前端js之event事件(一)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端js之event事件(一)相关的知识,希望对你有一定的参考价值。
参考技术A 前言:有些事情看上去简单甚至于平淡无奇,比如说爱情或者我们的生活可实际上却很复杂。js里面的event也是一样,不信就打印一下一个平淡无奇的onclick里面包含的event,只要在方法内传入参数event,或者e,还有ev然后打印,你就会发现一个新的天地。核心内容:多种事件的运用场景解析
开始了
1吹牛逼
2吹牛逼
3也许我别来,你自然无恙
A:复杂多样的鼠标事件
应用:鼠标事件很多,平时用个点击就以为用过那就大错特错了,鼠标事件不仅有原生的点击,双击,移动,进入,移出,悬浮,可以打印event里面的type查看,还有一些比如jq封装的事件,这些事件而且会相互触发,比如移动move是最容易被其他事件触发,或者原生的拖拽事件,不仅有自己的事件,而且会触发元素上的很多其他事件。
B:为什么会这样呢?
解析:第一本身不同事件类型但是相近的鼠标操作就会同时触发,第二在多层dom结构中的事件,由于本身事件的冒泡机制,由最底层的元素向上冒泡,到父元素到document到window,以至于类似事件不同方法但是同时触发
C:怎么解决
办法:比如现象一:只想触发最底层的元素的点击事件,不触发其父元素的点击事件,解决方案阻止冒泡。现象二:类型相近事件相互触发,导致方法重复执行,解决方案在易促发的事件的方法中可以加入条件判断,是否已经执行过相同操作,如果有要么直接return,如果还有其他操作判断,可以将可能重复的那个操作进行重置。现象三:原生方法事件以及简单事件相互交叉影响导致最后鼠标事件失灵,定义的方法不能执行,页面不可控制,解决方案单个功能实现后进行方法设为null如dom.onclick=null,然后设置dom对象释放捕获。
event事件实在太多太复杂了,正如人生一样,可是有时候多一点细心多一点耐心,没事多打打断点和测试,我们会看得更加清晰,正如我若别来,你自然无恙,越是纠结,越是沉沦,往往简单最好。
事件人生,人生事件,简单复杂,复杂简单,一正一反,经历了自然会成长,花香了自然蝶飞舞。
高级前端养成39js专精07之Event Loop
-
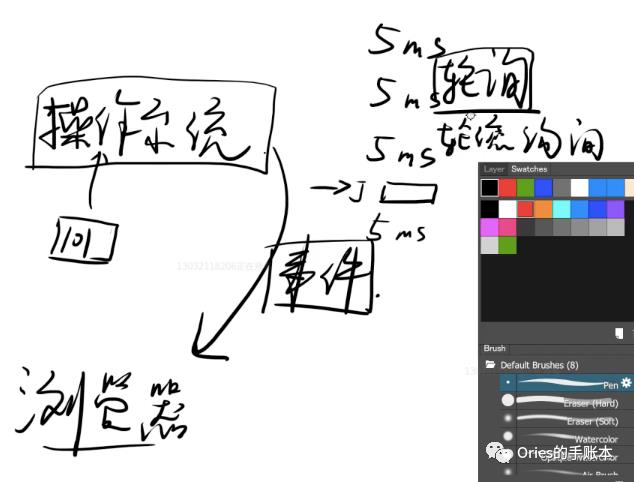
操作系统基本原理,事件的概念
-
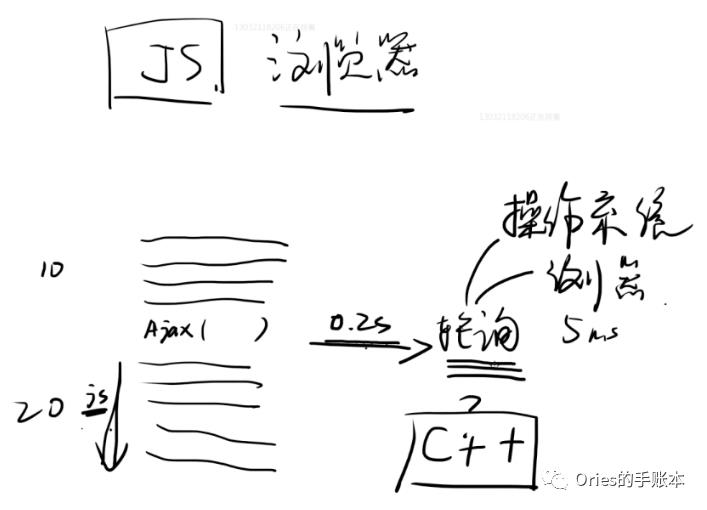
什么是轮询

-
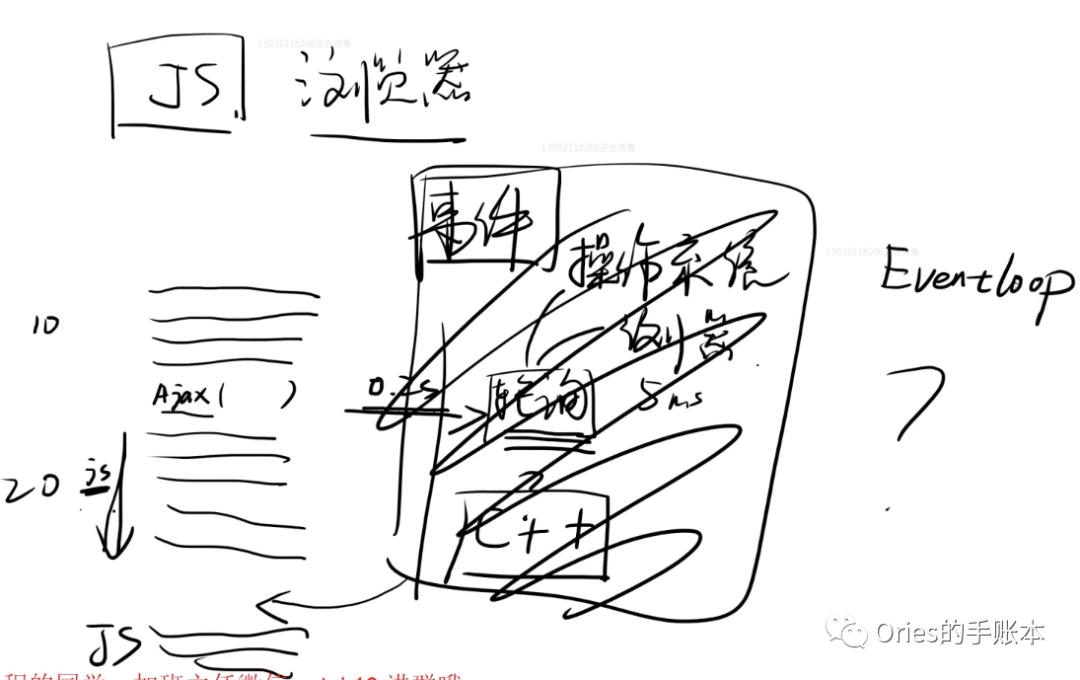
