CSS标签显示模式 ④ ( 标签显示模式示例 | 设置行内元素宽高 | 设置鼠标经过样式 | 设置文字水平居中 | 设置文字垂直居中 | 文本行高与盒子高度关系 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS标签显示模式 ④ ( 标签显示模式示例 | 设置行内元素宽高 | 设置鼠标经过样式 | 设置文字水平居中 | 设置文字垂直居中 | 文本行高与盒子高度关系 )相关的知识,希望对你有一定的参考价值。
文章目录
一、标签显示模式示例
实现 横向导航栏 , 要求如下 :
- 每个导航按钮都有指定的宽高 ,
- 有默认背景 ,
- 鼠标移动上去背景和文字都会改变 ,
- 文字居中 ,
- 文字没有链接下划线 ;
1、基本结构
基本的 html 标签结构 , 就是 4 个 链接 , 使用 <a> 链接标签 ;
<body>
<a href="https://blog.csdn.net/">博客</a>
<a href="https://download.csdn.net/">下载</a>
<a href="https://edu.csdn.net/">学习</a>
<a href="https://bbs.csdn.net/">社区</a>
</body>
显示样式如下 : 链接标签 默认 是 行内元素 ;

2、设置行内元素宽高
链接标签 默认是 行内元素 , 行内元素 的 宽高 就是其本身的宽高 , 为其设置宽高是无效的 ;
如果要为其设置宽高 , 必须将其设置为 行内块元素 , 使用
display: inline-block;
CSS 样式 , 可以将 行内元素 或 块级元素 的 显示样式 转换为 行内块元素 ;
使用 width 和 height 为其设置 宽高 ;
width: 100px;
height: 30px;
CSS 样式 :
<style>
/* I. 设置默认的显示样式 */
a
/* 转为行内块样式 */
display: inline-block;
width: 100px;
height: 30px;
</style>
显示样式 :

3、设置元素背景
为标签元素设置背景颜色 , 设置 background-color: gray; 样式即可 ;
<style>
/* I. 设置默认的显示样式 */
a
/* 转为行内块样式 */
display: inline-block;
width: 100px;
height: 30px;
/* 设置背景颜色 */
background-color: gray;
</style>
显示效果 :

4、设置文字水平居中
通过设置 text-align: center; CSS 样式 , 可以让标签中的文字水平居中 ;
<style>
/* I. 设置默认的显示样式 */
a
/* 转为行内块样式 */
display: inline-block;
width: 100px;
height: 30px;
/* 设置背景颜色 */
background-color: pink;
/* 文字 水平居中 */
text-align: center;
</style>
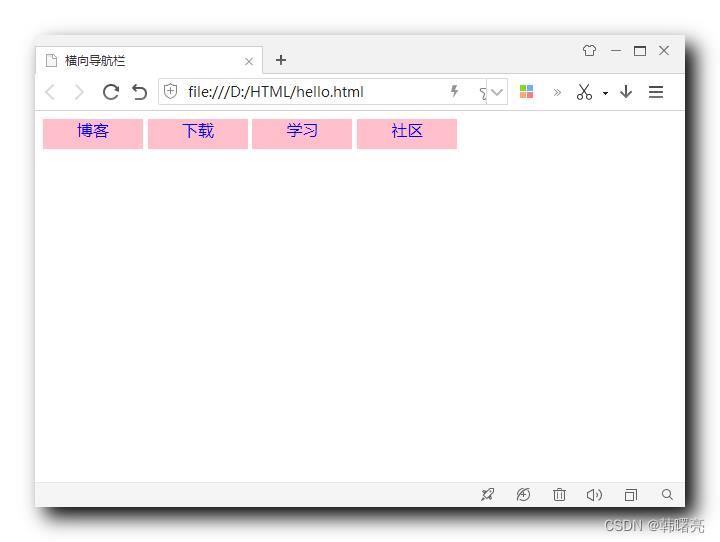
显示效果 :

5、取消链接文字下划线装饰
设置 text-decoration: none; CSS 样式 , 可以取消 链接文字的下划线效果 ;
<style>
/* I. 设置默认的显示样式 */
a
/* 转为行内块样式 */
display: inline-block;
width: 100px;
height: 30px;
/* 设置背景颜色 */
background-color: pink;
/* 文字 水平居中 */
text-align: center;
/* 取消链接下划线 */
text-decoration: none;
</style>
显示效果 :

