#yyds干货盘点#数据可视化界的小公主:cutecharts,入门 + 实战应用
Posted 简说Python
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#yyds干货盘点#数据可视化界的小公主:cutecharts,入门 + 实战应用相关的知识,希望对你有一定的参考价值。
这是我参与11月更文挑战的第13天。
今天给大家分享的这篇文章是19年写的,当时pyecharts作者陈老师和我分享了他们最新开发的动漫风格可视化库:cutecharts,我当即体验了下,效果确实杠杠的,可爱 好看 精炼,今天回顾了下,所有代码依旧能跑通(在Python 3.10上,19年写的时候环境应该是在Python3.7)。
如果本文,或者历史发布文章对你学习有所帮助,请给我一个免费的点赞;如果您觉得文章又什么描述问题或者知识点介绍问题,请在评论区评论指出,感谢大家支持。
一、前言
昨天,手机突然叮咚一响,微信群跳出一条消息,“@老表 新图表库 敲可爱的画风”,还有仓库链接,

我打开看了下,原来是陈健冬大佬有搞了个新的可视化库,这,我必须尝鲜啊。

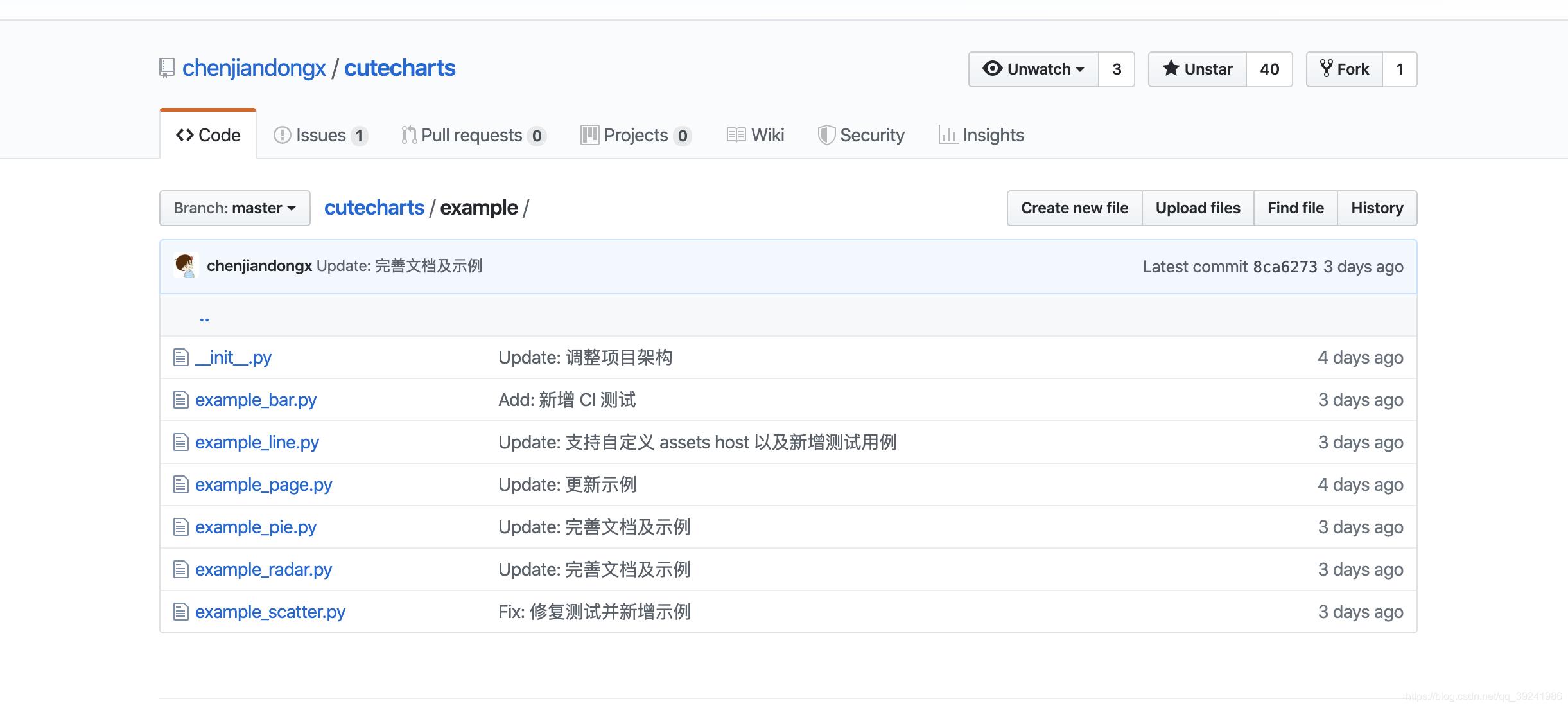
cutecharts 项目地址:https://github.com/chenjiandongx/cutecharts/
记得给个Star~
二、本文概要
Part one : 可视化库cutecharts基本使用介绍
Part two : 爬取中国电竞价值排行榜-外设排行榜,利用cutecharts数据可视化分析
Part three : 总结 抒情
Part one : 可视化库cutecharts基本使用介绍
1.cutecharts 安装
最简单的肯定是pip安装:
$ pip3 install cutecharts
当然,也可以进行源码安装:
$ git clone https://github.com/chenjiandongx/cutecharts.git
$ cd cutecharts
$ pip3 install -r requirements.txt
$ python3 setup.py install
如果是渲染成html文件,你还需要安装的第三方辅助库jinja2,是基于Python的模板引擎,主要用于渲染可视化后的内容,最终形成可运行的html文件,当然,如果你不感兴趣,你不用过多了解,在安装cutecharts时会自动帮你安装上,但你得知道它是unicode编码,稍不注意,可能模板生成错误。
