Android Studio第二十七期 - RecycleView不同item布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Studio第二十七期 - RecycleView不同item布局相关的知识,希望对你有一定的参考价值。
其实就是适配器的写法~ (附:copy loader的~剪刀手~)
DemoDifferentRecycleViewAdapter:
package com.haiersmart.sfnation.demo.adapter; import android.content.Context; import android.content.Intent; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.RecyclerView; import android.util.SparseArray; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.TextView; import com.haiersmart.commonbizlib.glide.GlideOptionsFactory; import com.haiersmart.commonbizlib.glide.GlideUtil; import com.haiersmart.commonbizlib.net.Net; import com.haiersmart.sfnation.R; import com.haiersmart.sfnation.api.DeliveryApi; import com.haiersmart.sfnation.bizutils.DataProvider; import com.haiersmart.sfnation.bizutils.ParamsUtils; import com.haiersmart.sfnation.bizutils.ShowLoadingUtil; import com.haiersmart.sfnation.bizutils.ToastUtil; import com.haiersmart.sfnation.domain.DeliveryDetail; import com.haiersmart.sfnation.domain.HomedDeliveryMeal; import com.haiersmart.sfnation.params.DeliveryDetailParams; import com.haiersmart.sfnation.popwindows.MyDeliveryPopupWindow; import com.haiersmart.sfnation.ui.delivery.DeliveryMakeSureOrderActivity; import com.haiersmart.sfnation.ui.delivery.MyDeliveryActivity; import com.haiersmart.sfnation.ui.mine.order.MyOrderActivity; import com.haiersmart.sfnation.ui.onekeybuy.HouseDetail; import org.loader.glin.Callback; import org.loader.glin.Result; import java.util.ArrayList; import java.util.List; import static com.haiersmart.sfnation.constant.ConstantUtil.INTENT_FROM; import static com.haiersmart.sfnation.constant.ConstantUtil.INTENT_INFO2; import static com.haiersmart.utilslib.data.ToStringUtil.getString; public class DemoDifferentRecycleViewAdapter extends RecyclerView.Adapter<DemoDifferentRecycleViewAdapter.CommHolder> { public static final int TYPE_OPEN_DOWN = 0;//已送&方向下 public static final int TYPE_OPEN_UP = 1;//已送&方向上 public static final int TYPE_CLOSE_DOWN = 3;//未送&方向下 public static final int TYPE_CLOSE_UP = 4;//未送&方向上 private LayoutInflater inflater; private Context context; private List<HomedDeliveryMeal> mratings; public DemoDifferentRecycleViewAdapter(Context context) { this.context = context; inflater = LayoutInflater.from(context); mratings = new ArrayList<HomedDeliveryMeal>(); } public void setContacts(List<HomedDeliveryMeal> ratings) { this.mratings = ratings; } public void addConstacts(List<HomedDeliveryMeal> ratings) { this.mratings.addAll(ratings); } public List<HomedDeliveryMeal> getMratings() { return mratings; } @Override public int getItemCount() { if (mratings == null) return 0; return mratings.size(); } public Object getItem(int position) { return mratings.get(position); } @Override public long getItemId(int position) { return position; } @Override public int getItemViewType(int position) { return getItemType(position, mratings.get(position)); } @Override public CommHolder onCreateViewHolder(ViewGroup parent, int viewType) { return CommHolder.getHolder(parent, getLayoutId(viewType)); } @Override public void onBindViewHolder(final CommHolder viewHolder, final int position) { final HomedDeliveryMeal item = mratings.get(position); int viewType = getItemType(position, item); onBind(viewHolder, position, viewType, item); } private void onBind(CommHolder viewHolder, int position, int viewType, HomedDeliveryMeal item) { set_itemview_findviewbyid(viewHolder, viewType, item); } private void set_itemview_findviewbyid(CommHolder viewHolder, int viewType, HomedDeliveryMeal item) { switch (viewType) { case TYPE_OPEN_DOWN: //已送&方向下 ImageView image_open_down = viewHolder.getView(R.id.image_open_down); TextView date_open_down = viewHolder.getView(R.id.date_open_down); TextView btn_open_down = viewHolder.getView(R.id.btn_open_down); ImageView gift_open_down = viewHolder.getView(R.id.gift_open_down); ImageView lock_open_down = viewHolder.getView(R.id.lock_open_down); set_different_data(item, image_open_down, date_open_down, btn_open_down, gift_open_down, lock_open_down); break; case TYPE_OPEN_UP: //已送&方向上 ImageView image_open_up = viewHolder.getView(R.id.image_open_up); TextView date_open_up = viewHolder.getView(R.id.date_open_up); TextView btn_open_up = viewHolder.getView(R.id.btn_open_up); ImageView gift_open_up = viewHolder.getView(R.id.gift_open_up); ImageView lock_open_up = viewHolder.getView(R.id.lock_open_up); set_different_data(item, image_open_up, date_open_up, btn_open_up, gift_open_up, lock_open_up); break; case TYPE_CLOSE_DOWN: //未送&方向下 ImageView image_close_down = viewHolder.getView(R.id.image_close_down); TextView date_close_down = viewHolder.getView(R.id.date_close_down); TextView btn_close_down = viewHolder.getView(R.id.btn_close_down); ImageView gift_close_down = viewHolder.getView(R.id.gift_close_down); ImageView lock_close_down = viewHolder.getView(R.id.lock_close_down); set_different_data(item, image_close_down, date_close_down, btn_close_down, gift_close_down, lock_close_down); break; case TYPE_CLOSE_UP: //未送&方向上 ImageView image_close_up = viewHolder.getView(R.id.image_close_up); TextView date_close_up = viewHolder.getView(R.id.date_close_up); TextView btn_close_up = viewHolder.getView(R.id.btn_close_up); ImageView gift_close_up = viewHolder.getView(R.id.gift_close_up); ImageView lock_close_up = viewHolder.getView(R.id.lock_close_up); set_different_data(item, image_close_up, date_close_up, btn_close_up, gift_close_up, lock_close_up); break; default: break; } } /** * 这里大家注意如果你的view是不同的那么就要这样写 如果view是相同的但是位置不同 那么就可以抽出来写成一个方法 * * @param item * @param image * @param date * @param btn * @param gift * @param lock */ private void set_different_data(final HomedDeliveryMeal item, ImageView image, TextView date, TextView btn, ImageView gift, ImageView lock) { date.setText(item.getHome_delivery_time()); btn.setOnClickListener(null); if (HomedDeliveryMeal.TYPE_LOCKED.equals(item.getFlag())) { // 未解锁 lock.setVisibility(View.VISIBLE); gift.setVisibility(View.GONE); btn.setVisibility(View.VISIBLE); btn.setTextColor(image.getContext().getResources().getColor(R.color.font_999)); btn.setText(R.string.unlock); image.