如何设置ckeditor的编辑器,在哪里设置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何设置ckeditor的编辑器,在哪里设置相关的知识,希望对你有一定的参考价值。
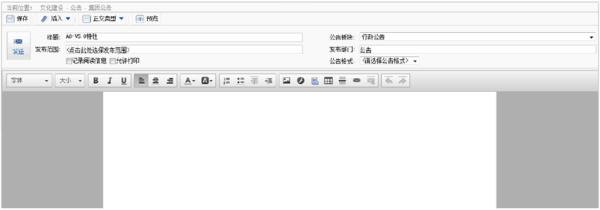
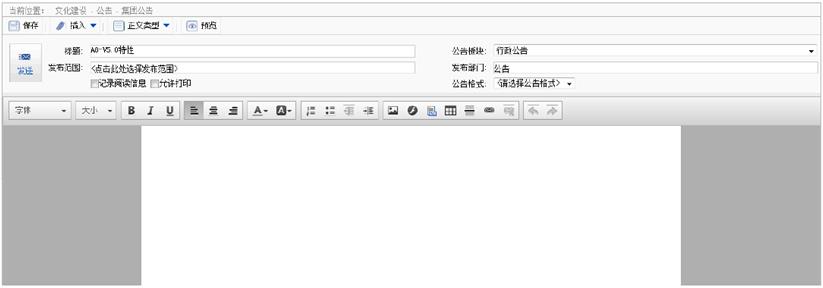
额,是编辑区,工具栏下的那个

1、在页面<head>中引入ckeditor核心文件ckeditor.js
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
2、在使用编辑器的地方插入html控件<textarea>
<textarea id="TextArea1" cols="20" rows="2" class="ckeditor"></textarea>
如果是ASP.NET环境,也可用服务器端控件<TextBox>
<asp:TextBox ID="tbContent" runat="server" TextMode="MultiLine" class="ckeditor"></asp:TextBox>
注意在控件中加上 class="ckeditor" 。
3、将相应的控件替换成编辑器代码
<script type="text/javascript">
CKEDITOR.replace(\'TextArea1\');
//如果是在ASP.NET环境下用的服务器端控 件<TextBox>
CKEDITOR.replace(\'tbContent\');
//如 果<TextBox>控件在母版页中,要这样写
CKEDITOR.replace(\'<%=tbContent.ClientID.Replace("_","$") %>\');
</script>
4、配置编辑器
ckeditor的配置都集中在 ckeditor/config.js 文件中,下面是一些常用的配置参数:
// 界面语言,默认为 \'en\'
config.language = \'zh-cn\';
// 设置宽高
config.width = 400;
config.height = 400;
// 编辑器样式,有三种:\'kama\'(默认)、\'office2003\'、\'v2\'
config.skin = \'v2\';
// 背景颜色
config.uiColor = \'#FFF\';
// 工具栏(基础\'Basic\'、全能\'Full\'、自定义)plugins/toolbar/plugin.js
config.toolbar = \'Basic\';
config.toolbar = \'Full\';
这将配合:
config.toolbar_Full = [
[\'Source\',\'-\',\'Save\',\'NewPage\',\' Preview\',\'-\',\'Templates\'],
[\'Cut\',\'Copy\',\'Paste\',\'PasteText\',\'PasteFromWord\',\'-\',\'Print\', \'SpellChecker\', \'Scayt\'],
[\'Undo\',\'Redo\',\'-\',\'Find\',\'Replace\',\'-\',\'SelectAll\',\'RemoveFormat\'],
[\'Form\', \'Checkbox\', \'Radio\', \'TextField\', \'Textarea\', \'Select\', \'Button\', \'ImageButton\', \'HiddenField\'],
\'/\',
[\'Bold\',\'Italic\',\'Underline\',\'Strike\',\'-\',\'Subscript\',\'Superscript\'],
[\'NumberedList\',\'BulletedList\',\'-\',\'Outdent\',\'Indent\',\'Blockquote\'],
[\'JustifyLeft\',\'JustifyCenter\',\'JustifyRight\',\'JustifyBlock\'],
[\'Link\',\'Unlink\',\'Anchor\'],
[\'Image\',\'Flash\',\'Table\',\'HorizontalRule\',\'Smiley\',\'SpecialChar\',\'PageBreak\'],
\'/\',
[\'Styles\',\'Format\',\'Font\',\'FontSize\'],
[\'TextColor\',\'BGColor\']
];
//工具栏是否可以被收缩
config.toolbarCanCollapse = true;
//工具栏的位置
config.toolbarLocation = \'top\';//可选:bottom
//工具栏默认是否展开
config.toolbarStartupExpanded = true;
// 取消 “拖拽以改变尺寸”功能 plugins/resize/plugin.js
config.resize_enabled = false;
//改变大小的最大高度
config.resize_maxHeight = 3000;
//改变大小的最大宽度