解决方法其实很简单,我们把渲染页面里的js脚本单独拿出来,放到js文件内,然后再在html页面内加载静态的js文件即可,说白了,就是不要让jinja2直接去渲染‘有问题’的js内容。
如果你嫌这个麻烦,还有一位朋友使用静态加载方法解决了该问题。
<script type="text/javascript" src="{{url_for(static,filename=js/echarts-gl.min.js)}}"></script>
当然,没有遇到问题最好~我是直接用的jupyter notebook,所以没有这个问题。
关于jupyter notebook安装使用,你可以看我之前分享的文章:Windows/Mac 安装、使用 Python 环境 +jupyter notebook
2.基本使用
目前cutecharts支持的可视化图像类型有:柱状图、折线图、饼状图、雷达图、散点图。 我想后续作者还会增加的,比如:词云图、3D柱状图、条形图等等。 另外,项目里已经给我们提供了测试用例,所以我们学习的时候就不用再去自己写测试用例了,直接调用即可。

First : 柱状图
# 导入cutecharts中的Bar
from cutecharts.charts import Bar
# 导入测试用例
from cutecharts.faker import Faker
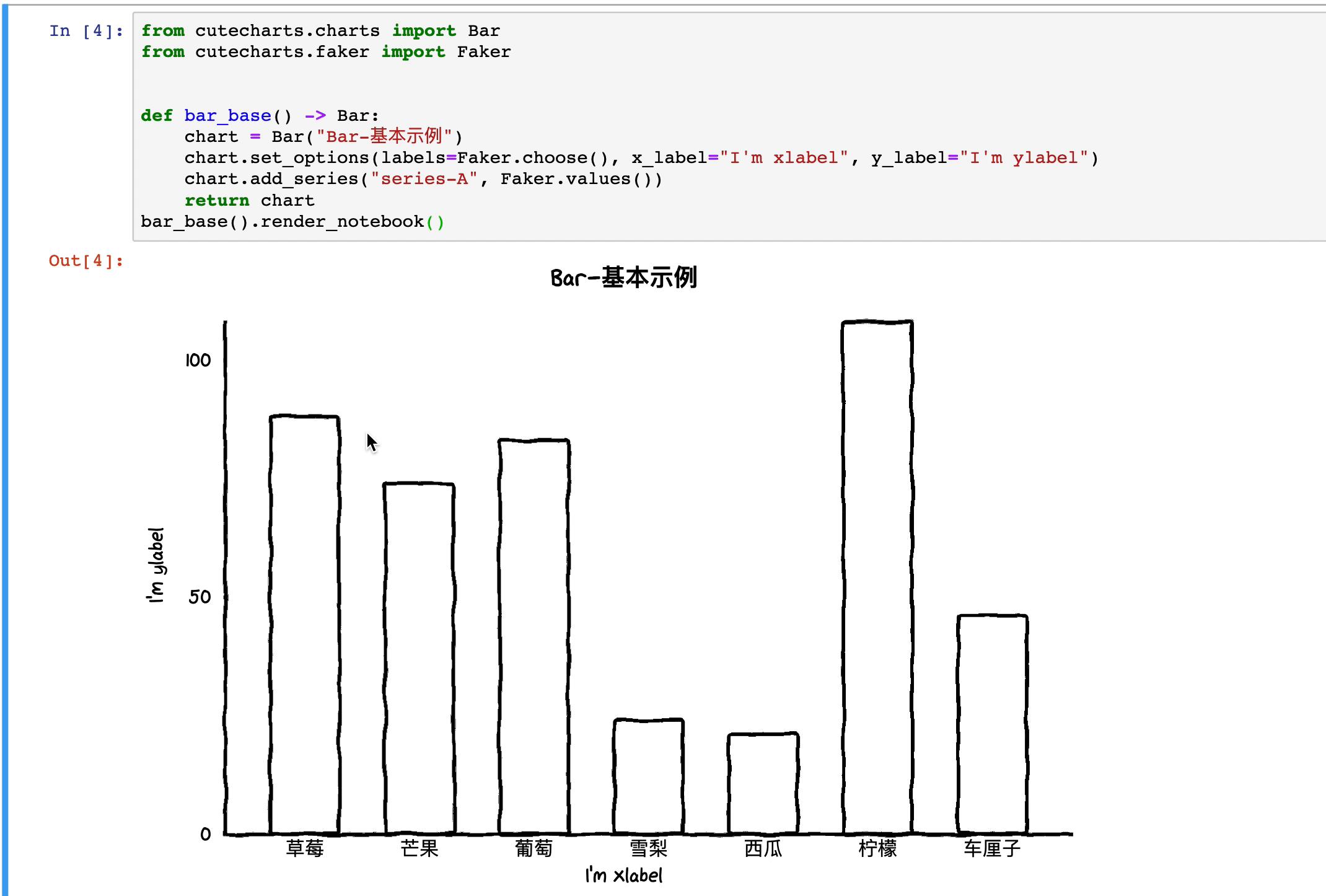
def bar_base() -> Bar:
chart = Bar("Bar-基本示例")
chart.set_options(labels=Faker.choose(), x_label="Im xlabel", y_label="Im ylabel")
chart.add_series("series-A", Faker.values())
return chart
bar_base().render_notebook()
渲染引擎提供了两个
.render(html_name) :生成一个本地文件,html_name为文件名(html文件),
默认名为:render.html
.render_notebook() :可以在jupyter中直接运行显示,如上文代码
