题解百度2020校招Web前端工程师笔试卷(第二批):单选题多选题
Posted karshey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了题解百度2020校招Web前端工程师笔试卷(第二批):单选题多选题相关的知识,希望对你有一定的参考价值。
题目来源:牛客网公司真题_免费模拟题库_企业面试|笔试真题 (nowcoder.com)
若有错误请指正!
单选题
1
FIFO为先进先出的顺序来完成页面的访问,而如果在采用先进先出页面淘汰算法的系统中,一进程在内存占3块(开始为空),页面访问序列为1、2、3、4、1、2、5、1、2、3、4、5、6。运行时会产生( )次缺页中断?
A 7
B 8
C 9
D 10
答:
D。
解:

只有1、2、3、4、1、2、5、1、2、3、4、5、6 加粗的1、2、5是没有缺页中断的。选D。
2
下列代码的执行结果:
function sum(a, b)
return a + b;
sum(1, "2");
A NaN
B TypeError
C “12”
D 3
答:
C。
解:
+两边有一边是字符串,则会变为字符串拼接。C。
3
let number = 0;
console.log(number++);
console.log(++number);
console.log(number);
答:
0 2 2.
解:
number++,先number后+
++number,先++后number。
4
function fn(...args)
console.log(typeof args);
fn(21);
A “number”
B “array”
C “object”
D “NaN"
答:
C。
解:
typeof的返回值没有array,遇到array会返回Object。
typeof返回值:Number、String、Boolean、Object、Undefined、Symbol。
js typeof 和 判断array 以及是Array还是Object或者null_typeof array结果_毅江的博客-CSDN博客
5
function Fn1(name)
if(name)
this.name = name;
Fn1.prototype.name="jack"
let a = new Fn1();
console.log('a:', a.name);
function Fn2(name)
this.name = name;
Fn2.prototype.name="jack"
let b = new Fn2();
console.log('b:', b.name);
答:
jack、undefined。
解:
没有定义的name默认为undefined。
对a:if(undefined)为false,因此不会赋值,则a的name为原型上的name。
对b:name就是undefined。
6
setTimeout(() =>
console.log(1)
, 0)
const P = new Promise((resolve, reject) =>
console.log(2)
setTimeout(() =>
resolve()
console.log(3)
, 0)
)
P.then(() =>
console.log(4)
)
console.log(5)
A 2 1 3 4 5
B 5 2 1 3 4
C 5 1 2 3 4
D 2 5 1 3 4
答:
D。
解:
同步:2 5
异步宏任务:1 3 4
先同步后异步,因此D。
7
有a.js和b.js两个文件,请选择b文件中代码的输出:
// a.js
let a = 1
let b =
setTimeout(() =>
a = 2
b.b = 2
, 100)
module.exports = a, b
// b.js
const a = require('./a')
console.log(a.a)
console.log(a.b)
setTimeout(() =>
console.log(a.a)
console.log(a.b)
, 500)
A 1 1
B 1 2 b:2
C 1 1 b:2
D 1 2
答:
C。
解:
如果是module.exports里的基本类型的值,会得到该值的副本
如果是module.exports里的对象类型的值,会得到该值的引用
a.a是该值的副本,一直是1,就算执行到了a=2的赋值操作,a.a也不会改变(副本相当于开辟了新的空间)。
a.b是该值的引用,因此执行到b.b=2时,b所指向的对象发生了改变,增加了属性b,a.b是对此对象的引用,因此会改变。
import 和 require 区别_esm import 是拷贝还是引用_Leeeeeer的博客-CSDN博客
8
请选择下面代码输出1的次数:
var vm = new Vue(
el: '#example',
data:
message: 'Hello'
,
computed:
test: function ()
console.log(1)
return this.message
,
created: function ()
this.message = 'World'
for (var i = 0; i < 5; i++)
console.log(this.test)
)
答:
1次。
解:
因为vue的computed具有缓存功能。message只更新了一次,所以test只触发一次,执行一次console.log(1)。
具体来说,computed内的test函数会被加入到message这个响应式数据的依赖视图中,当修改了message(触发了message的set)之后,test这个computed的dirty属性会被设置为true,当视图渲染的时候,发现dirty为true了,就会执行1次test函数以获取最新的值。
9
以下哪行代码添加之后不会造成父容器高度塌陷
A display: flex;
B display:inline;
C float:left;
D position:fixed;
答:
A。
解:
对B:子元素设置为行内元素,行内元素本质是不设置宽高的,因此父容器会塌陷。
对CD:子元素浮动,父元素会塌陷。
10
以下这种写法不规范,但是不会报错,其在浏览器中的表现形式是
<p>1<p>2</p></p>
A <p>1<p>2</p></p>
B <p>1</p><p>2</p>
C <p>12</p>
D <p>1</p><p>2</p><p></p>
答:
D。
解:
A:p标签不能嵌套,排除。
B:p标签不会凭空消失,排除。
C:p标签不会凭空消失,排除。
D:浏览器会自动补齐缺的p标签,即:
<p>1<p>2</p></p>
补为:(1后补一个</p>,最后一个</p>前补一个<p>)
<p>1</p><p>2</p><p></p>
11
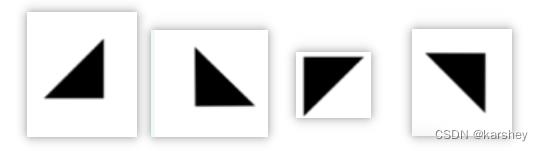
下面样式在网页中打开大致是什么形状:
.arrow
border-top: 10px solid #000;
border-right: 10px solid transparent;
display: inline-block;
<span class="arrow"></span>

