物联网服务NodeJs-5天学习第四天存储篇③ ——基于物联网的WiFi自动打卡考勤系统,升级存储为mysql,提醒功能改为QQ
Posted 单片机菜鸟哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了物联网服务NodeJs-5天学习第四天存储篇③ ——基于物联网的WiFi自动打卡考勤系统,升级存储为mysql,提醒功能改为QQ相关的知识,希望对你有一定的参考价值。
【NodeJs-5天学习】第四天存储篇③ ——基于物联网的WiFi自动打卡考勤系统,升级存储为mysql,提醒功能改为QQ
面向读者群体
- ❤️ 电子物联网专业同学,想针对硬件功能构造简单的服务器,不需要学习专业的服务器开发知识 ❤️
- ❤️ 业余爱好物联网开发者,有简单技术基础,想针对硬件功能构造简单的服务器❤️
- ❤️ 本篇创建记录 2023-03-12 ❤️
- ❤️ 本篇更新记录 2023-03-12 ❤️
技术要求
- 有HTML、CSS、JavaScript基础更好,当然也没事,就直接运行实例代码学习
专栏介绍
- 通过简短5天时间的渐进式学习NodeJs,可以了解到基本的服务开发概念,同时可以学习到npm、内置核心API(FS文件系统操作、HTTP服务器、Express框架等等),最终能够完成基本的物联网web开发,而且能够部署到公网访问。
🙏 此博客均由博主单独编写,不存在任何商业团队运营,如发现错误,请留言轰炸哦!及时修正!感谢支持!🎉 欢迎关注 🔎点赞 👍收藏 ⭐️留言📝
1. 前言
本篇基于
的基础上,会做以下两点升级,更加符合实际技术选型。
- 数据存储从
文件改为mysql数据库 - 提醒功能从
飞书群改成QQ群
所以本篇更偏向于差异点,不会从头到尾重复一遍。
不熟悉的同学先学习基础知识:
实现思路:
- esp8266开启混杂
Sniffer模式(设备端代码此次不需要改动,我们重点关注NodeJS实现即可) - 捕获管理帧和数据帧,解析出
MAC地址 - 上传到
NodeJs服务器,后台服务器会对mac地址和用户信息进行比对,通过的打卡记录会存入MySQL数据库,然后发送到班级QQ群里面。
2. 服务器代码
服务器包括两大块:
- 配置MySQL服务器
- NodeJs服务器开发
2.1 配置MySQL服务器
初学者先简单学习:
到这一步,我们认为已经建立了一个叫做nodejs的数据库。

我们通过DBeaver建立一张新表,表名为:
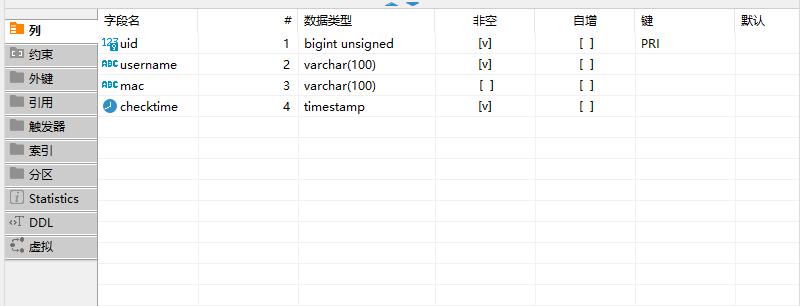
check_record表名
表列包括:
uid用户编号 bigint unsignedusername用户名字 varchar(100)mac用户mac地址 varchar(100)checktime打卡时间 timestamp

构建一个索引uid:
uid作为列 uid的索引

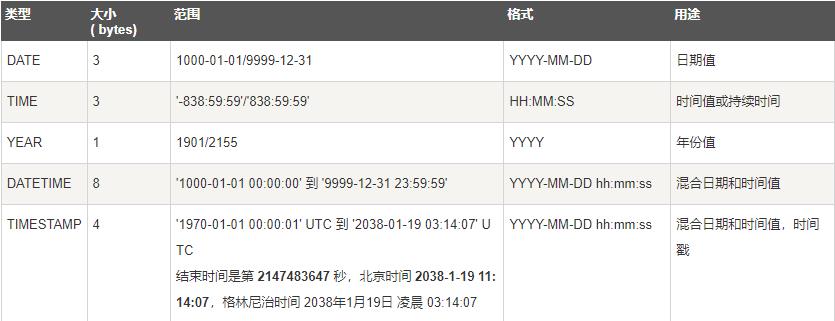
有兴趣的同学了解一下mysql的数据类型
最终生成的DDL:

