js验证非0开头的不超过6位的正整数,求正则表达式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js验证非0开头的不超过6位的正整数,求正则表达式相关的知识,希望对你有一定的参考价值。
js验证非0开头的不超过6位的正整数,求正则表达式
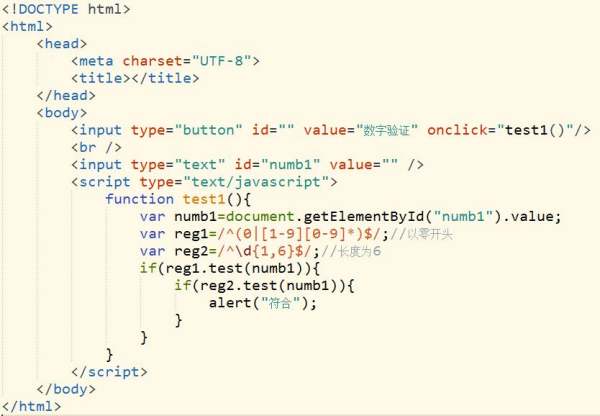
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="button" id="" value="数字验证" onclick="test1()"/>
<br />
<input type="text" id="numb1" value="" />
<script type="text/javascript">
function test1()
var numb1=document.getElementById("numb1").value;
var reg1=/^(0|[1-9][0-9]*)$/;//以零开头
var reg2=/^\\d1,6$/;//长度为1至6
if(reg1.test(numb1))
if(reg2.test(numb1))
alert("符合");
</script>
</body>
</html>

正则表达式
验证数字:^[0-9]*$
验证n位的数字:^d{n}$
验证至少n位数字:^d{n,}$
验证m-n位的数字:^d{m,n}$
验证零和非零开头的数字:^(0|[1-9][0-9]*)$
验证有两位小数的正实数:^[0-9]+(.[0-9]{2})?$
验证有1-3位小数的正实数:^[0-9]+(.[0-9]{1,3})?$
验证非零的正整数:^+?[1-9][0-9]*$
验证非零的负整数:^-[1-9][0-9]*$
验证非负整数(正整数 + 0) ^d+$
验证非正整数(负整数 + 0) ^((-d+)|(0+))$
验证长度为3的字符:^.{3}$
验证由26个英文字母组成的字符串:^[A-Za-z]+$
验证由26个大写英文字母组成的字符串:^[A-Z]+$
验证由26个小写英文字母组成的字符串:^[a-z]+$
验证由数字和26个英文字母组成的字符串:^[A-Za-z0-9]+$
验证由数字、26个英文字母或者下划线组成的字符串:^w+$
验证用户密码:^[a-zA-Z]w{5,17}$ 正确格式为:以字母开头,长度在6-18之间,只能包含字符、数字和下划线。
验证是否含有 ^%&‘,;=?$" 等字符:[^%&‘,;=?$x22]+
验证汉字:^[u4e00-u9fa5],{0,}$
验证Email地址:^w+[-+.]w+)*@w+([-.]w+)*.w+([-.]w+)*$
验证InternetURL:^http://([w-]+.)+[w-]+(/[w-./?%&=]*)?$ ;^[a-zA-z]+://(w+(-w+)*)(.(w+(-w+)*))*(?S*)?$
验证电话号码:^((d{3,4})|d{3,4}-)?d{7,8}$:--正确格式为:XXXX-XXXXXXX,XXXX-XXXXXXXX,XXX-XXXXXXX,XXX-XXXXXXXX,XXXXXXX,XXXXXXXX。
验证身份证号(15位或18位数字):^d{15}|d{}18$
验证一年的12个月:^(0?[1-9]|1[0-2])$ 正确格式为:“01”-“09”和“1”“12”
验证一个月的31天:^((0?[1-9])|((1|2)[0-9])|30|31)$ 正确格式为:01、09和1、31。
整数:^-?d+$
非负浮点数(正浮点数 + 0):^d+(.d+)?$
正浮点数 ^(([0-9]+.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*.[0-9]+)|([0-9]*[1-9][0-9]*))$
非正浮点数(负浮点数 + 0) ^((-d+(.d+)?)|(0+(.0+)?))$
