Flutter中设置Android的应用名称和图标(android,ios,web)#yyds干货盘点#
Posted 坚果前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter中设置Android的应用名称和图标(android,ios,web)#yyds干货盘点#相关的知识,希望对你有一定的参考价值。
这里是坚果前端小课堂,大家喜欢的话,可以关注我的公众号“坚果前端,”,或者加我好友,获取更多精彩内容

在前面的几期给大家介绍了flutter的安装以及一些简单的配置,还运行了helloword
那么接下来就带领大家了解如何设置应用名称以及图标
Flutter设置App的应用名字和应用logo图标的方法,
知识点虽然简单,但是不知道这个知识点就不行,所以还是要记录下来,分享一下。
其实,Flutter设置App的应用名称和图标是要分开来操作的,android和ios是分开设置对应的App名称和图标的,这一点一定要注意。也可以把Android和iOS的应用名称和图标分开设置,可以设置不一样,但是毕竟一个App为了保证一致性,还是不要这样做,老老实实保证Android和iOS两个端的应用信息保持一致吧。
Flutter在新建过程中,生成的project name是默认的应用名称,应用图标也是默认的,具体效果如下所示:

一、Flutter中设置Android的应用名称和图标
这里把应用名称和图标放在一起介绍,具体操作如下所以。
1、首先要定位到修改应用名称的文件,有两种打开方式,
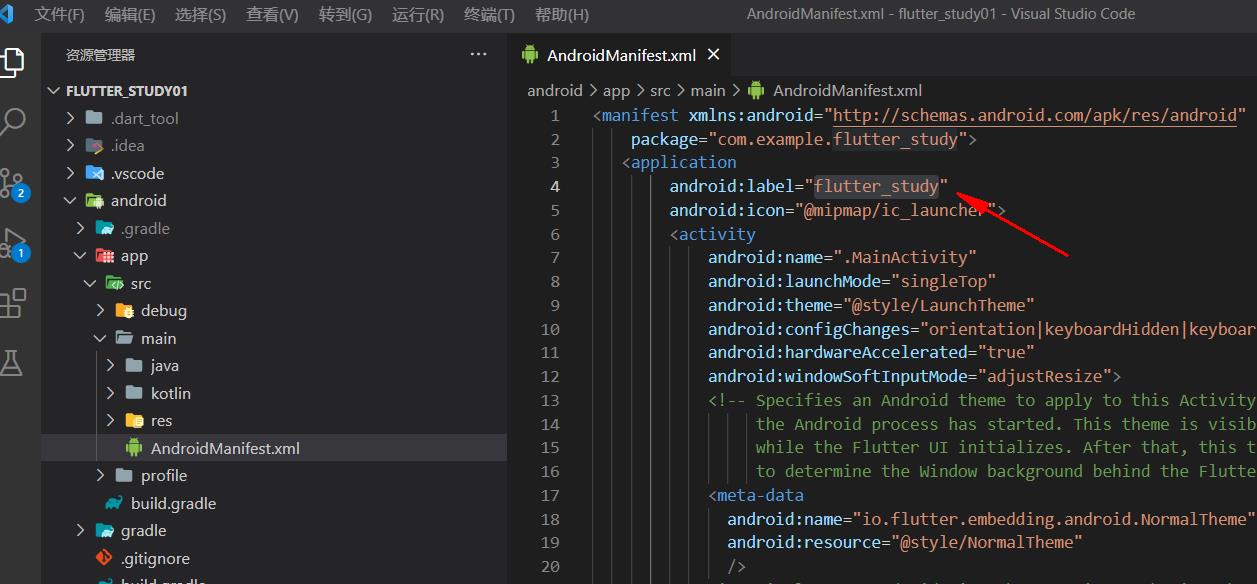
第一种方式就是用VS Code编辑器打开项目,然后找到项目里面的Android目录下的Android—>app—>src—>main—>AndroidManifest.xml文件,找到对应的位置进行修改;
第二种方式就是打开Android Studio编辑器打开项目里面的Android文件,依然是在app—>src—>main—>AndroidManifest.xml文件中进行修改,具体的操作如下所示:
(1)AndroidManifest.xml文件中application下面的label对应的值就是应用的名称;

