Cocos2d-x《雷电大战》-双层地图无限滚动
Posted 林炳文
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cocos2d-x《雷电大战》-双层地图无限滚动相关的知识,希望对你有一定的参考价值。
本文要实现飞机射击游戏中的地图无限滚动的功能,这里分为两个层,一个层无限向下滚动,一个层无限向上滚动,这样子结合起来效果就非常有层次感,也非常逼真,这里我把地图层都写成一个类,自己把地图改下,就可以成为你自己的了!下面,我们开始吧
先来看看效果:
Cocos2d-x版本:3.4
工程环境:VS30213
一、实现思路
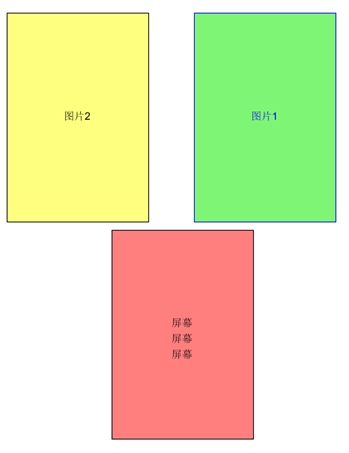
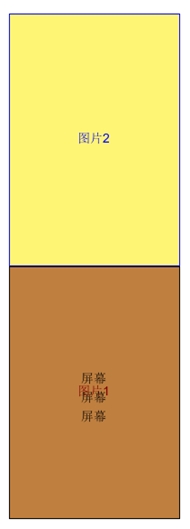
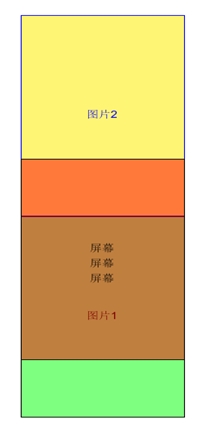
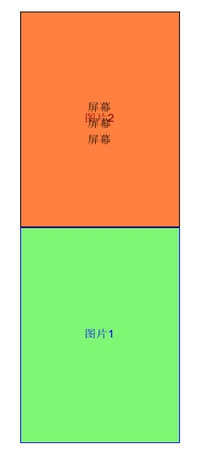
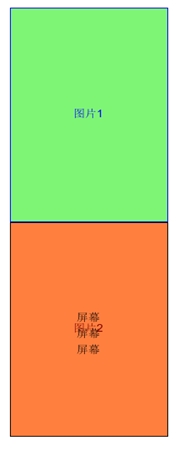
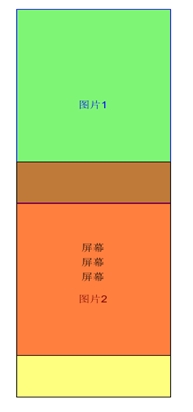
其实就是两张图片,然后同时一起向下(向上)滚动,当一张图片完全出视野后,就把它调到最上面。形成两个图片交替出现,不过,一般为游戏中我们都感觉像是一张图片,那是因为两张图片的头尾连接处是连起来的。原理我画了些图:
二、代码
1、无限向下滚动BackLayerDown类
头文件:
#ifndef __BackLayerDown_H__
#define __BackLayerDown_H__
/**
*功能 實現無限地圖向下滾動
*作者 林炳文(ling20081005@126.com)
*時間 2015.2.27
*/
#include "cocos2d.h"
#define MAP_1_Tag 1 // 宏定义两个Map的Tag
#define MAP_2_Tag 2
class BackLayerDown : public cocos2d::Layer
{
public:
virtual bool init();
CREATE_FUNC(BackLayerDown);
private:
void update(float time);
virtual void onExit();
};
#endif // __BackLayerDown_H__实现文件:
#include "BackLayerDown.h"
USING_NS_CC;
bool BackLayerDown::init()
{
if ( !Layer::init() )
{
return false;
}
Size visibleSize = Director::getInstance()->getVisibleSize();
Point origin = Director::getInstance()->getVisibleOrigin();
Sprite* map1 = Sprite::create("back3_1.png");
Sprite* map2 = Sprite::create("back3_2.png");
map1->setPosition(Vec2(visibleSize.width / 2 + origin.x, visibleSize.height / 2 + origin.y));
map2->setPosition(Vec2(visibleSize.width / 2 + origin.x, visibleSize.height + origin.y + map2->getContentSize().height / 2));
this->addChild(map1, 0, MAP_1_Tag);
this->addChild(map2, 0, MAP_2_Tag);
this->scheduleUpdate();
return true;
}
//移動并判斷背景
void BackLayerDown::update(float time)
{
Size visibleSize = Director::getInstance()->getVisibleSize();
Point origin = Director::getInstance()->getVisibleOrigin();
Sprite* temMap1 = (Sprite*)this->getChildByTag(MAP_1_Tag);
Sprite* temMap2 = (Sprite*)this->getChildByTag(MAP_2_Tag);
temMap1->setPositionY(temMap1->getPositionY() - 1);
temMap2->setPositionY(temMap2->getPositionY() - 1);
if (temMap1->getPositionY() + temMap1->getContentSize().height / 2 <= origin.y)
{
float offset = temMap1->getPositionY() + temMap1->getContentSize().height / 2 - origin.y;
temMap1->setPosition(Vec2(visibleSize.width / 2 + origin.x, temMap1->getContentSize().height / 2 + origin.y + visibleSize.height + offset));
}
if (temMap2->getPositionY() + temMap2->getContentSize().height / 2 <= origin.x)
{
float offset = temMap2->getPositionY() + temMap2->getContentSize().height / 2 - origin.y;
temMap2->setPosition(Vec2(visibleSize.width / 2 + origin.x, temMap2->getContentSize().height / 2 + origin.y + visibleSize.height + offset));
}
}
void BackLayerDown::onExit()
{
this->unscheduleUpdate();
Layer::onExit();
}
2、无限向上滚动BackLayerUp类头文件:
