Power Apps原生支持富文本展示和编辑文本字段了
Posted luoyong0201
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Power Apps原生支持富文本展示和编辑文本字段了相关的知识,希望对你有一定的参考价值。
我是微软Dynamics 365 & Power Platform方面的工程师/顾问罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面的微软最有价值专家(Microsoft MVP),欢迎关注我的微信公众号 MSFTDynamics365erLuoYong ,回复436或者20210221可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!
应该是 2020 Wave 2的更新增加的吧,Power Apps Model-Driven App (Dynamics 365 Customer Engagement) 开始原生支持富文本了,以前要做到这个有点儿折腾,可以自己开发PCF控件或者第三方PCF控件来做,可以参考我的博文 使用Component Framework为Power Apps添加富文本编辑器 ,若是利用嵌入Canvas App也有些不方便,我以前的博文 嵌入Canvas App到Dynamics 365 Customer Engagement(Model-Driven App)中,创造更多可能! 写过,现在原生支持了,妥了,而且对图片支持更加好,官方文档请参考 Add the rich text editor control to a model-driven app 。
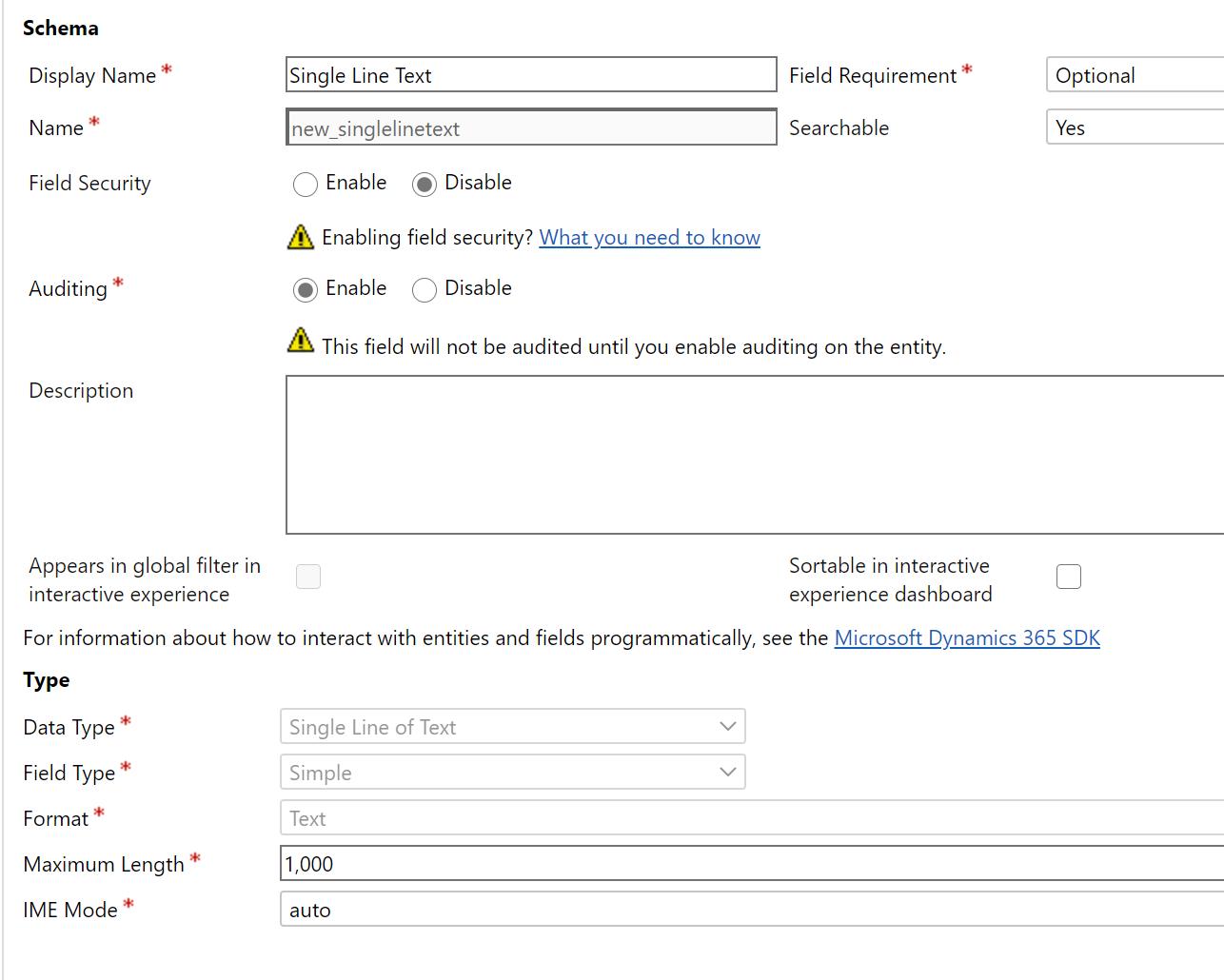
