Flutter — 加快开发速度的 IDE 快捷操作#yyds干货盘点#
Posted 坚果前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter — 加快开发速度的 IDE 快捷操作#yyds干货盘点#相关的知识,希望对你有一定的参考价值。
Flutter — 加快开发速度的 IDE 快捷方式上一个关于vscode 的插件推荐大家看的过瘾不,今天继续给大家带来一些关于android studio的开发小技巧
我是早起的年轻人-坚果
大家可以去微信公众号搜“坚果前端”

接下来开始正文。
如果您是 Flutter 开发的新手,那么您一定会抱怨嵌套结构、在代码中间添加或删除小部件有多难,或者找到一个小部件在哪里结束而另一个小部件从哪里开始有多难。然后,您花了一整天的时间将左括号与其右括号匹配,或者至少尝试匹配。你并不孤单,我们都去过那里。我们花了一些时间来找出捷径,但也许您不必经历那些,因为我为您服务;我已经策划了所有这些快捷方式,这些快捷方式允许在 Flutter 中进行更快、更流畅的开发。
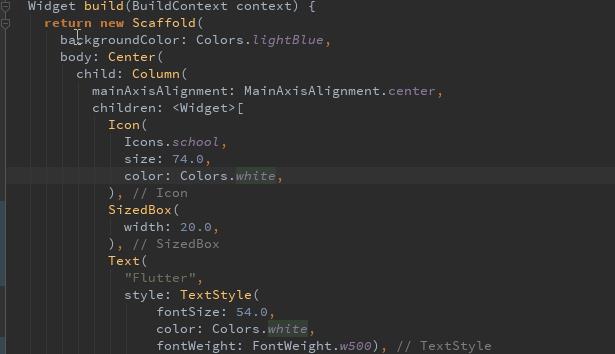
创建一个新的无状态或有状态小部件你猜怎么着?您不必手动编写小部件类并覆盖构建函数。IDE 可以为您做到!
只需键入stless即可创建一个无状态小部件,如下所示:

或者stful创建有状态的小部件:

如果您已经创建了一个Stateless Widget并添加了很多子项,但后来意识到您State毕竟需要一个,该怎么办?您是否应该创建一个新的StatefulWidget然后手动将所有代码转移到它?你不必!
您只需将光标放在 上StatelessWidget,按Alt + Enter或Option + Return并单击Convert to StatefulWidget。将自动为您创建所有样板代码。
夏天!

这是您在 Flutter 中加快开发速度的魔杖。您可以单击任何一个widget,按Alt + Enter或Option+Return并查看您对该特定选项有哪些选项widget。IE:
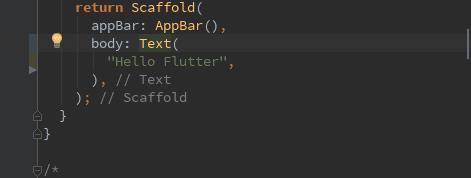
在小部件周围添加填充
假设您有一个不是 a 的小部件,Container,因此它没有padding属性。您想提供一些填充,但又害怕弄乱您的小部件结构。使用我们的魔杖,您可以添加您的Padding东西而不会弄乱任何东西:

只需点击需要填充的小部件上的神奇命令(基于您的操作系统),然后单击Add Padding现在您可以将默认填充修改为您想要的任何内容。
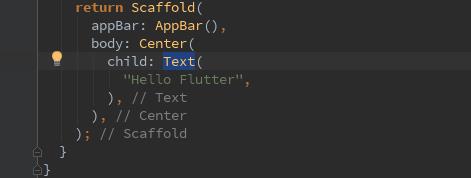
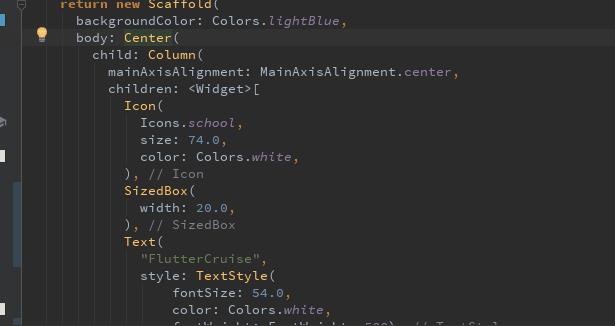
将小部件居中
这不是什么太特别的事情。它只是将您的小部件集中在可用空间中。这在列或行内不起作用。

