鸿蒙FA智能家居NFC碰一碰应用开发分享
Posted HarmonyOS技术社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鸿蒙FA智能家居NFC碰一碰应用开发分享相关的知识,希望对你有一定的参考价值。
鸿蒙FA智能家居NFC碰一碰应用
随着物联网时代的到来,鸿蒙发展越来越好,万物互联的时代即将到来。接下来将会讲讲我接触鸿蒙FA开发。
鸿蒙FA“NFC碰一碰”主要是利用NFC“碰一碰”唤起鸿蒙FA应用,根据NFC通信拿到的设备信息,然后登录关联华为账号,进行配网,配网成功后就可以实现远程控制。
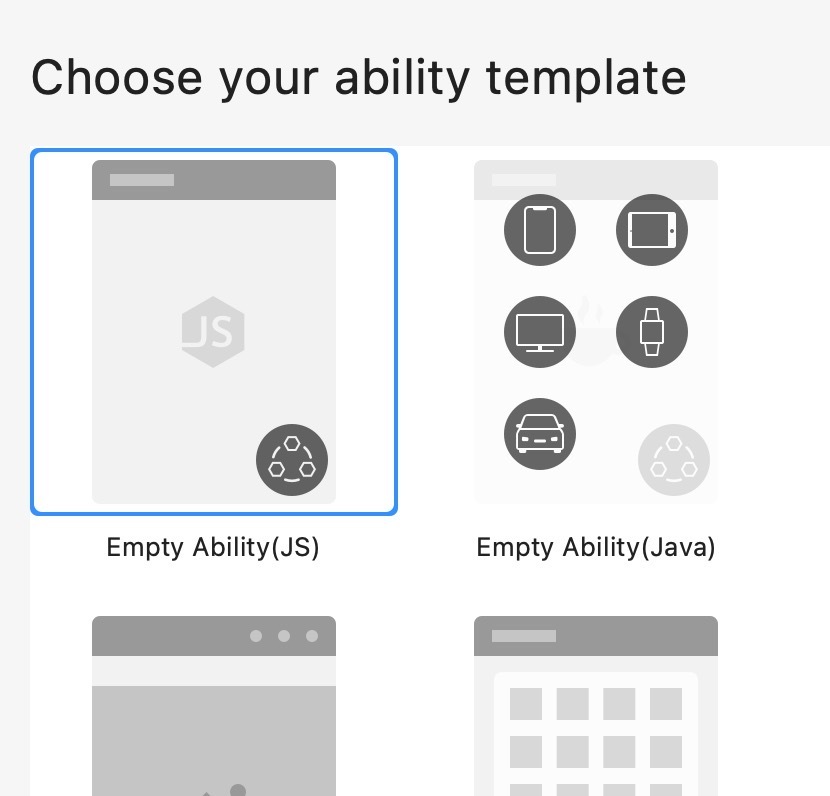
1、首先我们创建一个js的Ability,如图显示。
2、在entry的main->java包里的MainAbility的onStart和onNewIntent获取碰一碰的设备信息。代码如下:
::: hljs-left
@Override
public void onStart(Intent intent) {
intent.setParam("window_modal",3);
HmsBridge.getInstance().initBridge(this);
// 获取sn和sessionId
String nanSessionId = intent.getStringParam("nanSessionId");
// 注册配网har包
NetConfigAbility.register(this, nanSessionId);
Object businessInfo = intent.getParams().getParam("businessInfo");
String sn = "";
if (businessInfo != null) {
ZSONObject businessInfoZson = ZSONObject.classToZSON(businessInfo);
sn = businessInfoZson.getZSONObject("params").getString("");
}
super.onStart(intent);
}:::
@Override
// Fa正在运行,又重新扫一次
public void onNewIntent(Intent intent) {