我这里有个单行文本的字段如下:

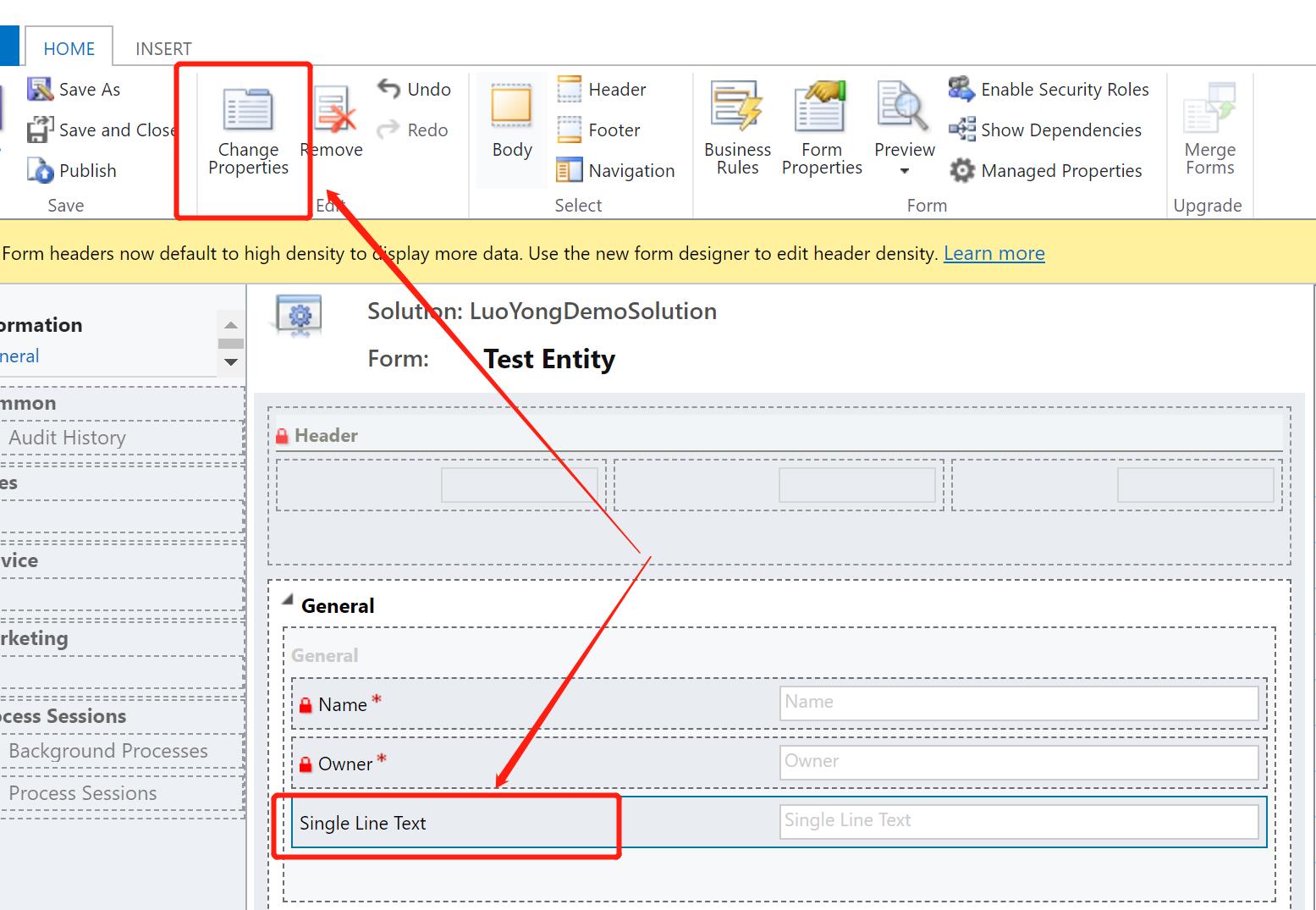
在表单编辑器中双击该字段或者点击该字段后点击Ribbon功能区的Change Properties按钮。

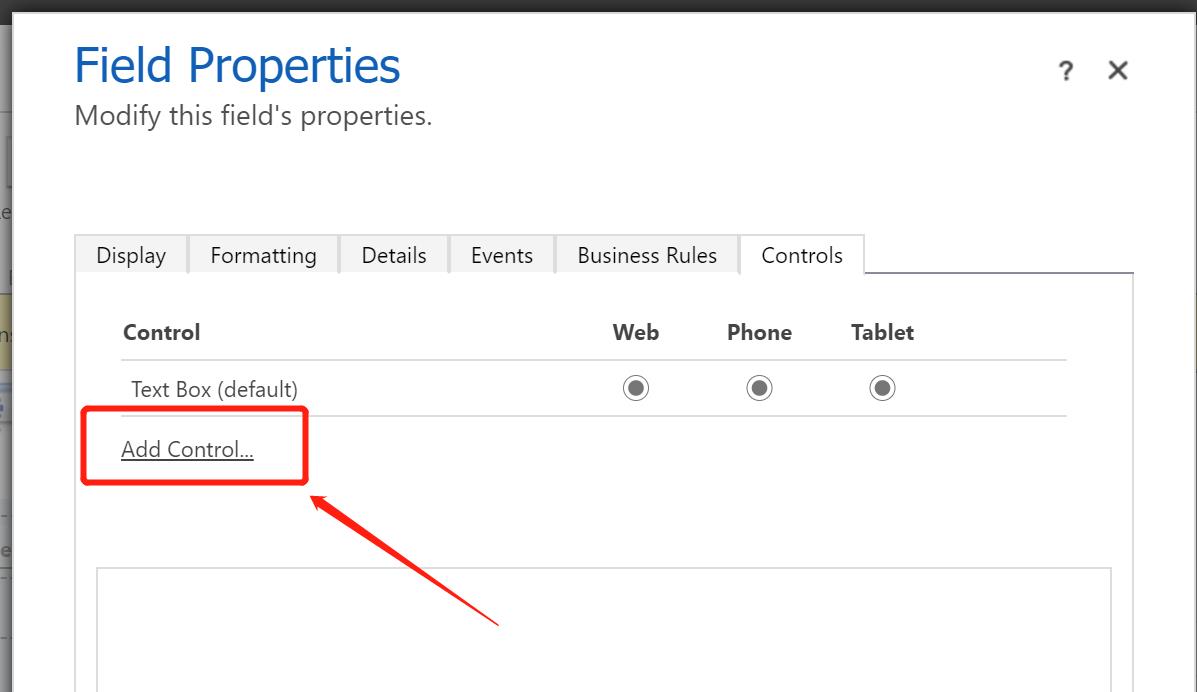
在弹出 Field Properties窗口中,点击 Controls 这个Tab,点击 Add Control ... 按钮。

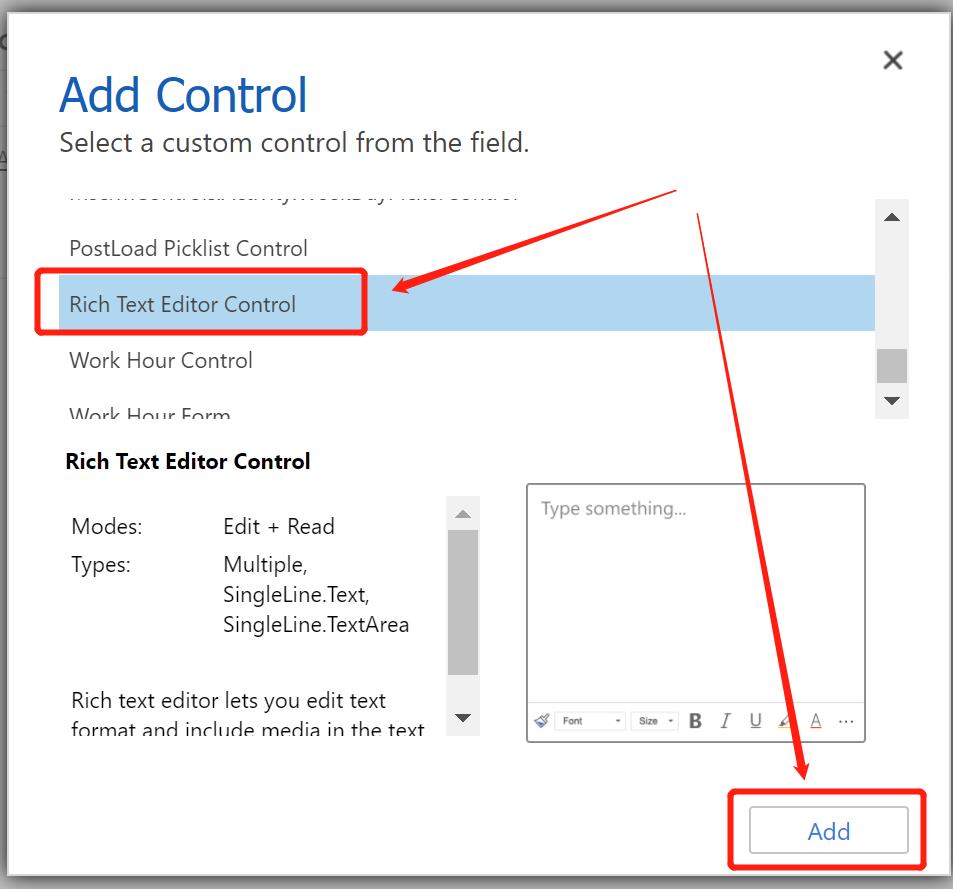