JS 中碰到 Ajax 异步任务会如何执行代码

-
轮询事件,如何通知 js,Eventloop 到底是指哪块内容

-
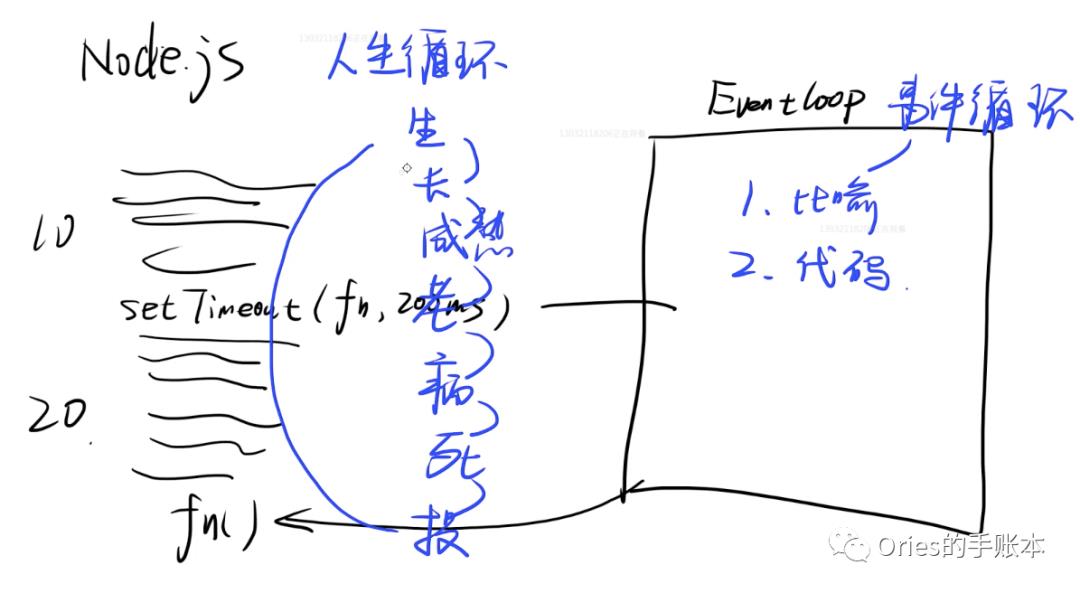
Node.js 中 Eventloop 是一个真实存在的对象,还是一个虚拟的概念
-
从比喻的概念理解,人生的循环,人在一生处于不同阶段的过程,即状态变化的过程

-
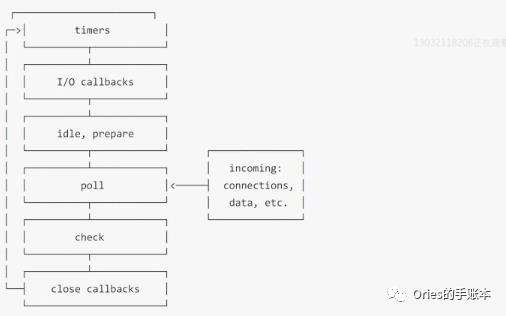
事件循环有哪几个阶

-
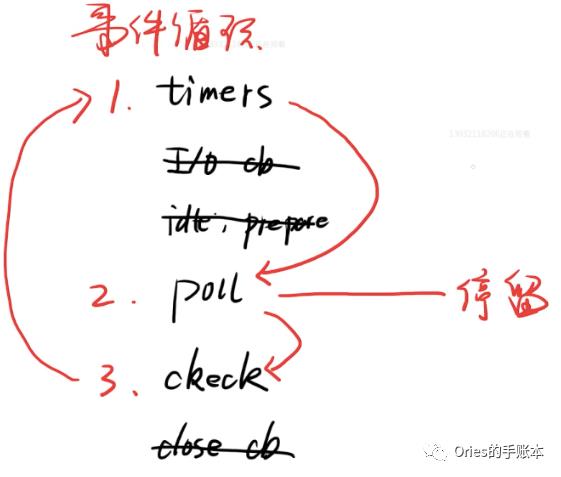
前端需要掌握哪些事件循环

-
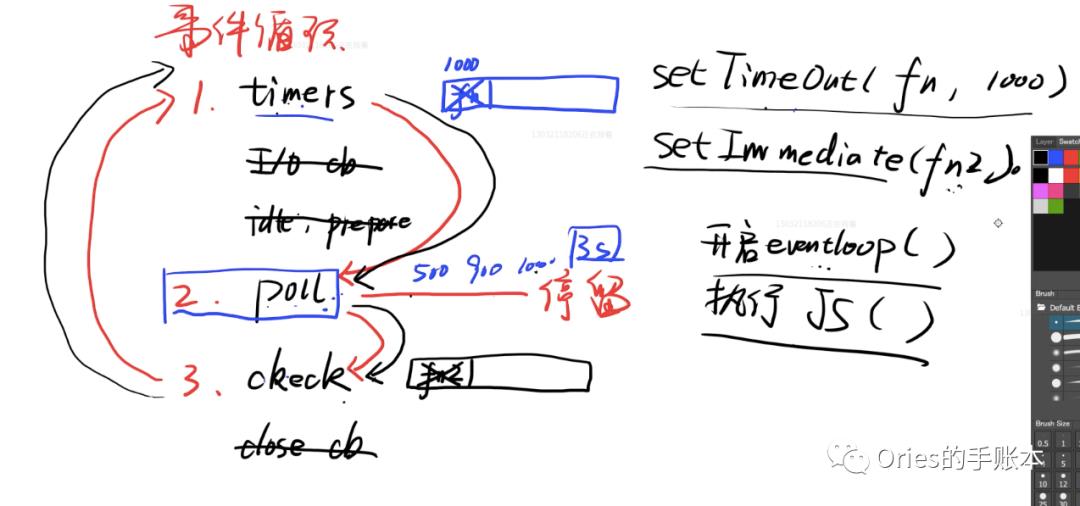
先执行 timers 还是 setTimeOut(fn,1000)
-
不确定,因为开启 eventloop 是启动另一个进程,需要时间,执行 js 也是启动 v8 引擎,也是需要时间的
-
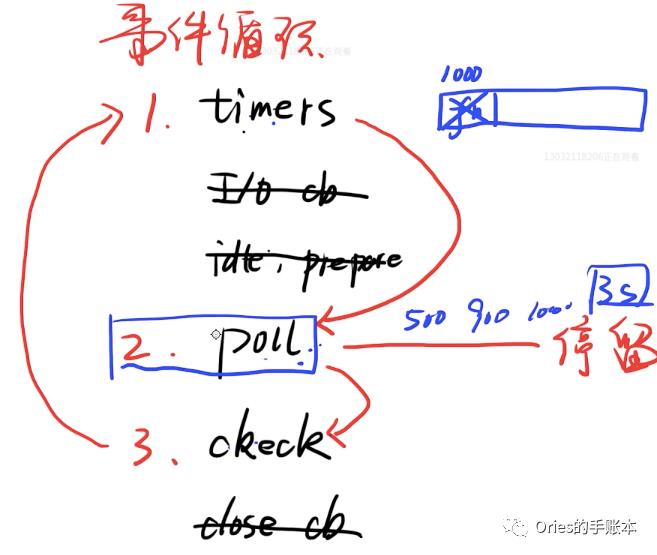
timers 阶段和 poll 阶段的理解

-
check 阶段 主要做什么
-
check 阶段主要存 setImmediate(fn2)这种 api 