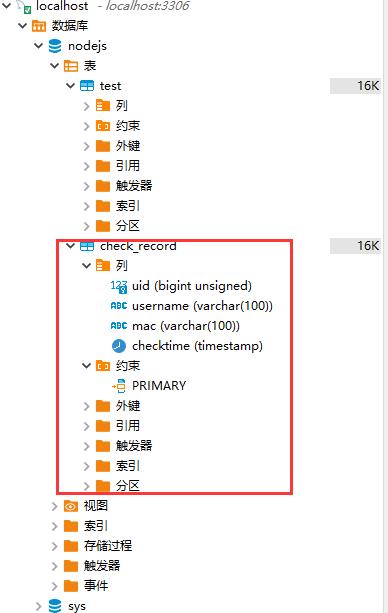
执行保存生成新表:


可以得到一张新的表:

到这一步,我们的表已经创建成功,接下来就是nodejs方面的业务编写。
2.2 NodeJs服务器开发

2.2.1 对接Express服务器
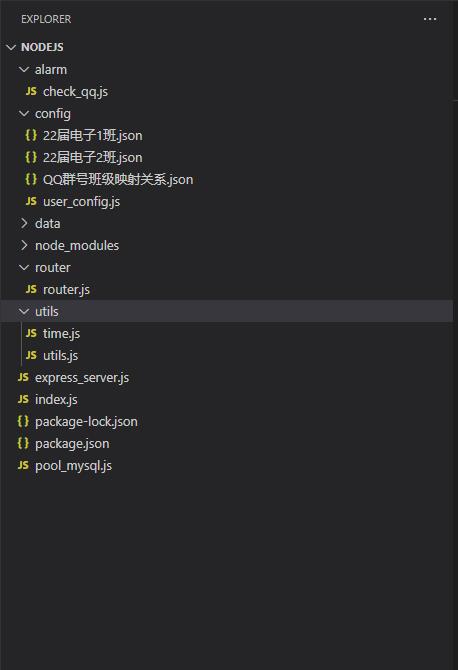
- express_server.js
// 1、导入所需插件模块
const express = require("express")
const getIPAdress = require('./utils/utils.js')
const bodyParser = require('body-parser')
const router = require('./router/router.js')
// 2、创建web服务器
let app = express()
const port = 8266 // 端口号
const myHost = getIPAdress();
// 3、注册中间件,app.use 函数用于注册全局中间件 (局部中间件?)
/***
* Express(npm ls 包名 参考版本号) 内置了几个常用的中间件:
* - express.static 快速托管静态资源的中间件,比如 html文件、图片、CSS等
* - express.json 解析JSON格式的请求体数据 (post请求:application/json)
* - express.urlencoded 解析 URL-encoded 格式的请求体数据(表单 application/x-www-form-urlencoded)
*
*/
// 3.1 预处理中间件
app.use(bodyParser.json());
app.use(bodyParser.urlencoded( extended: true ));
app.use(function(req, res, next)
// url地址栏出现中文则浏览器会进行iso8859-1编码,解决方案使用decode解码
console.log('解码之后' + decodeURI(req.url));
console.log('URL:' + req.url);
console.log(req.body);
next()
)
// 3.2 路由中间件
app.use(router)
// 3.3 错误级别中间件(专门用于捕获整个项目发生的异常错误,防止项目奔溃),必须注册在所有路由之后
app.use((err, req, res, next) =>
console.log('出现异常:' + err.message)
res.send('Error: 服务器异常,请耐心等待!')
)
// 4、启动web服务器
app.listen(port,() =>
console.log("express 服务器启动成功 http://"+ myHost +":" + port);
);
2.2.2 对接Mac地址处理
// 1、导入所需插件模块
const express = require("express")
const time = require('../utils/time.js')
const checkQQ = require('../alarm/check_qq.js')
const userConfig = require('../config/user_config.js')
const mysql = require('../pool_mysql')
// 2、创建路由对象
const router = express.Router();
// 3、挂载具体的路由
// 配置add URL请求处理
// 参数1:客户端请求的URL地址
// 参数2:请求对应的处理函数
// req:请求对象(包含与请求相关属性方法)
// res:响应对象(包含与响应相关属性方法)
router.post('/api/add/check', (req, res) =>
var body = req.body
var datas = body.datas
var name = ''
if (datas)
datas.forEach(element =>
var value = element.value
var userInfo = userConfig.checkUser(value)
// 匹配成功
if (userInfo)
// 写入数据库,有待优化,批量写入
mysql.insertCheckRecord(userInfo.uid, userInfo.name, value, time.getCurrentDateTime())
// 往QQ群发送信息
checkQQ.sendGroupMsg(userInfo.group, `$userInfo.name 打卡了!`)
console.log(`$name 打卡了!`)
// throw new Error('模拟项目抛出错误!')
else
console.log(`$value 无法在配置表中找到!`)
);
res.send("OK")
)
// 4、向外导出路由对象
module.exports =
router
首先会把用户配置信息映射为一个map对象(主要代码在user_config.js)
[
"name": "霍同学",
"uid": 202202001,
"mac": "B0:E1:7E:70:25:CD"
,
"name": "华同学",
"uid": 202202002,
"mac": "78:DA:07:04:5D:18"
,
"name": "陈同学",
"uid": 202202003,
"mac": "30:FC:68:19:52:A4"
,
"name": "叶同学",
"uid": 202202004,
"mac": "F4:EE:14:0E:4C:14"
,
"name": "张同学",
"uid": 202202005,
"mac": "94:B9:7E:1A:42:F9"
,
"name": "滑同学",
"uid": 202202006,
"mac": "1C:60:DE:AE:D9:06"
]
有数据过来的时候需要匹配map,然后把数据写入数据表check_record中。
// 写入数据库,有待优化,批量写入
mysql.insertCheckRecord(userInfo.uid, userInfo.name, value, time.getCurrentDateTime())
同时通知到对应QQ群。
// 往QQ群发送信息
checkQQ.sendGroupMsg(userInfo.group, `$userInfo.name 打卡了!`)
2.2.3 对接QQ群处理
// https://github.com/takayama-lily/oicq
const createClient = require("oicq");
const uin = xxxxx; // qq号码 填上自己的
const password = "xxxxx" // qq密码 填上自己的
const bot = createClient(uin);
bot.on("system.login.captcha", ()=>
process.stdin.once("data", input=>
bot.captchaLogin(input);
);
);
bot.on("system.online", ()=>console.log("服务器:QQ上线"));
// system.offline.kickoff 被其他客户端踢下线, 默认不自动重登(见相关配置 kickoff)
bot.on("system.offline.kickoff", ()=>console.log("服务器踢下线"));
// system.offline.network 网络不通畅或服务器繁忙, 默认自动重登(见相关配置 reconn_interval)
bot.on("system.offline.network", ()=>console.log("网络错误导致下线"));
bot.login(password)
// 发送群组消息
function sendGroupMsg(groupid, text)
bot.sendGroupMsg(groupid, text)
// 发送私聊消息
function sendPrivateMsg(uid, text)
bot.sendPrivateMsg(uid, text)
module.exports =
sendGroupMsg,
sendPrivateMsg
3.ESP8266代码
保持和 【NodeJs-5天学习】第三天实战篇② ——基于物联网的WiFi自动打卡考勤系统 不变
4.测试效果
4.1 串口打印日志


