微信小程序模拟购物界面联动
Posted generallizhong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序模拟购物界面联动相关的知识,希望对你有一定的参考价值。
在后续我会上传整个demo,这里先介绍简单的一部分。
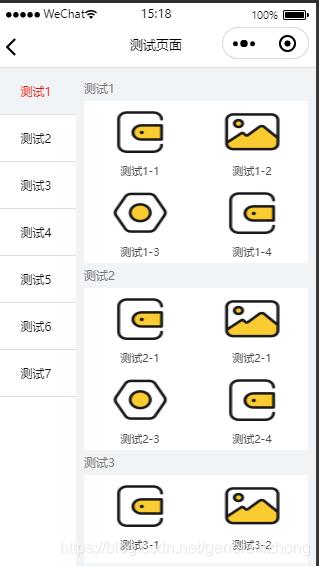
简单的界面效果图:

直接看代码:
一、WXML代码示例:
<view >
<!--左侧栏-->
<scroll-view class=\'scroll_left\' scroll-y="true">
<view >
<block wx:for="{{list}}" wx:for-index="idx" wx:for-item="itemName" wx:key="*this">
<!--当前项的id等于item项的id,那个就是当前状态-->
<!--用data-index记录这个数据在数组的下标位置,使用data-id设置每个item的id值,供打开右侧侧滑栏使用-->
<view bindtap="switchRightTab" data-index="{{index}}" data- >{{itemName[0].name}}</view>
</block>
</view>
</scroll-view>
<!--右侧栏-->
<!--如果使用 scroll-into-view 属性,必须设置 scroll-view 的高度,且最好是动态获取屏幕高度 -->
<!-- scroll-into-view 属性 值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素 -->
<scroll-view scroll-y="true" style="height:{{winHeight}}px;" scroll-into-view="{{scrollTopId}}" scroll-with-animation="true">
<view >
<view class=\'mink\' wx:for="{{list}}" wx:for-index="idx" wx:for-item="itemName" wx:key="*this" bindscroll="scrollTop">
<view class=\'minl\' id=\'{{idx}}\'>{{itemName[0].name}}</view>
<block wx:for="{{itemName}}" wx:for-index="idex" wx:key="*this" >
<view wx:if="{{idex>0}}">
<navigator url="../detail/detail" hover->
<view>
<image src="{{item.picture}}"></image>
<view >
<text>{{item.desc}}</text>
</view>
</view>
</navigator>
</view>
</block>
</view>
<view style="width:100%;height:30rpx;background:#f0f4f7"></view>
</view>
</scroll-view>
</view> 二、.JS代码示例
var list = {
"List": [
{
\'A\': [
{ name: \'测试1\' },
{ \'picture\': \'../images/t1.png\', \'desc\': \'测试1-1\' },
{ \'picture\': \'../images/t2.png\', \'desc\': \'测试1-2\' },
{ \'picture\': \'../images/t3.png\', \'desc\': \'测试1-3\' },
{ \'picture\': \'../images/t1.png\', \'desc\': \'测试1-4\' }
],
\'B\': [
{ name: \'测试2\' },
{ \'picture\': \'../images/t1.png\', \'desc\': \'测试2-1\' },
{ \'picture\': \'../images/t2.png\', \'desc\': \'测试2-1\' },
{ \'picture\': \'../images/t3.png\', \'desc\': \'测试2-3\' },
{ \'picture\': \'../images/t1.png\', \'desc\': \'测试2-4\' }
],
\'C\': [
{ name: \'测试3\' },
{ \'picture\': \'../images/t1.png\', \'desc\': \'测试3-1\' },
{ \'picture\': \'../images/t2.png\', \'desc\': \'测试3-2\' },
{ \'picture\': \'../images/t3.png\', \'desc\': \'测试3-3\' },
{ \'picture\': \'../images/t1.png\', \'desc\': \'测试3-4\' }
],
\'D\': [
{ name: \'测试4\' },
{ \'picture\': \'../images/t1.png\', \'desc\': \'测试4-1\' },
{ \'picture\': \'../images/t2.png\', \'desc\': \'测试4-2\' },
{ \'picture\': \'.../images/t3.png\', \'desc\': \'测试4-3\'},
{ \'picture\': \'../images/t1.png\', \'desc\': \'测试4-4\'}
],
\'E\': [
{ name: \'测试5\' },
{ \'picture\': \'../images/t1.png\', \'desc\': \'测试5-1\' },
{ \'picture\': \'../images/t2.png\', \'desc\': \'测试5-2\' },
{ \'picture\': \'../images/t3.png\', \'desc\': \'测试5-3\' },
{ \'picture\': \'../images/t1.png\', \'desc\': \'测试5-4\' }
],
\'F\': [
{ name: \'测试6\' },
{ \'picture\': \'../images/t1.png\', \'desc\': \'测试6-1\' },
