CSSCSS 背景设置 ⑨ ( 背景半透明设置 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSSCSS 背景设置 ⑨ ( 背景半透明设置 )相关的知识,希望对你有一定的参考价值。
文章目录
一、背景半透明设置
1、语法说明
背景半透明设置 可以 使用 rgba 颜色值设置半透明背景 ;
下面的 CSS 样式中 , 就是 设置黑色背景 , 透明度为 20% ;
background: rgba(0, 0, 0, 0.2);
颜色的透明度 alpha 取值范围是 0 ~ 1 之间 ,
在使用时 , 可以 省略 0.x 前面的 0 , 直接使用 .x 作为透明度值 , 如 :
background: rgba(0, 0, 0, .2);
背景半透明 指的是 盒子的背景设置为半透明 , 可以看到下面的内容 , 盒子里面显示的内容不受背景影响 , 照常显示 ;
2、代码示例
在第一个盒子中 设置背景颜色 :
background: rgba(0, 0, 0, .2);
在第二个盒子中 设置背景颜色 :
background: rgb(0, 0, 0);
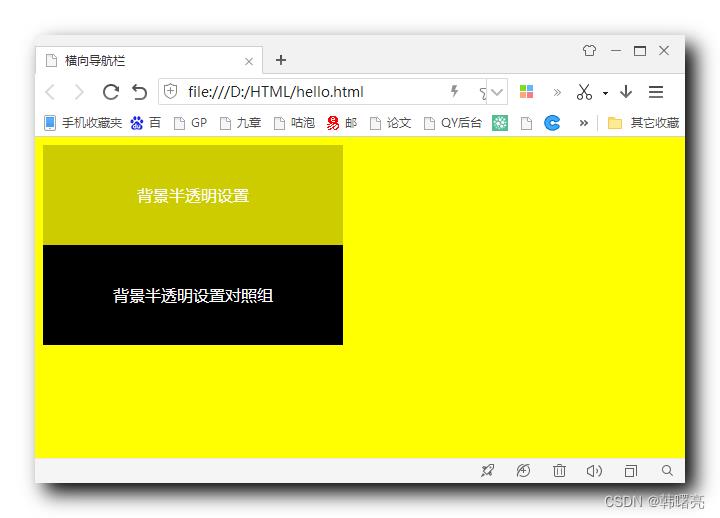
界面的总体背景是黄色 , 在第一个半透明背景的盒子中 , 可以看到背后的黄色背景 , 第二个不透明的背景盒子中 , 黄色背景被完全覆盖 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>背景半透明设置</title>
<base target="_blank"/>
<style>
.alpha
width: 300px;
height: 100px;
background: rgba(0, 0, 0, .2);
color:white;
text-align: center;
line-height: 100px;
.box
width: 300px;
height: 100px;
background: rgb(0, 0, 0);
color:white;
text-align: center;
line-height: 100px;
body
background-color: yellow;
</style>
</head>
<body>
<body>
<div class="alpha">
背景半透明设置
</div>
<div class="box">
背景半透明设置对照组
</div>
</body>
</html>
展示效果 :

以上是关于CSSCSS 背景设置 ⑨ ( 背景半透明设置 )的主要内容,如果未能解决你的问题,请参考以下文章