#ifndef __BackLayerUp_H__
#define __BackLayerUp_H__
/**
*功能 實現無限地圖向上滾動
*作者 林炳文(ling20081005@126.com )
*時間 2015.2.27
*/
#include "cocos2d.h"
#define MAP_1_Tag 1 // 宏定义两个Map的Tag
#define MAP_2_Tag 2
class BackLayerUp : public cocos2d::Layer
{
public:
virtual bool init();
CREATE_FUNC(BackLayerUp);
private:
void update(float time);
virtual void onExit();
};
#endif // __BackLayerUp_H__实现文件:
#include "BackLayerUp.h"
USING_NS_CC;
bool BackLayerUp::init()
{
if ( !Layer::init() )
{
return false;
}
Size visibleSize = Director::getInstance()->getVisibleSize();
Point origin = Director::getInstance()->getVisibleOrigin();
Sprite* map1 = Sprite::create("back4_2.png");
Sprite* map2 = Sprite::create("back4_1.png");
map1->setPosition(Vec2(visibleSize.width / 2 + origin.x, visibleSize.height / 2 + origin.y));
map2->setPosition(Vec2(visibleSize.width / 2 + origin.x, origin.y - map2->getContentSize().height / 2));
this->addChild(map1, 0, MAP_1_Tag);
this->addChild(map2, 0, MAP_2_Tag);
this->scheduleUpdate();
return true;
}
//移動并判斷背景
void BackLayerUp::update(float time)
{
Size visibleSize = Director::getInstance()->getVisibleSize();
Point origin = Director::getInstance()->getVisibleOrigin();
Sprite* temMap1 = (Sprite*)this->getChildByTag(MAP_1_Tag);
Sprite* temMap2 = (Sprite*)this->getChildByTag(MAP_2_Tag);
temMap1->setPositionY(temMap1->getPositionY() + 1);
temMap2->setPositionY(temMap2->getPositionY() + 1);
if (temMap1->getPositionY() - temMap1->getContentSize().height / 2 >= visibleSize.height)
{
float offset = temMap1->getPositionY() - temMap1->getContentSize().height / 2 - visibleSize.height;
temMap1->setPosition(Vec2(visibleSize.width / 2 + origin.x, -temMap1->getContentSize().height / 2 - origin.y - offset));
}
if (temMap2->getPositionY() - temMap2->getContentSize().height / 2 >= visibleSize.height)
{
float offset = temMap2->getPositionY() - temMap2->getContentSize().height / 2 - visibleSize.height;
temMap2->setPosition(Vec2(visibleSize.width / 2 + origin.x, -temMap2->getContentSize().height / 2 - origin.y - offset));
}
}
void BackLayerUp::onExit()
{
this->unscheduleUpdate();
Layer::onExit();
}
3、说明
其实这两个类可以写在一起的,但是这里我为了能让不同的需要分开,把它们分别写开了,要注意上面判断的方法,无限向下和无限向上判断方法是不样的,而且,这里为了防止出现黑边,要记得设置位置时要加上一定的偏移量,如上面函数中的offset,这里非常重要,如果没边上这个东东,有可能两张图片在切换时,有出现黑边。
三、使用方法
在要用到的地方,把头文件加上
#include "BackLayerDown.h" #include "BackLayerUp.h"
然后在工程的init()函数添加:
Size visibleSize = Director::getInstance()->getVisibleSize();
Point origin = Director::getInstance()->getVisibleOrigin();
//这是地面图层
this->addChild(BackLayerUp::create());
//这是白云图层
this->addChild(BackLayerDown::create());
//加个飞机
Sprite *airplane_sprite = Sprite::create("air1.png");
airplane_sprite->setPosition(Vec2(visibleSize.width / 2, visibleSize.height/ 5));
this->addChild(airplane_sprite);
效果:以上是关于Cocos2d-x《雷电大战》-双层地图无限滚动的主要内容,如果未能解决你的问题,请参考以下文章
Cocos2d-x游戏《雷电大战》开源啦!要源码要资源快快来~~