config.resize_maxWidth = 3000;
//改变大小的最小高度
config.resize_minHeight = 250;
//改变大小的最小宽度
config.resize_minWidth = 750;
// 当提交包含有此编辑器的表单时,是否自动更新元素内的数据
config.autoUpdateElement = true;
// 设置是使用绝对目录还是相对目录,为空为相对目录
config.baseHref = \'\'
// 编辑器的z-index值
config.baseFloatZIndex = 10000;
//设置快捷键
config.keystrokes = [
[ CKEDITOR.ALT + 121 /*F10*/, \'toolbarFocus\' ], //获取焦点
[ CKEDITOR.ALT + 122 /*F11*/, \'elementsPathFocus\' ], //元素焦点
[ CKEDITOR.SHIFT + 121 /*F10*/, \'contextMenu\' ], //文本菜单
[ CKEDITOR.CTRL + 90 /*Z*/, \'undo\' ], //撤销
[ CKEDITOR.CTRL + 89 /*Y*/, \'redo\' ], //重做
[ CKEDITOR.CTRL + CKEDITOR.SHIFT + 90 /*Z*/, \'redo\' ], //
[ CKEDITOR.CTRL + 76 /*L*/, \'link\' ], //链接
[ CKEDITOR.CTRL + 66 /*B*/, \'bold\' ], //粗体
[ CKEDITOR.CTRL + 73 /*I*/, \'italic\' ], //斜体
[ CKEDITOR.CTRL + 85 /*U*/, \'underline\' ], //下划线
[ CKEDITOR.ALT + 109 /*-*/, \'toolbarCollapse\' ]
]
//设置快捷键 可能与浏览器快捷键冲突 plugins/keystrokes/plugin.js.
config.blockedKeystrokes = [
CKEDITOR.CTRL + 66 /*B*/,
CKEDITOR.CTRL + 73 /*I*/,
CKEDITOR.CTRL + 85 /*U*/
]
//设置编辑内元素的背景色的取值 plugins/colorbutton/plugin.js.
config.colorButton_backStyle =
element : \'span\',
styles : \'background-color\' : \'#(color)\'
//设置前景色的取值 plugins/colorbutton/plugin.js
config.colorButton_colors = \'000,800000,8B4513,2F4F4F,008080,000080,4B0082,696969,B22222,A52A2A,DAA520,
006400,40E0D0,0000CD,800080,808080,F00,FF8C00,FFD700,008000,0FF,00F,EE82EE,
A9A9A9,FFA07A,FFA500,FFFF00,00FF00,AFEEEE,ADD8E6,DDA0DD,D3D3D3,FFF0F5,
FAEBD7,FFFFE0,F0FFF0,F0FFFF,F0F8FF,E6E6FA,FFF’
//是否在选择颜色时显示“其它颜色”选项 plugins/colorbutton/plugin.js
config.colorButton_enableMore = false
//区块的前景色默认值设置 plugins/colorbutton/plugin.js
config.colorButton_foreStyle =
element : \'span\',
styles : \'color\' : \'#(color)\'
;
//所需要添加的CSS文件 在此添加 可使用相对路径和网站的绝对路径
config.contentsCss = \'./contents.css\';
//文字方向
config.contentsLangDirection = \'rtl\'; //从左到右
//CKeditor的配置文件 若不想配置 留空即可
CKEDITOR.replace( \'myfiled\', customConfig : \'./config.js\' );
//界面编辑框的背景色 plugins/dialog/plugin.js
config.dialog_backgroundCoverColor = \'#fffefd\'; //可设置参考
config.dialog_backgroundCoverColor = \'white\' //默认
//背景的不透明度 数值应该在:0.0~1.0 之间 plugins/dialog/plugin.js
config.dialog_backgroundCoverOpacity = 0.5
//移动或者改变元素时 边框的吸附距离 单位:像素 plugins/dialog/plugin.js
config.dialog_magnetDistance = 20;
//是否拒绝本地拼写检查和提示 默认为拒绝 目前仅firefox和safari支持 plugins/wysiwygarea/plugin.js.