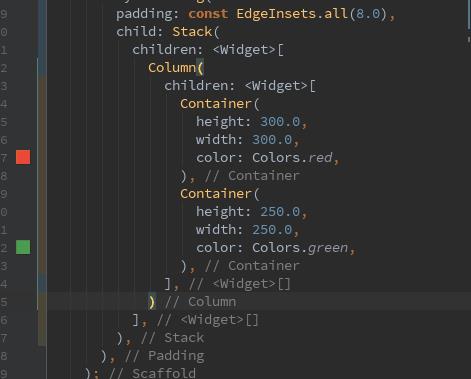
用Container、row、Column或任何其他小部件包装
您可以使用相同的方法用Container. 所以现在,newContainer成为您的 Widget 的父级。

或者,您甚至可以通过单击Column或Row来包装多个小部件!

或者用任何其他小部件包装它们:

StreamBuilder如果您拥有最新版本的 Flutter 插件,您甚至可以用container包装它们。

不喜欢小部件?用魔术棒取下它。
是的,删除小部件就像添加新小部件一样简单。

您可以轻松地剪切/复制一行代码,只需将光标保持在该行的任意位置,然后像往常一样按下Ctrl+X或Ctrl+C并粘贴它 ( Ctrl+V)。或者对于 ios,同样可以使用Command+X, Command+C&Command+V

Ctrl+X

Ctrl+C
查看小部件的源代码这是开源框架的最佳之处。如果您想知道一个惊人的小部件或类的幕后发生了什么,那么您只需将光标放在它上面并按Ctrl + B或Command+B。它将作为一个链接,将您直接带到您的 Widget 的源代码,您可以在其中阅读有关它的所有内容。Flutter 还使用注释来解释它的许多代码,从而形成了很好的文档。

