cocos2d-x从c++到js19:CoffeeScript开发环境搭建续
Posted 老G
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cocos2d-x从c++到js19:CoffeeScript开发环境搭建续相关的知识,希望对你有一定的参考价值。
上篇说了,简单的Coffee环境搭建,没说如何和Cocos2d-x jsb整合。
一般整合需要干两件事,一个是Cocos2d-x jsb的API自动补全提示,一个是Coffee代码的编译和输出。
一、实现Cocos2d-x jsb的API自动补全
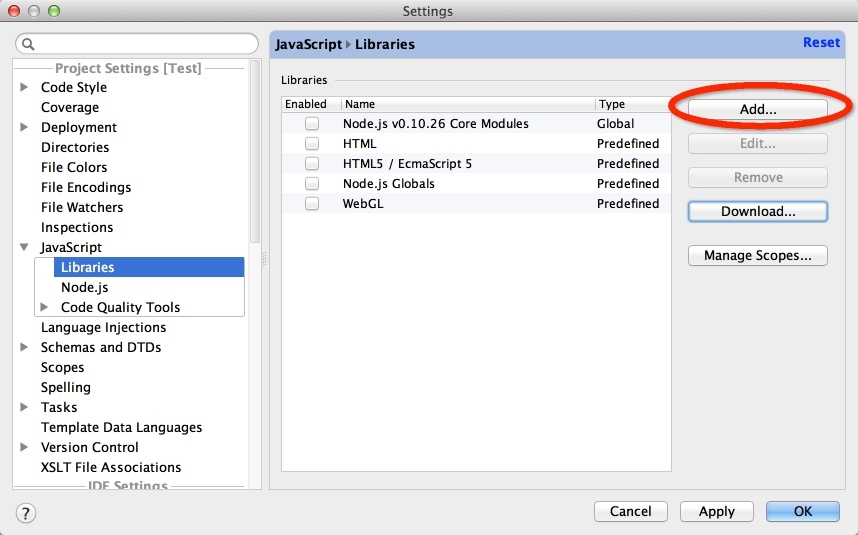
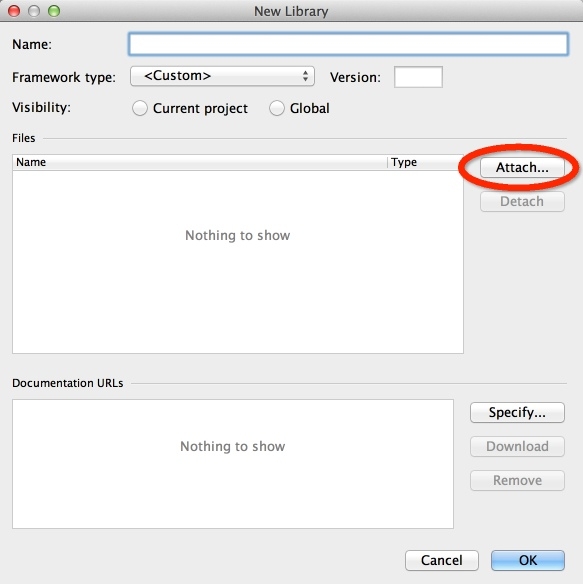
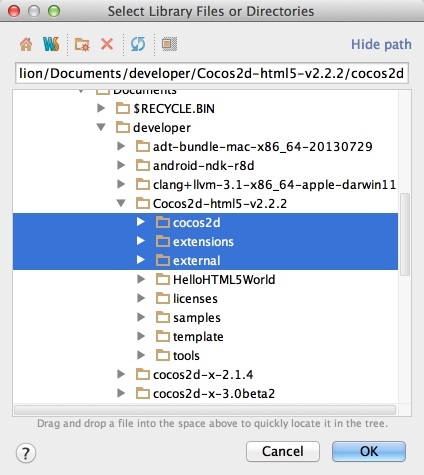
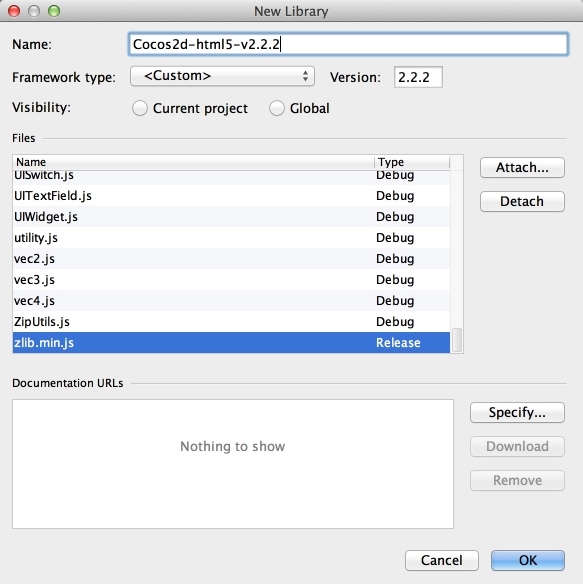
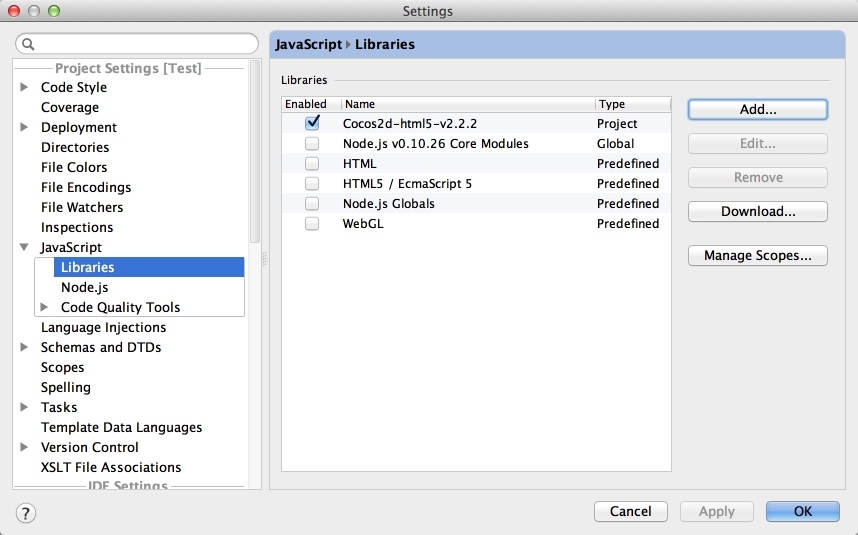
老办法,还是使用Cocos2d-html5的库来设置WebStorm。Preferences->javascript-> Libraries->Add,然后按下图操作
