您的浏览器不支持HTML5视频或者没有安装Flash插件! 为啥呢?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了您的浏览器不支持HTML5视频或者没有安装Flash插件! 为啥呢?相关的知识,希望对你有一定的参考价值。
因为要播放视频需要播放器插件的支持,html5中有自带播放器---video标签。Flash插件就是一个播放器插件,条件满足一条就可以播放视频了。
您可以试试下载一个Flash插件或是换一个支持HTM5浏览器的浏览器,比如、谷歌、火狐等
一些主流浏览器 参考技术A 浏览器版本过低,重新下载就行了 参考技术B 浏览器不支持h5标签换个谷歌浏览器试试 参考技术C 换个浏览器 参考技术D 什么浏览器啊?是不是该更新了。本回答被提问者采纳
您的浏览器不支持HTML5 VIDEO
我用了360 ie 傲游 都不支持 用360清理了一下 还是不行
html5的video标签只有部分浏览器支持,对于IE只有9.0+以上的版本才支持,所以对于视频播放要做兼容,下载所需要的源文件:html5media.min.js,flowplayer.controls.swfflowplayer.swf即可解决。详细步骤:
1、首先下载所需要的源文件:html5media.min.js,flowplayer.controls.swfflowplayer.swf。

2、然后将解压后的js文档和swf文档放在同一目录下,在head部分引入js文档,

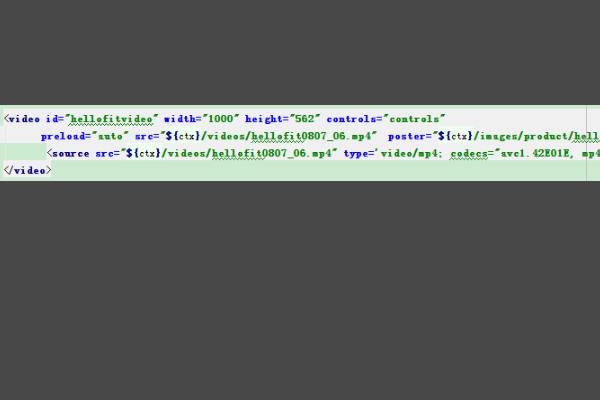
3、然后在要引入视频的位置放入video标签,通常放置在div内

4、width:为视频播放宽度,height:为视频播放高度,如果视频大笑适中这里可以不设置,播放器会自动加载视频的原始大小。
如果视频原始大小太大,但不清楚比例,可以只设置高度或者宽度。另外一个设置为auto自动适应,这样视频不会变形。
如果想要视频自动播放,可在video标签中加入autoplay标签。

5、src为视频源文件的路径,poster为视频播放前显示的图片。为播放切换的自然,这里可以设置成视频播放的第一个画面截图。
preload:为预加载视频,设置为auto代表自动加载。
source标签可以省略,但是video标签内的src属性不能省略,如果省略,在IE浏览器中会报错。
所以最后精简后的源码可以如下图所示这样。

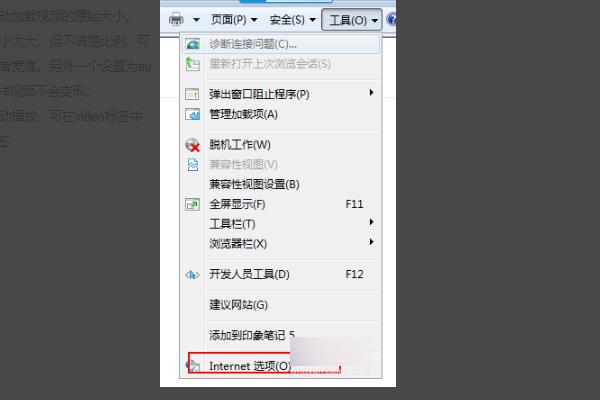
6、如果调试过程中,其他浏览器没有问题,但是ie总是有问题的话,清空ie浏览器的缓存再调试。清空缓存步骤如下,先找到Internet工具

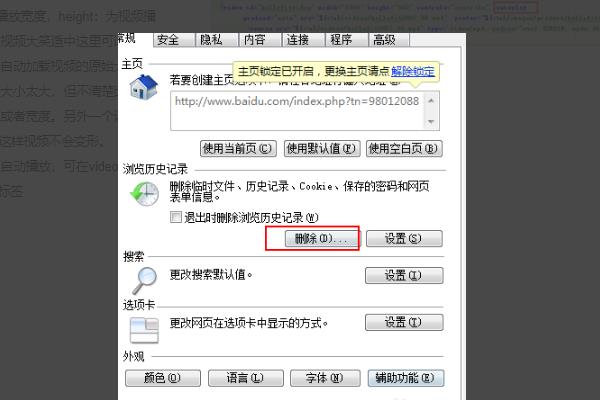
7、进入后,点击浏览历史下面的删除按钮。

8、清除如下内容即可,完成后,再用IE刷新页面。

目前支持HTML5的浏览器主要包括:谷歌浏览器(Google chrome)、opera、火狐浏览器(Firefox)、Safari 。你可以在百度里搜索(或者在360软件管家里搜索),下载并安装最新版本。
另外,搜狗浏览器、遨游浏览器(3.0以上版本)等双核浏览器也能支持HTML5。双核浏览器是将IE的内核与别的支持HTML5的内核结合在一起。本回答被提问者采纳 参考技术B HTML5是HTML的最新标准,虽然还不是很完善,但是有些浏览器已经支持HTML5的某些特性了。
目前,FIREFOX,OPERA,CHORME和IE9都支持HTML5,可是IE6-IE8就不支持了。
因为360,遨游,世界之窗那些的都是用IE的内核,实际上就跟IE差不多,所以呢也是不支持HTML5的。 参考技术C 一,我用的是360浏览器,一开始点开视频网页,显示不支持,想一下把极速模式换成兼容模式,刷新,也不行;无奈换回极速模式,居然马上可以播了。
二,换成Chrome浏览器,肯定可以。
以上是关于您的浏览器不支持HTML5视频或者没有安装Flash插件! 为啥呢?的主要内容,如果未能解决你的问题,请参考以下文章