vscode开发插件推荐 #yyds干货盘点#
Posted 坚果前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode开发插件推荐 #yyds干货盘点#相关的知识,希望对你有一定的参考价值。
这里是坚果前端小课堂,大家喜欢的话,可以关注我的公众号“坚果前端,”,或者加我好友,获取更多精彩内容
vscode开发插件推荐扩展是完成工作的快捷方式。许多扩展有助于减少重复性工作、减少样板代码等。其他一些扩展有助于协助开发过程,甚至有助于更快、更高效的开发。
如何安装扩展?
首先快速回顾一下如何安装扩展。在 VS Code 中,单击左侧的扩展,然后搜索扩展并单击安装。
首先,我希望您启用了 Dart 和 Flutter 扩展,如果没有,您可以从这里获取它们:Dart和Flutter。这些提供了很多功能,通常当您开始使用 flutter 时,您肯定会安装这些。
现在让我们进入扩展,看看我们能做什么奇迹。
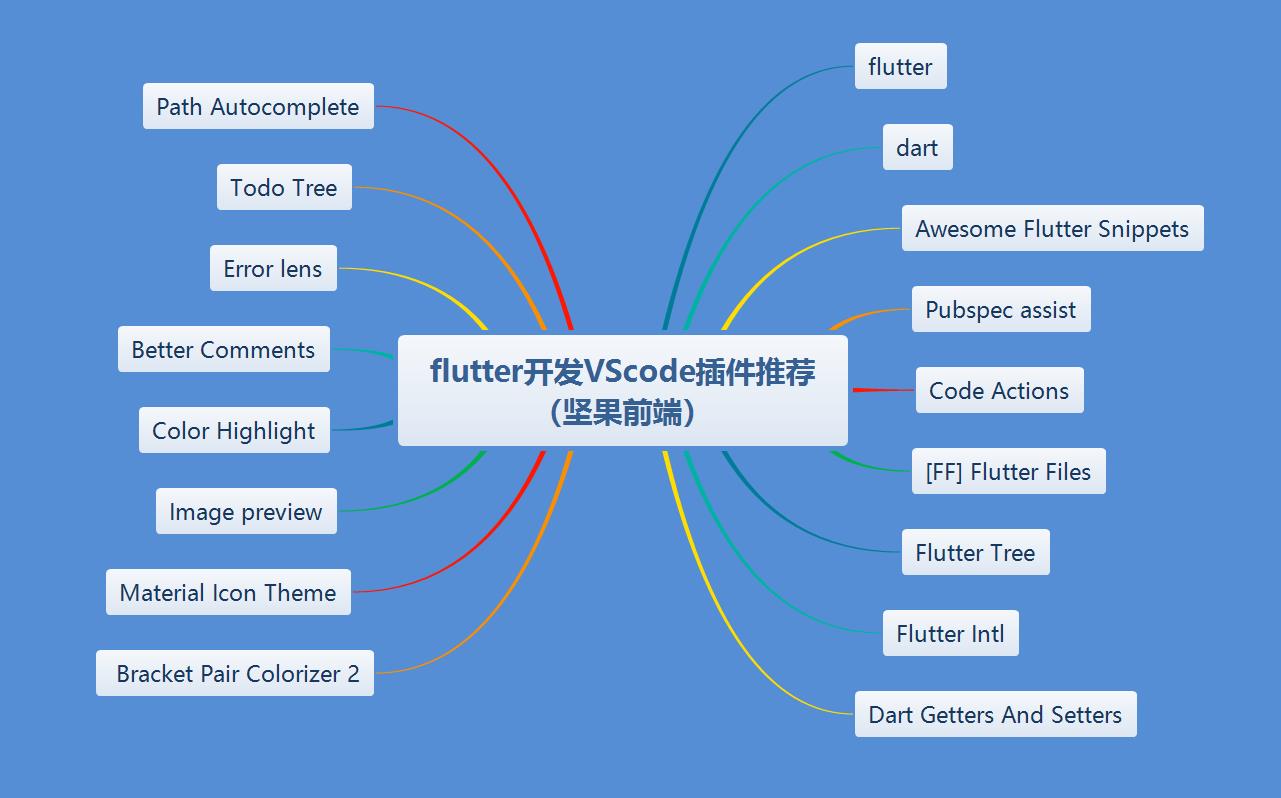
flutter开发VScode插件推荐

