关于用JAVASCRIPT做日历的问题!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于用JAVASCRIPT做日历的问题!相关的知识,希望对你有一定的参考价值。
用javascript做一个日历,之后鼠标点到一个日期,取到日期值并显示页面中的一个显示框中,新手,谢谢!
能让日历显示出来,而不是通过选择按钮才让日历出来吗?
<head><meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>日期选择 - BY ziyue</title>
<script language="JavaScript" type="text/JavaScript">
/*=======Calendar.js=======By Jiang Hongbin=======*/
var months = new Array("一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月");
var daysInMonth = new Array(31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31);
var days = new Array("日","一", "二", "三", "四", "五", "六");
var today;
document.writeln("<div id=\'Calendar\' style=\'position:absolute; z-index:1; visibility: hidden; filter:\\"progid:DXImageTransform.Microsoft.Shadow(direction=135,color=#999999,strength=3)\\"\'></div>");
function getDays(month, year)
//下面的这段代码是判断当前是否是闰年的
if (1 == month)
return ((0 == year % 4) && (0 != (year % 100))) || (0 == year % 400) ? 29 : 28;
else
return daysInMonth[month];
function getToday()
//得到今天的年,月,日
this.now = new Date();
this.year = this.now.getFullYear();
this.month = this.now.getMonth();
this.day = this.now.getDate();
function getStringDay(str)
//得到输入框的年,月,日
var str=str.split("-")
this.now = new Date(parseFloat(str[0]),parseFloat(str[1])-1,parseFloat(str[2]));
this.year = this.now.getFullYear();
this.month = this.now.getMonth();
this.day = this.now.getDate();
function newCalendar()
var parseYear = parseInt(document.all.Year.options[document.all.Year.selectedIndex].value);
var newCal = new Date(parseYear, document.all.Month.selectedIndex, 1);
var day = -1;
var startDay = newCal.getDay();
var daily = 0;
if ((today.year == newCal.getFullYear()) &&(today.month == newCal.getMonth()))
day = today.day;
var tableCal = document.all.calendar;
var intDaysInMonth =getDays(newCal.getMonth(), newCal.getFullYear());
for (var intWeek = 1; intWeek < tableCal.rows.length;intWeek++)
for (var intDay = 0;intDay < tableCal.rows[intWeek].cells.length;intDay++)
var cell = tableCal.rows[intWeek].cells[intDay];
if ((intDay == startDay) && (0 == daily))
daily = 1;
if(day==daily) //今天,调用今天的Class
cell.style.background=\'#6699CC\';
cell.style.color=\'#FFFFFF\';
//cell.style.fontWeight=\'bold\';
else if(intDay==6) //周六
cell.style.color=\'green\';
else if (intDay==0) //周日
cell.style.color=\'red\';
if ((daily > 0) && (daily <= intDaysInMonth))
cell.innerText = daily;
daily++;
else
cell.innerText = "";
function GetDate(InputBox)
var sDate;
//这段代码处理鼠标点击的情况
if (event.srcElement.tagName == "TD")
if (event.srcElement.innerText != "")
sDate = document.all.Year.value + "-" + document.all.Month.value + "-" + event.srcElement.innerText;
eval("document.all."+InputBox).value=sDate;
HiddenCalendar();
function HiddenCalendar()
//关闭选择窗口
document.all.Calendar.style.visibility=\'hidden\';
function ShowCalendar(InputBox)
var x,y,intLoop,intWeeks,intDays;
var DivContent;
var year,month,day;
//var o=document.getElementById(InputBox);
var o=InputBox;
var oid=o.id;
var thisyear; //真正的今年年份
if(!oid)oid=o.name;
thisyear=new getToday();
thisyear=thisyear.year;
today = o.value;
if(isDate(today))
today = new getStringDay(today);
else
today = new getToday();
//显示的位置
x=o.offsetLeft;
y=o.offsetTop;
while(o=o.offsetParent)
x+=o.offsetLeft;
y+=o.offsetTop;
document.all.Calendar.style.left=x+2;
document.all.Calendar.style.top=y+20;
document.all.Calendar.style.visibility="visible";
//下面开始输出日历表格(border-color:#9DBAF7)
DivContent="<table border=\'0\' cellspacing=\'0\' style=\'border:1px solid #0066FF; background-color:#EDF2FC\'>";
DivContent+="<tr>";
DivContent+="<td style=\'border-bottom:1px solid #0066FF; background-color:#C7D8FA\'>";
