#yyds干货盘点#Django 中的超级用户和自己创建 app 原来这么简单!
Posted 简说Python
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#yyds干货盘点#Django 中的超级用户和自己创建 app 原来这么简单!相关的知识,希望对你有一定的参考价值。
这是我参与 11 月更文挑战的第 8 天。
系列文章第一篇:#yyds干货盘点#快速创建一个Django项目,Python环境也给你安排了
创建一个 admin 账户
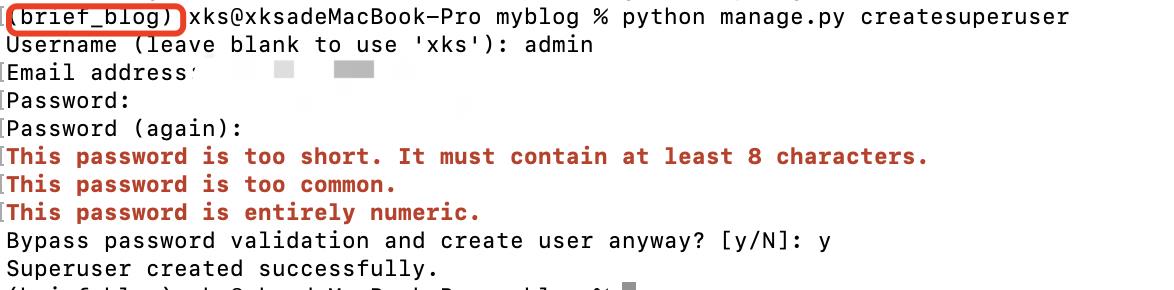
首先在 vscode 中我们启动调试项目,然后打开终端,进入到对应项目目录下,执行命令pipenv shell即可进入虚拟环境,然后再执行下面命令创建一个 admin 账户,
python manage.py createsuperuser

创建成功后,我们可以浏览器访问下方网址,(确保 vscode 中已经启动项目了)
http://127.0.0.1:8000/admin
会自动跳转到 admin 登录界面,

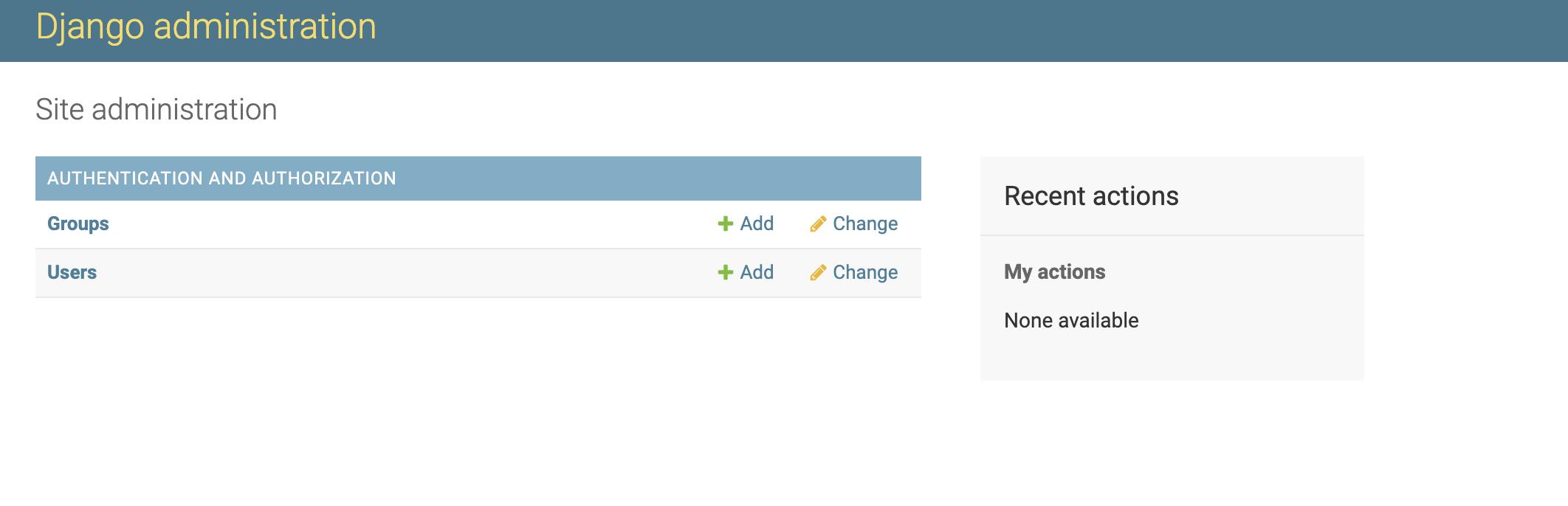
输入我们刚刚创建的账号和password即可登录 django 自带的管理后台,

