flex 设置space-between,右边不靠边。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex 设置space-between,右边不靠边。相关的知识,希望对你有一定的参考价值。
参考技术A 1.最外层父元素设置为弹性布局,子元素设置为 display:inline-block。2.子元素的第二级的div根据条件判断是否显示(display:none)。
导致的问题:设置space-between.每一行的最后一个子元素距离最右边有一定的宽度。
原因:当内部元素(第2步)不显示的时候,子元素(第一步里的)应该也设置为display:none。
问题二:
flex布局,设置折行,总共有五个,如果设置为一行三个,第二行(最后一行)展示不好看。
解决办法:
flex弹性布局中justify-content:space-between 不起作用
需求
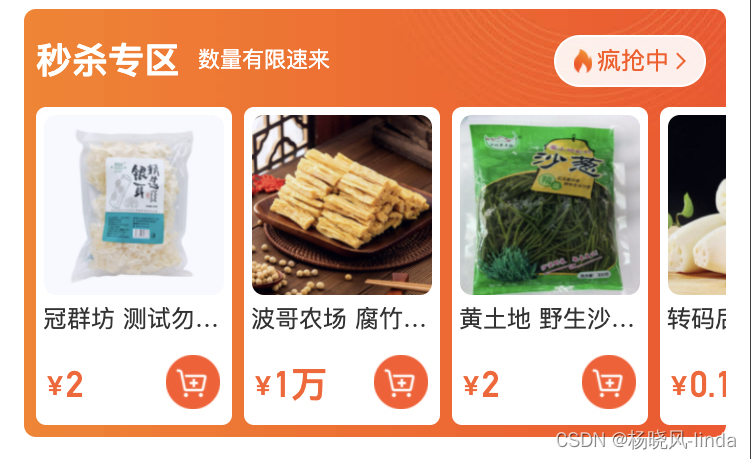
商品卡片价格与加购按钮如下分布:

实际效果

技术方案
display: flex;
flex-direction: row;
justify-content: space-between;解决思路
1.如果有margin:0 auto, 去掉即可
2.设置宽度width
解决方案
本身已经设置了margin,继而设置宽度width,问题解决,在设置width的时候有两种方式:
1.固定值
2.width:inherit (继承)
根据具体业务需求,可进行设置
以上是关于flex 设置space-between,右边不靠边。的主要内容,如果未能解决你的问题,请参考以下文章