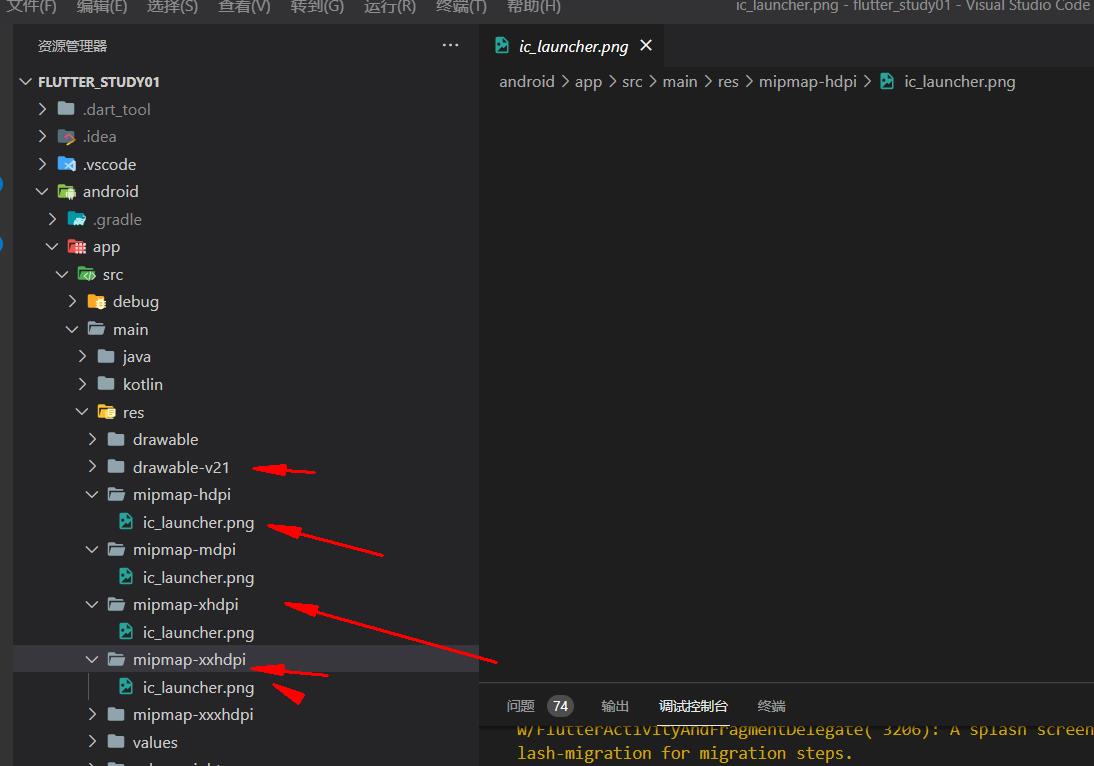
(2)AndroidManifest.xml文件中application下面的icon对应的值就是应用的图标文件;