// 获取sn和sessionId
String nanSessionId = intent.getStringParam("nanSessionId");
Object businessInfo = intent.getParams().getParam("businessInfo");
String sn = "";
if (businessInfo != null) {
ZSONObject businessInfoZson = ZSONObject.classToZSON(businessInfo);
sn = businessInfoZson.getZSONObject("params").getString("");
}
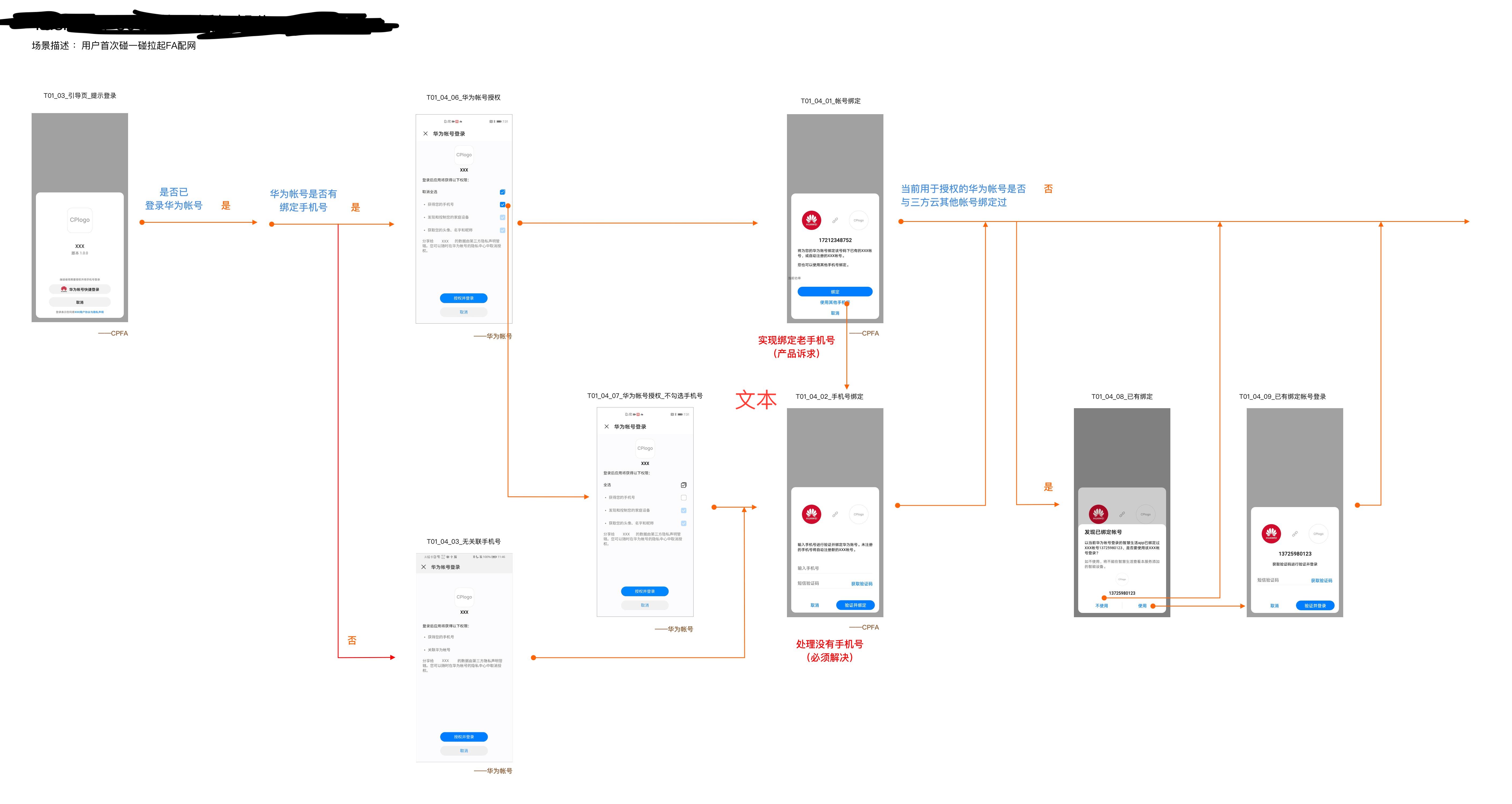
}3、关联华为账号,华为授权登录流程图如下。

下面是华为的登录授权接口和退出接口。
// -------------------华为授权登录----------------------
引入鸿蒙sdk
import {HuaweiIdAuthParamsHelper, HuaweiIdAuthManager, OPENID, PROFILE, GAMES, Scope} from \'@hmscore/hms-js-account\'
signIn: function () {
var that = this
// 新增scopeList
var scopeList = new Array();
scopeList.push(OPENID);
scopeList.push(PROFILE);
var healthbehavior = new Scope("https://www.huawei.com/healthkit/extend/healthbehavior.read");
var hearthealthsleep = new Scope("https://www.huawei.com/healthkit/extend/hearthealthsleep.read");
var fatreduction = new Scope("https://www.huawei.com/healthkit/extend/fatreduction.read");