4.2 NodeJs服务器打印的数据



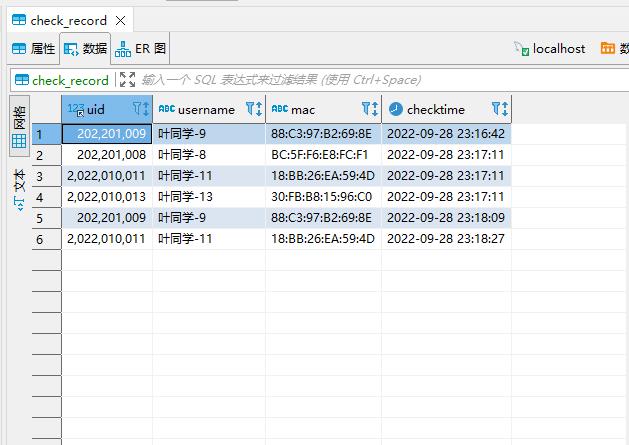
4.3 mysql存储的内容

4.4 QQ群信息展示


至此,一个简单的教室WiFi自动打卡考勤系统就可以了。相比之前版本可以支持QQ群,同时存储到数据库中,进行历史数据留存。
4.总结
篇③结合ESP8266来开发简单物联网应用——自动考勤系统,麻雀虽小五脏俱全,初学者需要理解数据库存储操作以及对接QQ、服务请求等等对应的知识点并加以实际应用。
以上是关于物联网服务NodeJs-5天学习第四天存储篇③ ——基于物联网的WiFi自动打卡考勤系统,升级存储为mysql,提醒功能改为QQ的主要内容,如果未能解决你的问题,请参考以下文章