二、Flutter中设置iOS的应用名称和图标
1、由于苹果的icon设置有点特殊,建议开发者直接通过xcode编辑器打开项目的iOS文件夹,然后在xcode编辑器里面进行iOS端的应用图标设置。由于我个人没有苹果电脑,不过也可以给大家提供一种方法
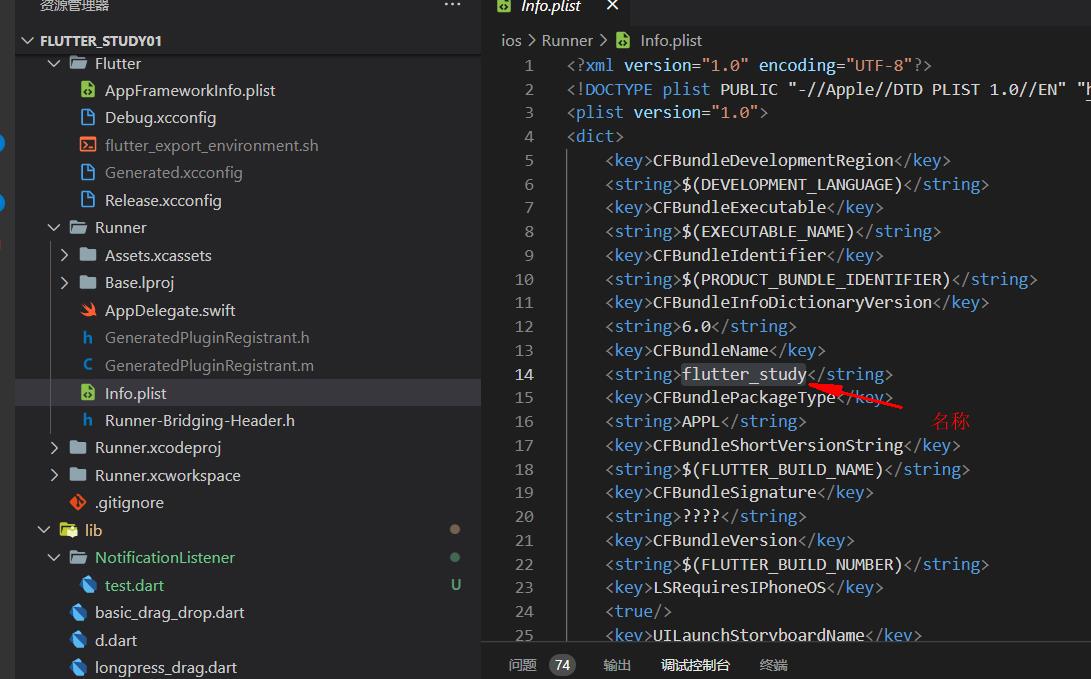
用VS Code编辑器打开项目,找到iOS目录下的ios—>Runner—>Info.plist文件,然后找到对应的设置应用名称的键值对进行设置;
(1)Info.plist文件里面对应的含有App名字的键值对就是设置应用名称的地方;

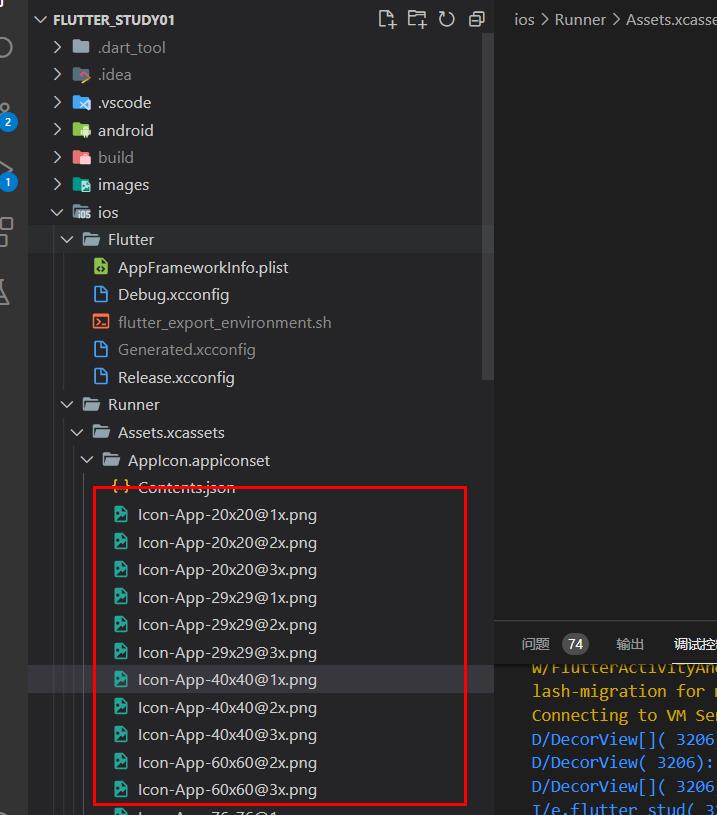
(2)Assets.xcassets文件里面的AppIcon里面对应的就是设置应用图标的地方;

