手机js页面实现一键定位,并且把获取的地理位置显示到文本框中,如下图,100分
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手机js页面实现一键定位,并且把获取的地理位置显示到文本框中,如下图,100分相关的知识,希望对你有一定的参考价值。
点击定位图片,当前地理信息自动显示到文本框。。

手机js页面实现一键定位,并且把获取的地理位置显示到文本框中代码如下:
var getLocation = function (successFunc, errorFunc) //successFunc获取定位成功回调函数,errorFunc获取定位失败回调
//首先设置默认城市
var defCity =
id: '000001',
name: '北京市',
date: curDateTime()//获取当前时间方法
;
//默认城市
$.cookie('VPIAO_MOBILE_DEFAULTCITY', JSON.stringify(defCity), expires: 1, path: '/' );
if (navigator.geolocation)
navigator.geolocation.getCurrentPosition(function (position)
var lat = position.coords.latitude;
var lon = position.coords.longitude;
//var map = new BMap.Map("container"); // 创建Map实例
var point = new BMap.Point(lon, lat); // 创建点坐标
var gc = new BMap.Geocoder();
gc.getLocation(point, function (rs)
var addComp = rs.addressComponents;
var curCity =
id: '',
name: addComp.province,
date: curDateTime()
;
//当前定位城市
$.cookie('VPIAO_MOBILE_CURRENTCITY', JSON.stringify(curCity), expires: 7, path: '/' );
//alert(addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street);
if (successFunc != undefined)
successFunc(addComp);
);
,
function (error)
switch (error.code)
case 1:
alert("位置服务被拒绝。");
break;
case 2:
alert("暂时获取不到位置信息。");
break;
case 3:
alert("获取位置信息超时。");
break;
default:
alert("未知错误。");
break;
var curCity =
id: '000001',
name: '北京市',
date: curDateTime()
;
//默认城市
$.cookie('VPIAO_MOBILE_DEFAULTCITY', JSON.stringify(curCity), expires: 1, path: '/' );
if (errorFunc != undefined)
errorFunc(error);
, timeout: 5000, enableHighAccuracy: true );
else
alert("你的浏览器不支持获取地理位置信息。");
if (errorFunc != undefined)
errorFunc("你的浏览器不支持获取地理位置信息。");
;
var showPosition = function (position)
var lat = position.coords.latitude;
var lon = position.coords.longitude;
//var map = new BMap.Map("container"); // 创建Map实例
var point = new BMap.Point(lon, lat); // 创建点坐标
var gc = new BMap.Geocoder();
gc.getLocation(point, function (rs)
var addComp = rs.addressComponents;
var curCity =
id: '',
name: addComp.province,
date: curDateTime()
;
//当前定位城市
$.cookie('VPIAO_MOBILE_CURRENTCITY', JSON.stringify(curCity), expires: 7, path: '/' );
//alert(addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street);
);
;
var showPositionError = function (error)
switch (error.code)
case 1:
alert("位置服务被拒绝。");
break;
case 2:
alert("暂时获取不到位置信息。");
break;
case 3:
alert("获取位置信息超时。");
break;
default:
alert("未知错误。");
break;
var curCity =
id: '000001',
name: '北京市',
date: curDateTime()
;
//默认城市
$.cookie('VPIAO_MOBILE_DEFAULTCITY', JSON.stringify(curCity), expires: 1, path: '/' );
;

