配置nodejs环境与cnmp,并基于vue ui 界面的方式创建 VUE 项目
Posted 栗子~~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了配置nodejs环境与cnmp,并基于vue ui 界面的方式创建 VUE 项目相关的知识,希望对你有一定的参考价值。
文章目录
前言
如果您觉得有用的话,记得给博主点个赞,评论,收藏一键三连啊,写作不易啊^ _ ^。
而且听说点赞的人每天的运气都不会太差,实在白嫖的话,那欢迎常来啊!!!
配置nodejs环境与cnmp,并基于vue ui 界面的方式创建 VUE 项目
01 配置nodejs环境与cnmp
安装 nvm,来管理nodejs版本。nvm,一个nodejs版本管理工具
官网:https://nvm.uihtm.com/

下载完安装:

选择你的nvm安装目录:

选择你的node.js安装目录:

确认安装

安装成功:
cmd -> nvm

nvm 切换国内镜像:
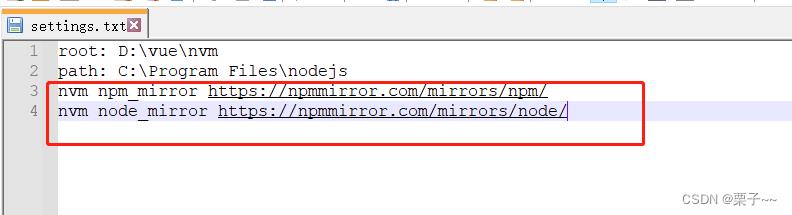
找到我们刚刚的安装目录,并打开下面的文件

添加:
nvm npm_mirror https://npmmirror.com/mirrors/npm/
nvm node_mirror https://npmmirror.com/mirrors/node/

注意:以管理员的身份运行cmd

执行:
nvm list available( 显示可下载版本的部分列表)

安装指定的版本
nvm install 19.7.0
查看已安装版本:
nvm list

使用指定我们刚刚安装的nodejs版本
nvm use 19.7.0
查看版本:

注意带*号代表该版本已经使用
测试:
npm -v

安装 cnpm,
因为在国内安装cnpm可以获得更快速、更安全的包管理体验。
npm install -g cnpm --registry=https://registry.npm.taobao.org
验证;
cnpm -v

02 使用 vue ui 创建项目
打开cmd 执行下面命令
npm install -g @vue/cli
如果之前安装过,则无需安装,直接输入
vue ui


选择【创建】->【选择目录】->【在此创建新项目】

在红框处,添加项目名与初始化git仓库

yzy_demo_ui
init project
点击下一步

第一次选择手动配置项目

点击下一步,选择功能,对下面红框处,点击开启:

点击下一步,选择下图红框处的配置,设置新预设:

点击创建项目,输入预设名

点击【保存预设并创建项目】

创建完毕:

启动项目:

运行成功之后,启动app:


以上是关于配置nodejs环境与cnmp,并基于vue ui 界面的方式创建 VUE 项目的主要内容,如果未能解决你的问题,请参考以下文章