//年
DivContent+="<select name=\'Year\' id=\'Year\' onChange=\'newCalendar()\' style=\'font-family:Verdana; font-size:12px\'>";
for (intLoop = thisyear - 100; intLoop < (thisyear + 2); intLoop++)
DivContent+="<option value= " + intLoop + " " + (today.year == intLoop ? "Selected" : "") + ">" + intLoop + "</option>";
DivContent+="</select>";
//月
DivContent+="<select name=\'Month\' id=\'Month\' onChange=\'newCalendar()\' style=\'font-family:Verdana; font-size:12px\'>";
for (intLoop = 0; intLoop < months.length; intLoop++)
DivContent+="<option value= " + (intLoop + 1) + " " + (today.month == intLoop ? "Selected" : "") + ">" + months[intLoop] + "</option>";
DivContent+="</select>";
DivContent+="</td>";
DivContent+="<td style=\'border-bottom:1px solid #0066FF; background-color:#C7D8FA; font-weight:bold; font-family:Wingdings 2,Wingdings,Webdings; font-size:16px; padding-top:2px; color:#4477FF; cursor:hand\' align=\'center\' title=\'关闭\' onClick=\'javascript:HiddenCalendar()\'>S</td>";
DivContent+="</tr>";
DivContent+="<tr><td align=\'center\' colspan=\'2\'>";
DivContent+="<table id=\'calendar\' border=\'0\' width=\'100%\'>";
//星期
DivContent+="<tr>";
for (intLoop = 0; intLoop < days.length; intLoop++)
DivContent+="<td align=\'center\' style=\'font-size:12px\'>" + days[intLoop] + "</td>";
DivContent+="</tr>";
//天
for (intWeeks = 0; intWeeks < 6; intWeeks++)
DivContent+="<tr>";
for (intDays = 0; intDays < days.length; intDays++)
DivContent+="<td onClick=\'GetDate(\\"" + oid + "\\")\' style=\'cursor:hand; border-right:1px solid #BBBBBB; border-bottom:1px solid #BBBBBB; color:#215DC6; font-family:Verdana; font-size:12px\' align=\'center\'></td>";
DivContent+="</tr>";
DivContent+="</table></td></tr></table>";
document.all.Calendar.innerHTML=DivContent;
newCalendar();
function isDate(dateStr)
var datePat = /^(\\d4)(\\-)(\\d1,2)(\\-)(\\d1,2)$/;
var matchArray = dateStr.match(datePat);
if (matchArray == null) return false;
var month = matchArray[3];
var day = matchArray[5];
var year = matchArray[1];
if (month < 1 || month > 12) return false;
if (day < 1 || day > 31) return false;
if ((month==4 || month==6 || month==9 || month==11) && day==31) return false;
if (month == 2)
var isleap = (year % 4 == 0 && (year % 100 != 0 || year % 400 == 0));
if (day > 29 || (day==29 && !isleap)) return false;
return true;
</script>
<style type="text/css">
<!--
td,input
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
-->
</style>
</head>
<body>
<form name="form1" method="post" action="">
<table border="0" align="center" cellspacing="1" bgcolor="#CCCCCC">
<tr bgcolor="#FFFFFF">
<td align="right">您的生日:</td>
<td><input name="birthday" type="text" id="birthday" title="点击选择" onClick="javascript:ShowCalendar(this)" size="20">
<input type="button" name="Submit" value="选 择" onClick="javascript:ShowCalendar(form1.birthday)"></td>
<td>BLOG:<a href="http://web-v.com/">http://web-v.com/</a></td>
</tr>
</table>
</form>
</body>
</html> 参考技术A jsp页面(test.jsp):
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<script type="text/javascript" src="js/calendar.js"></script>
</head>
<body>
<FORM action="" method="post" name="form">
<INPUT type="text" name="date" onfocus="calendar(event);">
<INPUT TYPE="submit" value="确定" name="submit">
</FORM>
</body>
</html>
calendar.js(放在WebRoot/js目录下):
贴不下,给我你邮箱,我发给你! 参考技术B 网上有现成的
Python实战练习——打印日历教程
很长一段时间没有接触过C语言了,想来做这一行当已经有三两年了。
今天突然想起来以前用C语言在VC6上写代码的日子,想了想以前的一些实战练习。
所以今天打算用Python来写一个C语言以前练习的题目-日历打印器,并根据情况进行优化。

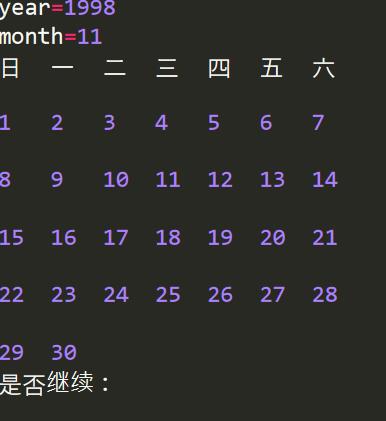
效果如上图所示
算法思路:
首先,关于日历的相关操作都离不开一个根本情况,1990年的1月1日是周一,所以日历的打印需要基于这一事实
想要打印日历需要解决的问题最主要便是一个——那就是本月1号是周几?