本文案例代码都是在Jupyter Notebook上编写运行
显示情况:

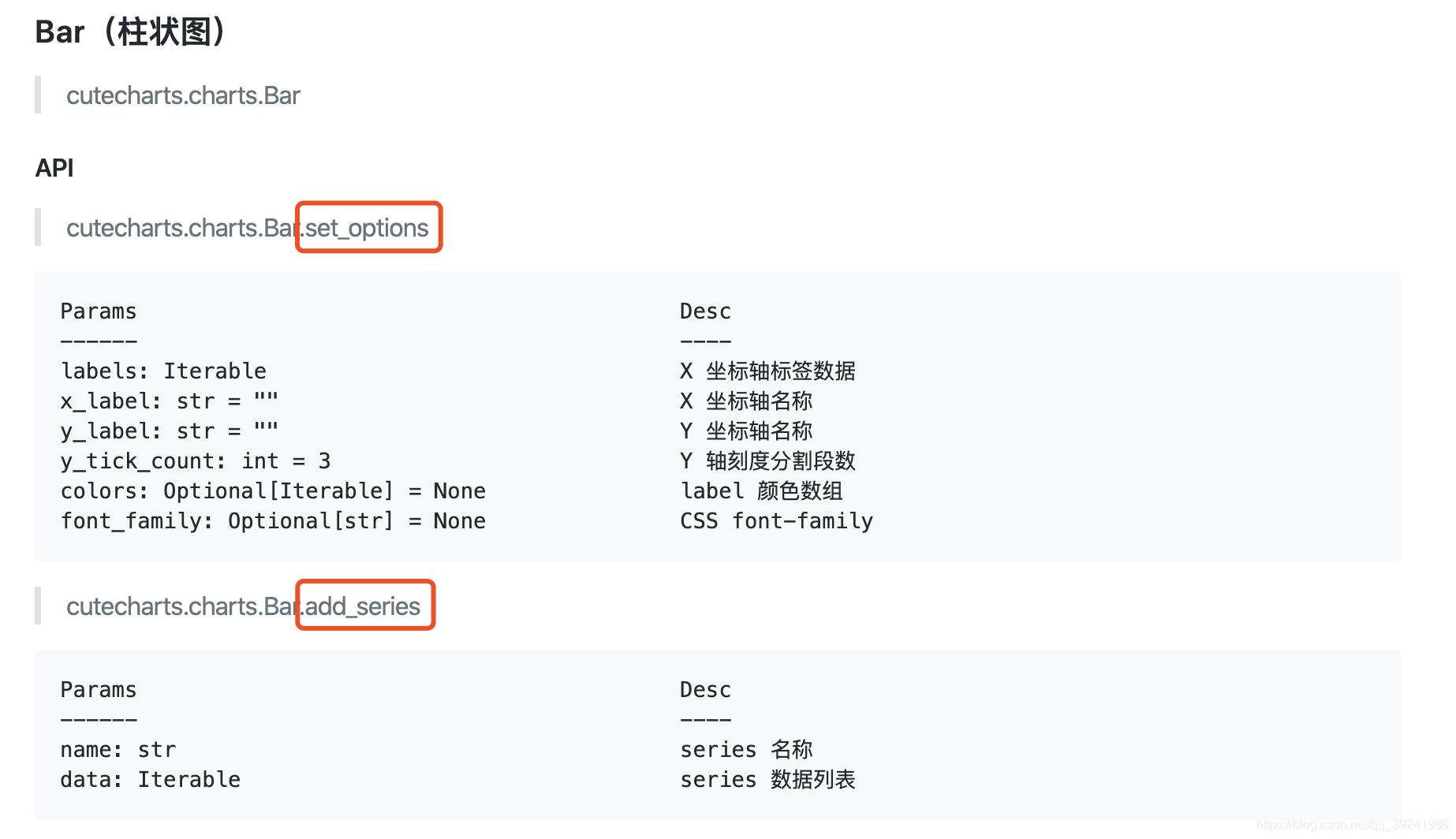
当然,里面的颜色、文字内容我们都是可以更改的。 相关函数参数,作者在Github里写的特别清楚,很方便阅读使用 
内容来自:github cutecharts
Second : 折线图
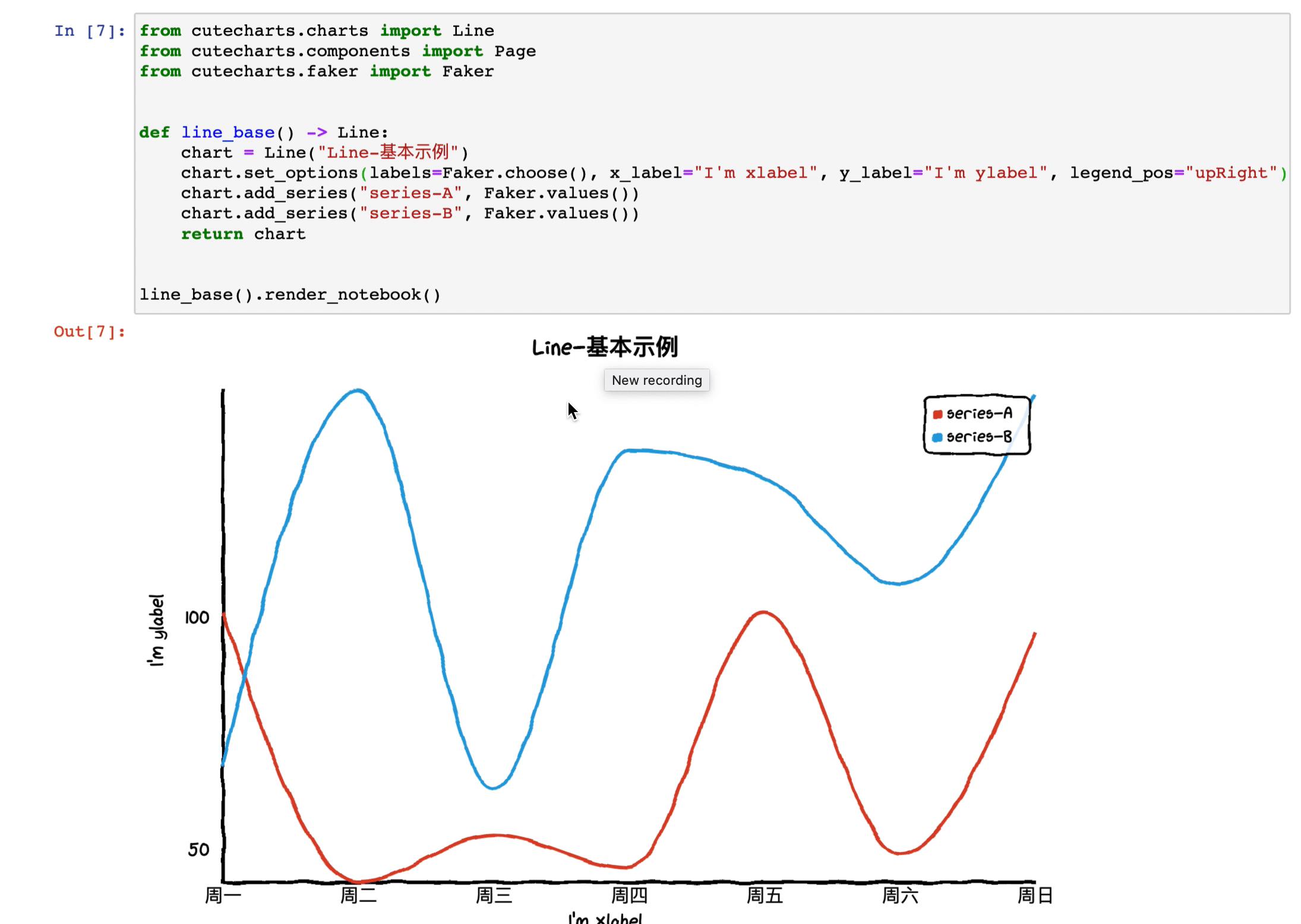
from cutecharts.charts import Line
from cutecharts.faker import Faker
def line_base() -> Line:
chart = Line("Line-基本示例")
chart.set_options(labels=Faker.choose(), x_label="Im xlabel", y_label="Im ylabel", legend_pos="upRight")
chart.add_series("series-A", Faker.values())
chart.add_series("series-B", Faker.values())