设置完应用名称和图标的最终效果,如下所示:

三、Flutter中设置web端的应用名称和图标
应用名称
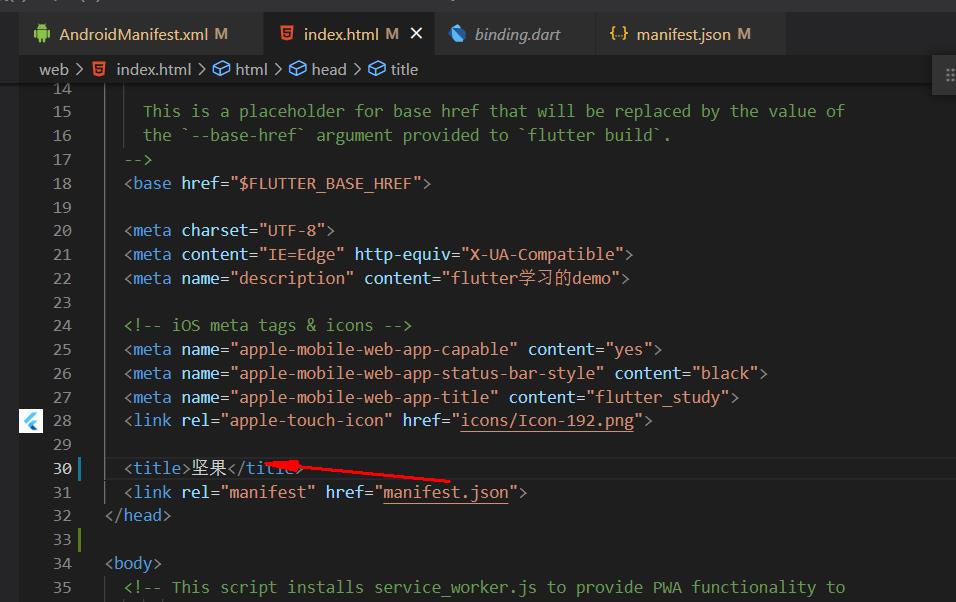
index.html中的title

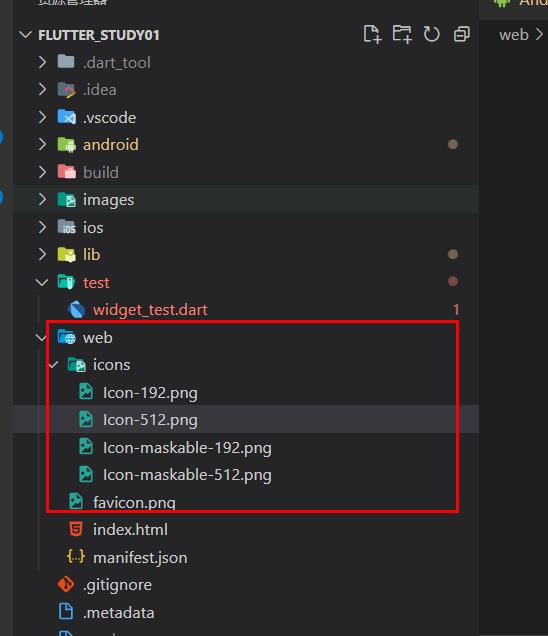
应用图标


最后在main.dart 中默认有两个 title,你可以理解为第一个为应用内名称,第二个相当于 Activity 页面标题名称。
return new MaterialApp (
title: 坚果 // 应用内名称
home: new Scaffold(
appBar: new AppBar(
title: new Text("坚果前端小课堂"), // 页面标题名
),
),
);
好的,今天的分享到这儿就结束了,大家喜欢的话,可以点赞支持一下
以上是关于Flutter中设置Android的应用名称和图标(android,ios,web)#yyds干货盘点#的主要内容,如果未能解决你的问题,请参考以下文章