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { ToastUtil.showToastShort(getString(R.string.sku_is_unlock)); } }); } else { lock.setVisibility(View.GONE); if (HomedDeliveryMeal.TYPE_FREE.equals(item.getFlag())) { // 免费送的 gift.setVisibility(View.VISIBLE); } else { gift.setVisibility(View.GONE); } GlideUtil.display(context, image, item.getMeal_image(), GlideOptionsFactory.get(GlideOptionsFactory.Type.DEFAULT)); if (HomedDeliveryMeal.TYPE_MEAL.equals(item.getFlag())) { // 未购买 btn.setVisibility(View.INVISIBLE); } else { btn.setVisibility(View.VISIBLE); btn.setTextColor(image.getContext().getResources().getColor(R.color.orange_red)); btn.setText(R.string.see_order); btn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //跳转操作 } }); } image.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //跳转操作 } }); } } public int getItemType(int position, HomedDeliveryMeal item) { // 最后一个 if (position == getItemCount() - 1) { if (position % 2 == 0) { return TYPE_CLOSE_DOWN; } return TYPE_CLOSE_UP; } String flag = item.getFlag(); //0 2 4 6 8 10 向下 if (position % 2 == 0) { if (HomedDeliveryMeal.TYPE_BUY.equalsIgnoreCase(flag) || HomedDeliveryMeal.TYPE_FREE.equalsIgnoreCase(flag) || HomedDeliveryMeal.TYPE_MEAL.equalsIgnoreCase(flag)) { return TYPE_OPEN_DOWN; } return TYPE_CLOSE_DOWN; } //1 3 5 7 9 向上 if (HomedDeliveryMeal.TYPE_BUY.equalsIgnoreCase(flag) || HomedDeliveryMeal.TYPE_FREE.equalsIgnoreCase(flag) || HomedDeliveryMeal.TYPE_MEAL.equalsIgnoreCase(flag)) { return TYPE_OPEN_UP; } return TYPE_CLOSE_UP; } public int getLayoutId(int itemType) { switch (itemType) { case TYPE_OPEN_DOWN: return R.layout.demo_item_type_open_down;//已送&方向下 case TYPE_OPEN_UP: return R.layout.demo_item_type_open_up;//已送&方向上 case TYPE_CLOSE_DOWN: return R.layout.demo_item_type_close_down;//未送&方向下 case TYPE_CLOSE_UP: default: return R.layout.demo_item_type_close_up;//未送&方向下 } } public static class CommHolder extends RecyclerView.ViewHolder { private View mItemView; private SparseArray<View> mViews; private CommHolder(View itemView) { super(itemView); mItemView = itemView; mViews = new SparseArray<>(); } public <T extends View> T getView(int id) { View view = mViews.get(id); if (view == null) { view = mItemView.findViewById(id); mViews.put(id, view); } return (T) view; } public static CommHolder getHolder(ViewGroup parent, int layoutId) { View layout = LayoutInflater.from(parent.getContext()).inflate(layoutId, parent, false); return new CommHolder(layout); } } /** * ItemClick的回调接口 * * @author zhy */ public interface OnItemClickLitener { void onItemClick(View view, int position); } private OnItemClickLitener mOnItemClickLitener; public void setOnItemClickLitener(OnItemClickLitener mOnItemClickLitener) { this.mOnItemClickLitener = mOnItemClickLitener; } }
初始化部分:
//TODO mAdapter = new DemoDifferentRecycleViewAdapter(this); LinearLayoutManager mLinearLayoutManager1 = new LinearLayoutManager(this); mLinearLayoutManager1.setOrientation(OrientationHelper.HORIZONTAL); recyclerView1.setLayoutManager(mLinearLayoutManager1); recyclerView1.setAdapter(mAdapter);
设置数据部分:
mAdapter.setContacts(listResult); mAdapter.notifyDataSetChanged();
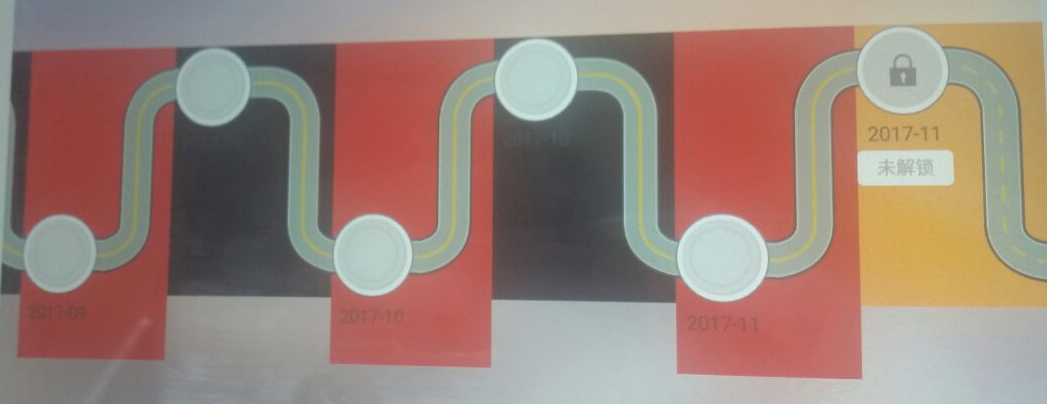
总结:项目中会出现很多种情况,一种是这样的:
图1:(附:布局可以复用类型,这样赋值的时候不需要判断布局的子布局,统一id)
另一种就是完全不同的布局:举个例子:
图2:(附其实这个也是相同的,大家假装不同~么么哒~)
好累~遇到问题的时候自己看着写吧~我只是记录自己的需求,以后留着用~大家自己参考~睡觉去了~
本文出自 “梁肖技术中心” 博客,请务必保留此出处http://liangxiao.blog.51cto.com/3626612/1886875
以上是关于Android Studio第二十七期 - RecycleView不同item布局的主要内容,如果未能解决你的问题,请参考以下文章
Android Studio 第五十七期 - Android运行时权限4.0至8.0
Android Studio第三十七期 - webview与js交互
Android Studio 第六十七期 - Android Glide3.7.0和3.8.0用法