在没有更好的算法之前,最好用的方式就是根据接收的年月去累加,然后除七取余
各位也看到了,专门将“累加”与“除七取余”标红,(七是一周有七天)这是算法最核心部分。
以1991年2月为例子,(1990年的365天+1991年1月31天)%7 = 4
那么2月1日便是 周五。如果可以明白这一点,那么日历打印将会很好理解
开发思路:
首先接收到所需要的数据,也就是年(year)月(month)
天数累加:
以1992年10月为例,累加需要记录的便是1990年、1991年、1992年前9个月的日子
创建变量(sum)来统计累加天数
建立循环从1990年开始,一直到我们输入的年之前(year-1)为止,平年(sum+=365)闰年(sum+=366)
统计完年之后,统计月份,建立循环从一月开始,大月(sum+=31)小月(sum+=30)2月的话 多一个判断(平年28、闰年29)
打印日历
统计的天数除七取余之后可以得出1日在周几,之后根据月份信息输出从1开始到月末,每7个就换行一次。
显然这样一分析,我们便需要创建两个函数,一个calculation()来计算累加天数,一个display()来打印结果
我个人在此基础上多加了一个函数isleapyear()用来判断是否为平年、闰年,也算是一种优化吧。
开发教程及代码:
1.isleapyear()
创建这个函数的目的便是判断是否为闰年,输入判断函数
首先身为判断函数,最基础也要传入被判断的数据,isleapyear()就需要传入一个int类型的年数据
其次判断依据相比大家也很清楚,闰年为可以被4整除但不能被100整除,或者能被400整除
(year%4==0 and year%100!=0)or year%400==0
最后判断函数返回结果为真假,所以我在函数中创建flag,默认为False,当判定为真的时候改为True
def IsleapYear(year): flag =False if(year%4==0 and year%100!=0) or year%400==0: flag = True return flag
有人会觉得太没必要,但判断平年闰年上,累加年的时候需要用到、累加月的时候需要用到,打印的时候也要用到,
如果每一次都将判断写出那将会显得代码冗长而又枯燥,所以创建一个判断平年闰年的函数还是很方便的
2.calculation()
这一函数的作用便是计算年月累计情况,所以需要传入年月两个信息
首先创建一个关于年的循环,循环当中从1990年开始到输入年之前的一年,在这一循环里平年加365 闰年加366
这时候之前创建的isleapyear()就可以用到了,以s_year为循环年,又由于函数为判断函数,所以代码如下:
if isleapyear(s_year):
同理可得月份,相关循环。
这里需要说明一点,原来关于月份的分支为三点,大月+=31、小月+=30、2月嵌套一个判断
已经解决了2月的嵌套判断你,那么如何解决大月小月的问题呢?
