lerna入门教程
Posted mb61246bb2302d5
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了lerna入门教程相关的知识,希望对你有一定的参考价值。
lerna是什么
在lerna官网上描述到,lerna 是一种工具,针对git和npm管理多软件包代码仓库的工作流程进行优化。
为什么要使用它?
主要为了解决项目之间包(package)的依赖关系,比如大型项目里面,我们会把项目分成若干个模块包,各个模块包之间相互引用,这时候如果一个包(A)的版本做了变更,其他依赖的包都需要针对这个包(A)的版本进行更改,可想而知,工作量非常大而且还容易遗漏。
目前很多大型项目 Babel 等等。都会使用 lerna 来管理项目包。
lerna作用总结
- 解决packages之间依赖变动自动同步更新
- git提交改变,自动发布,自动生成变更日志
lerna实战
lerna创建的项目目录结构如下
lerna-repo/
packages/
package.json
lerna.jsonlerna项目初始化
首先需要全局安装lerna
npm install lerna -g我们来创建一个项目和 package.json
mkdir lerna-example && yarn init
// package.json
{
"name": "lerna-example",
"private": true,
"workspaces": [
"packages/*"
],
"version": "1.0.0",
"main": "index.js",
"author": "kelen <[email protected]/* <![CDATA[ */!function(t,e,r,n,c,a,p){try{t=document.currentScript||function(){for(t=document.getElementsByTagName(\'script\'),e=t.length;e--;)if(t[e].getAttribute(\'data-yjshash\'))return t[e]}();if(t&&(c=t.previousSibling)){p=t.parentNode;if(a=c.getAttribute(\'data-yjsemail\')){for(e=\'\',r=\'0x\'+a.substr(0,2)|0,n=2;a.length-n;n+=2)e+=\'%\'+(\'0\'+(\'0x\'+a.substr(n,2)^r).toString(16)).slice(-2);p.replaceChild(document.createTextNode(decodeURIComponent(e)),c)}p.removeChild(t)}}catch(u){}}()/* ]]> */>",
"license": "MIT"
}然后 lerna.json 新增两个配置
{
...
"useWorkspaces": true,
"npmClient": "yarn"
}接下来创建两个包,分别为 module-a 和 module-b
// module-a/index.js
const {
add
} = require(\'module-b\');
console.log(add(1, 2, 3))
// module-b/index.js
module.exports = {
add(...args) {
return args.reduce((prev, curr) => prev + curr, 0);
}
}模块之间依赖
上面的 module-a 引入了 module-b 的 add 方法,我们怎么把依赖给关联起来呢?可以通过 lerna add 命令
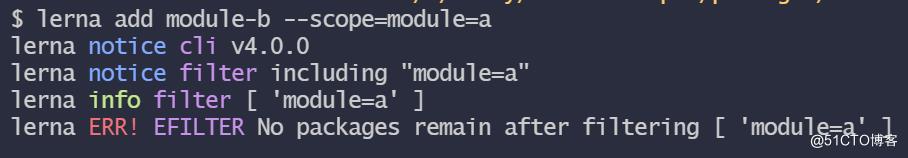
lerna add module-b --scope=module=a运行一下,报错了,错误信息如下

原因的意思是,lerna命令的scope值错误导致过滤对应包名后,找不到对应的packages,scope值应该为对应包名即package.json中的name
接下来我们为各自的包新建 package.json 文件,通过 yarn init 即可
// module-a/package.json
{
"name": "module-a",
"version": "1.0.0",
"description": "module a",
"main": "index.js",
"author": "kelen",
"license": "MIT"
}这时候再执行 lerna add module-b --scope=module-a ,模块的依赖就关联起来了。

参考资料
本文为原创,未经授权,禁止任何媒体或个人自媒体转载
以上是关于lerna入门教程的主要内容,如果未能解决你的问题,请参考以下文章
Yarn workspace + lerna 在每个子包中创建 node_modules