ESLintPrettier插件的安装与使用
Posted xiangzhihong8
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ESLintPrettier插件的安装与使用相关的知识,希望对你有一定的参考价值。
在统一代码风格这一块,通常大家都会用到ESLint。虽然 ESLint 本身具备自动格式化代码的功能,但ESLint 的主要优势在于代码的风格检查并给出提示,而在代码格式化这一块 Prettier 做的更加专业,因此在实际项目开发中我们经常将 ESLint 结合 Prettier 一起使用。
一、安装插件
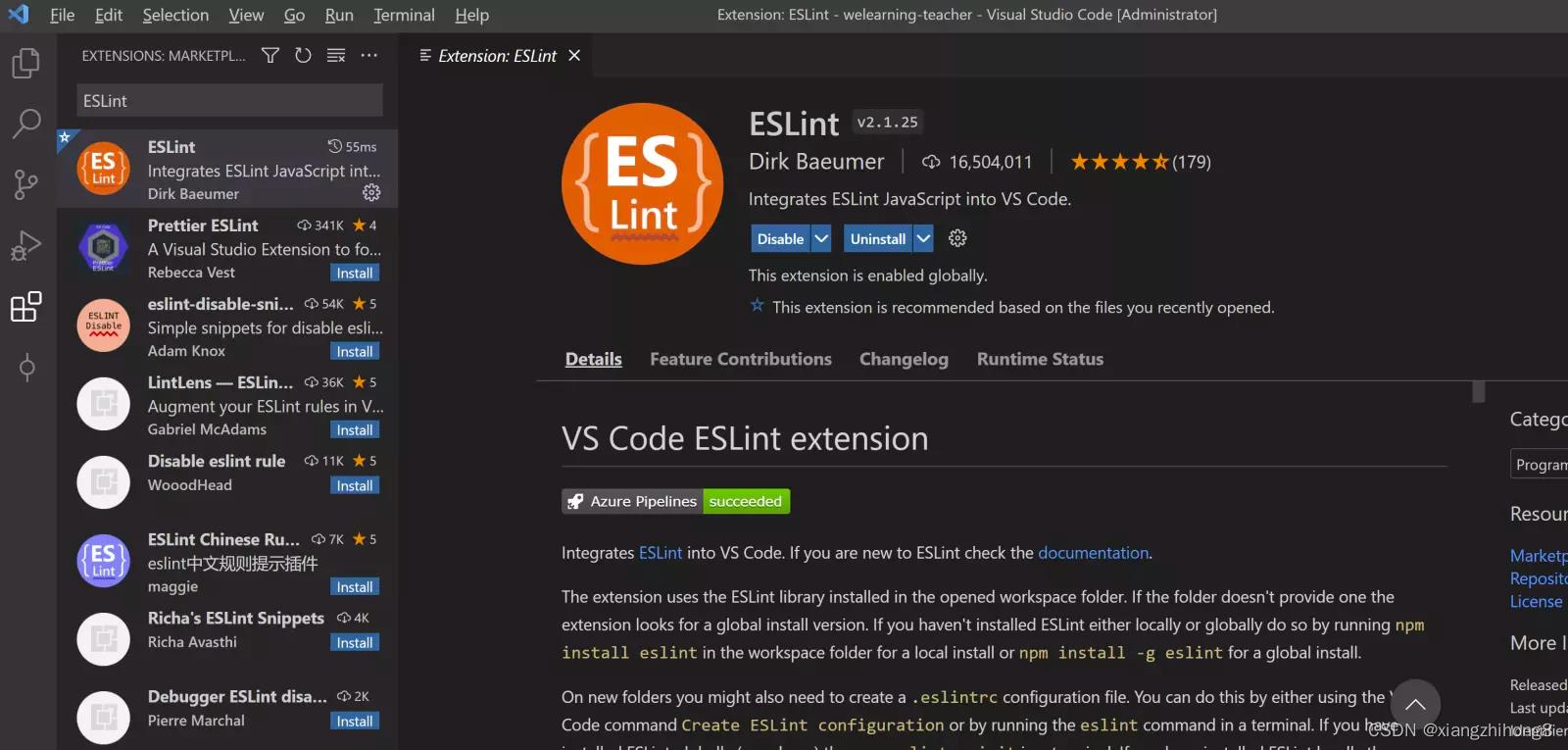
首先,我们需要安装ESLint、Prettier插件。安装方法很简单,在VSCode的EXTENSIONS中找到ESLint插件,然后点击install就可以了。