6、设置鼠标经过样式
通过设置 a:hover 可以设置 链接 在 鼠标经过的样式 ,
下面的样式 用于 设置 鼠标经过时 背景变成红色 , 字体颜色变成白色 ;
<style>
/* II. 鼠标经过 样式 */
a:hover
background-color: orange;
color: white;
</style>
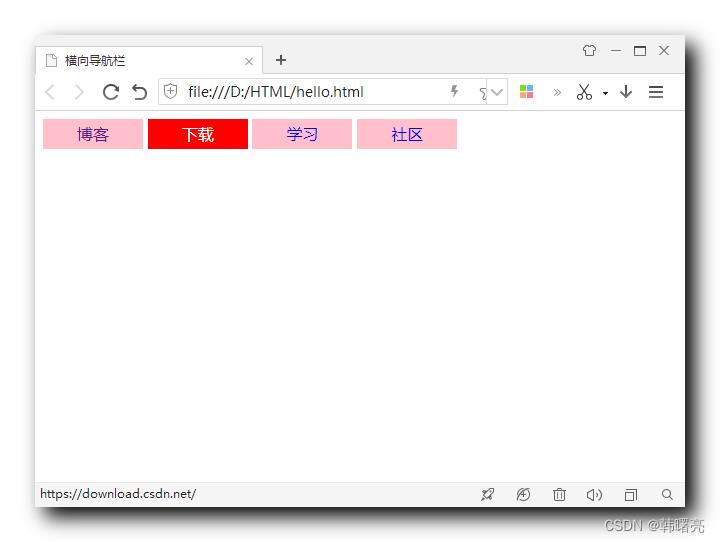
显示效果 : 鼠标经过 下载 链接时 , 显示的样式 ;

二、文字垂直居中
在 CSS 中没有文字垂直居中的 设置 , 需要结合 行高 和 元素高度 进行设置 ;
1、行高测量
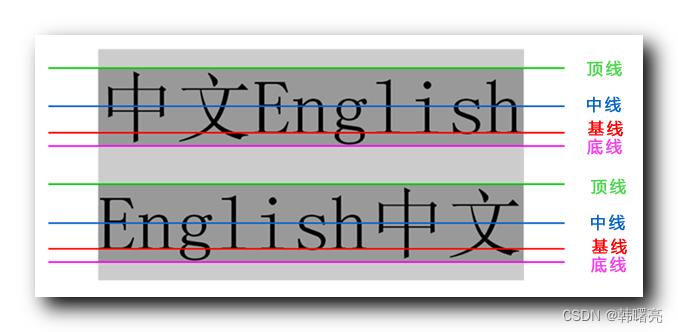
单行文字显示 , 存在四条线 :
- 顶线 : 文字上边界 ;
- 中线 : 文字中间线 ;
- 基线 : 英文中部分字母的下边界 , 如 a , b , c , d 等到基线就结束了 , 一些长字幕 如 g , j 等需要延伸到 底线 ;
- 底线 : 文字下边界 ;

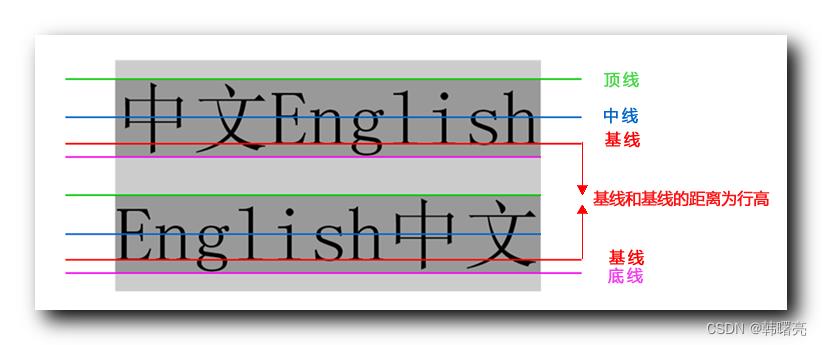
行高测量 : 基线 与 基线 之间的距离 就是行高 ;

中文行高测量 , 直接测量 两行中文 底部 的距离 ;
2、垂直居中设置
内容高度 = 顶线 到 底线 的高度
盒子的高度 = 内容高度 + 上边距 + 下边距
上边距 与 下边距 是 相等的 , 因此只要 盒子的高度 与 文本高度 相同 , 就可以做到文字内容垂直居中 ;

设置 文本的行高 等于 盒子标签 的高度 , 就可以实现 文本的 垂直居中 ;
设置行高 30 像素 line-height: 30px; , 设置高度 30 像素 height: 30px; , 就可以令文字垂直居中 ;
<style>
/* I. 设置默认的显示样式 */
a
/* 转为行内块样式 */
display: inline-block;
width: 100px;
height: 30px;
/* 文字 垂直居中 行高与文本高度一致 */
line-height: 30px;
</style>
设置前的样式 :