负浮点数 ^(-(([0-9]+.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*.[0-9]+)|([0-9]*[1-9][0-9]*)))$
浮点数 ^(-?d+)(.d+)?$
-
<script type="text/javascript">
function SubmitCk() {
var reg = /^([a-zA-Z0-9]+[_|\_|.]?)*[a-zA-Z0-9][email protected]([a-zA-Z0-9]+[_|\_|.]?)*[a-zA-Z0-9]+.[a-zA-Z]{2,3}$/;
if (!reg.test($("#txtEmail").val())) {
alert("请输入正确邮箱地址")
return false;
}
}
</script>
验证数字的正则表达式集
验证数字:^[0-9]*$
验证n位的数字:^d{n}$
验证至少n位数字:^d{n,}$
验证m-n位的数字:^d{m,n}$
验证零和非零开头的数字:^(0|[1-9][0-9]*)$
验证有两位小数的正实数:^[0-9]+(.[0-9]{2})?$
验证有1-3位小数的正实数:^[0-9]+(.[0-9]{1,3})?$
验证非零的正整数:^+?[1-9][0-9]*$
验证非零的负整数:^-[1-9][0-9]*$
验证非负整数(正整数 + 0) ^d+$
验证非正整数(负整数 + 0) ^((-d+)|(0+))$
验证长度为3的字符:^.{3}$
验证由26个英文字母组成的字符串:^[A-Za-z]+$
验证由26个大写英文字母组成的字符串:^[A-Z]+$
验证由26个小写英文字母组成的字符串:^[a-z]+$
验证由数字和26个英文字母组成的字符串:^[A-Za-z0-9]+$
验证由数字、26个英文字母或者下划线组成的字符串:^w+$
验证用户密码:^[a-zA-Z]w{5,17}$ 正确格式为:以字母开头,长度在6-18之间,只能包含字符、数字和下划线。
验证是否含有 ^%&‘,;=?$" 等字符:[^%&‘,;=?$x22]+
验证汉字:^[u4e00-u9fa5],{0,}$
验证Email地址:/^([a-zA-Z0-9]+[_|\_|.]?)*[a-zA-Z0-9][email protected]([a-zA-Z0-9]+[_|\_|.]?)*[a-zA-Z0-9]+.[a-zA-Z]{2,3}$/
验证InternetURL:^http://([w-]+.)+[w-]+(/[w-./?%&=]*)?$ ;^[a-zA-z]+://(w+(-w+)*)(.(w+(-w+)*))*(?S*)?$
验证电话号码:^((d{3,4})|d{3,4}-)?d{7,8}$:--正确格式为:XXXX-XXXXXXX,XXXX-XXXXXXXX,XXX-XXXXXXX,XXX-XXXXXXXX,XXXXXXX,XXXXXXXX。
验证身份证号(15位或18位数字):^d{15}|d{}18$
验证一年的12个月:^(0?[1-9]|1[0-2])$ 正确格式为:“01”-“09”和“1”“12”
验证一个月的31天:^((0?[1-9])|((1|2)[0-9])|30|31)$ 正确格式为:01、09和1、31。
整数:^-?d+$
非负浮点数(正浮点数 + 0):^d+(.d+)?$
正浮点数 ^(([0-9]+.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*.[0-9]+)|([0-9]*[1-9][0-9]*))$
非正浮点数(负浮点数 + 0) ^((-d+(.d+)?)|(0+(.0+)?))$
负浮点数 ^(-(([0-9]+.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*.[0-9]+)|([0-9]*[1-9][0-9]*)))$
浮点数 ^(-?d+)(.d+)?$
以上是关于js验证非0开头的不超过6位的正整数,求正则表达式的主要内容,如果未能解决你的问题,请参考以下文章