var sport = new Scope("https://www.huawei.com/healthkit/extend/sport.read");
scopeList.push(healthbehavior);
scopeList.push(hearthealthsleep);
scopeList.push(fatreduction);
scopeList.push(sport);
var opencloud = new Scope("https://www.huawei.com/auth/smarthome/opencloud");
scopeList.push(opencloud);
var signInOption = new HuaweiIdAuthParamsHelper().setId().setProfile().setMobileNumber().setAuthorizationCode().setScopeList(scopeList).build();
console.error(JSON.stringify(signInOption));
HuaweiIdAuthManager.getAuthApi().getSignInIntent(signInOption).then((result)=>{
var authCode = result.serverAuthCode;
var accessToken = result.accessToken;
var unionId = result.unionId;
}).catch((error)=>{
});
},
signOut: function () {
HuaweiIdAuthManager.getAuthApi().signOut().then((result)=>{
}).catch((error) => {
console.error("signout fail");
});
},4、关联华为账号后,开始配网了,主要是NAN和AP配网:
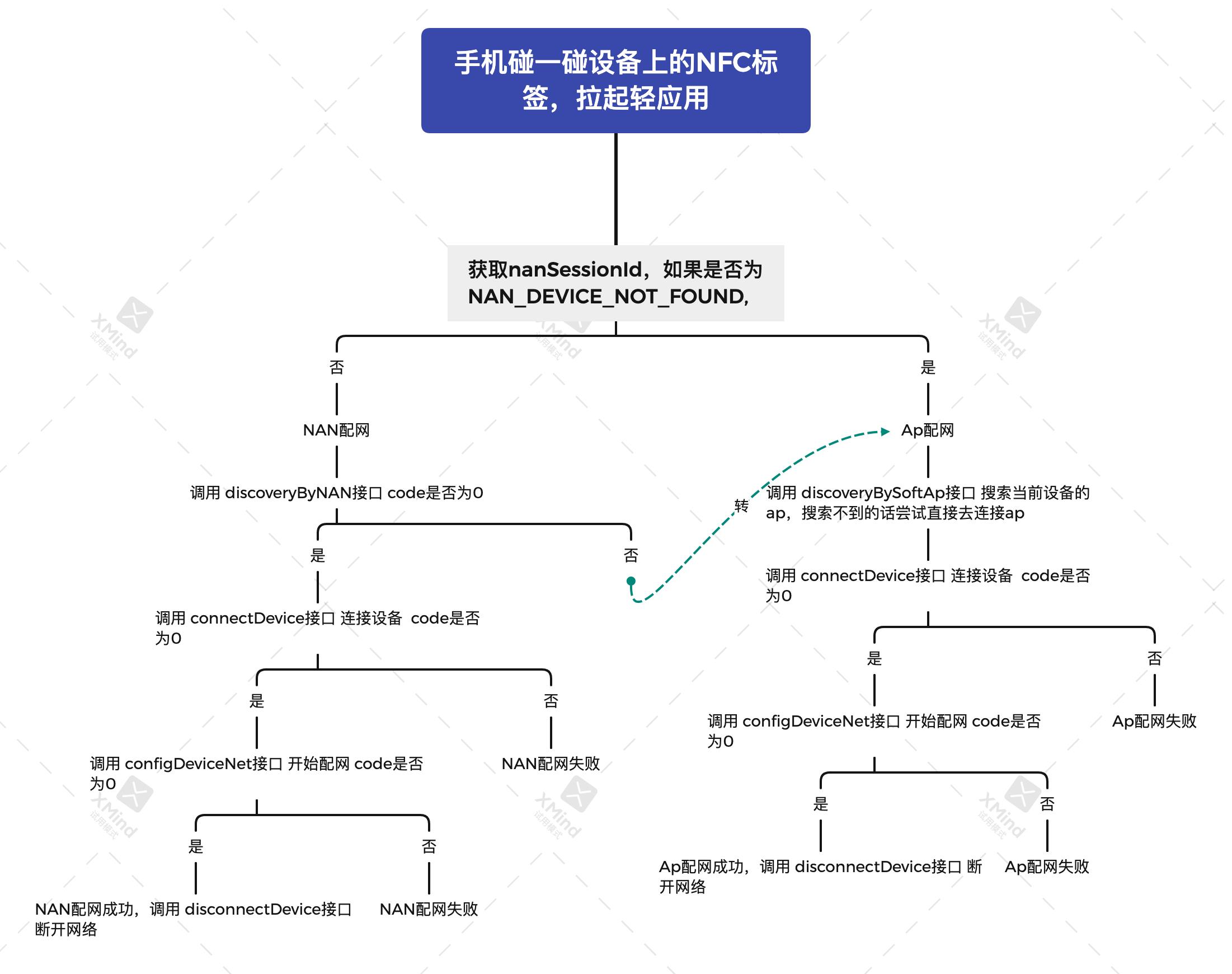
在第二步骤获取的nanSessionId,如果不是NAN_DEVICE_NOT_FOUND,那么可以走NAN配网流程,否则走Ap配网。具体配网步骤如
下:
引入华为的配网模块。 ![cc.jpg]
![cc.jpg]
NAN配网
- 操作设备上配网键让设备进入配网模式