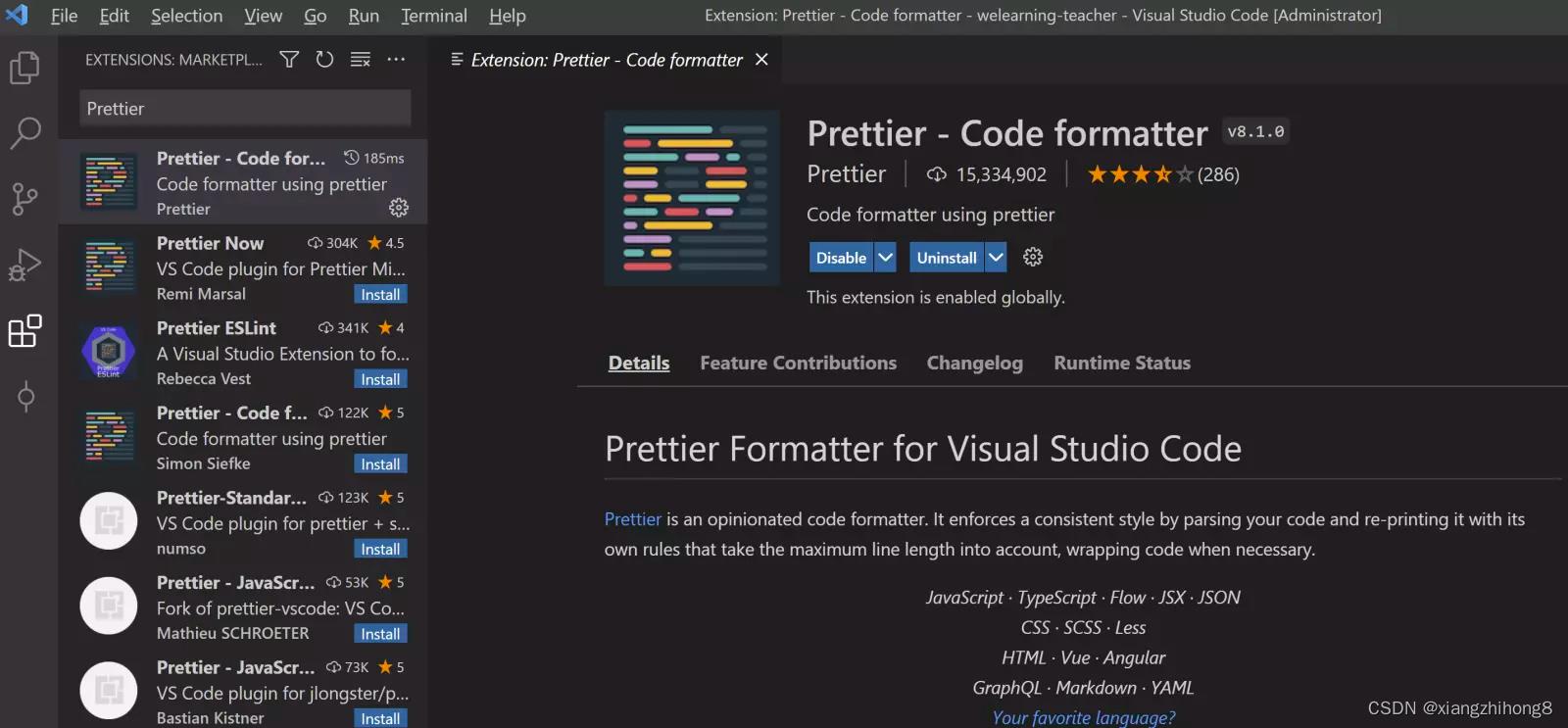
接着,我们再安装Prettier插件。

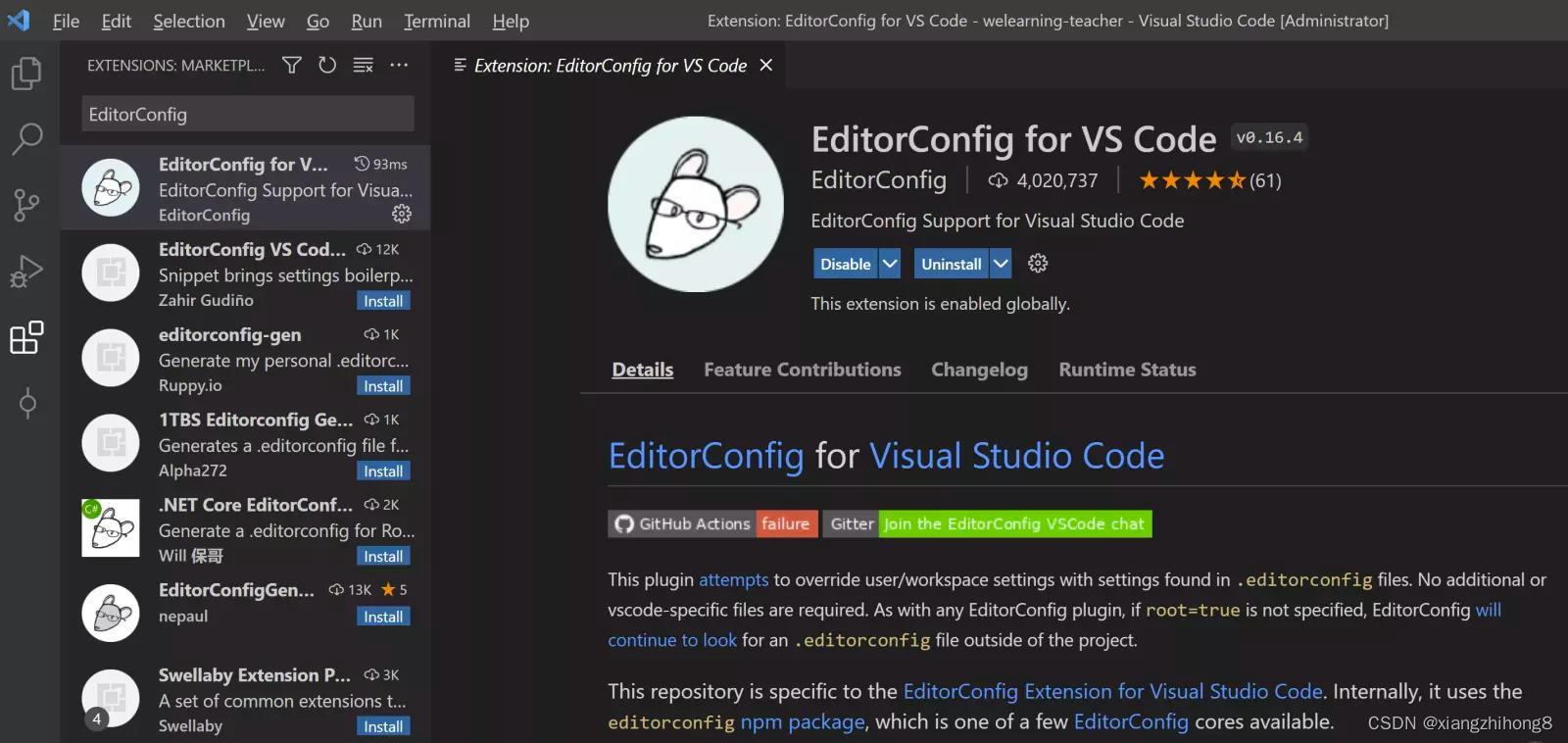
最后,我们也把EditorConfig for VS Code插件安装上,这个插件可以让编译器读取配置文件,并且按照配置文件里面的规定来格式化代码,有了这个插件,只要定义好一份配置文件,就算团队成员用的编译器不同,也能够输出风格统一的代码。

二、添加配置
2.1 settings.json配置
安装好插件之后,我们还需要设置VSCode的settings.json文件,实现保存代码时就自动执行ESLint检查。VSCode的setting.json设置分为工作区和用户两个级别,其中用户区会对所有项目生效,而工作区的设置只会对当前项目生效。
1,用户区settings.json配置
点击VSCode左下角的设置按钮,选择Settings,选择以文本编辑形式打开settings.json,并且在setting.json中加入以下代码。配置完成之后,当我们保存某个文件时,就可以自动对当前文件进行ESLint检查,并且自动对一些错误进行修复。配置如下:
//#每次保存的时候自动格式化
"editor.formatOnSave": true,
"editor.codeActionsOnSave":
"source.fixAll.eslint": true
,
2,工作区settings.json配置
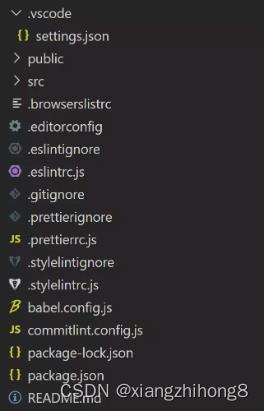
除了配置用户区的settings.json之外,我们也可以配置工作区的settings.json,工作区的配置只会对当前项目生效。首先,我们需要在项目根目录创建.vscode目录,并且在该目录下创建settings.json文件。

