Chrome浏览器插件JetBrains IDE Support怎么使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome浏览器插件JetBrains IDE Support怎么使用相关的知识,希望对你有一定的参考价值。
如题,想用webstorm来写代码,为了方便预览,按网上的方法在Chrome上安装了JetBrains IDE Support这个插件,可是用不了额,webstorm调试打开chrome是JetBrains IDE Support没反应,可能是下面这个设置我不懂吧,如图:
那行我不知道填什么,上网找也找不到,请大神们帮帮忙,谢谢!

1. JetBrains IDE Support扩展安装成功后,在浏览器的右上方可以看到JB的logo,但是因为没有和服务器连接,所以标志是灰色的。用户在使用的过程中,只有确认地址栏右边的JB插件图标是亮的,才表示chrome和webstrom是连接着。如下图所示:
2.Chrome的JetBrains IDE Support扩展可以连接到用户指定的Web服务器,JetBrains IDE Support扩展的属性中可以修改Web服务器地址和端口。
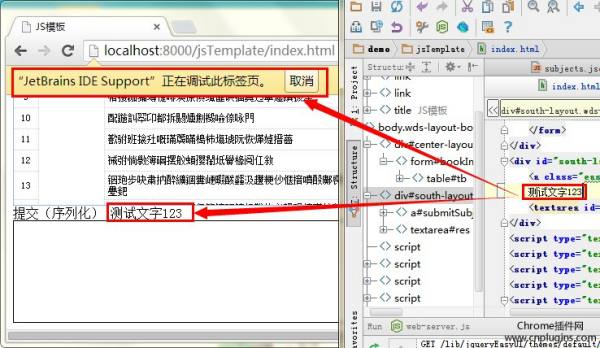
3.用户在webstrom中作出的任何修改(主要是html主文件),会立刻在浏览器中体验出来,如下图所示:
参考资料
插件网.插件网[引用时间2018-1-19]
参考技术A 用来调试javascript先安装Intellij IDEA或者WebStorm,然后安装谷歌的chome浏览器,并切换到开发者模式,然后下载并安装好的 JetBrains IDE Support(将2.0.7_0.crx文件直接拖到谷歌浏览器中就会自动安装),现在就可以在IDE里面进行javascript的debug了
以上是关于Chrome浏览器插件JetBrains IDE Support怎么使用的主要内容,如果未能解决你的问题,请参考以下文章
chrome浏览器插件 Octotree 让你浏览GitHub的时候像IDE 一样提供项目目录
人工智能AI代码:AIXCodeCompletionHelper一个集成了 Open AI 人工智能写代码的 Jetbrains IDE 插件(支持 Golang,IDEA等)