#yyds干货盘点# Electron常见问题 48 - Electron 获取本机 MAC 地址
Posted liuzhen007
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#yyds干货盘点# Electron常见问题 48 - Electron 获取本机 MAC 地址相关的知识,希望对你有一定的参考价值。
活动话题:#yyds干货盘点#
目录
问题
解决
尝试一
尝试二
结尾
做 PC 客户端产品时,经常会遇到需要获取本机 MAC 地址的需求,注意这里的 MAC 地址不是苹果系统的 mac,而是 MAC (Media Access Control, 介质访问控制) 地址。MAC地址也叫硬件位址,用来定义网络设备的位置。在 OSI 模型中,第三层网络层负责 IP 地址,第二层数据链路层则负责 MAC 位址。
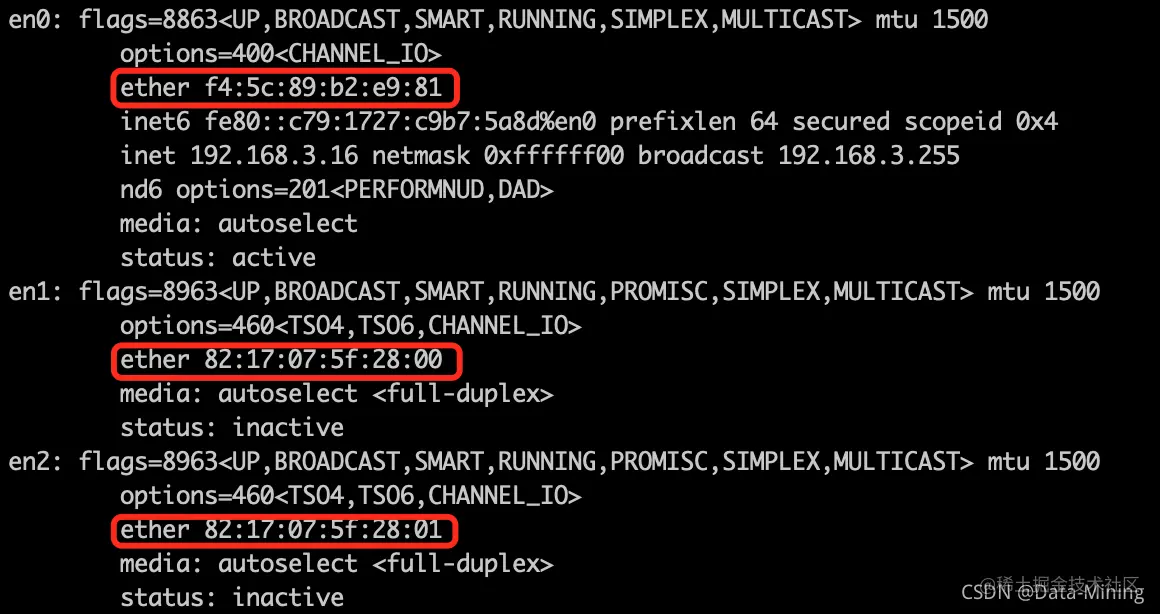
我们都知道,一个主机会只有一个 IP 地址,而每个网络位置会有一个专属于它的 MAC 位址。MAC 地址,用来表示互联网上每一个站点的标识符,采用十六进制数表示,共六个字节(48位),具体如下图所示:

尝试一
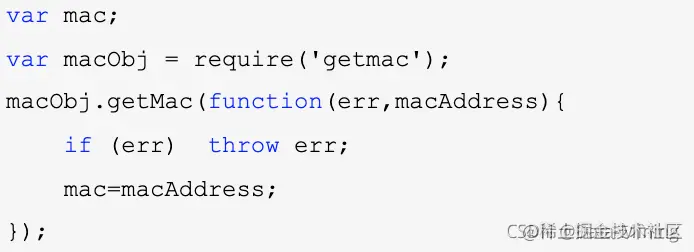
目前,网上的方案有很多,但是差不多都是一个版本,具体内容如下:

然后,可能是 getmac 库升级了,该方法已经不好用了。因此,自己找到了一种方法。
尝试二
还是使用 getmac 库,安装依赖库:
npm install getmac
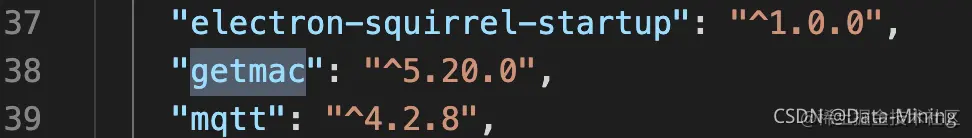
具体版本如下图所示:

然后,导入 getmac 库:
const getMac = require(getmac).default
最后直接使用 getMac 方法获取本机MAC地址,具体编码如下:
var clientId = getMac()
console.log("本机mac地址:", clientId);
代码执行结果如下:
本机mac地址: f4:5c:89:b2:e9:81
接下来介绍一下 getmac 库的使用方式,getmac 库的使用方式有两种,同时支持 Import 和 Require,具体方式如下:
Import:
import pkg from (getmac)
Require:
const pkg = require(getmac).default
源码:
export default function getMAC(iface?: string): string {
const list = networkInterfaces()
if (iface) {
const parts = list[iface]
if (!parts) {
throw new Error(`interface ${iface} was not found`)
}
for (const part of parts) {
if (zeroRegex.test(part.mac) === false) {
return part.mac
}
}
throw new Error(`interface ${iface} had no valid mac addresses`)
} else {
for (const [key, parts] of Object.entries(list)) {
// for some reason beyond me, this is needed to satisfy typescript
// fix https://github.com/bevry/getmac/issues/100
if (!parts) continue
for (const part of parts) {
if (zeroRegex.test(part.mac) === false) {
return part.mac
}
}
}
}
throw new Error(failed to get the MAC address)
}好了,今天关于如何基于 Electron 获取本机的 MAC 地址就介绍完了,Electron 作为最近非常火热的开源跨平台框架还是很值得深入学习和研究的。
作者简介:大家好,我是 liuzhen007,是一位音视频技术爱好者,同时也是CSDN博客专家、华为云社区云享专家、签约作者,欢迎关注我分享更多 Electron 实战内容!
以上是关于#yyds干货盘点# Electron常见问题 48 - Electron 获取本机 MAC 地址的主要内容,如果未能解决你的问题,请参考以下文章
#yyds干货盘点# 盘点Python中4种读取json文件和提取json文件内容的方法