config.disableNativeSpellChecker = true
//进行表格编辑功能 如:添加行或列 目前仅firefox支持 plugins/wysiwygarea/plugin.js
config.disableNativeTableHandles = true; //默认为不开启
//是否开启 图片和表格 的改变大小的功能 config.disableObjectResizing = true;
config.disableObjectResizing = false //默认为开启
//设置HTML文档类型
config.docType = \'<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "www.w3.org/...dtd%22\' ;
//是否对编辑区域进行渲染 plugins/editingblock/plugin.js
config.editingBlock = true;
//编辑器中回车产生的标签
config.enterMode = CKEDITOR.ENTER_P; //可选:CKEDITOR.ENTER_BR或CKEDITOR.ENTER_DIV
//是否使用HTML实体进行输出 plugins/entities/plugin.js
config.entities = true;
//定义更多的实体 plugins/entities/plugin.js
config.entities_additional = \'#39\'; //其中#代替了&
//是否转换一些难以显示的字符为相应的HTML字符 plugins/entities/plugin.js
//默认的字体名 plugins/font/plugin.js
config.font_defaultLabel = \'Arial\';
//字体编辑时的字符集 可以添加常用的中文字符:宋体、楷体、黑体等 plugins/font/plugin.js
config.font_names = \'Arial;Times New Roman;Verdana\';
//文字的默认式样 plugins/font/plugin.js
config.font_style =
element : \'span\',
styles : \'font-family\' : \'筏敞摧缎诋等搓劝掸滑;#(family)\' ,
overrides : [ element : \'font\', attributes : \'face\' : null ]
;
//字体默认大小 plugins/font/plugin.js
config.fontSize_defaultLabel = \'12px\';
//字体编辑时可选的字体大小 plugins/font/plugin.js
config.fontSize_sizes =\'8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px\'
//设置字体大小时 使用的式样 plugins/font/plugin.js
config.fontSize_style =
element : \'span\',
styles : \'font-size\' : \'#(size)\' ,
overrides : [ element : \'font\', attributes : \'size\' : null ]
;
//是否强制复制来的内容去除格式 plugins/pastetext/plugin.js
config.forcePasteAsPlainText =false //不去除
//是否强制用“&”来代替“&”plugins/htmldataprocessor/plugin.js
config.format_p = element : \'p\', attributes : class : \'normalPara\' ;
//对PRE标签自动进行格式化 plugins/format/plugin.js
config.format_pre = element : \'pre\', attributes : class : \'code\' ;
//用分号分隔的标签名字 在工具栏上显示 plugins/format/plugin.js
config.format_tags = \'p;h1;h2;h3;h4;h5;h6;pre;address;div\';
//是否使用完整的html编辑模式 如使用,其源码将包含:<html><body></body></html>等标签
config.fullPage = false;
//是否忽略段落中的空字符 若不忽略 则字符将以“”表示 plugins/wysiwygarea/plugin.js
config.ignoreEmptyParagraph = true;
//在清除图片属性框中的链接属性时 是否同时清除两边的<a>标签 plugins/image/plugin.js
config.image_removeLinkByEmptyURL = true;
//一组用逗号分隔的标签名称,显示在左下角的层次嵌套中 plugins/menu/plugin.js.
