DataTables的ajax和fnDraw()的使用问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DataTables的ajax和fnDraw()的使用问题相关的知识,希望对你有一定的参考价值。
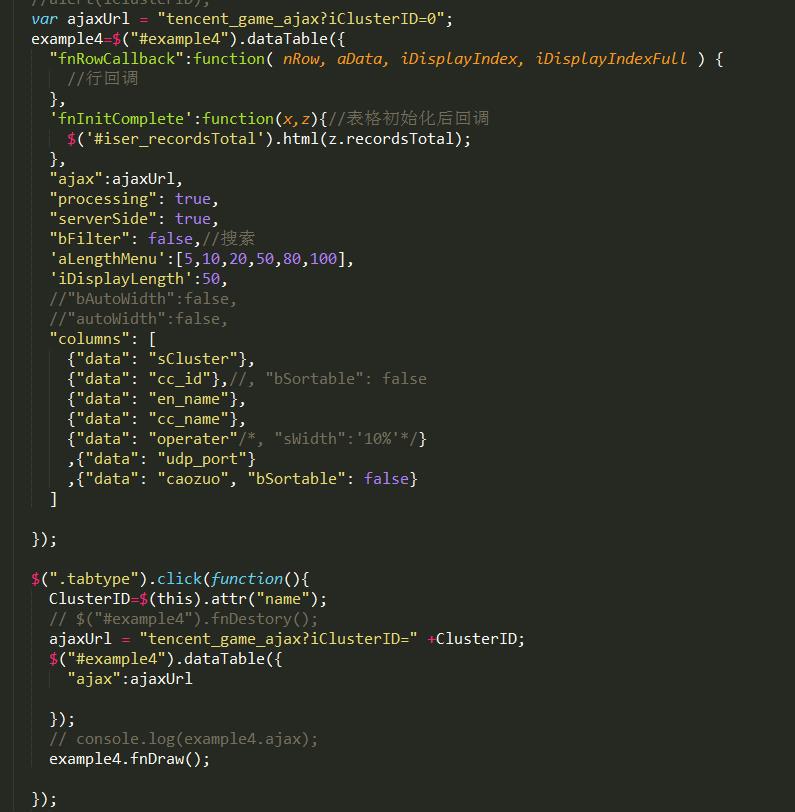
我想通过点击不同的模块,然后执行不同的ajax的url,再重新画表格,可是我使用fnDraw()函数重新画表格,ajax的url并没有改变 ,不知道要如何改变ajax的url,再重新fnDraw()。以下是代码的截图

function createDataTable(url)
if (example4)
example4.fnDestroy();
example4 = $("#example4").dataTable(
......,
"ajax":url,
......
);
$("tabtype").click(function()
ClusterID=$(this).atr("name");
var ajaxUrl = "tencent_fame_ajax?iClusterID="+ClusterId;
createDataTable(ajaxUrl);
);本回答被提问者和网友采纳
以上是关于DataTables的ajax和fnDraw()的使用问题的主要内容,如果未能解决你的问题,请参考以下文章
DataTables 警告:table id=dataTables - Ajax 错误。 404 未找到
Laravel 和 Datatables:Ajax 数据不使用来自 html 选择的新 ajax 参数刷新表