如果您想检查您的小部件可以做什么而无需离开您的文件并深入研究文档,只需按Ctrl+Shift+I或Option+SpaceBar快速查看小部件的构造函数。

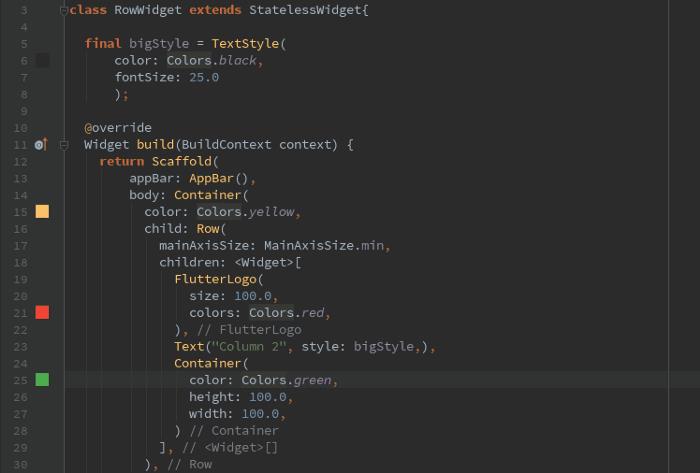
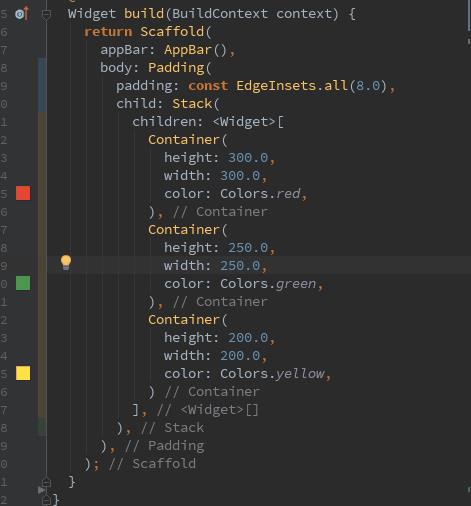
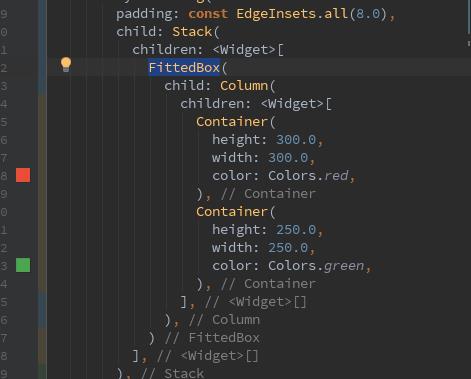
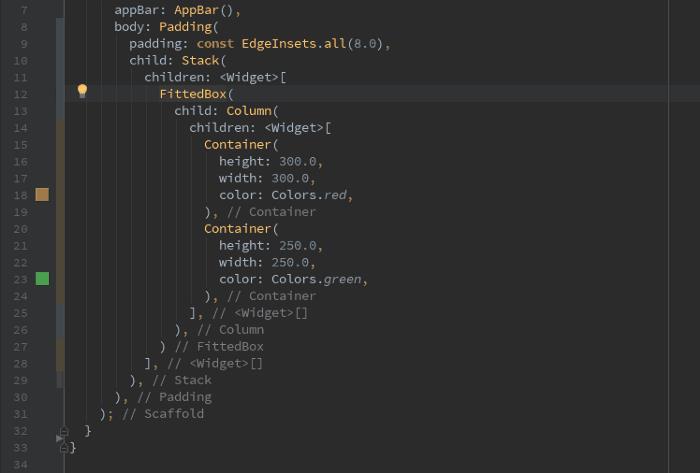
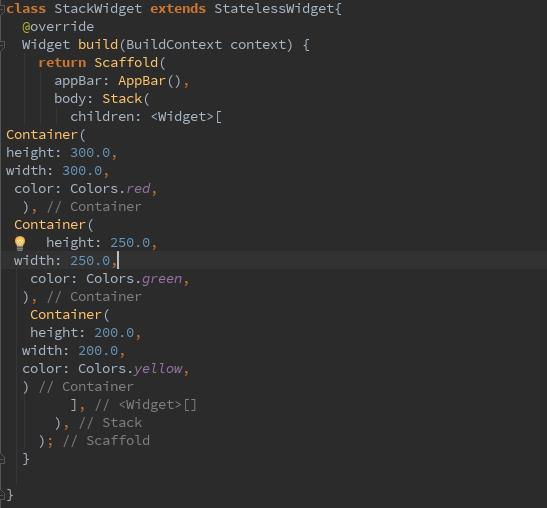
很多时候我们需要提取/删除整个小部件,我们尝试手动选择它们:

如果它是一个非常大的小部件,那么弄清楚哪个右括号属于哪个 Widget 可能会非常令人困惑,我们不想弄乱我们的整个结构。
在这种时候,我喜欢使用这个超级有用的快捷方式。
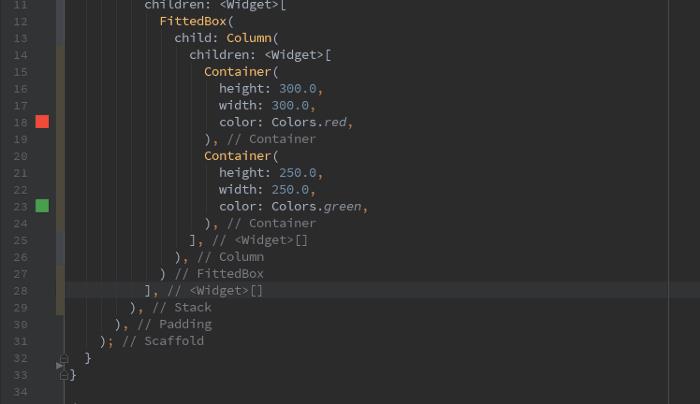
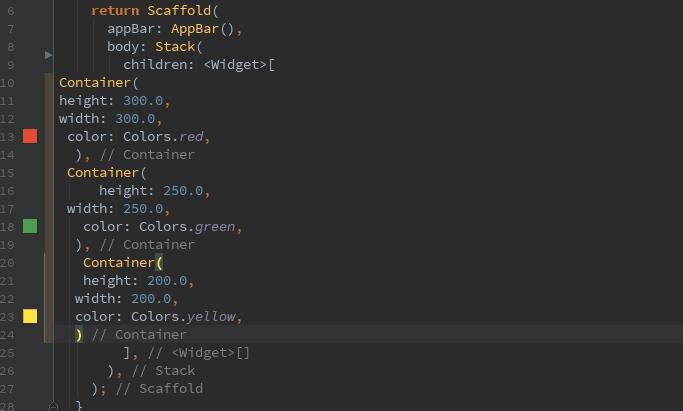
只需单击要提取的小部件并按Ctrl+W。为您选择了整个 Widget,而您的光标不会移动一英寸。

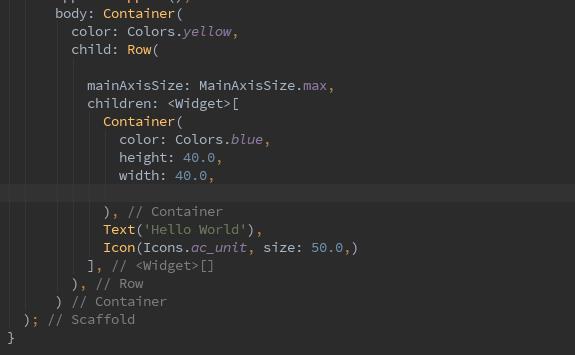
有时你的代码只会一团糟。有点像这样:

对于像我这样对没有适当缩进的代码感到有点强迫症的人来说,这可能是一场噩梦。
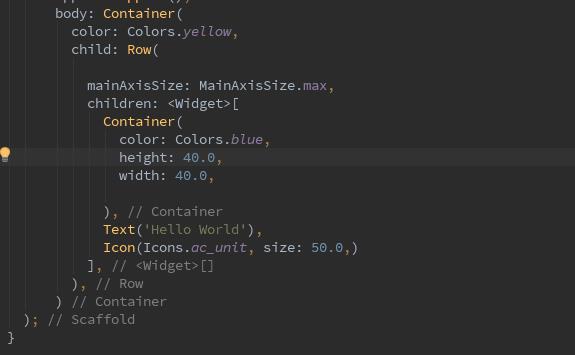
现在,大多数 IDE 都具有此功能(尽管可能不是相同的组合键)。只需按下Ctrl+Alt+L即可修复缩进并重新格式化代码。