一、PC端通过IP实现定位代码
<script type="text/javascript" src="http://fw.qq.com/ipaddress"></script>
<script type="text/javascript">
document.write(IPData[0]); //显示IP地址
document.write(IPData[2]); //显示省
document.write(IPData[3]); //显示市
</script>
二、获取客户端地址代码
<script>
var url = 'http://chaxun.1616.net/s.php?type=ip&output=json&callback=?&_=' + Math.random();
$.getJSON(url, function(data)
alert(data.Ip);
);
</script>
参考技术A 自己也在找这个,找到了。回答一下给后面需要的人。代码放入html,用手机打开页面,即可看出效果。
如果需要和题主一样的效果,自己封装下,点击定位时,调用就好了。
<script type="text/javascript">
function Location() ;
Location.prototype.getLocation = function (callback)
var options =
enableHighAccuracy: true,
maximumAge: 1000
;
this.callback = Object.prototype.toString.call(callback) == "[object Function]" ?
callback :
function (address)
alert(address.province + address.city);
console.log("getocation(callbackFunction) 可获得定位信息对象");
;
var self = this;
if (navigator.geolocation)
//浏览器支持geolocation
navigator.geolocation.getCurrentPosition(function (position)
//经度
var longitude = position.coords.longitude;
//纬度
var latitude = position.coords.latitude;
self.loadMapApi(longitude, latitude);
, self.onError, options);
else
//浏览器不支持geolocation
;
Location.prototype.loadMapApi = function (longitude, latitude)
var self = this;
var oHead = document.getElementsByTagName('HEAD').item(0);
var oScript = document.createElement("script");
oScript.type = "text/javascript";
oScript.src = "http://api.map.baidu.com/getscript?v=2.0&ak=A396783ee700cfdb9ba1df281ce36862&services=&t=20140930184510";
oHead.appendChild(oScript);
oScript.onload = function (date)
var point = new BMap.Point(longitude, latitude);
var gc = new BMap.Geocoder();
gc.getLocation(point, function (rs)
var addComp = rs.addressComponents;
self.callback(addComp);
);
;
Location.prototype.onError = function (error)
switch (error.code)
case 1:
alert("位置服务被拒绝");
break;
case 2:
alert("暂时获取不到位置信息");
break;
case 3:
alert("获取信息超时");
break;
case 4:
alert("未知错误");
break;
;
//调用
var local = new Location();
local.getLocation(function (res)
//此处就是返回的地理位置信息
console.log(res);
//JSON.stringify(res),把返回的对象转为字符串了,自己根据需求截取下就好
var resstr = JSON.stringify(res);
alert(resstr);
);
</script> 参考技术B 让他每个input值存入数据库,从数据库中调用出来 参考技术C 可以调用百度地图的API获取当前位置信息追问
我已经实现。不过在你回答之前实现。。。150分送你了
本回答被提问者采纳如何用JS 获取DIV的坐标位置?
div事先在输入框的下面的而且是隐藏的,当点击表情图标,div通过onclick激活JS某个函数,该函数内必须会有一段使隐藏的div显示出来的方法语句,是通过这样个流程实现的。
怎样去定位这个表情DIV的位置的,这个css里面有一个叫position的方法,利用坐标x,y实现div位置任意改变。
把div设置成相对定位或绝对定位,总之是让其拥有left,top值,当鼠标移进div的时候获取鼠标的坐标,用鼠标的left减去div的left值就是鼠标在div里面的left值,即鼠标在div中的x坐标,
同理,用鼠标的top值减去div的top值就是鼠标在div里面的top值,即鼠标在div中的y坐标。
如何用JS 获取DIV的坐标位置方法:
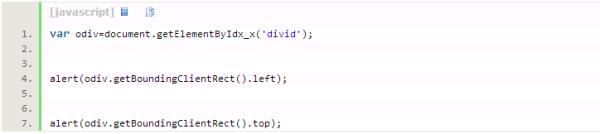
第一种

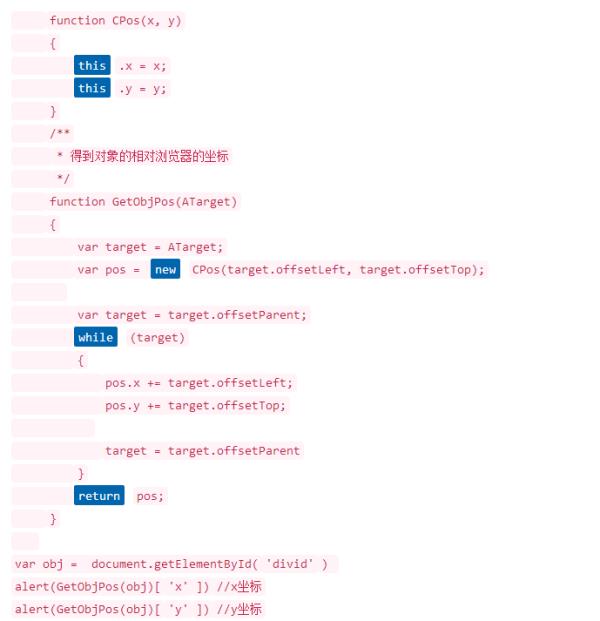
第二种

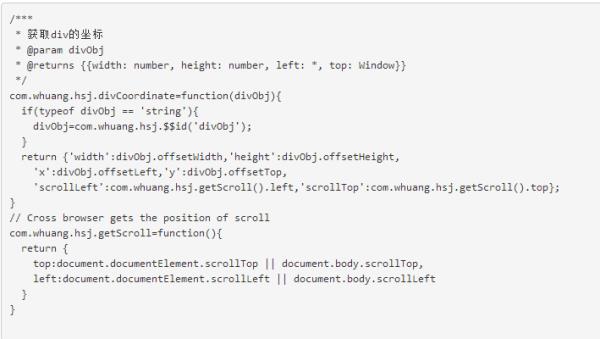
js实现获取div坐标com.whuang.hsj.divCoordinate()方法介绍:

功能:返回div坐标;
参数:div对象或div的id(字符串);
返回值:对象,有六个属性:
width:div自身的宽度;
height:div自身的高度;
x:div左上角的坐标x;
y:div左上角的坐标y;
scrollLeft:水平滚动条的位置
scrollTop:竖直滚动条的位置
以上是关于手机js页面实现一键定位,并且把获取的地理位置显示到文本框中,如下图,100分的主要内容,如果未能解决你的问题,请参考以下文章