Powershell 创建炫丽美观的Html报表
Posted beanxyz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Powershell 创建炫丽美观的Html报表相关的知识,希望对你有一定的参考价值。
我们通过PowerShell可以获取各种信息,如何保存这些获取的信息呢?最简单的方法是保存为csv或者是xml文件,这样可以轻松的导入导出。不过这两种文件在人眼的可读性上都不够美观。xml从程序的角度非常方便,但是看起来很不舒服;同样的,尽管csv文件可以通过Excel打开,但是最重要的一点,他没有颜色!对于很多习惯把Excel表格标注的五颜六色的人来说,csv的世界实在是太昏暗了。
那么直接保存为XLSX文件如何呢?传统的PowerShell对Office的支持很不好,只能通过ComObject来操作。但是微软官方直接告诉你这种方式有bug,很慢而且很不稳定。幸运的是,最新的PowerShell 5可以直接下载Excel的模块了,这是直接通过.Net的一个dll文件来调用的,迅速稳定,可以说是一个巨大的福音。有兴趣的可以从PowerShell Gallery下载使用。他可以直接生成报表甚至是图表。
具体的使用方法可以参考
本文主要是关注第三种方式,把结果保存为html的网页格式。把PS对象转换成HTML对象并不是什么新东西,PS自带的ConvertTo-HTML命令就能做到,不过这个命令的性能不够强,只是泛泛的生成一个结果,并不能根据条件对一些特定的表格或者列表设定格式或者颜色,因此又有很多人开发了自己的高级函数。
首先来看一个很传统的笨方法。
比如说下面截取自某网友提供的片段
这种方法是通过一个一个的表格单元硬写成HTML的格式。首先这就违反了一个编写PowerShell function的基本原则,每一个function的输出对象应该有且只有一个,获取对象和输出对象的方式应该属于不同的function,很明显,上面的例子把获取对象和输出对象强行的拧在一个地方实现了,不仅混乱而且写的很难看。
PowerShell本身具有一个简单但是很实用的命令 ConvertTo-Htm,可以把整个对象转换成HTML格式。事实上,虽然很多人诟病他不够强大,作为基本的功能他已经可以实现一些漂亮的界面了。
比如说 我首先定义一个简单的style,然后执行一个function获取指定计算机的磁盘信息,转换成Html然后保存
$style=@"
<style>
BODY{background-color:Lavender ;}
TABLE{border-width: 1px;border-style: solid;border-color: black;border-collapse: collapse;}
TH{border-width: 1px;padding: 0px;border-style: solid;border-color: black;b
ackground-color:thistle}
TD{border-width: 1px;padding: 0px;border-style: solid;border-color: black;background-color:PaleGoldenrod}</style>
"@
Get-DiskInfo -computername yli-ise | ConvertTo-Html -Body "<H1>DiskInfo</H1>" -Head $style | out-file C:\\temp\\disk.html
invoke-item c:\\temp\\disk.html效果如下所示
这种方式可以通过指定head或者css文件生成美轮美奂的Html效果,不过很明显的缺点是,我无法指定具体某一个单元格的效果。这种默认的命令只能指定一个整体的表格的效果,那么怎么破呢?
第一个方式是直接修改现有的Html文件。
已经有人写了一个现成的function,下载之后直接调用就行了
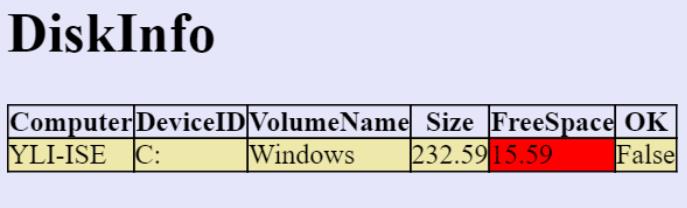
比如说,我在上面的例子里面希望把剩余空间低于20G的都标红,那么可以做下面的简单修改即可
Get-DiskInfo -computername yli-ise | ConvertTo-Html -Body "<H1>DiskInfo</H1>" -Head $style | Set-CellColor -Property FreeSpace -color red -filter "FreeSpace -lt 20" | out-file C:\\temp\\disk.html
效果如下
上面这种修改html文件的方式比较简单容易,另外还可以直接生成对应的html文件。这样的高级函数网上也有好几个版本,不过目前公认比较好的是 Jon David大神写的 ConvertTo-EnhancedHtmlFragment和ConvertTo-EnhancedHtml 两个高级function。ps5的话 这个模块可以直接下载安装。
https://www.powershellgallery.com/packages/EnhancedHTML2/2.0