c语言中的分支结构有 if 与 switch两种
常见的判断方式(if)
if(month==1||month==3||month==5||month==7||month==8||month==10||month==12)
或者稍微简便一些的(switch)

在python中则可以通过组合数据类型之集合的方式来简化
创建一个承载大月信息的集合(lunar)通过“in”操作来实现月份的判断就显得简单多了
Lunar=(1,3,5,7,8,10,12) if s_month in Lunar: sum += 31 elif s_month==2: if IsleapYear(year): sum+=29 else: sum+=28 else: sum+=30
最后送上calculation()代码如下
def calculation(year,month): sum = 0 s_year=1990 while s_year < year-1: s_year +=1 if IsleapYear(s_year): sum+=366 else: sum+=365 s_month=1 while s_month<month: if s_month in Lunar: sum += 31 elif s_month==2: if IsleapYear(year): sum+=29 else: sum+=28 else: sum+=30 s_month+=1 return sum
3.display()
第一步:判断下1号是周几,累加天数初七取余加一便是周几
第二步:打印表头,从最左边开始,“日一二三四五六”,为了美观需要在每一列中间加一个制表符(\\t)
第三步:输出是从最左边开始,比如说,1号从周五开始,需要打印4个制表符(\\t),直到到达周五的位置开始输出
第四步:根据月份信息判断应该打印多少天,需要设定一个计数变量,到七后输出换行
def display(sum,year,month): #第一步 week=(sum+1)%7 #第二步 print("日\\t一\\t二\\t三\\t四\\t五\\t六") #第三步 count = 0 space = 0 while space<=week: space+=1 count+=1 print("\\t",end="") if count%7==0: print("\\n",end="") #第四步 if month in Lunar: day=31 elif month==2: if IsleapYear(year): day=29 else: day=28 else: day=30 days=1 while days<=day: print(days,"\\t",end="") days+=1 count+=1 if count %7 ==0: print("\\n")
在第三步中有人存疑,week本身就是累加天数取余的结果,为什么还要加一个 if count%7==0: print("\\n",end="")呢?
其实这里有个细节,因为使用的是while循环,先执行后判断,若week=6时,先执行space+=1的操作,此时space=7,
若没有这一判断,便不会出现换行,而是从六之后的位置开始打印(错行),如下图所示

4.main()
代码写到这里基本上就可以算是完成了,但是怕是忘了一点
我们的年月信息还没设定怎么输入,而且代码全写在函数内,需要有人调用,这边创建了最后一个 函数main()
main函数需要设置可以接受年月信息,同时传参调用刚刚的函数
同时添加一些输入限制,比如说 年必须要比1990年大,所以也限制一个范围【1990,9999】
一年只有12个月,所以month必须在【0,12】的范围内
程序也不是只执行一次,可以加个判定,当打印完日历之后,询问是否继续等等
所以代码如下:
def main(): year =int( input("year=")) if year<1990 or year>9999: print("year输入错误") main() month = int(input("month=")) if month<1 or month > 12: print("month输入错误") main() sums=calculation(year,month) display(sums,year,month) if __name__=="__main__": while True: main() choose=input("\\n是否继续:") if choose in("n","N"): break
就这样通过一个70行左右的代码 我们制作了一个python版本的日历
如果有其他新奇想法可以进行改进,比如让日历看起来更加好看美观等等
一如既往结尾的时候放所有代码,希望大家支持,有想看、想学的也可以留言
Lunar=(1,3,5,7,8,10,12) def IsleapYear(year): flag =False if(year%4==0 and year%100!=0) or year%400==0: flag = True return flag def calculation(year,month): sum = 0 s_year=1990 while s_year < year-1: s_year +=1 if IsleapYear(s_year): sum+=366 else: sum+=365 s_month=1 while s_month<month: if s_month in Lunar: sum += 31 elif s_month==2: if IsleapYear(year): sum+=29 else: sum+=28 else: sum+=30 s_month+=1 return sum def display(sum,year,month): week=(sum+1)%7 if month in Lunar: day=31 elif month==2: if IsleapYear(year): day=29 else: day=28 else: day=30 print("日\\t一\\t二\\t三\\t四\\t五\\t六") count = 0 space = 0 while space<=week: space+=1 count+=1 print("\\t",end="") if count%7==0: print("\\n",end="") days=1 while days<=day: print(days,"\\t",end="") days+=1 count+=1 if count %7 ==0: print("\\n") def main(): year =int( input("year=")) if year<1990 or year>9999: print("year输入错误") main() month = int(input("month=")) if month<1 or month > 12: print("month输入错误") main() sums=calculation(year,month) display(sums,year,month) if __name__=="__main__": while True: main() choose=input("\\n是否继续:") if choose in("n","N"): break
以上是关于关于用JAVASCRIPT做日历的问题!的主要内容,如果未能解决你的问题,请参考以下文章