默认有两个Groups(默认是空的),Users(里面有我们自己创建的 admin 账号,我们还可以在这里直接创建其他管理员账号)。
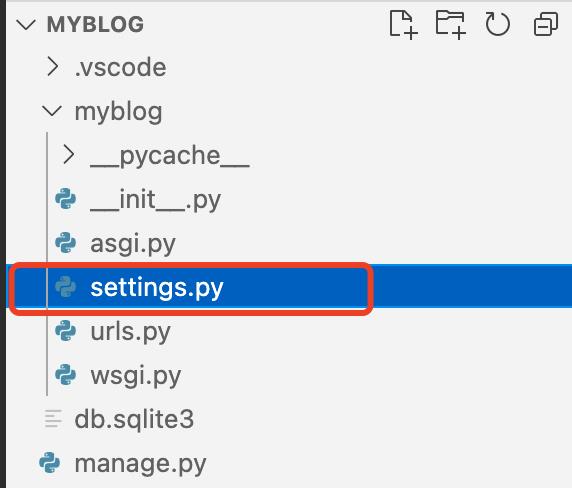
settings.py 基本介绍

在 vscode(当然你也可以用 pycharm 或者其他代码开发工具)打开 settings.py 文件你可以看到里面的源码,通过部分英文注释你基本可以了解一些代码的含义,这里我挑选了一些需要修改的、常用的配置,给大家解释一下,我认为你是完全小白,所以还是介绍一下(当然你也可以跳过)。
# 也可以前往官网查看相关介绍(推荐)
For more information on this file, see
https://docs.djangoproject.com/en/3.2/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/3.2/ref/settings/
# True 表示会在终端输出调试信息,在生产环境中需要设置为False
DEBUG = True
# 可以设置允许访问的ip地址,默认是 127.0.0.1
ALLOWED_HOSTS = []
# app配置说明,每个新建的app都要在这里安装
INSTALLED_APPS = [
django.contrib.admin,
django.contrib.auth,
django.contrib.contenttypes,
django.contrib.sessions,
django.contrib.messages,
django.contrib.staticfiles,
]
# 模版配置,默认是DjangoTemplates,也可以改成大家熟知的Jinja2
# 这里我们需要设置一下DIRS,添加一个根目录下的templates文件
# APP_DIRS设置为True,设置为False后无法正常使用Django admin后台
# 所有的模板我们都放到根目录下的templates文件,统一管理
TEMPLATES = [
{
BACKEND: django.template.backends.django.DjangoTemplates,
DIRS: [os.path.join(BASE_DIR, templates)],
APP_DIRS: True,
OPTIONS: {
context_processors: [
django.template.context_processors.debug,
django.template.context_processors.request,
django.contrib.auth.context_processors.auth,
django.contrib.messages.context_processors.messages,
],
},
},
]
# 数据库配置,默认使用sqlite3
DATABASES = {
default: {
ENGINE: django.db.backends.sqlite3,
NAME: BASE_DIR / db.sqlite3,
}
}
# 项目语言
LANGUAGE_CODE = en-us
# 时间时区
TIME_ZONE = UTC
# 静态资源文件路径
STATIC_URL = /static/
通过上面注释解释,首先我们可以修改一下项目语言和时区,改为中文,时区也改成我们这边的~
LANGUAGE_CODE = zh-hans
TIME_ZONE = Asia/Shanghai
修改后保存,项目是以调试模式开启的,所以保存后系统会自动更新,无需我们再次启动项目,我们直接刷新前面访问的管理后台页面,就会发现页面内容变成中文了。

创建 blog app
首先在 vscode 中我们启动调试项目,然后打开终端,进入到对应项目目录下,执行命令pipenv shell即可进入虚拟环境,然后再执行下面命令创建一个 admin 账户,
python manage.py startapp blog
运行后,我们看目录结构,会发现多了一个 blog 目录,也就是我们刚刚创建的一个 app,