- 手机碰一碰设备上的NFC标签,拉起轻应用
- 选择配网wifi
- 调用 discoveryByNAN接口 code为0
- 调用 connectDevice接口 连接设备
- 调用 configDeviceNet接口 开始配网
- 调用 disconnectDevice接口 断开网络
- 调用检测设备是否上线接口
- 检测到设备上线,调用绑定设备接口
AP配网
- 操作设备上配网键让设备进入配网模式
- 手机碰一碰设备上的NFC标签,拉起轻应用
- 选择配网wifi
- 调用 discoveryByNAN接口 code不为0
- 调用 discoveryBySoftAp接口 搜索当前设备的ap,搜索不到的话尝试直接去连接ap
- 调用 connectDevice接口 连接设备
- 调用 configDeviceNet接口 开始配网
- 调用 disconnectDevice接口 断开网络
- 调用检测设备是否上线接口
- 检测到设备上线,调用绑定设备接口
5、配完成功后就可以跳到设备控制页进行一些列的设备操控了。
6、过程运到的一些问题如下以及解决方案:
-
EMUI的版本下,如果串行显示多个弹窗的操作或者别的渲染时,会白屏?
解决方法是让某个视图稍微延时渲染。 - EMUI的版本下,有时如果界面渲染情况复杂,会出现某个div显示与否,在使用if来控制显示的时候,可能会出现白屏。
这种情况使用div的属性show会解决这个问题,用if的时候会改变渲染树的结构,使用show避免这个问题。 - 在使用画布的时候,如果数据发生改变重绘制时,会出数据重绘错乱。
需要先清除绘制,然后在进行绘制 - 在Ide升级到 Build Version: 2.1.0.501以上,在适配compileSdkVersion和compatibleSdkVersion版本时,不需要在config.js里设置了,config.js设置无效,得在build.grade里设置适配的版本好了。
以上主要是我们团队在开发鸿蒙FA智能家居NFC碰一碰应用时的一些问题和见解。

https://harmonyos.51cto.com/#bkwz
以上是关于鸿蒙FA智能家居NFC碰一碰应用开发分享的主要内容,如果未能解决你的问题,请参考以下文章
#盲盒+码# FFH Harmony3.0如何实现NFC碰一碰配置
#夏日挑战赛#FFHNFC碰一碰拉起任何应用,无需企业认证!