config.menu_groups =\'clipboard,form,tablecell,tablecellproperties,tablerow,tablecolumn,table,anchor,link,image,flash,checkbox,radio,textfield,hiddenfield,imagebutton,button,select,textarea\';
//显示子菜单时的延迟,单位:ms plugins/menu/plugin.js
config.menu_subMenuDelay = 400;
//当执行“新建”命令时,编辑器中的内容 plugins/newpage/plugin.js
config.newpage_html = \'\';
//当从word里复制文字进来时,是否进行文字的格式化去除 plugins/pastefromword/plugin.js
config.pasteFromWordIgnoreFontFace = true; //默认为忽略格式
//是否使用<h1><h2>等标签修饰或者代替从word文档中粘贴过来的内容 plugins/pastefromword/plugin.js
config.pasteFromWordKeepsStructure = false;
//从word中粘贴内容时是否移除格式 plugins/pastefromword/plugin.js
二、 一些使用技巧
1、在页面中即时设置编辑器
<script type="text/javascript">
// 示例1:设置工具栏为基本工具栏,高度为70
CKEDITOR.replace(\'<%=tbLink.ClientID.Replace("_","$") %>\',
toolbar:\'Basic\', height:70 );
//示例2:工具栏为自定义类型
CKEDITOR.replace( \'editor1\',
toolbar :
[
//加粗 斜体, 下划线 穿过线 下标字 上标字
// 样式 格式 字体 字体大小
[\'Styles\',\'Format\',\'Font\',\'FontSize\'],
//文本颜色 背景颜色
[\'TextColor\',\'BGColor\'],
//全屏 显示区块
[\'Maximize\', \'ShowBlocks\',\'-\']
]
);
</script>
三、精简ckeditor
在部署到Web服务器上时,下列文件夹和文件都可以删除:
/_samples :示例文件夹;
/_source :未压缩源程序;
/lang文件夹下除 zh-cn.js、en.js 以外的文件(也可以根据需要保留其他语言文件);
根目录下的 changes.html(更新列表),install.html(安装指向),license.html(使用许可);
/skins 目录下不需要的皮肤,一般用V2(简单,朴素) ,如果只保留V2则必须在config.js中指定皮肤。
四, 版本问题
在CKEditor的官方网站上下载,最要下载全部功能,最后得到的压缩包是ckeditor_4.1.1_full.zip,如果选择simple或者standed,可能会有些功能不能用,比如字体颜色,背景颜色,这下功能在standed版本里面就不支持。所以你会很奇怪明明设置了[\'TextColor\',\'BGColor\'],但是文本颜色和背景颜色选项就是不显示。
五,去掉默认的段落标记
去除CKEditor自动添加的<p></p>标签的方法,其实很简单,有两种办法:
1.在ckeditor目录下的config.js添加以下配置参数即可:
config.enterMode = CKEDITOR.ENTER_BR: 屏蔽换行符<br>
config.shiftEnterMode = CKEDITOR.ENTER_P:屏蔽段落<p>
2.直接更改编辑器默认模式为源代码模式,在ckeditor目录下的config.js添加以下配置:
config.startupMode = \'source\';
六,和kcfinder搭配使用
默认情况下CKEditor是没有上传图片功能的,可以在编辑器中粘贴图片,这样的话保存在数据库中的是图片的源文件,这很容易出现问题,即使字段是text格式的也很容易就超出最大范围了,所以要配合kcfinder来上传文件。一个是ck一个是kc真实一对好兄弟。
要注意如果kcfinder的路径放在CKEditor的同一级目录下不能这样
config.filebrowserBrowseUrl = \'/kcfinder/browse.php?type=files\';
要注意为安全考虑默认情况下是不允许上传图片的,在自己的源代码中要设置可以上传,代码如下
session_start();
if(!empty($_SESSION[\'USERNAME\'])&&!empty($_SESSION[\'PASSWORD\']))
$_SESSION[\'KCFINDER\'][\'disabled\'] = false;
else
echo "<script>top.location.href="xxx.com/login.php">
这个就是判断是否是登陆用户,不是登陆用户的话不可以使用,并且跳转到登陆界面去登陆,网上有人说把这个放在kcfinder\\config.php这个kcfinder的配置文件中我发现这个是行不通的。 参考技术A 在config.js中,例如
CKEDITOR.editorConfig = function(config)
config.language = 'zh-cn'; // 配置语言
config.uiColor = '#FFF'; // 背景颜色
config.width = 'auto'; // 宽度
config.height = '300px'; // 高度
config.skin = 'office2003';//界面v2,kama,office2003
config.toolbar = 'Full';// 工具栏风格Full,Basic
;追问
可能没说清楚我说的是实现编辑区的样式如下:


没错啊,上面的config.toolbar = 'Full';是全部都显示的意思,你是要自己设的话就这样:
config.toolbar =
[
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Link','Unlink','Anchor'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor'],
['Maximize', 'ShowBlocks','-','Source','-','Undo','Redo']
];
以上是关于如何设置ckeditor的编辑器,在哪里设置的主要内容,如果未能解决你的问题,请参考以下文章