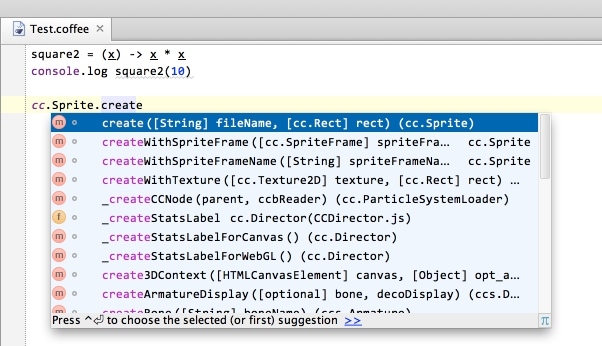
然后测试一下:
注意,写的时候,用回车确认,带()用空格确认,不带()。Coffee虽然语法很精简,但是()有时候也是省不掉的。
二、配置自动编译和部署脚本
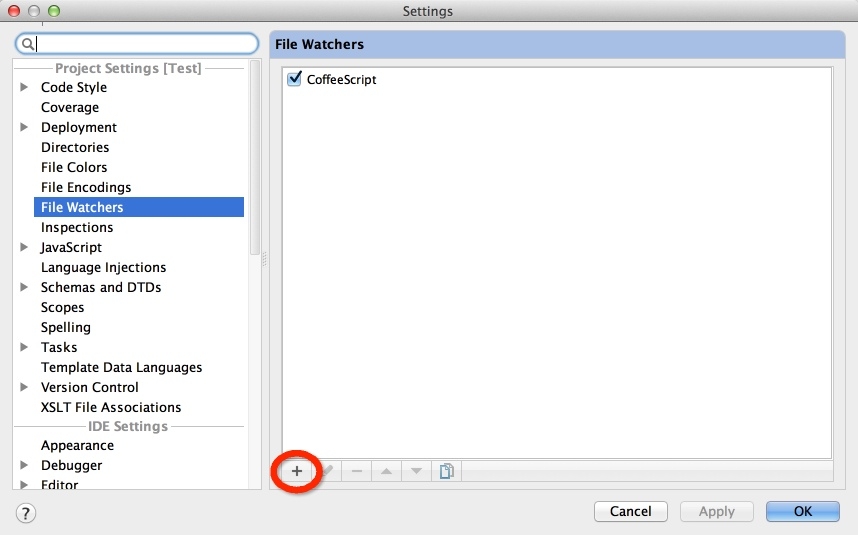
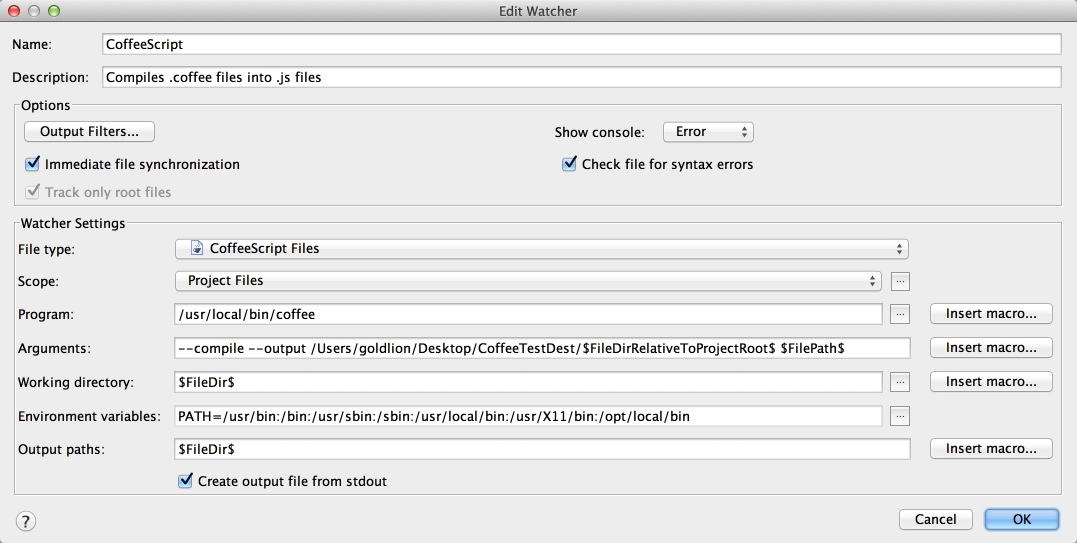
Coffee自带的编译器,支持命令行输出,我们可以挂接到WebStorm上,上一篇已经看过了。但是这次我们使用一个东西-〉File Watcher文件监视器。这个工具,可以让我们的Coffee代码自动编译为js并且部署到相关路径下。
只要修改后save一下,马上完成自动编译和部署,是不是很方便呢
注意:
1.参数说明,第一个和第二个参数是编译输出参数。第三个为输出根目录,第四个参数为Coffee源代码目录。WebStorm编译器支持大量的路径宏,可以拼接出自己的路径,请自行研究吧。
/Users/goldlion/Desktop/CoffeeTestDest/为输出文件夹的根目录,需要自行指定。
2.File Watcher只能监视文件改变,不能监视文件新建和删除(时间多了会有很多垃圾,尤其是喜欢重构的同学),所以如果是第一次部署代码,请自行使用coffee命令编译部署。
参考文献:
http://www.36ria.com/5869
http://www.jetbrains.com/webstorm/webhelp/coffeescript-support.html
http://zsitro.com/coffeescript-compiler-setup-for-webstorm/
http://blog.eddie.com.tw/2011/08/03/install-coffeescript/
http://pcme.info/blog/2013/05/01/learning-coffee-script/
http://blog.jetbrains.com/webide/2013/03/file-watchers-in-webstormphpstorm-6-a-k-a-background-tasks/
http://www.36ria.com/5869
以上是关于cocos2d-x从c++到js19:CoffeeScript开发环境搭建续的主要内容,如果未能解决你的问题,请参考以下文章