Jon自己在powershell.org论坛上还专门出了一本免费的电子书来解释如何使用这两个函数。不过这个论坛最近改版弄得面目全非,很多文章不知道跑哪里去了。豆子之前下载过,大概花了1个半小时来看这本书电子书的案例和两个function的源代码,基本理解了怎么使用。 简单的说,自己先定义一个css以方便后面某个单元格或者行或者表列调用,然后通过ConvertTo-Enhancedhtmlfragment生成对应的HTML块,这个HTML块是自己根据各种条件定义颜色,类型等等定义hash表转换而成的HTML文件,每一个tag对应的效果其实是调用最开始在css中定义的class;最后所有的HTML块放一起,通过ConvertTo-EnhancedHtml 生成对应的HTML文件。建议耐心的通读一遍例子,然后在看看对应function的源代码,这样才能知道定义hash表的时候到底应该提供什么内容。
下面来个简单的例子。
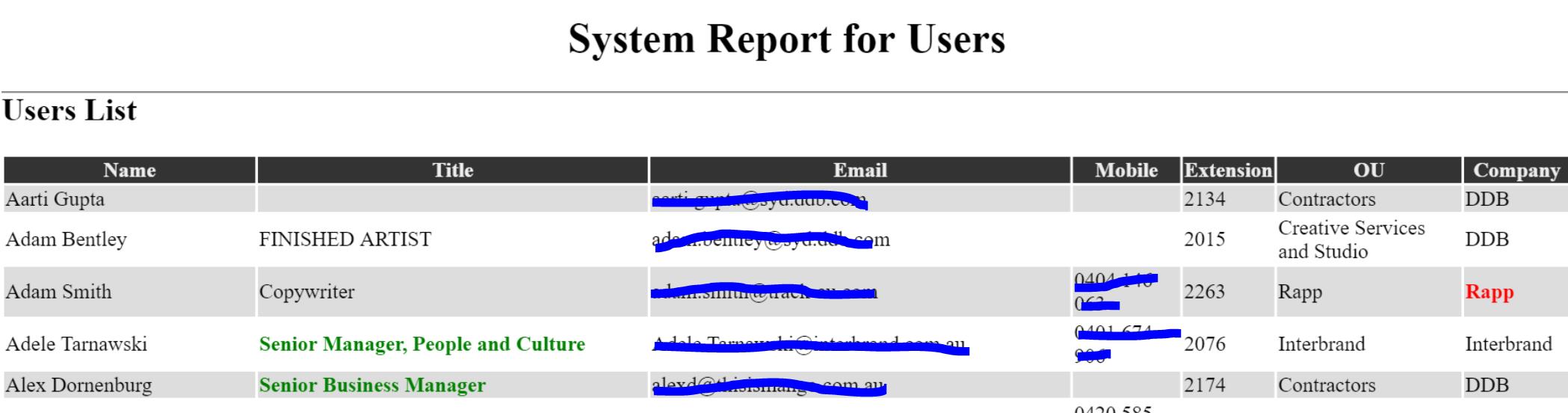
我直接导入某用户信息列表,这个是我之前通过Get-ADUser获取的。然后我把senior(高级)职务的都标成绿色,Rapp部门的标成红色,转换成Html输出,奇偶行交错更改颜色
$style2 = @"
<style>
body {
color:#333333;
font-family:Calibri,Tahoma;
font-size: 10pt;
}
h1 {
text-align:center;
}
h2 {
border-top:1px solid #666666;
}
th {
font-weight:bold;
color:#eeeeee;
background-color:#333333;
cursor:pointer;
}
.odd { background-color:#ffffff; }
.even { background-color:#dddddd; }
.paginate_enabled_next, .paginate_enabled_previous {
cursor:pointer;
border:1px solid #222222;
background-color:#dddddd;
padding:2px;
margin:4px;
border-radius:2px;
}
.paginate_disabled_previous, .paginate_disabled_next {
color:#666666;
cursor:pointer;
background-color:#dddddd;
padding:2px;
margin:4px;
border-radius:2px;
}
.dataTables_info { margin-bottom:4px; }
.sectionheader { cursor:pointer; }
.sectionheader:hover { color:red; }
.grid { width:100% }
.red {
color:red;
font-weight:bold;
}
.green{
color:green;
font-weight:bold;
}
</style>
"@
$params = @{
\'As\'=\'Table\';
\'PreContent\'=\'<h2>Users List</h2>\';
\'EvenRowCssClass\'=\'even\';
\'OddRowCssClass\'=\'odd\'
\'TableCssClass\'=\'grid\';
\'Properties\'=\'Name\',
@{n=\'Title\';e={$_.title};css={if($_.title -like "*Senior*"){\'green\'}}},
@{n=\'Email\';e={$_.primarysmtp}},
\'Mobile\',\'Extension\',\'OU\',
@{n=\'Company\';e={$_.company};css={if($_.company -eq "Rapp"){\'red\'}}}
}
$user=import-csv C:\\scripts\\users.csv | ConvertTo-EnhancedHTMLFragment @params
$params = @{\'CssStyleSheet\'=$style2;
\'Title\'="User Lists";
\'PreContent\'="<h1>System Report for Users</h1>";
\'HTMLFragments\'=@($user);
}
ConvertTo-EnhancedHTML @params |
Out-File -FilePath C:\\temp\\tt.html结果如下
测试成功。
通过上面的方式,我可以灵活的变通,把我获取的结果转换成更精致的网页界面展现出来。
以上是关于Powershell 创建炫丽美观的Html报表的主要内容,如果未能解决你的问题,请参考以下文章