这里需要说明下 myblog 是我们创建项目时的目录,可以理解为程序的入口,包含了配置文件、系统路由和 web 服务网关接口配置。

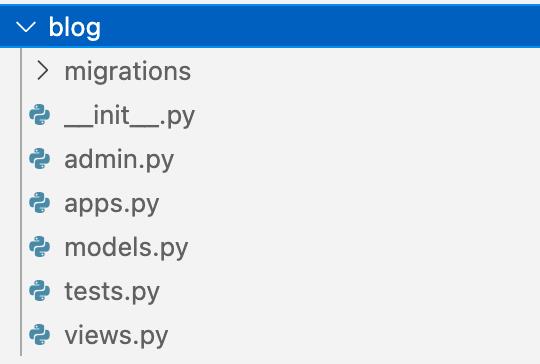
关于新创建的 app blog 目录下的文件简介(简单介绍):
- migrations 迁移文件,主要存放从 models 迁移到数据库的数据库操作语句;
- admin.py 注册模型文件,注册后的模型可以在 admin 管理后台显示;
- apps.py 可以在里面额外设置程序配置,并应用配置;
- models.py 数据模型文件,数据库设计主要在这里,直接创建类对象即可;
- tests.py 测试文件,主要用于 app 测试;
- views.py 视图文件,主要写功能实现函数;
- urls.py(需要自己创建) 路由文件,注意声明路由关系。
在 settings 中注册新创建的 app
创建好 app,首先需要在 settings 中的INSTALLED_APPS中添加上新创建的 app,
INSTALLED_APPS = [
django.contrib.admin,
...
blog, # 博客app
]
创建 Article Models
进入到blog/models.py,我们先创建一个Article模型,文章模型主要包括文章作者、文章标题、文章概要和文章正文这四个属性,其他还应该添加属性有:标题图、文章标签、浏览量等,方便入门学习,其余属性后期再添加:
from django.db import models
from django.contrib.auth.models import User
# Create your models here.
class Article(models.Model):
"""
创建一个基本的文章对象
包括:作者、标题、概要、正文
后期需要添加:标题图、文章标签、浏览量等
"""
# 文章作者,author 通过 models.ForeignKey 外键与系统自带的 User 模型关联在一起
# 参数 on_delete 用于指定数据删除的方式,避免两个关联表的数据不一致。
author = models.ForeignKey(User, on_delete=models.CASCADE)
# 文章标题
title = models.CharField(max_length=255, null=False, blank=False)
# 文章概要
summary = models.CharField(max_length=255, null=False, blank=False)
# 文章正文
content = models.TextField()
# 内部类 class Meta 用于给 model 定义元数据
class Meta:
# ordering 指定模型返回的数据的排列顺序
# -title 表明数据列表显示按标题名称降序排列
ordering = (-title,)
# db_table 歉意映射到数据库后的表名
db_table = tb_article
# django后台管理系统显示名称
verbose_name = 文章管理
verbose_name_plural = verbose_name
# 函数 __str__ 定义当调用对象的 str() 方法时的返回值内容
# 它最常见的就是在Django管理后台中做为对象的显示值。因此应该总是为 __str__ 返回一个友好易读的字符串
def __str__(self):
# 将文章标题返回,django后台管理系统显示条目名称
return str(self.author) + - + self.title
创建好模块后,我们需要将 Article 模型注册到blog/admin.py中,这样才会在后台管理系统中显示,
from django.contrib import admin
from blog.models import Article
# Register your models here.
# 注册模型
admin.site.register(Article)
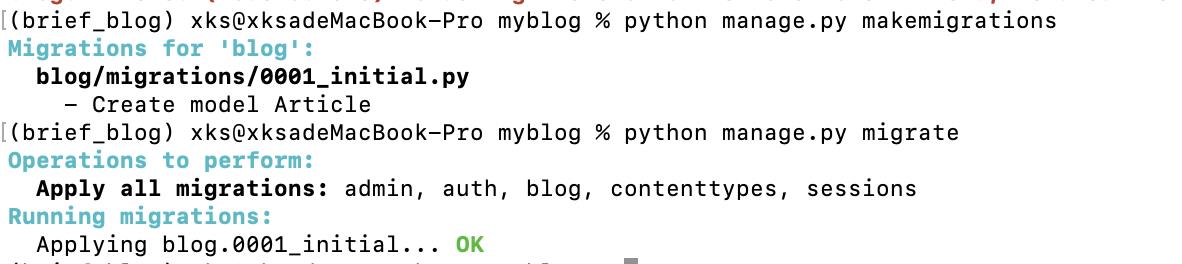
另外我们还需要在终端执行迁移命令,这样系统就会自动根据 Article 模型中的属性帮我们在数据库中创建对应的表了。
# 进入虚拟环境后执行以下命令
python manage.py makemigrations
python manage.py migrate