return chart
line_base().render_notebook()
显示情况:
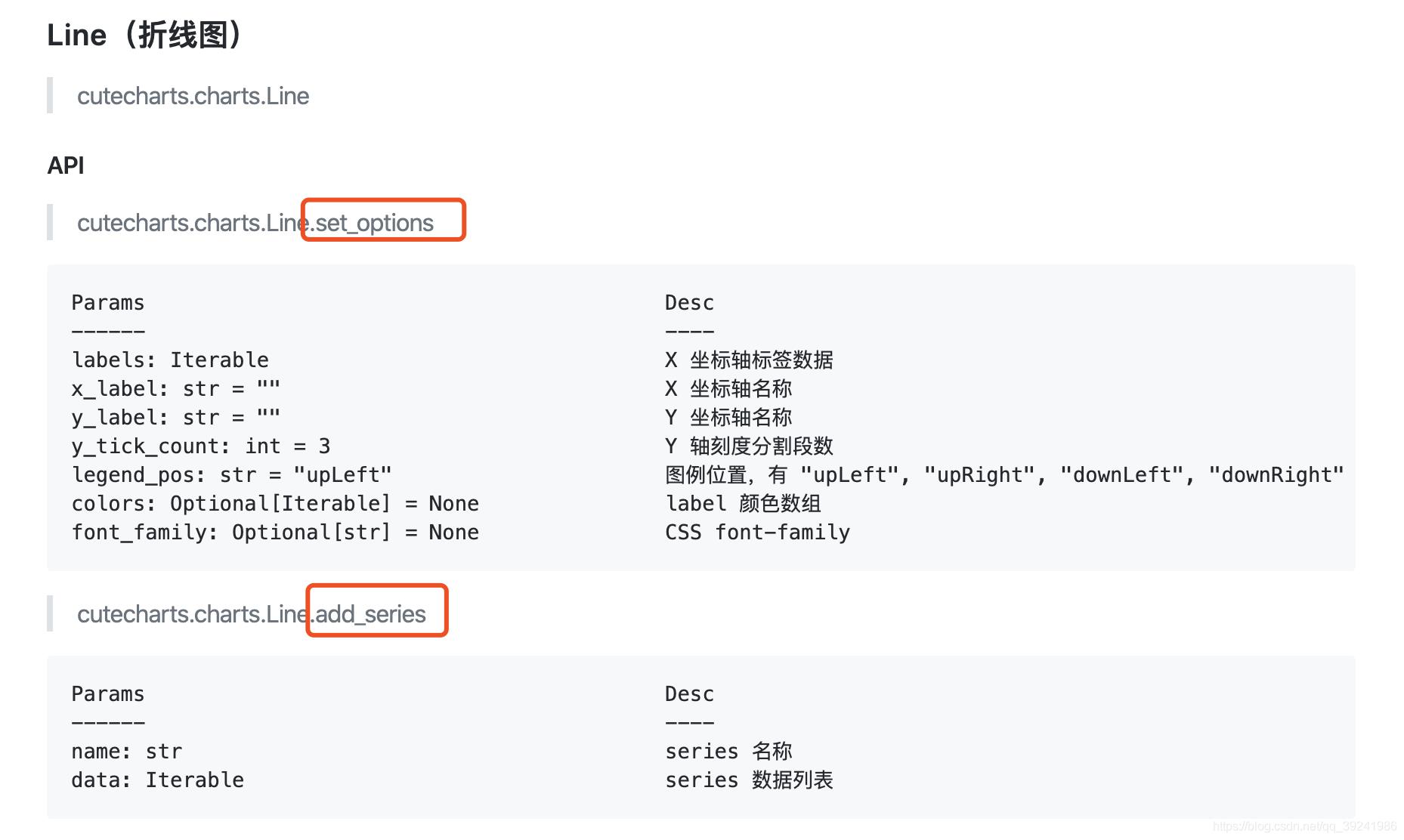
 当然,里面的颜色、文字内容我们都是可以更改的。 相关函数参数,作者在Github里写的特别清楚,很方便阅读使用
当然,里面的颜色、文字内容我们都是可以更改的。 相关函数参数,作者在Github里写的特别清楚,很方便阅读使用 
内容来自:github cutecharts
Third : 饼图
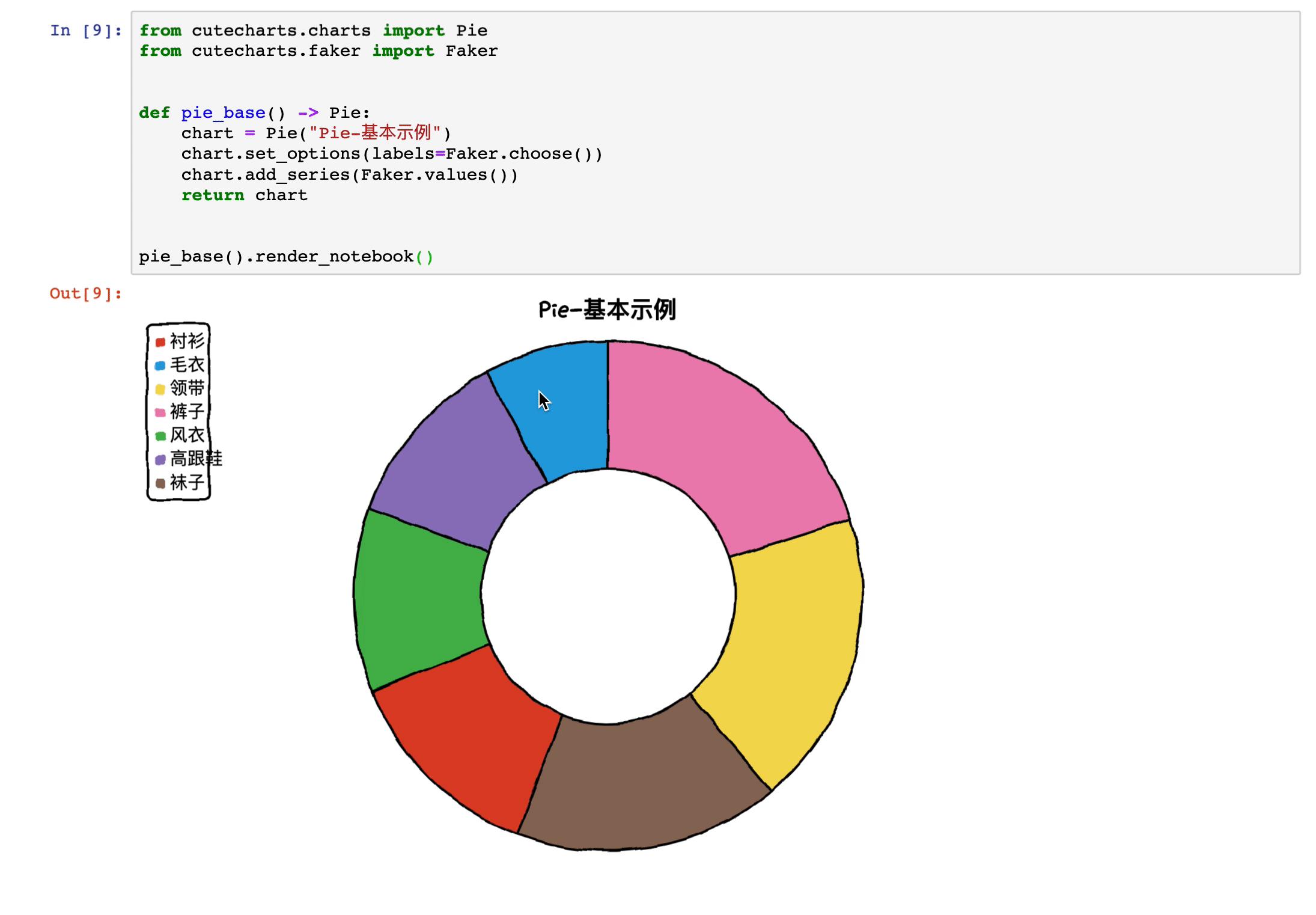
from cutecharts.charts import Pie
from cutecharts.faker import Faker
def pie_base() -> Pie:
chart = Pie("Pie-基本示例")
chart.set_options(labels=Faker.choose())
chart.add_series(Faker.values())
return chart
pie_base().render_notebook()
