#yyds干货盘点#three.js中3D场景扩散波特效
Posted 歆冉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#yyds干货盘点#three.js中3D场景扩散波特效相关的知识,希望对你有一定的参考价值。
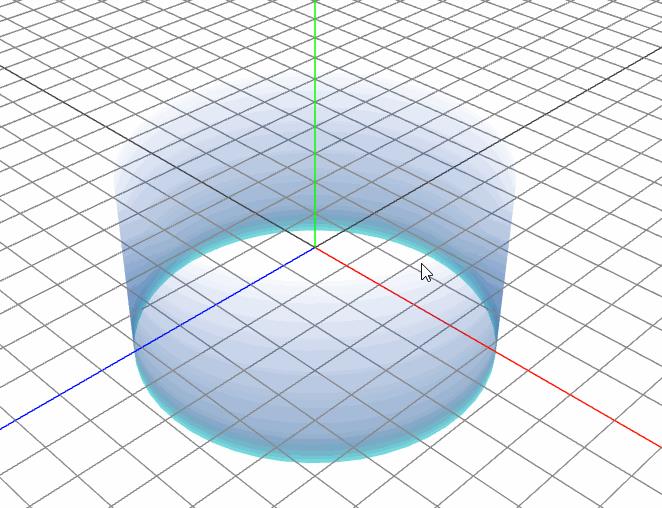
1. 效果如下:

- 该效果用到了一个贴图
- 通过scale来缩放物体
- render中不停渲染即可
2. 代码实现
let a = 0 const textureLoader = new THREE.TextureLoader(); const map = textureLoader.load(images/gradual_blue_01.png // 方法2 tips: 推荐用方法2 const cylinderGeo = new THREE.CylinderBufferGeometry( 50, //顶部半径 50, //底部半径 50, //高 50, //分段 1, true );
const cylinder = new THREE.Mesh(cylinderGeo,
new THREE.MeshBasicMaterial({
transparent: true,
map: map,
})
);
const mesh = generateTransparent(cylinder)
scene.add(mesh)
function generateTransparent(mesh) {
const group = new THREE.Group();
const frontMesh = new THREE.Mesh(mesh.geometry, new THREE.MeshBasicMaterial({
transparent: true,
map: mesh.material.map,
side: THREE.FrontSide,
opacity: 0.8 //1是不透明 0是完全透明,默认是1
}));
const backMesh = new THREE.Mesh(mesh.geometry, new THREE.MeshBasicMaterial({
transparent: true,
map: mesh.material.map,
side: THREE.BackSide,
opacity: 0.8
}));
backMesh.renderOrder = 0;
frontMesh.renderOrder = 1;
group.add(backMesh);
group.add(frontMesh);
return group;
}
## 3. 动画起来function reader() {
TWEEN.update()
renderer.render(scene, camera)
a += 0.01
mesh.scale.set(a, 1, a)
if (a > 2) {
a = 0
}
}
animate()
以上是关于#yyds干货盘点#three.js中3D场景扩散波特效的主要内容,如果未能解决你的问题,请参考以下文章