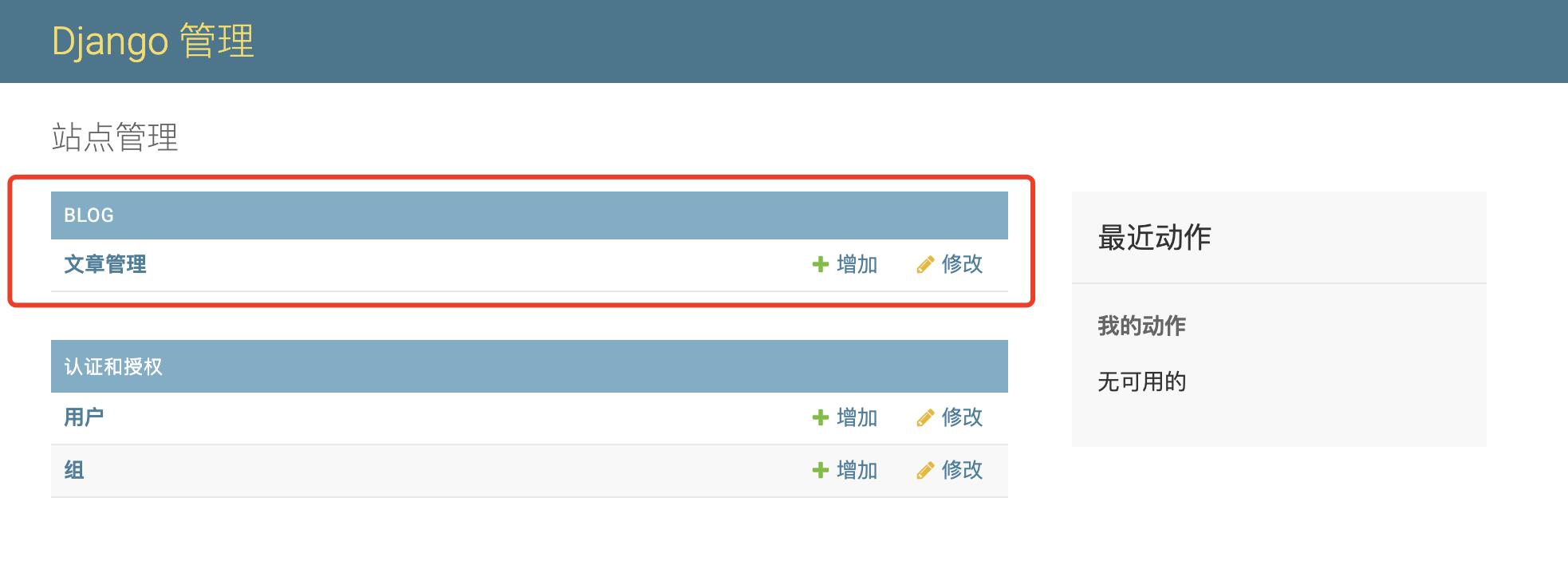
完成上述设置后,我们完成了模型的创建和注册,以及迁移映射到数据库,接下来我们可以启动程序后直接浏览器访问http://127.0.0.1:8000/admin,如果需要登录,就直接用之前创建的 admin 账号登录即可,登录之后我们可以看到我们新建的文章管理模块。

