#yyds干货盘点#完善 Django 的 MVT 框架开发,记得添加路由哦~
Posted 简说Python
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#yyds干货盘点#完善 Django 的 MVT 框架开发,记得添加路由哦~相关的知识,希望对你有一定的参考价值。
这是我参与11月更文挑战的第9天。
一、前情回顾
系列文章第一篇:快速创建一个Django项目,Python环境也给你安排了
系列文章第二篇:Django中的超级用户和自己创建app原来这么简单!
在上一节中,我们创建了admin账号和blog app,并对相关文件进行了基本介绍,完成了Article模型的创建,和后台管理注册,并手动添加了两篇博客。
在这一节,我们将开始操作blog的视图和前端模版创建,并在博客首页显示博客列表~
二、操作blog的视图和前端模版创建
2.1 设置blog首页视图
首先我们打开blog/views.py文件,添加下面代码,主要是创建了一个首页视图,ListView, DetailView为通用视图,旨在显示数据,可以不用我们自己写一些数据查询操作,可以依赖django系统返回对应模块数据,便于我们使用。
from django.shortcuts import render
from django.views.generic import ListView, DetailView
from blog.models import Article
# Create your views here.
class HomeView(ListView):
# 指定视图操作模型
model = Article
# 指定视图引用模板,需要在myblog目录下新建一个templates文件夹,用于存放前面模板
# 并在template文件夹中创建一个home.html 作为我们博客的首页
template_name = home.html
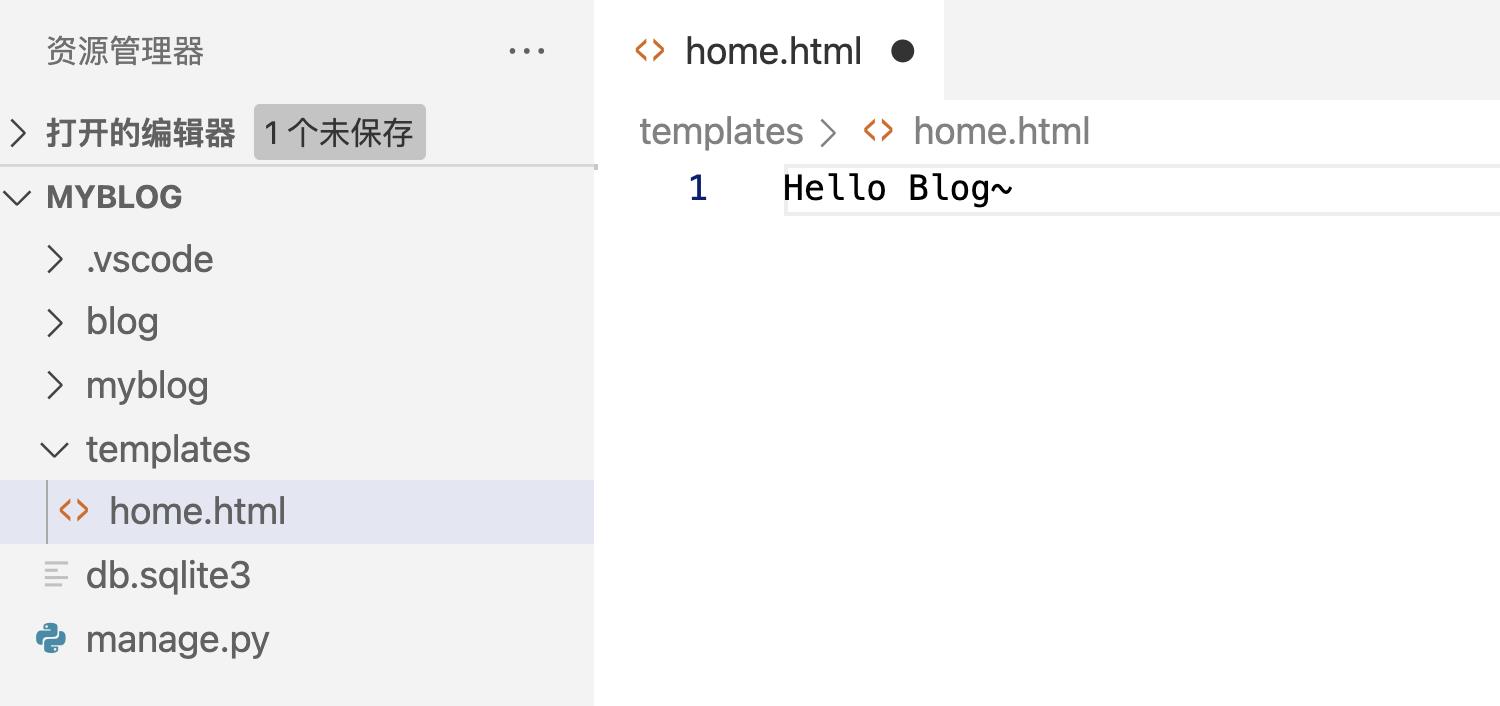
如上面代码所示,我们需要在myblog(最上层项目目录)下创建一个templates文件夹(之前已经在settings.py中的TEMPLATES中设置了DIRS),用于存放前面模板,并在里面创建一个home.html 作为我们博客的首页。  我们现在home.html里简单写一句
我们现在home.html里简单写一句Hello Blog~,后面我们会更改成显示首页改显示内容。
2.2 配置视图路由
完成这一步,Django的MVT框架,我能基本都完成了,那么是否我们直接访问http://127.0.0.1:8000/就会显示Hello Blog~,而不是Django默认首页呢?