在弹出的 Add Control 窗口中,找到并选中 Rich Text Editor Control 这个控件并点击 Add 按钮。

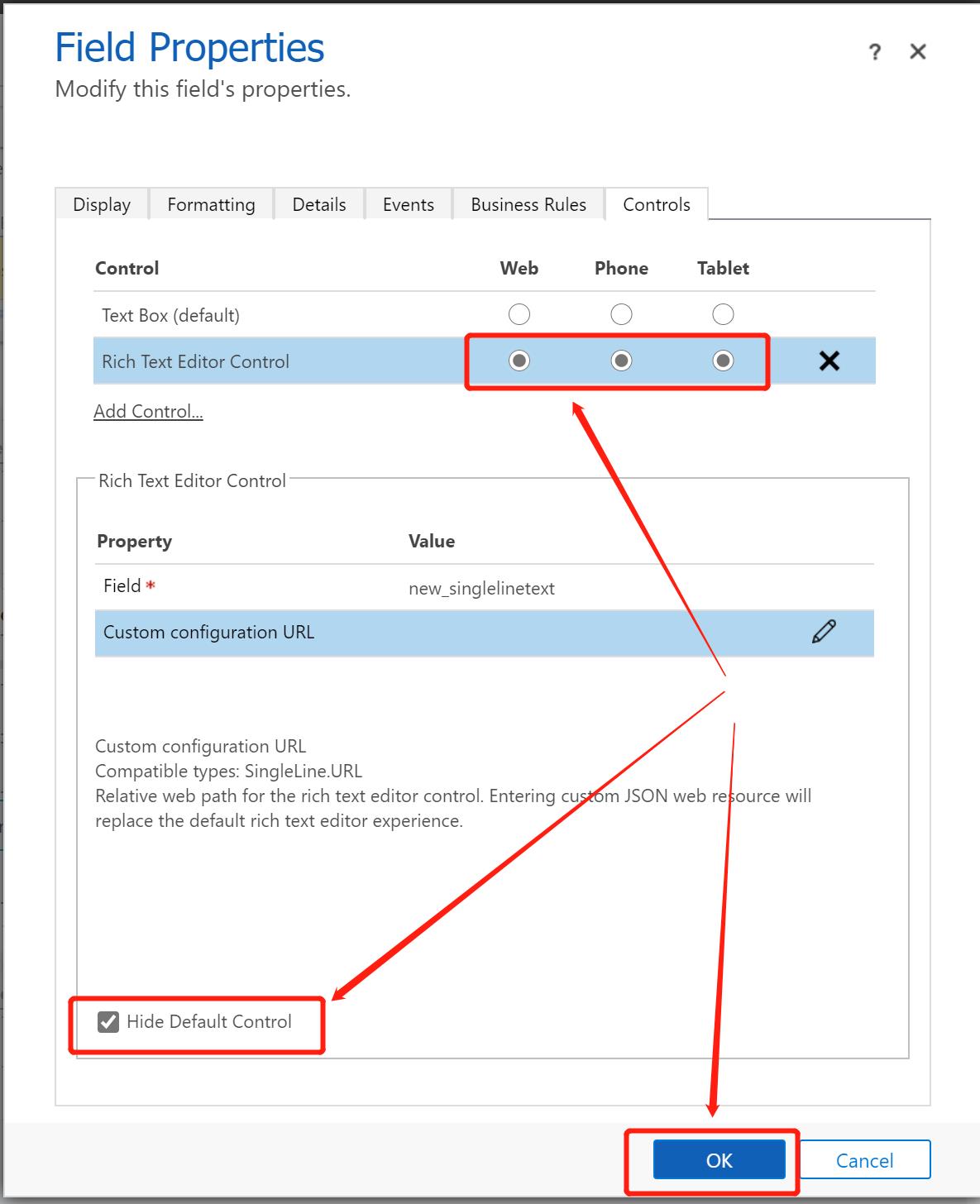
若要在浏览器中使用,需要选择 Rich Tex Editor Control这行对应的Web这个单选框选中,我一般还会选中 Hide Default Control这个按钮,然后点击 OK 按钮,保存表单并发布。

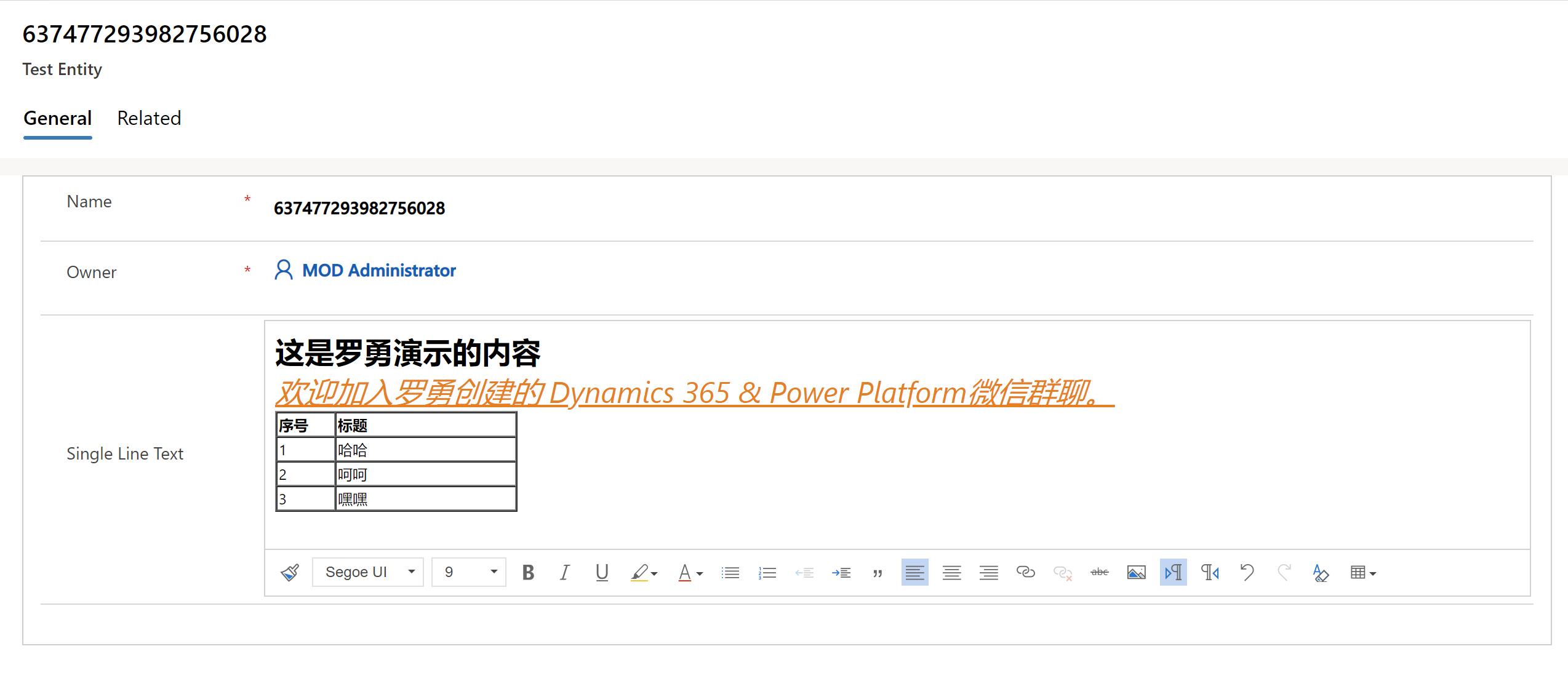
可以看到效果如下:

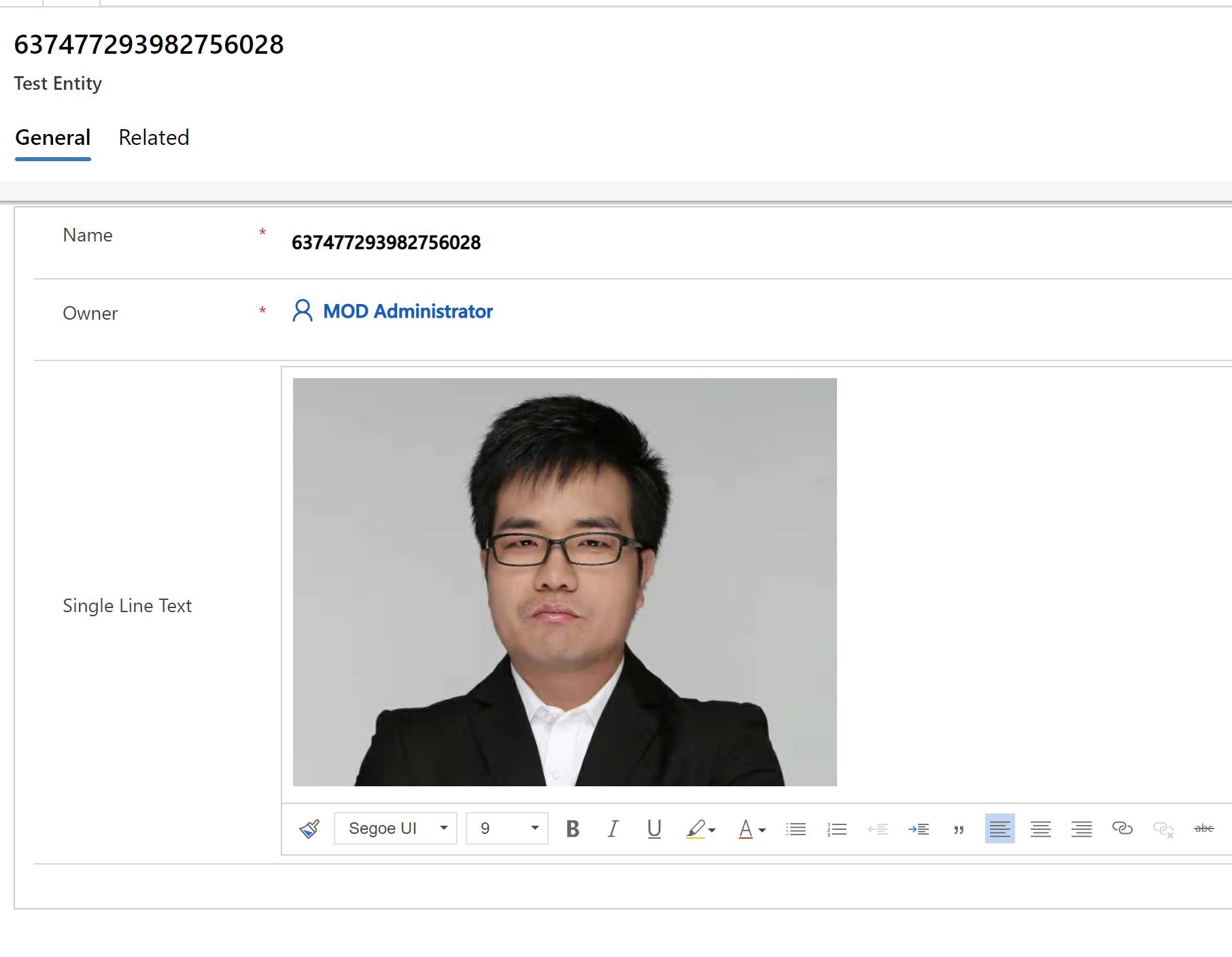
你可能会问是否支持本地图片上传?答案是支持,但是不支持非图片,可以通过拖动放到富文本框中。可以看到效果如下:

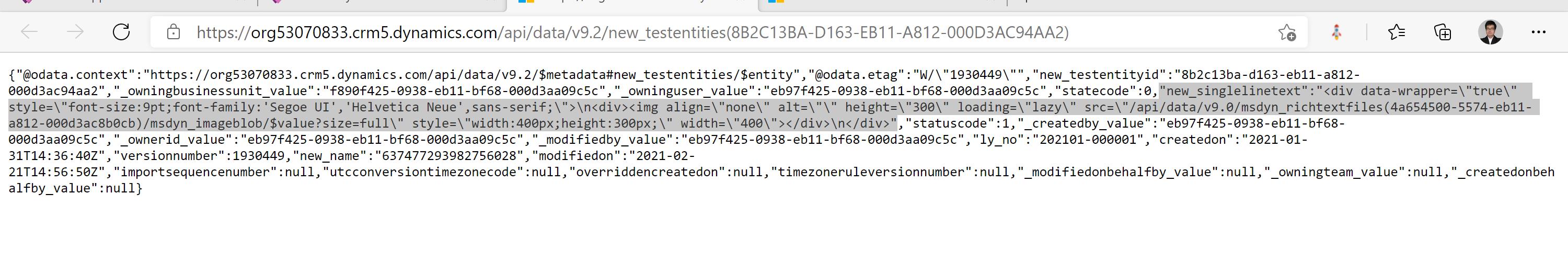
那你可能会问,这个图片是以Base64格式存储在字段中吗?我们去看下,通过Web API看下这条记录的值,如下:可见其是存储到其他地方(Azure Blob storage)了,字段中存储的是类似这样一个src属性:src="/api/data/v9.0/msdyn_richtextfiles(4a654500-5574-eb11-a812-000d3ac8b0cb)/msdyn_imageblob/$value?size=full" .如果用户对 msdyn_richtextfiles 实体没有权限的话则会有问题,图片会保存不成功(丢失),所以要注意几乎所有的用户角色都要要授予对这个实体(Display name为Rich Text Attachment)的至少个人级别的权限。

以上是关于Power Apps原生支持富文本展示和编辑文本字段了的主要内容,如果未能解决你的问题,请参考以下文章