点击进入文章管理模块,我们可以对文章进行增删查改的操作,默认是空的,下面我已经新增了一篇。

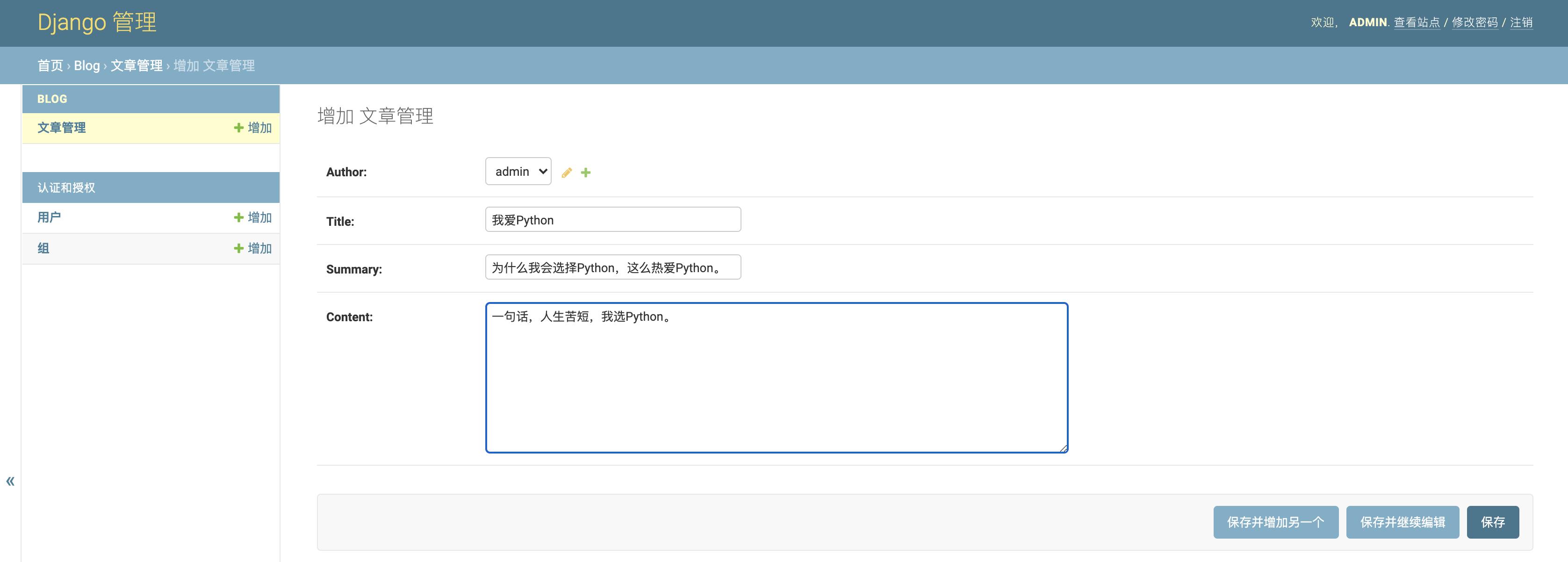
我们可以点击增加 文章管理,就可以新建一篇文章了,我们选择作者(和系统中的 user 是联系起来的,所以只能直接选择),输入文章标题、文章概要、文章内容,天后点击保存即可,也可以点击保存并增加另一个或者保存并继续编辑。

