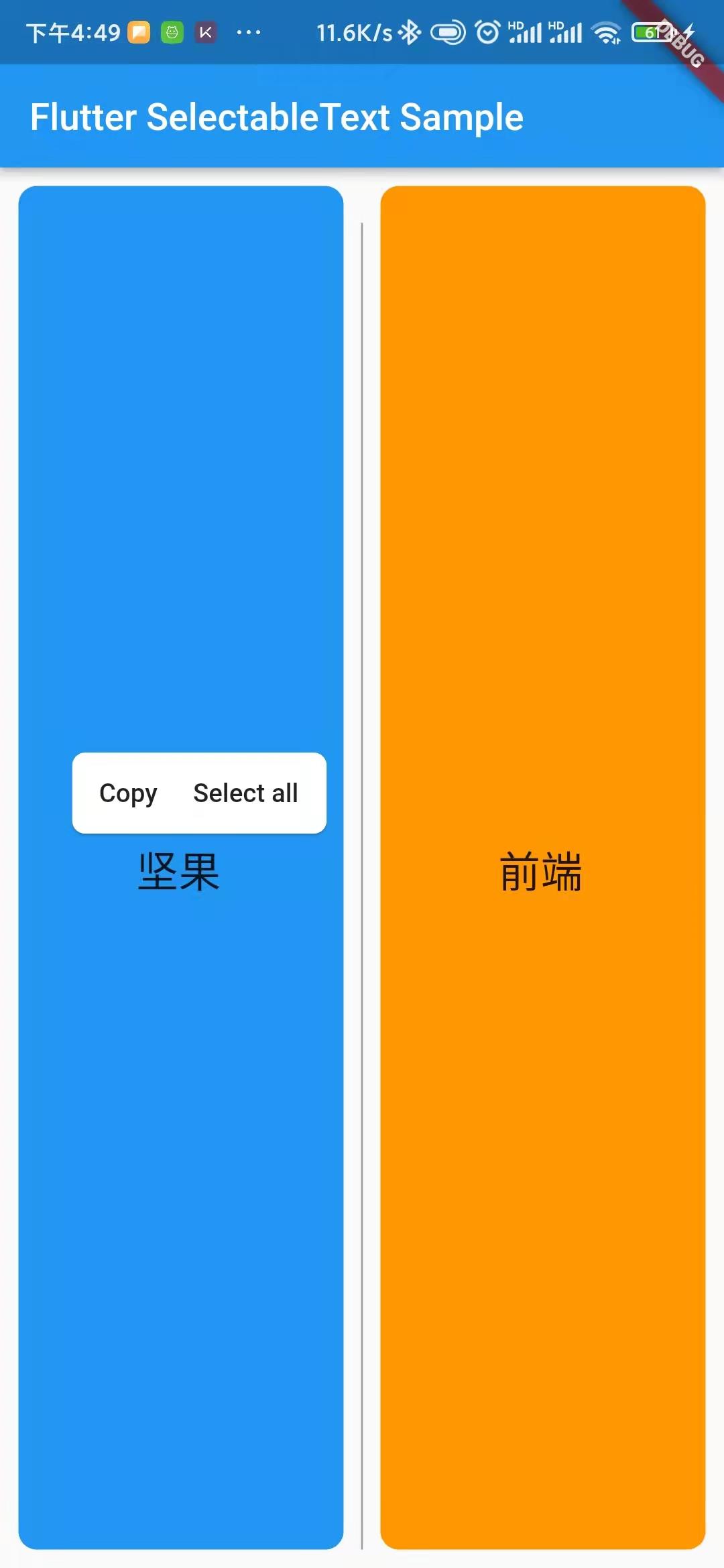
接下来先看图
现在,当长时间单击此文本时,它将显示剪贴板复制选项以从小部件复制值。 SelectableText 小部件的属性
SelectableText(
String this.data, {
Key? key,
this.focusNode,
this.style,
this.strutStyle,
this.textAlign,
this.textDirection,
this.textScaleFactor,
this.showCursor = false,
this.autofocus = false,
ToolbarOptions? toolbarOptions,
this.minLines,
this.maxLines,
this.cursorWidth = 2.0,
this.cursorHeight,
this.cursorRadius,
this.cursorColor,
this.selectionHeightStyle = ui.BoxHeightStyle.tight,
this.selectionWidthStyle = ui.BoxWidthStyle.tight,
this.dragStartBehavior = DragStartBehavior.start,
this.enableInteractiveSelection = true,
this.selectionControls,
this.onTap,
this.scrollPhysics,
this.textHeightBehavior,
this.textWidthBasis,
this.onSelectionChanged,
}
使用这个小部件,我们可以为 Text 小部件处理Click 事件。 好的,今天的的内容到这儿就结束了,码字不易,支持一下,
以上是关于flutter如何从TextWidget复制文本Flutter专题34的主要内容,如果未能解决你的问题,请参考以下文章