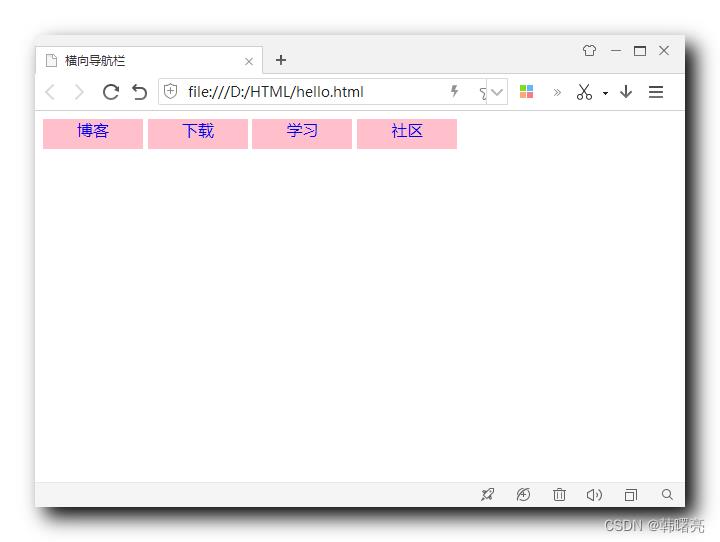
设置后的样式 :

3、文本行高与盒子高度关系
文本行高 与 盒子高度 关系 :
- 文本行高 = 盒子高度 : 文本垂直居中 ;
- 文本行高 > 盒子高度 : 文本偏下 ;
- 文本行高 < 盒子高度 : 文本偏上 ;
之前的 文本样式 :

文本偏上 , 说明 文本行高 小于 盒子高度 ;
三、完整代码示例
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>横向导航栏</title>
<base target="_blank"/>
<style>
/* I. 设置默认的显示样式 */
a
/* 转为行内块样式 */
display: inline-block;
width: 100px;
height: 30px;
/* 设置背景颜色 */
background-color: pink;
/* 文字 水平居中 */
text-align: center;
/* 取消链接下划线 */
text-decoration: none;
/* 文字 垂直居中 行高与文本高度一致 */
line-height: 30px;
/* II. 鼠标经过 样式 */
a:hover
background-color: red;
color: white;
</style>
</head>
<body>
<body>
<a href="https://blog.csdn.net/">博客</a>
<a href="https://download.csdn.net/">下载</a>
<a href="https://edu.csdn.net/">学习</a>
<a href="https://bbs.csdn.net/">社区</a>
</body>
</html>
显示效果
默认状态 :

鼠标移动到链接上的样式 :

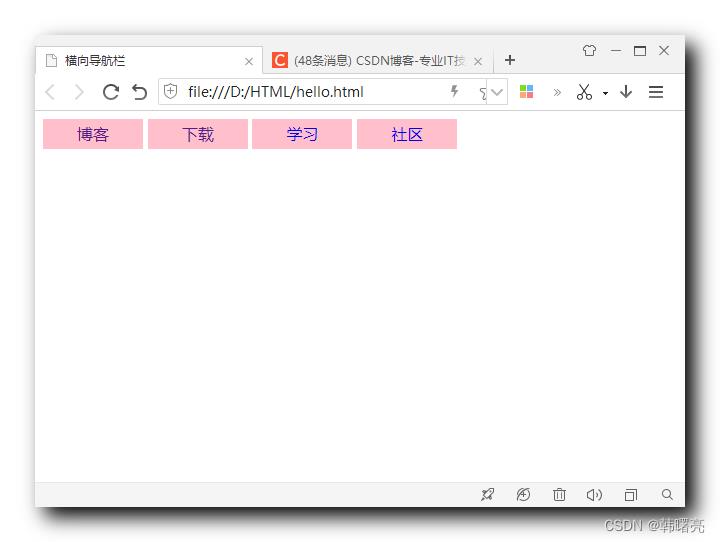
点击按钮 , 在新窗口中打开页面 :

以上是关于CSS标签显示模式 ④ ( 标签显示模式示例 | 设置行内元素宽高 | 设置鼠标经过样式 | 设置文字水平居中 | 设置文字垂直居中 | 文本行高与盒子高度关系 )的主要内容,如果未能解决你的问题,请参考以下文章