js参数是一个函数怎么做?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js参数是一个函数怎么做?相关的知识,希望对你有一定的参考价值。
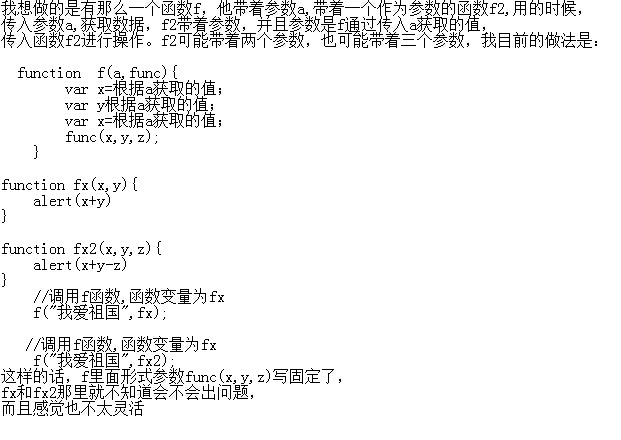
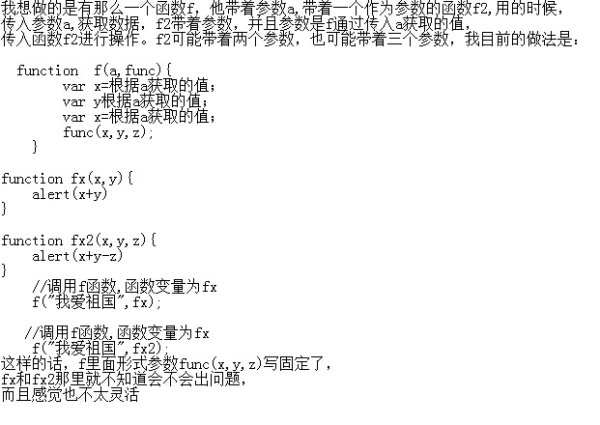
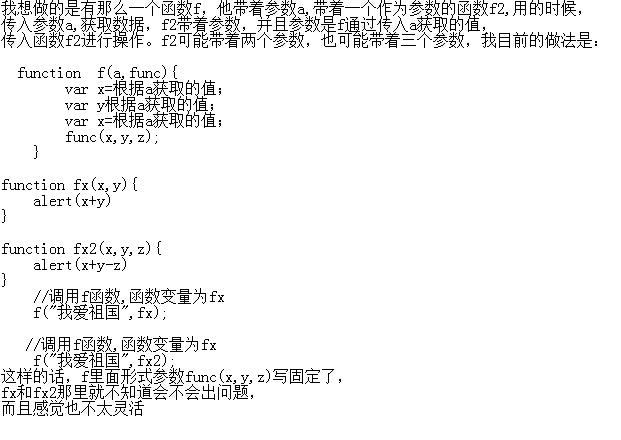
function a(a,函数)
var x;
函数(x);
这样的怎么做,函数作为参数,并且自己带的参数是变量

在函数中,是可以使用函数名作为另一个函数的参数的,执行时相当于是对此函数的一次引用。
例如我们要创建不定参数数量的函数,最后一个参数是要执行的函数
var fn = function ()// 获取所有参数
var args = [].slice.call(arguments);
// 如果最后一个参数不是函数,则不继续执行下面的内容
var caller = args.pop();
if (typeof caller !== "function")
return;
// 接下来是对所有参数进行操作
...
// 假设操作完了之后的变量数组仍为args,把这些变量置入要执行的函数中
caller.apply(this, args);
; 参考技术A 你的问题问的不是很清楚,就你发的这段代码来看,有以下几个问题:
一、方法a中,你的形参a并没有用到;
二、在方法a中,你声明了一个变量x,但并没有给这个变x赋值,执行方法时,其实变量x还是undefined;
不知道你是不是想要下面这样的效果:
function b(v) //方法主体,相当于你上面的形参 函数()
function a(m,f)
//相当于你上面的方法a
f(m);
//最后执行
a(234,b)
//这样方法b执行的时候,实参会是234
如有帮助请采纳,谢谢追问


你这样作有什么意义。
以上是关于js参数是一个函数怎么做?的主要内容,如果未能解决你的问题,请参考以下文章