显示情况:
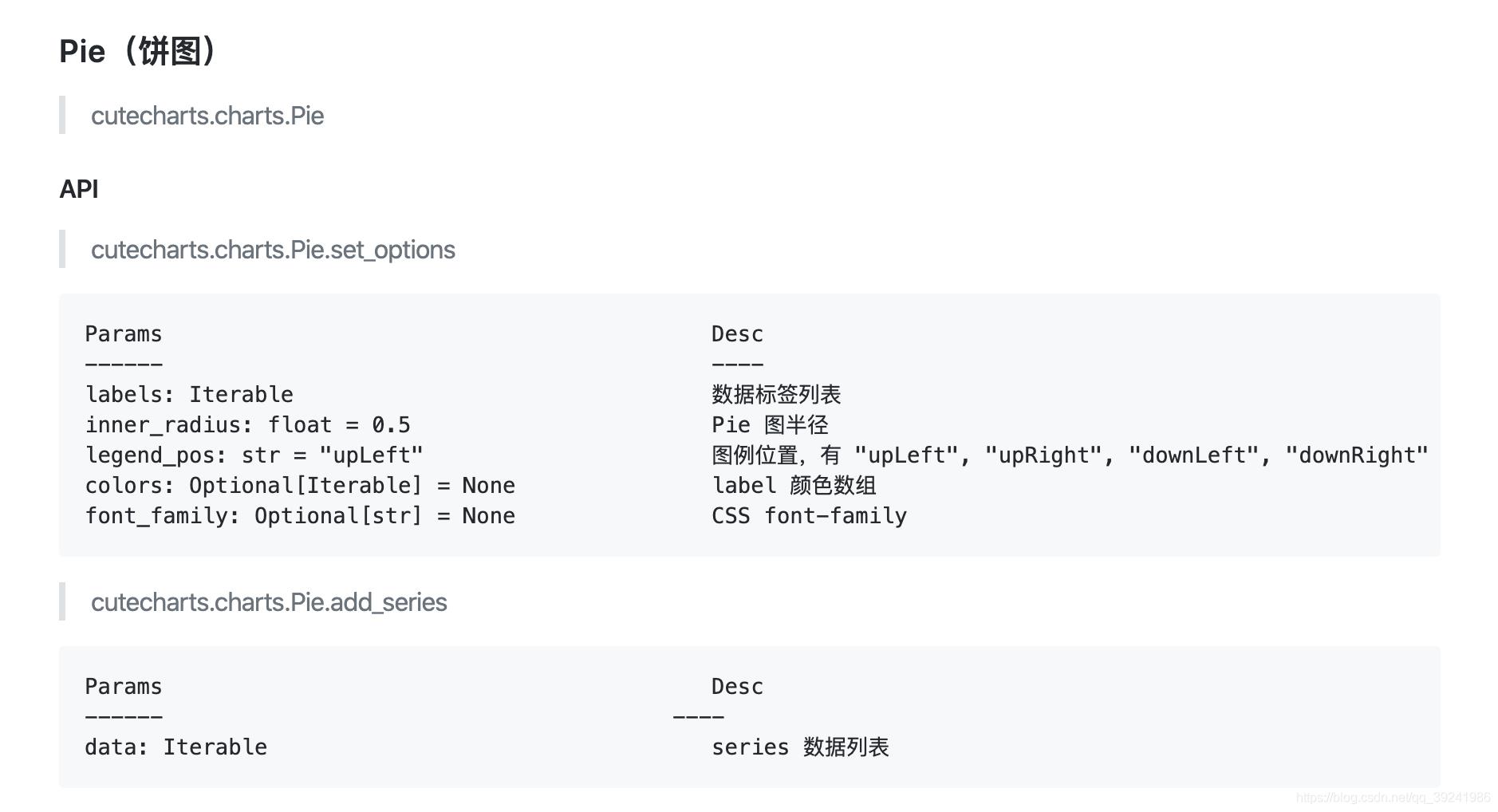
 当然,里面的颜色、文字内容我们都是可以更改的。 相关函数参数,作者在Github里写的特别清楚,很方便阅读使用
当然,里面的颜色、文字内容我们都是可以更改的。 相关函数参数,作者在Github里写的特别清楚,很方便阅读使用 
内容来自:github cutecharts
Fourth : 雷达图
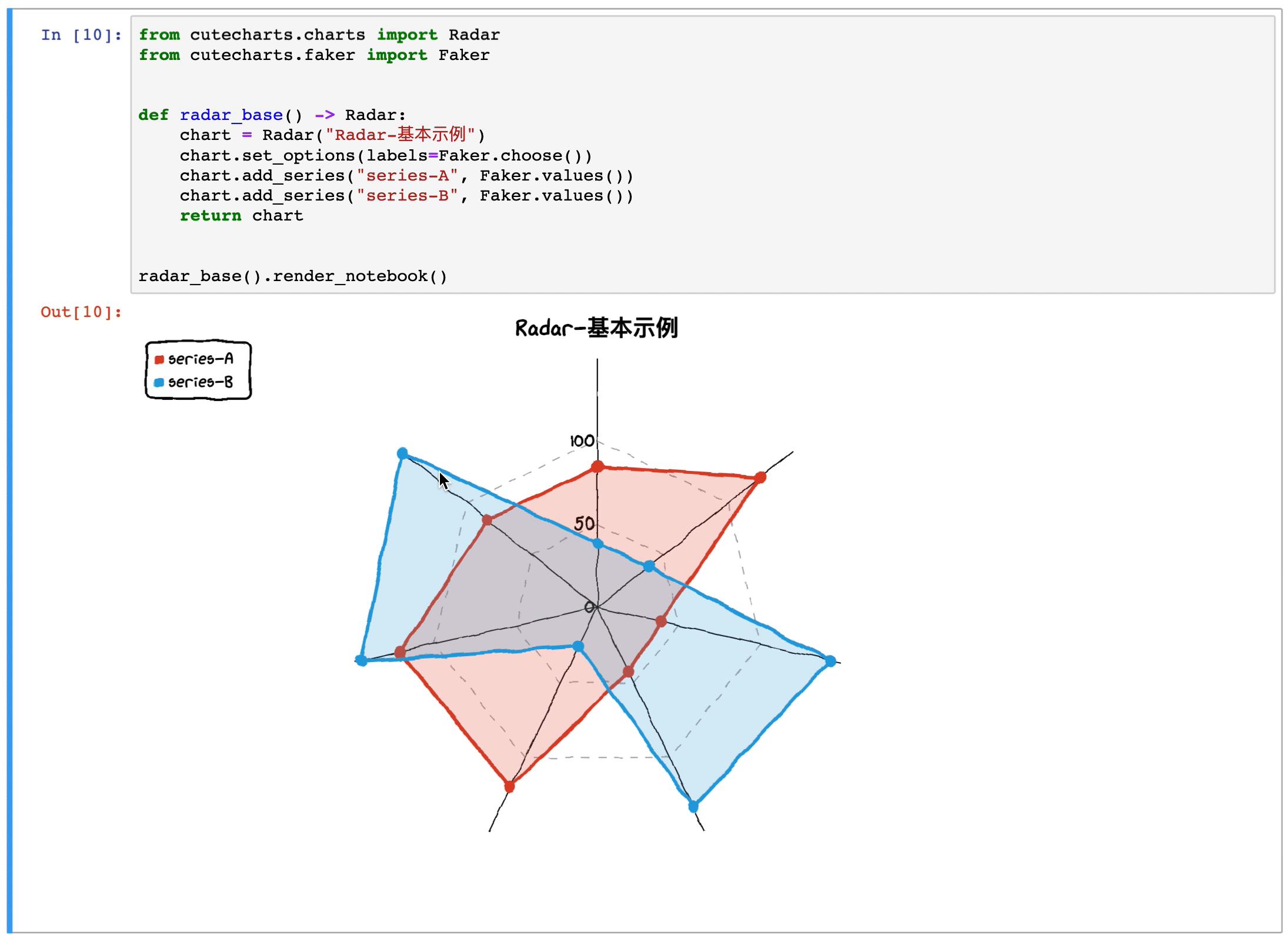
from cutecharts.charts import Radar
from cutecharts.faker import Faker
def radar_base() -> Radar:
chart = Radar("Radar-基本示例")
chart.set_options(labels=Faker.choose())
chart.add_series("series-A", Faker.values())
chart.add_series("series-B", Faker.values())
return chart