{ \'picture\': \'../images/t2.png\', \'desc\': \'测试6-2\' },
{ \'picture\': \'../images/t3.png\', \'desc\': \'测试6-3\' },
{ \'picture\': \'../images/t1.png\', \'desc\': \'测试6-4\' }
],
\'G\': [
{ name: \'测试7\' },
{ \'picture\': \'../images/t1.png\', \'desc\': \'测试7-1\' },
{ \'picture\': \'../images/t2.png\', \'desc\': \'测试7-2\' },
{ \'picture\': \'../images/t3.png\', \'desc\': \'测试7-3\' },
{ \'picture\': \'../images/t1.png\', \'desc\': \'测试7-4\' }
],
}
],
}
module.exports = list;
Page({
data: {
// 左侧点击类样式
curNav: \'A\',
},
onReady: function () {
// 生命周期函数--监听页面初次渲染完成
var listChild1 = list.List[0];
var that = this;
// 获取可视区高度
wx.getSystemInfo({
success: function (res) {
that.setData({
list: listChild1,
winHeight: res.windowHeight,
})
}
})
},
//点击左侧 tab ,右侧列表相应位置联动 置顶
switchRightTab: function (e) {
var id = e.target.id;
console.log(typeof id)
this.setData({
// 动态把获取到的 id 传给 scrollTopId
scrollTopId: id,
// 左侧点击类样式
curNav:id
})
}
}) 图片路径可自行新建文件夹images里添加

三.WXSS代码示例
/*总体主盒子*/
.container {
position: relative;
width: 100%;
height: 1220rpx;
background-color: #f0f4f7;
color: #939393;
}
/*左侧栏主盒子*/
.nav_left {
/*设置行内块级元素(没使用定位)*/
display: inline-block;
width: 100%;
height: 100%;
/*主盒子设置背景色为灰色*/
background: #fff;
text-align: center;
/* position: fixed; */
left: 0;
top: 0;
border-top: 1rpx solid #dedede;
}
/*左侧栏list的item*/
.nav_left .nav_left_items {
background: #fff;
/*每个高30px*/
height: 80rpx;
/*垂直居中*/
line-height: 80rpx;
/*再设上下padding增加高度,总高42px*/
padding: 15rpx 0;
/*只设下边线*/
border-bottom: 1px solid #dedede;
/*文字14px*/
font-size: 29rpx;
color: #101010;
font-weight:
}
/*左侧栏list的item被选中时*/
.nav_left .nav_left_items.active {
/*背景色变成白色*/
background: #f0f4f7;
color: #ed1000;
}
/*右侧栏主盒子*/
.scroll_right {
/*右侧盒子使用了绝对定位*/
position: fixed;
top: 0;
right: 0;
overflow: auto;
flex: 1;
/*宽度75%,高度占满,并使用百分比布局*/
width: 75%;
height: 100%;
padding: 20rpx;
box-sizing: border-box;
background-color: #f0f4f7;
border-top: 1rpx solid #dedede;
}
.mink::after {
display: block;
content: \'\';
clear: both;
}
.jiul,
.jiul image {
width: 100%;
height: 170rpx;
}
.minl {
font-size: 29rpx;
color: #777;
text-align: left;
line-height: 60rpx;
float: left;
background: #f0f4f7;
width: 100%;
/* height: 50rpx; */
}
.mink {
width: 100%;
background: #fff;
height: 100%;
}
/*右侧栏list的item*/
.nav_right_items {
/*浮动向左*/
float: left;
/*每个item设置宽度是33.33%*/
width: 50%;
/* height: 160rpx; */
text-align: center;
color: #4a4a4a;
background: #fff;
}
.nav_right_items image {
/*被图片设置宽高*/
width: 60px;
height: 50px;
margin-top: 15rpx;
}
.nav_right_items text {
/*给text设成块级元素*/
display: block;
margin-top: 5rpx;
margin-bottom: 10rpx;
font-size: 26rpx;
/*设置文字溢出部分为...*/
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
/** 自定义其他点击态样式类 **/
.other-navigator-hover {
background: #fff;
}
.scroll_left {
width: 25%;
height: 100%;
background: #fff;
text-align: center;
position: fixed;
left: 0;
top: 0
}-END
以上是关于微信小程序模拟购物界面联动的主要内容,如果未能解决你的问题,请参考以下文章