答:
C。
解:
CSS绘制三角形—border法 - 简书 (jianshu.com)
排除法:
右边变透明了,AD排除。
上面不透明,因此C。
或这样:详解CSS中左上朝向三角形(Top-Left Triangle)的几种制作方式_CSS教程_CSS_网页制作_脚本之家 (jb51.net)
12
数字 1 和 2 被浏览器渲染出来的颜色分别是是?
<html>
<head>
<style>
.classA color: blue;
.classB color: red;
</style>
</head>
<body>
<p class='classB classA'>1</p>
<p class='classA classB'>2</p>
</body>
</html>
答:
red red。
解:
标签中使用多个class,不看这些class添加的顺序,而是看style中定义的顺序。
后声明的优先级高。
CSS中多个class的优先级_css 为何两个class 顺序有时不一样_Talon不会写代码的博客-CSDN博客
13
当网站对<script>标签进行过滤时,可以通过哪种方式进行绕过且有效攻击。
A <scrscriptipt>alert(1)<script>
B <script>alert(1)<scrscriptipt>
C <img src="" onerror=alert(1)>
D <scrscriptipt>alert(1)<scrscriptipt>
答:
C。
解:
当然是不用script标签的。
14
在数据结构中,不同的排序方法决定了排序的时间效率,现在假设对关键字序列22、86、19、49、12、30、65、35、18做一趟排序后,得到的结果如下:18、12、19、22、49、30、65、35、86。因此,根据上述结果可以得到采用的排序方法是( )?
A 冒泡排序
B 快速排序
C 直接插入排序
D 堆排序
答:
C。
解:
我认为选B。
【数据结构】知识点总复习_数据结构复习_karshey的博客-CSDN博客
16
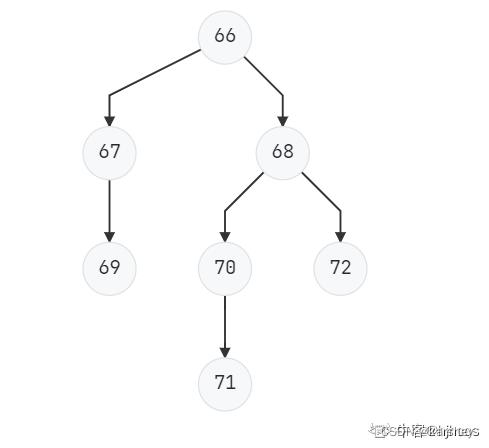
先序遍历指按照根左右的顺序沿一定路径经过路径上所有的结点,现假设一颗二叉树的后序遍历为69, 67, 71, 70, 72, 68, 66, 中序遍历为69, 67, 66, 71, 70, 68, 72,则先序遍历为( )?
A 66, 67, 68, 69, 70, 71, 72
B 66, 67, 69, 68, 70, 71, 72
C 66, 69, 67, 70, 71, 72, 68
D 66, 67, 69, 68, 71, 70, 72
答:
B。
解:
这题官方答案给错了(给的D)。

17
下面选项哪个最符合上面代码中循环执行的次数.
void test(int N)
int i=1;
while(i<N)
i=i*4;
A 0.5N
B log2N
C 0.5log2N
D 0.2log2N
E 0.4log2N
答:
C。
解:
log4N,即C。
小技巧:这里的4是22,因此答案一定与2有关,像E这种离谱的答案可以排除了。
多选题
18
关于HTTP2描述正确的是
A 采用文本格式创术数据
B 新增了多路复用
C 采用Header压缩
D 新增了连接的keep-alive功能
答:
ABC。
解:
评论说A也是错的。
19
修改/home下test目录以及目录下所有文件,可以支持所有人可读可写的,以下能实现的有?
A chmod 777 /home/test -R
B chmod 666 /home/test -R
C chmod 766 /home/test
D chmod 765 /home/test -R
答:
AB。
20
下列选项中,可能导致当前linux进程阻塞?
A 进程申请临界资源
B 该进程使用时间过长,进程调度程序让其他进程使用CPU
C 进程 从磁盘读数据
D 时间片用完了
答:
AC。
以上是关于题解百度2020校招Web前端工程师笔试卷(第二批):单选题多选题的主要内容,如果未能解决你的问题,请参考以下文章