-
著名考题
-
setTimeOut(fn,0)和 setImmediate(fn2)哪个先执行
setTimeout(() => console.log("fn"), 0);
setImmediate(() => console.log("fn2"));
-
不一定,如果开启 eventloop 比较慢,则先执行 setImmediate,因为 timers 阶段不确定有没有,即执行 js 还没开始,那么进入 poll 阶段等。反之则先执行 setTimeOut -
如果一秒钟之后执行,肯定是 fn2 先,因为大部分时候都是停在 poll 阶段等,那么在执行 timers 之前一定会执行 setImmediate 回调,只有在第一次什么都没准备好会有例外
setTimeout(() => {
setTimeout(() => console.log("fn"), 0);
setImmediate(() => console.log("fn2"));
}, 1000);
-
process.nextTick() 会放到哪里 -
nextTick 并不属于 event loop 的一部分,nextTick 的意思是在当前阶段马上执行
setTimeout(() => {
setTimeout(() => console.log("fn1"), 0);
setImmediate(() => console.log("fn2"));
process.nextTick(() => console.log("fn3"));
}, 1000);
// 3 2 1
setTimeout(() => {
setTimeout(() => {
console.log("fn1");
process.nextTick(() => console.log("fn4"));
}, 0);
setImmediate(() => console.log("fn2"));
process.nextTick(() => console.log("fn3"));
}, 1000);
// 3 2 1 4
-
例题
-
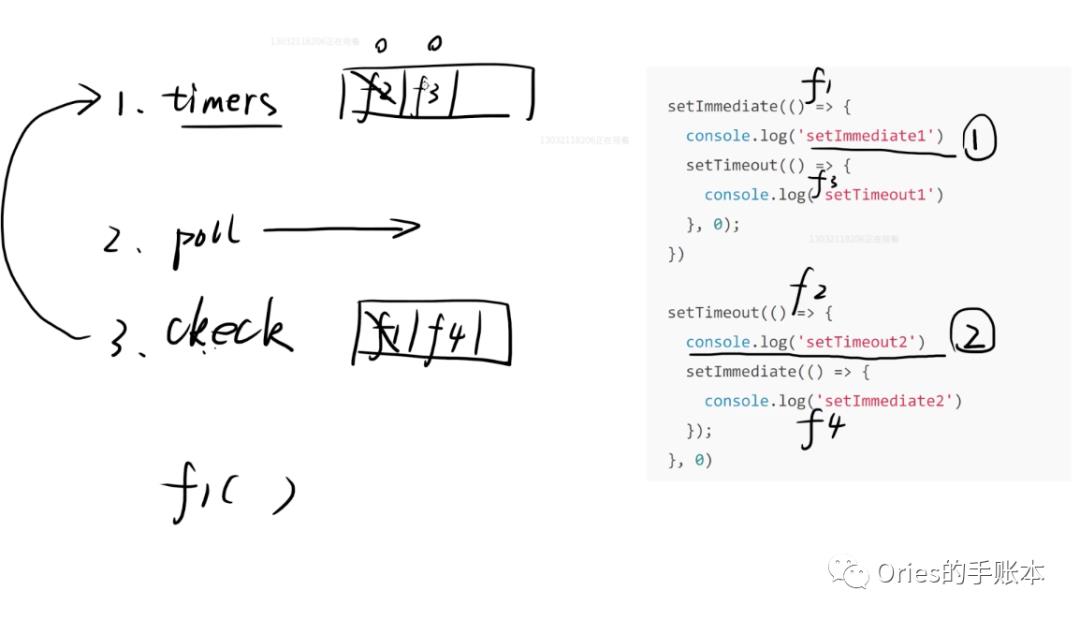
做题必画图 
-
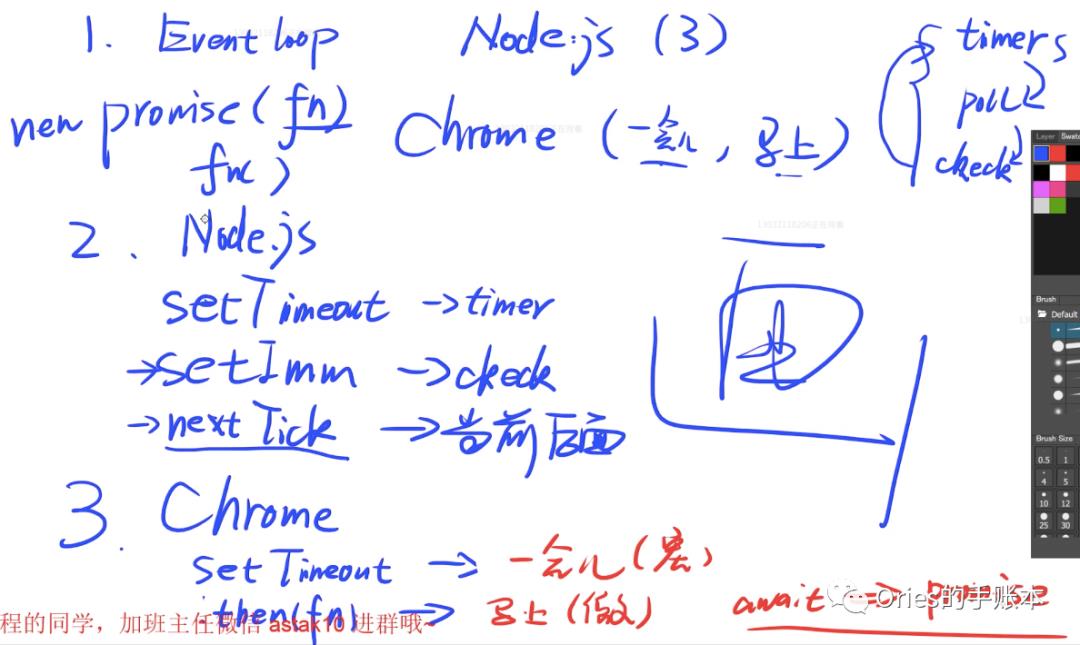
总结1 
-
难题2 
-
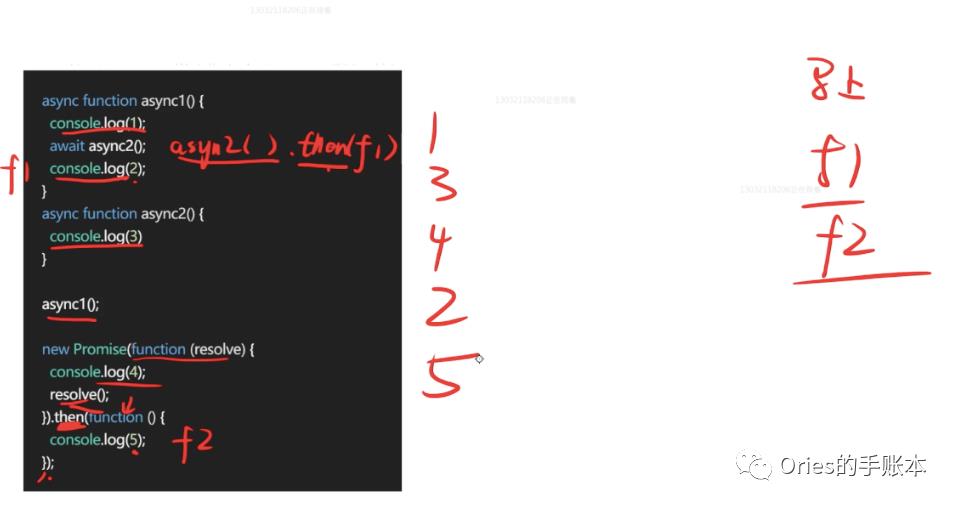
总结2 -
做题3
以上是关于前端js之event事件(一)的主要内容,如果未能解决你的问题,请参考以下文章