#yyds干货盘点#three.js中如何切换相机视角
Posted 歆冉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#yyds干货盘点#three.js中如何切换相机视角相关的知识,希望对你有一定的参考价值。
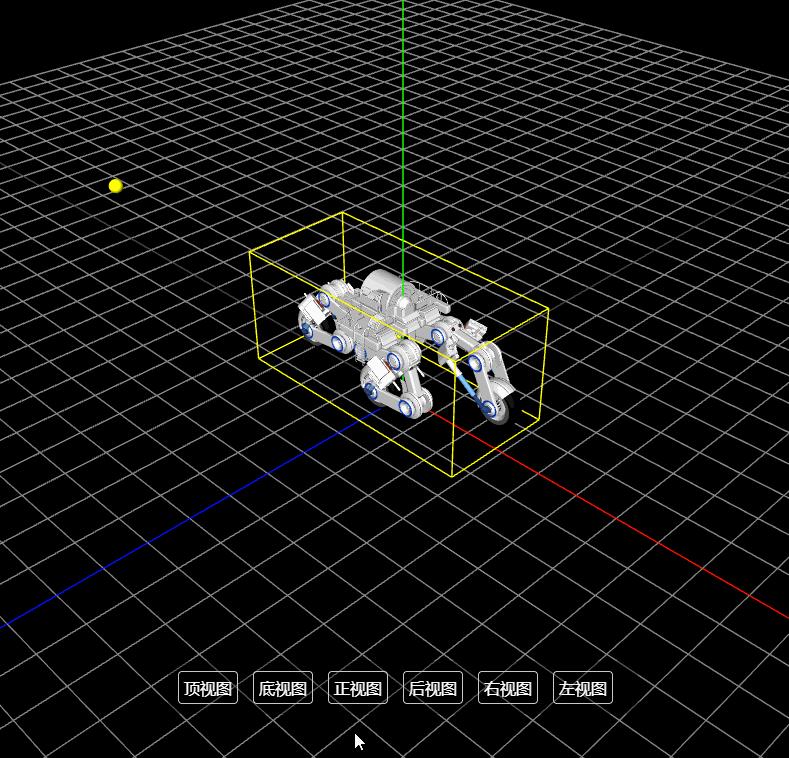
1. 在3D场景中, 我们有时需要从6个面的正视角去预览物体, 效果如下所示

- 顶视图
- 底视图
- 正视图
- 后视图
- 右视图
- 左视图
2. 我们该如何实现了?
- 动态计算出每个正视角的位置坐标值
- 动态改变相机的位置即可
- 缓动动画使用tween插件实现
3. 核心代码
const arr = [] // 保存各个视角的点数据 let car = null let lookDownAng = 20 //
// 1. 加载外部模型数据
wt.loadModel(./model/car2.glb, GLTFLoader).then(res => {
const obj = res.scene
car = obj
obj.scale.set(5, 5, 5)
scene.add(obj)
// 在3D空间中表示一个盒子或立方体。其主要用于表示物体在世界坐标中的边界框
const box = new THREE.Box3();
//通过传入的object3D对象来返回当前模型的最小大小,值可以使一个mesh也可以使group
box.expandByObject(obj);
const boxHelper = new THREE.BoxHelper(obj, 0xffff00);
scene.add(boxHelper)
// 俯视 和 仰视角度
console.log(box, box)
let size = box.getSize() // 获取盒子的宽度 高度 深度
console.log(size, size)
let center = box.getCenter() // 获取盒子的中心位置
let max = box.max // 获取盒子的最大的位置
let x = center.x
let y = center.y
let z = center.z
console.log(center, center)
// 取较大的边, 来进行计算
let yDis = Math.max(size.x, size.z) / Math.tan(lookDownAng * Math.PI / 180)
let y1 = y + yDis + size.y / 2
let y2 = y - yDis - size.y / 2
// 取较大的边, 来进行计算
let xDis = Math.max(size.y, size.z) / Math.tan(lookDownAng * Math.PI / 180)
let x1 = x + xDis + size.x / 2
let x2 = x - xDis - size.x / 2
// 取较大的边, 来进行计算
let zDis = Math.max(size.x, size.y) / Math.tan(lookDownAng * Math.PI / 180)
let z1 = z + zDis + size.z / 2
let z2 = z - zDis - size.z / 2
// 参考物体 用于辅助
const helperSphere = addSphereGeometry()
scene.add(helperSphere)
helperSphere.position.set(x, y, z)
// 参考物体 用于辅助
let helperSphere2 = helperSphere.clone()
helperSphere2.position.set(x, y1, z)
scene.add(helperSphere2)
// 参考物体 用于辅助
let helperSphere3 = helperSphere.clone()
helperSphere3.position.set(x, y2, z)
scene.add(helperSphere3)
// 参考物体 用于辅助
let helperSphere4 = helperSphere.clone()
helperSphere4.position.set(x, y, z1)
scene.add(helperSphere4)
// 参考物体 用于辅助
let helperSphere5 = helperSphere.clone()
helperSphere5.position.set(x, y, z2)
scene.add(helperSphere5)
// 参考物体 用于辅助
let helperSphere6 = helperSphere.clone()
helperSphere6.position.set(x1, y, z)
scene.add(helperSphere6)
// 参考物体 用于辅助
let helperSphere7 = helperSphere.clone()
helperSphere7.position.set(x2, y, z)
scene.add(helperSphere7)
// 保存视角位置点数据
arr.push(
helperSphere2.position, helperSphere3.position, helperSphere4.position, helperSphere5.position,
helperSphere6.position, helperSphere7.position
)})
const btns = document.querySelectorAll(.btn)
// 顶视图
btns[0].onclick = function () {
new TWEEN.Tween(camera.position).to(arr[0]).onUpdate(() => {}).start()
}
// 底视图
btns[1].onclick = function () {
new TWEEN.Tween(camera.position).to(arr[1]).onUpdate(() => {}).start()
}
// 正视图
btns[2].onclick = function () {
new TWEEN.Tween(camera.position).to(arr[2]).onUpdate(() => {}).start()
}
// 后视图
btns[3].onclick = function () {
new TWEEN.Tween(camera.position).to(arr[3]).onUpdate(() => {}).start()
}
// 右视图
btns[4].onclick = function () {
new TWEEN.Tween(camera.position).to(arr[4]).onUpdate(() => {}).start()
}
// 左视图
btns[5].onclick = function () {
new TWEEN.Tween(camera.position).to(arr[5]).onUpdate(() => {}).start()
}

## 4. 总结
1. getSize方法的使用
2. getCenter方法的使用
3. tween插件的使用以上是关于#yyds干货盘点#three.js中如何切换相机视角的主要内容,如果未能解决你的问题,请参考以下文章