接着,在settings.json中加入以下代码,配置完成后,当我们保存该项目中某个文件时,也会自动对该文件进行ESLint检查,并且自动修复一些问题。
"editor.formatOnSave": true,
"editor.codeActionsOnSave":
"source.fixAll.eslint": true,
,
"eslint.validate": ["typescript", "javascript", "vue"]
2.2 EditorConfig配置
接下来,我们看一下EditorConfig for VS Code如何配置。首先,我们需要在项目根目录创建.editorconfig文件。创建完成之后,这个文件里面定义的代码规范规则会高于编译器默认的代码规范规则。

接着,我们只需要在.editorconfig文件中加入我们想要覆盖的编译器的配置,比如下面的配置定义了缩进为2个空格,那么就算编译器默认的是4个空格的缩进,最后也会按照我们的.editorconfig配置,按照2个空格进行缩进。
root = true
[*]
charset = utf-8
indent_style = space
indent_size = 2
insert_final_newline = true
trim_trailing_whitespace = true
end_of_line = auto
经过上面的处理后,我们只需要将配置保持一致,后面在【Ctrl + S】保存代码的时候,系统就会自动帮忙修复代码格式。
以上是关于ESLintPrettier插件的安装与使用的主要内容,如果未能解决你的问题,请参考以下文章