CSSCSS 背景设置 ⑤ ( 盒子中图片对齐操作 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSSCSS 背景设置 ⑤ ( 盒子中图片对齐操作 )相关的知识,希望对你有一定的参考价值。
文章目录
一、盒子中图片对齐操作
实现博客中的如下效果 : 图片在 div 盒子中靠左 垂直居中的样式 ;

1、设置 div 盒子
首先 , 设置 div 盒子 , 设置宽高 , 以及背景颜色 , 用于显示 div 范围 ;
<style>
.item
width: 800px;
height: 150px;
background-color: pink;
</style>

2、设置背景图片
通过设置 background-image: url(); 设置 div 背景图片 ;
图片路径可以不使用双引号 ;
<style>
.item
width: 800px;
height: 150px;
background-color: pink;
background-image: url(images/div_bg.jpg);
</style>

3、设置图片平铺
设置 background-repeat: no-repeat; 样式 , 令 图片 不重复 ;
<style>
.item
width: 800px;
height: 150px;
background-color: pink;
background-image: url(images/div_bg.jpg);
background-repeat: no-repeat;
</style>

4、设置图片平铺
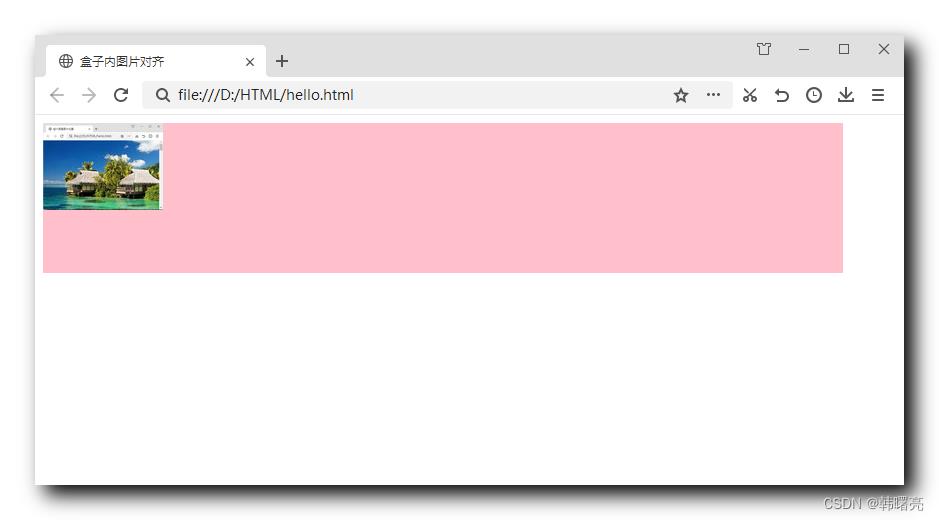
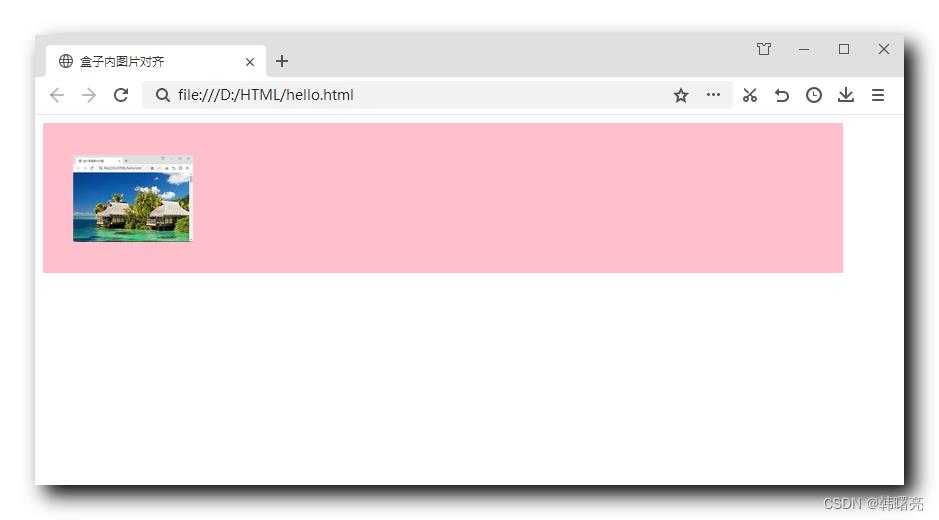
设置图片背景位置 , background-position: 30px center; , 将图片放置在左侧 30 px 位置 , 垂直方向居中对齐 ;
<style>
.item
width: 800px;
height: 150px;
background-color: pink;
background-image: url(images/div_bg.jpg);
background-repeat: no-repeat;
background-position: 30px center;
</style>

二、完整代码示例
1、代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>盒子内图片对齐</title>
<base target="_blank"/>
<style>
.item
width: 800px;
height: 150px;
background-color: pink;
background-image: url(images/div_bg.jpg);
background-repeat: no-repeat;
background-position: 30px center;
</style>
</head>
<body>
<div class="item"></div>
</body>
</html>
2、显示效果

以上是关于CSSCSS 背景设置 ⑤ ( 盒子中图片对齐操作 )的主要内容,如果未能解决你的问题,请参考以下文章