radar_base().render_notebook()
显示情况:
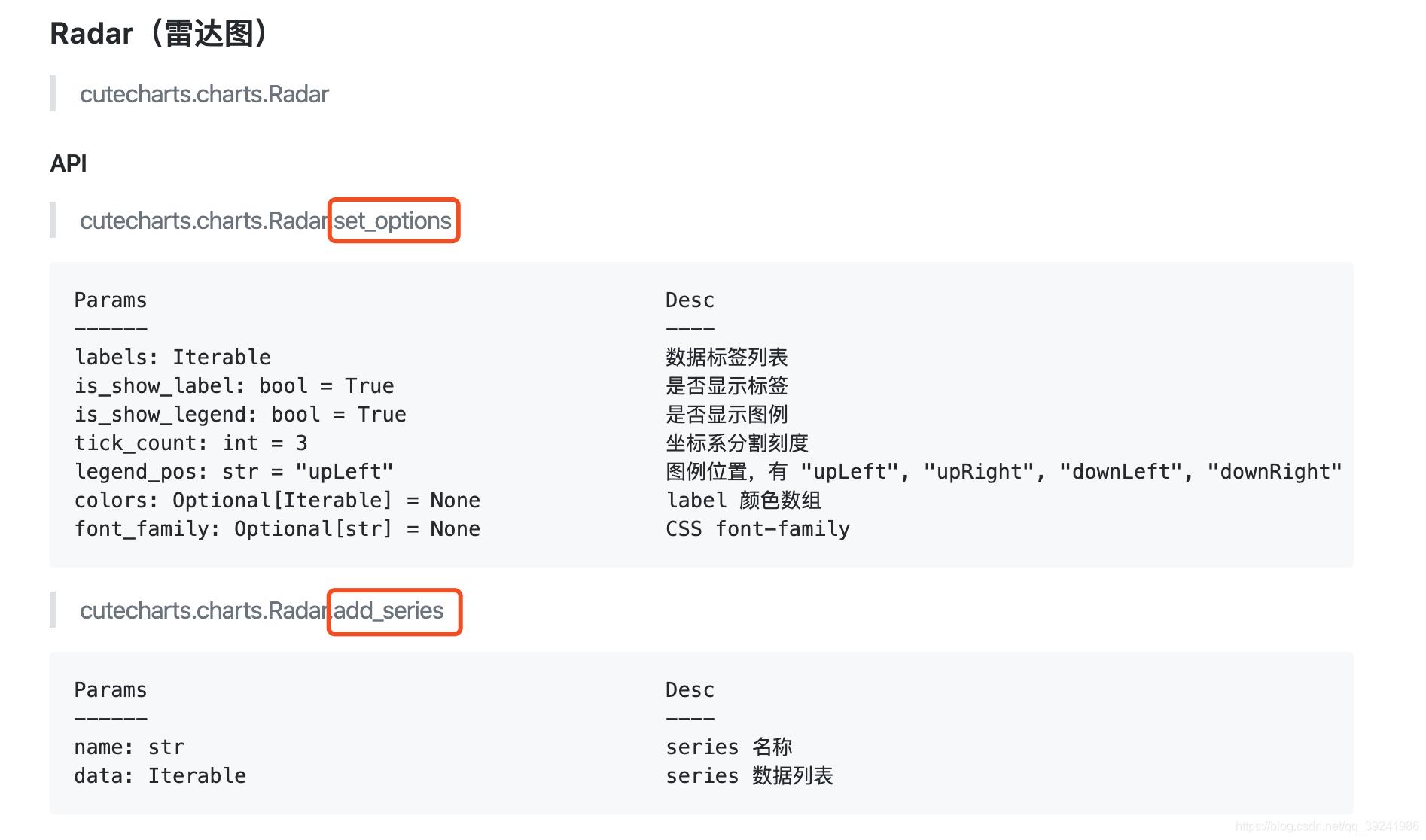
 当然,里面的颜色、文字内容我们都是可以更改的。 相关函数参数,作者在Github里写的特别清楚,很方便阅读使用
当然,里面的颜色、文字内容我们都是可以更改的。 相关函数参数,作者在Github里写的特别清楚,很方便阅读使用 
内容来自:github cutecharts
Fifth : 散点图
from cutecharts.charts import Scatter
from cutecharts.faker import Faker
def scatter_base() -> Scatter:
chart = Scatter("Scatter-基本示例")
chart.set_options(x_label="Im xlabel", y_label="Im ylabel")
chart.add_series(
"series-A", [(z[0], z[1]) for z in zip(Faker.values(), Faker.values())]
)
chart.add_series(