web前端开发技术DIV+CSS页面布局 5行5列怎么弄?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端开发技术DIV+CSS页面布局 5行5列怎么弄?相关的知识,希望对你有一定的参考价值。
不同色背景,字体居中
DIV+CSS页面布局是web标准中的一种新的布局方式。在这种布局中,div承载的是内容,而CSS承载的是样式。5行5列具体制作方法推荐通过千锋教育进行学习,千锋教育开发教学课程,满足工科建设人才培养计划,切合主流企业对IT互联网实用型人才需求,累计更新74个版本。DIV 全称 division 意为“区分”使用 DIV 的方法跟使用其他 tag 的方法一样,CSS则提供对文档外观的更好更全面的控制,而且不干扰文档的内容。DIV+CSS模式具有比表格更大的优势,他将网页结构与内容相分离,代码简洁,利于搜索,方便后期维护和修改。DIV+CSS模式结构也更加清晰,对搜索引擎更加友好,DIV+CSS构架的页面具备搜索引擎SEO的先天条件,配合优秀的内容和一些SEO处理,可以获得更好的网站排名。
想要了解更多关于Web前端开发的相关信息,推荐咨询千锋教育。千锋Java现已拥有成熟独立的项目库,项目均1:1引进大厂项目,授课采用 CREA 项目研发模型,即 Cooperation、Research、Exercise、Alliance,以项目促进高质量教学。多场景,多学科联动为学员的技能实战提供高度还原的真实演练场,充分赋能学员简历价值,打造企业直聘班,得到广大学员一致认可。
 参考技术A
参考技术A
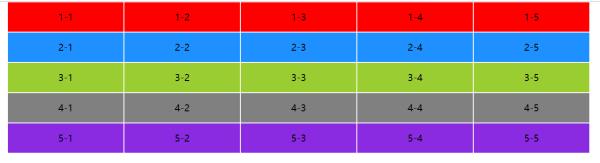
简单写了个例子,你看看就明白了,代码如下:
<html>
<head>
<meta charset="utf-8"/>
<title>用户指南 - 装企</title>
</head>
<body>
<div class="row">
<div class="col">1-1</div>
<div class="col">1-2</div>
<div class="col">1-3</div>
<div class="col">1-4</div>
<div class="col">1-5</div>
</div>
<div class="row">
<div class="col">2-1</div>
<div class="col">2-2</div>
<div class="col">2-3</div>
<div class="col">2-4</div>
<div class="col">2-5</div>
</div>
<div class="row">
<div class="col">3-1</div>
<div class="col">3-2</div>
<div class="col">3-3</div>
<div class="col">3-4</div>
<div class="col">3-5</div>
</div>
<div class="row">
<div class="col">4-1</div>
<div class="col">4-2</div>
<div class="col">4-3</div>
<div class="col">4-4</div>
<div class="col">4-5</div>
</div>
<div class="row">
<div class="col">5-1</div>
<div class="col">5-2</div>
<div class="col">5-3</div>
<div class="col">5-4</div>
<div class="col">5-5</div>
</div>
<style type="text/css">
*padding: 0;margin: 0;
.rowwidth: 1000px;display: flex;margin: 0 auto;
.row:nth-child(1)background: red;
.row:nth-child(2)background: dodgerblue;
.row:nth-child(3)background: yellowgreen;
.row:nth-child(4)background: grey;
.row:nth-child(5)background: blueviolet;
.colwidth: 200px;height: 50px;line-height: 50px;border: 1px solid #ffffff;text-align: center;
</style>
</body>
</html>
效果如下:

demo
以上是关于web前端开发技术DIV+CSS页面布局 5行5列怎么弄?的主要内容,如果未能解决你的问题,请参考以下文章