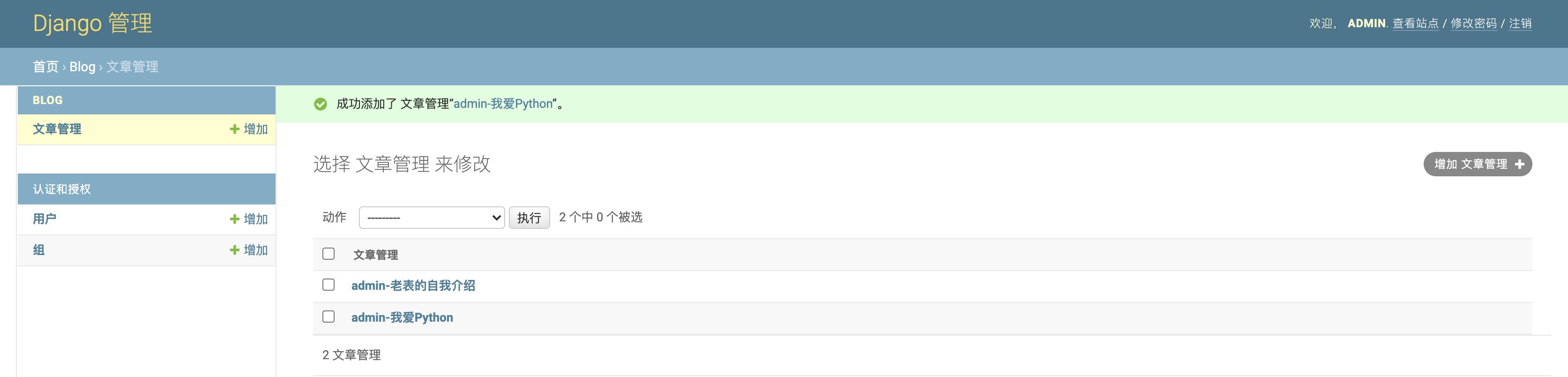
保存后,会自动跳转到文章管理页面,显示目前数据库中所有的文章,以列表显示。

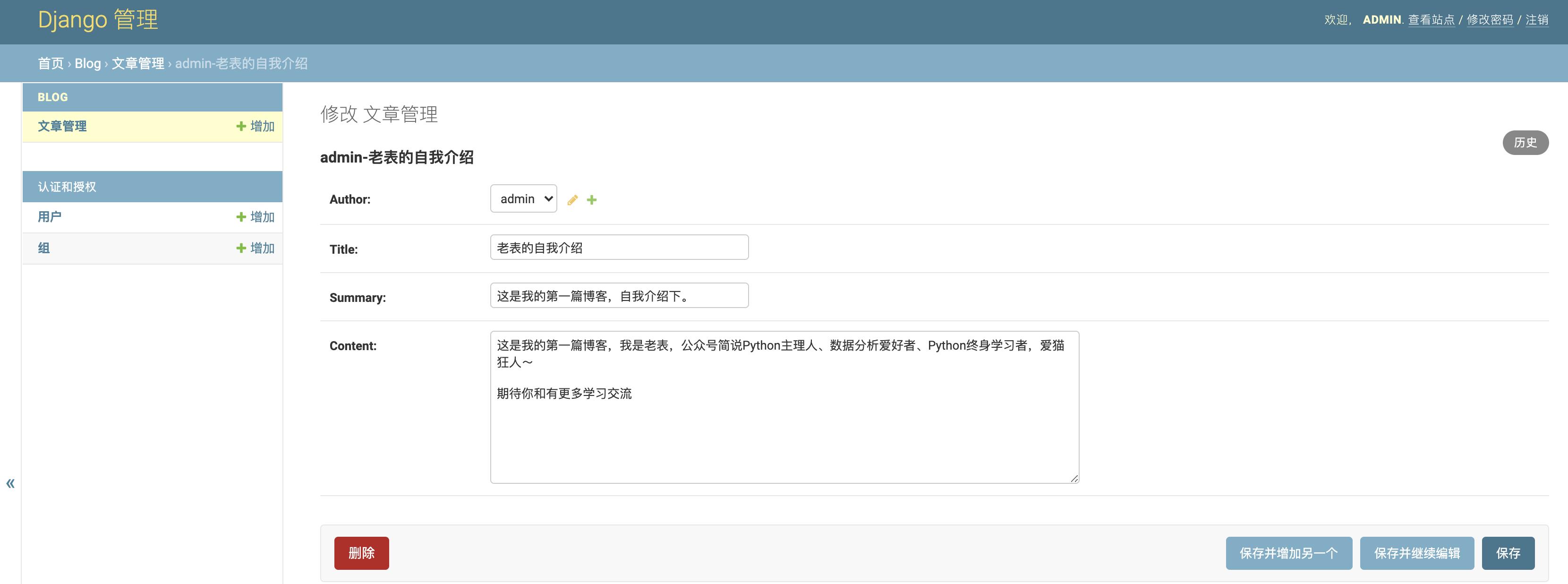
随便点击一篇,就可以进入到对应文章的编辑界面了,可以对内容进行修改或者删除等。

下期见,我是爱猫爱技术的老表,如果觉得本文对你学习有所帮助,欢迎点赞、评论、关注我!
以上是关于#yyds干货盘点#Django 中的超级用户和自己创建 app 原来这么简单!的主要内容,如果未能解决你的问题,请参考以下文章
#yyds干货盘点# 为了完成小姐姐安排的打分系统,又熬了一个小时的夜补充视图与模板
#yyds干货盘点# 打分吧!客服小姐姐,评分页面与客户总分页面的 Django 实现