Image preview
这是一个非常酷的扩展,它在悬停和装订线时显示图像预览,当您处理大量图像时可以派上用场。您可以预览以下文件类型:PNG、JPEG、JPG、GIF、SVG。这有助于我们避免在图像路径或名称方面犯任何错误。如果您将鼠标悬停在 path 上,扩展名会提供指向项目结构及其维度中的文件的链接。
Material Icon Theme
Material Theme Icons 用于向看起来有吸引力的文件夹显示有吸引力的图标主题。它还可以更轻松地识别文件和文件夹。
如何使用它?
启动命令面板(默认情况下,Ctrl+Shift+P在 Windows 上,⌘+Shift+P在 Mac 上)并键入Material Icons,选择Activate Icon Theme。激活后,图标将出现在您的资源管理器侧栏中。它有很多自定义功能,例如您可以更改颜色等。
Color Highlight
很多时候我们使用不同的颜色,这个扩展可以方便地查看通过在我们的代码中设置颜色样式而给出的颜色。
Awesome Flutter Snippets
这是Jeroen Meijer创建的最著名和最常用的扩展之一,许多顶级 Flutter 开发人员都建议使用它。这样可以更轻松地将 pub 添加到pubspec.yaml,而无需离开您的编辑器。这只会添加最新版本,因此它也可以用于更新现有的 pub。提供的一个很好的扩展 ,他从一开始就与 Flutter 联系在一起,并且是 Flutter 社区的主要贡献者。此扩展程序是最新的,没有已知问题,如果有任何问题,您可以直接联系任何帮助。
Awesome Flutter Snippets 是常用 Flutter 类和方法的集合。它通过消除与创建小部件相关的大部分样板代码来提高您的开发速度。可以通过分别键入快捷方式和来创建诸如StreamBuilder和 之类的小部件。
Pubspec assist
这是Jeroen Meijer创建的最著名和最常用的扩展之一,许多顶级 Flutter 开发人员都建议使用它。这样可以更轻松地将 pub 添加到pubspec.yaml,而无需离开您的编辑器。这只会添加最新版本,因此它也可以用于更新现有的 pub。
Bracket Pair Colorizer 2
我们经常迷失在嵌套部件树和嵌套类的迷宫中,花费大量时间寻找括号对。此扩展使通过颜色编码更容易找到括号对。您可以自定义与括号和活动范围显示相关的颜色和许多其他功能。它还提供了用于扩展 ( shift+alt+right)和撤消 ( shift+alt+left)括号选择的键盘快捷键。
如何使用它?

Dart Getters And Setters
使用此扩展,您可以轻松地为所有必需的变量创建 getter 和 setter。
只需选择需要 getter 和 setter 的变量,然后右键单击并选择Generate Getters and Setters选项。
Flutter Intl
这有助于在 .arb 文件的翻译和 Flutter 应用程序之间创建绑定。它为官方 Dart Intl库生成样板代码,并为 Dart 代码中的键添加自动完成功能。
如何使用它?
打开命令面板(默认情况下,Ctrl+Shift+P在 Windows 上,⌘+Shift+P在 Mac 上)并搜索Flutter Intl: Initialize命令。默认情况下,en语言环境是通过自动创建文件添加的lib/l10n/intl_en.arb。您可以使用 command 添加更多语言环境Flutter Intl: Add locale。
FF Flutter Files
这个扩展允许在 VS Code 项目中快速搭建 flutter BLoC 模板。
如何使用它?
右键单击当前项目中的文件或文件夹。您可以找到添加到上下文菜单中的多个选项,例如 New Bloc、New Event、New Model、New Page 等。
Flutter Tree
这是用漂亮的语法构建基本的小部件树。这使得小部件树更容易,但一个问题是你必须学习另一种新语法,如下所示:
OneChild>MultipleChild[OneChild,MultipleChild[OneChild,OneChild], OneChild>OneChild]
Better Comments
这是 VS 代码开发人员使用的另一个流行扩展。它有助于创建丰富多彩的评论,这实际上使评论更具可读性。这有助于以更好的方式维护代码注释。评论可以帮助团队中的其他开发人员或我们未来的自己。您可以在评论中写 TODO,这有助于以后不会错过任何重要的作品。在评论中,您只需以 * 或 ! 或者 ?或 TODO,它会自动具有特定的颜色。
Error lens
错误镜头有助于使诊断更加突出,在语言生成诊断的任何地方突出显示整行,并内联打印消息。
Todo Tree
Gruntfuggly 的 Todo Tree 非常方便,不仅在 flutter 中,而且在 VS Code 中也是如此。它在资源管理器的 Treeview 中显示代码中的所有 TODO 和 FIXME 标签,从而帮助我们直接解决它们,而无需在代码中手动搜索它们,节省了大量时间。
Path Autocomplete
这是一个非常有用的扩展,它可以为您的文件或文件夹提供路径补全。这使得将图像或任何资源添加到我们的文件中变得更加容易。
Polacode-2020
如果您撰写文章或教程,这将非常有用。此扩展程序可以帮助您从代码中获得漂亮的屏幕截图
如何使用它?
启动命令面板(默认情况下,Ctrl+Shift+P在 Windows 上,⌘+Shift+P在 Mac 上)并键入Polacode然后选择您想要截图的代码。
GitLens — Git supercharged
它可以帮助您通过 Git 责备注释和代码镜头一目了然地可视化代码作者,无缝导航和探索 Git 存储库,通过强大的比较命令获得有价值的见解等等。
今天的知识分享到这儿就和大家说再见了,我们下期再见!
接下来让大家看看我的摆件


可爱吧
以上是关于vscode开发插件推荐 #yyds干货盘点#的主要内容,如果未能解决你的问题,请参考以下文章
Intellij 插件 RestfulToolkit #yyds干货盘点#
Flutter 专题50 图解动画小插曲之 Lottie 动画 #yyds干货盘点#