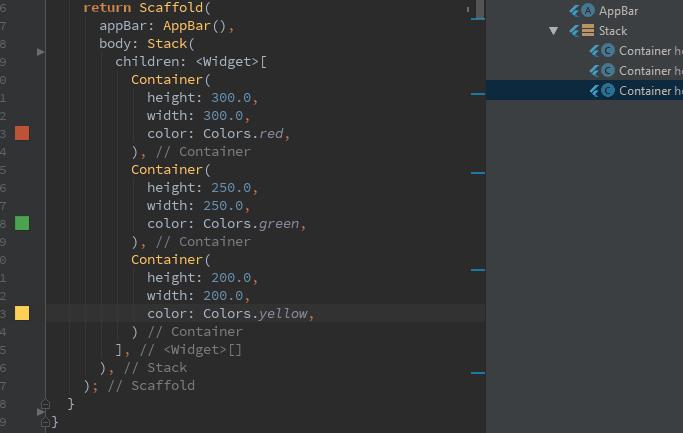
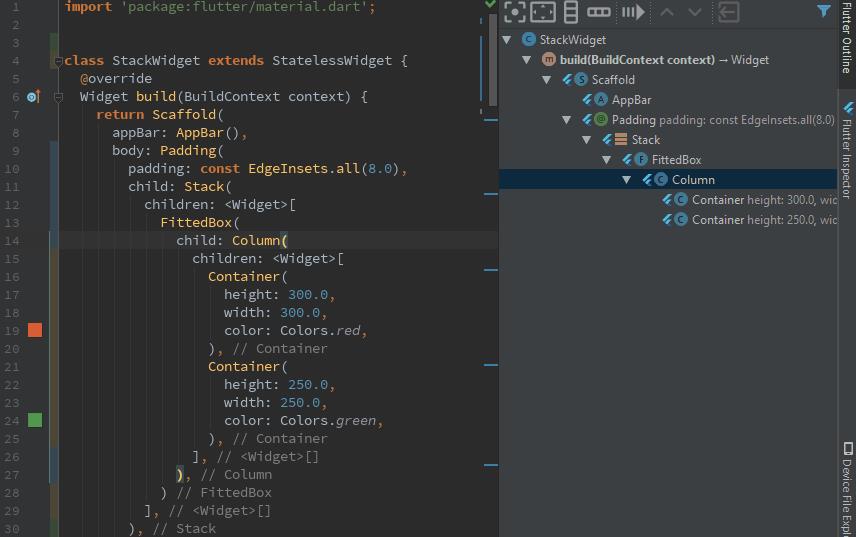
我们的大多数 Widget 的树中都没有只有一个孩子。他们有孩子的树,有自己的孩子,还有更多。如果您的 Widget 的子级嵌套只有四层深,那么仅通过滚动浏览代码就很难理解代码的结构。谢天谢地,我们必须Flutter Outline来拯救我们!
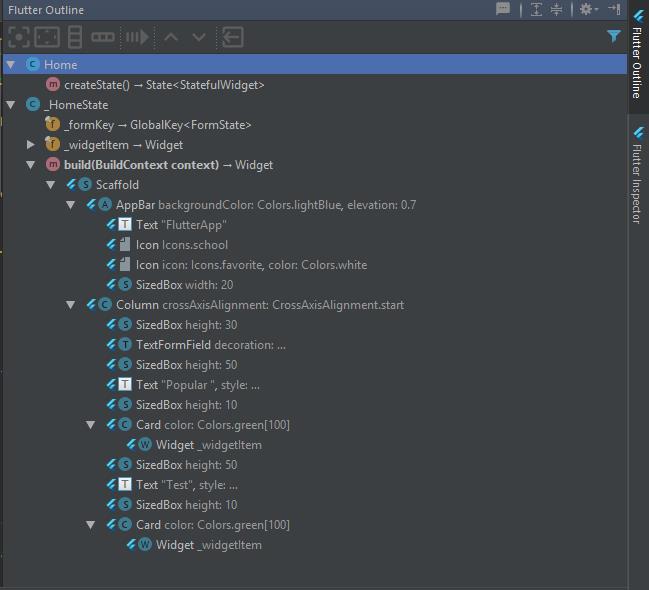
您可以Flutter Outline在 IDE 的最右侧找到;它是垂直选项卡之一,位于Flutter Inspector. 当你打开它时,它看起来是这样的:

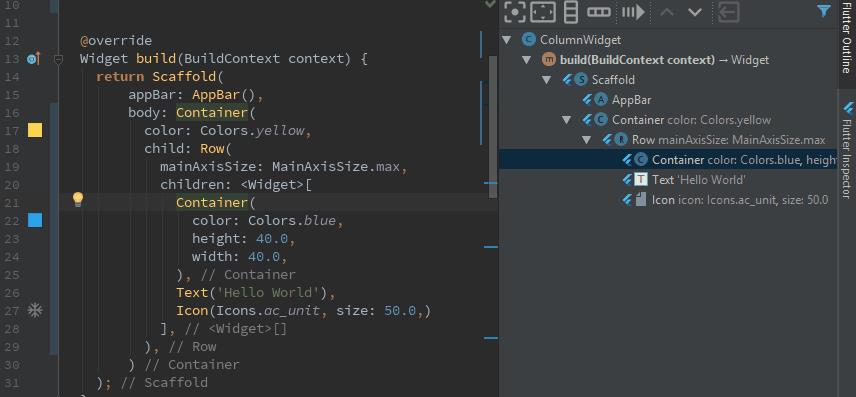
现在,您可以清楚地看到哪个 Widget 位于何处、它们在 UI 中的排列方式以及哪些小部件具有其他子小部件。十分简单!
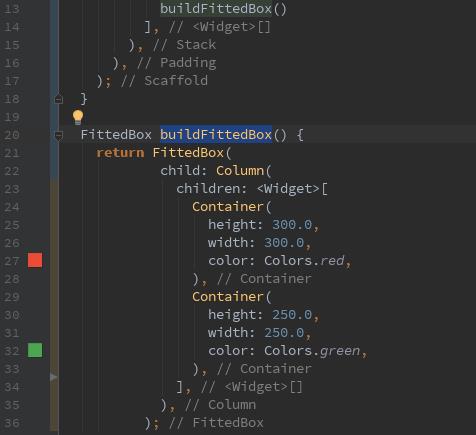
将代码提取到方法中Flutter Outline是一个非常有用的工具。你可以做 您所做的大多数事情都Alt + Enter,喜欢用 Column 包裹和将 Widget 居中,但在Flutter Outline选项卡下还有更多很棒的东西可用!其中之一是Extract Method按钮。

这里的第四个按钮
如果您觉得您正在编写的 Widget 太长并且应该是一个自定义的 Widget,那么您无需手动将代码转换为方法,而是可以使用此工具为您创造奇迹!

你可以做的另一件疯狂的事情Flutter Outline是,如果你在一个小部件中有多个孩子,你可以轻松地重新排列他们的顺序:

您也可以通过按移动只是一个线向上或者向下Shift+Alt+Up/Down重构重命名
这是一个非常基本的工具,大多数 IDE 都有。这使您可以重命名方法、小部件、类或文件名,并确保对它的引用也被重命名。只需使用Shift + F6并输入新名称:

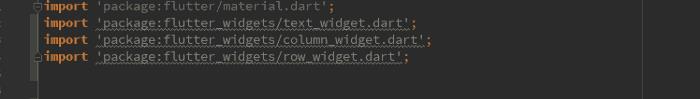
因此,您正在处理一个项目并导入了大量文件,但随着时间的推移,您的代码会得到越来越多的优化。最终,您可能不再需要大量这些导入。现在您已准备好将代码投入生产,但您需要对其进行清理并删除所有未使用的导入。也许您通常手动删除它们,但由于我在这里让您的生活更轻松,这里有一个非常漂亮的键盘组合:Ctrl+Alt+O

在这里,有时会忘记自己的捷径的人,我也为您准备了这个重要的魔法咒语。只需Ctrl+Shift+A输入您需要的快捷方式。

这就是我现在知道的所有捷径。请务必经常回来查看更多提示、技巧和其他好东西!
好了,今天的文章到这儿就结束了,希望未来和大家一起努力。
以上是关于Flutter — 加快开发速度的 IDE 快捷操作#yyds干货盘点#的主要内容,如果未能解决你的问题,请参考以下文章
加快phpstormrubyminepycharm系列IDE运行速度的方法