很显然不会,因为我们还没有配置这个app的路由(url),接下来我们在blog目录下新建一个urls.py文件,并为我们写的HomeView添加路由,
from django.urls import path
from blog import views
urlpatterns = [
# 第一个参数:路由地址
# 第二个参数:视图函数,直接通过views调用即可,要加上as_view
# 第三个参数:路由名
path(, views.HomeView.as_view(), name=home),
]
除了在这里设置路由之外,我们还需要在主程序myblog/urls.py设置路由将blog子路由包括其中,这样访问路由才会层层生效。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path(admin/, admin.site.urls),
# 第一个参数 路由地址
# 第二个参数:include添加blog子应用路由
path(, include(blog.urls)),
]
2.3 完美显示Hello world
这样,我们就完成了路由配置了,这时候我们运行程序后,直接访问http://127.0.0.1:8000/,就会显示home.html内容了, 
这样我们就完成了Django框架的MVT+路由的基本配置啦,后面开发其他子应用的流程也是这样:
1、M-创建数据库模型,并模型迁移,映射到数据库
2、V-写视图函数,主要实现后端功能,并将数据映射到前端
3、T-前端页面显示模板
最后还有配置好主应用路由和子应用路由
三、创建模板,配置首页博客列表展示
通过前面学习,我们完成了从零开始实现一个Django MVT框架开发,当然,我们的T前端模板很简陋,并且没有显示我们想要的内容,所以这节,我们主要来修改下前端模板。
同样,我们直接将项目跑起来,严格来说,除非因为代码错误自动停止,没有必要去关闭这个django项目。
打开templates中的home.html,将原先的代码简单改一下:
<title>老表的博客</title>
<h1>这里是老表的博客,该怎么显示文章列表呢?</h1>
刷新页面会发现,页面标题和显示内容遍了,  当然这只是简单的改变,如果你一点前端基础都没有,我建议你去先学习下前端技术。
当然这只是简单的改变,如果你一点前端基础都没有,我建议你去先学习下前端技术。
接下来我们让前端页面展示我们的博客列表:
<title>老表的博客</title>
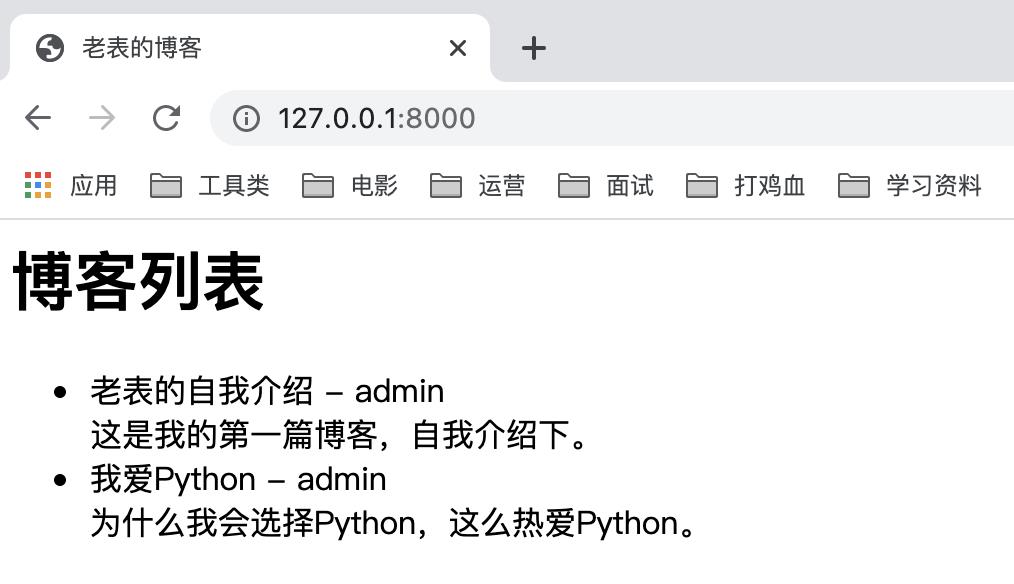
<h1>博客列表</h1>
<ul>
{% for article in object_list %}
<li>
{{article.title}} - {{article.author}}</br>
{{article.summary}}
</li>
{% endfor %}
</ul>
首先<title>表示页面标题,h1-h6表示的内容标题(一级标题-六级标题),然后是<ul>是无序列表元素,里面一个或者多个元素,<li>是列表条目元素。
在{% for article in object_list %} {% endfor %}是js代码,记住格式就可以了,可以进行逻辑控制。
object_list是通过ListView的Django对象的查询集,即查出的所有article对象列表。
这样就可以简单的在页面中展示出,我们所有博客的基础信息了~ 
下期见,我是爱猫爱技术的老表,如果觉得本文对你学习有所帮助,欢迎点赞、评论、关注我!
以上是关于#yyds干货盘点#完善 Django 的 MVT 框架开发,记得添加路由哦~的主要内容,如果未能解决你的问题,请参考以下文章