Vue键盘事件的使用
Posted 小花皮猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue键盘事件的使用相关的知识,希望对你有一定的参考价值。
前言
在vue中,我们经常会用到键盘事件,不管是我们按下某个键,其实都是一次键盘事件的调用,下面就介绍下Vue中的键盘事件
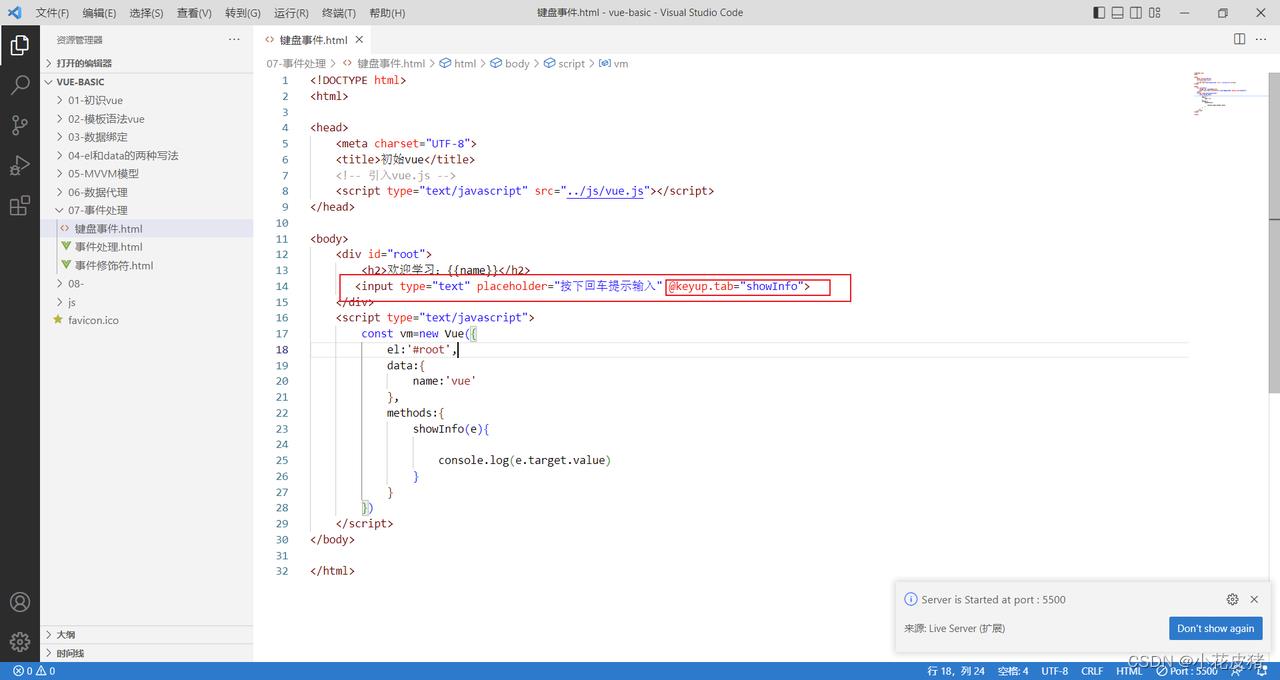
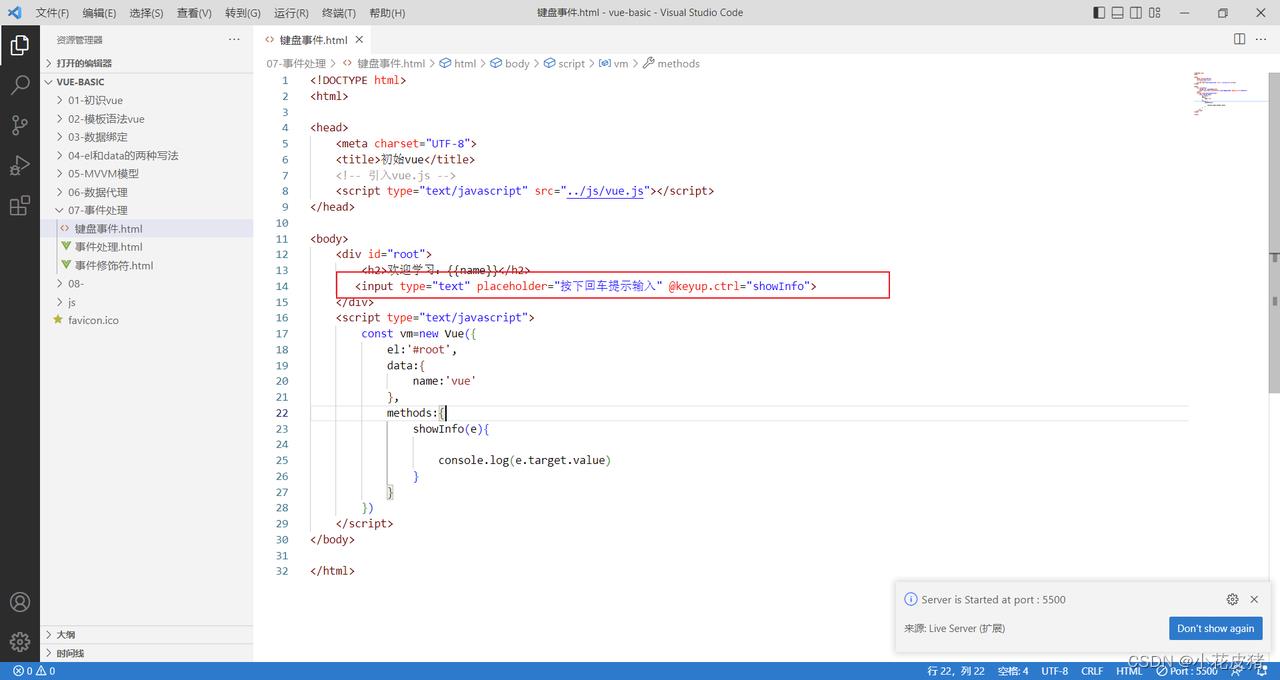
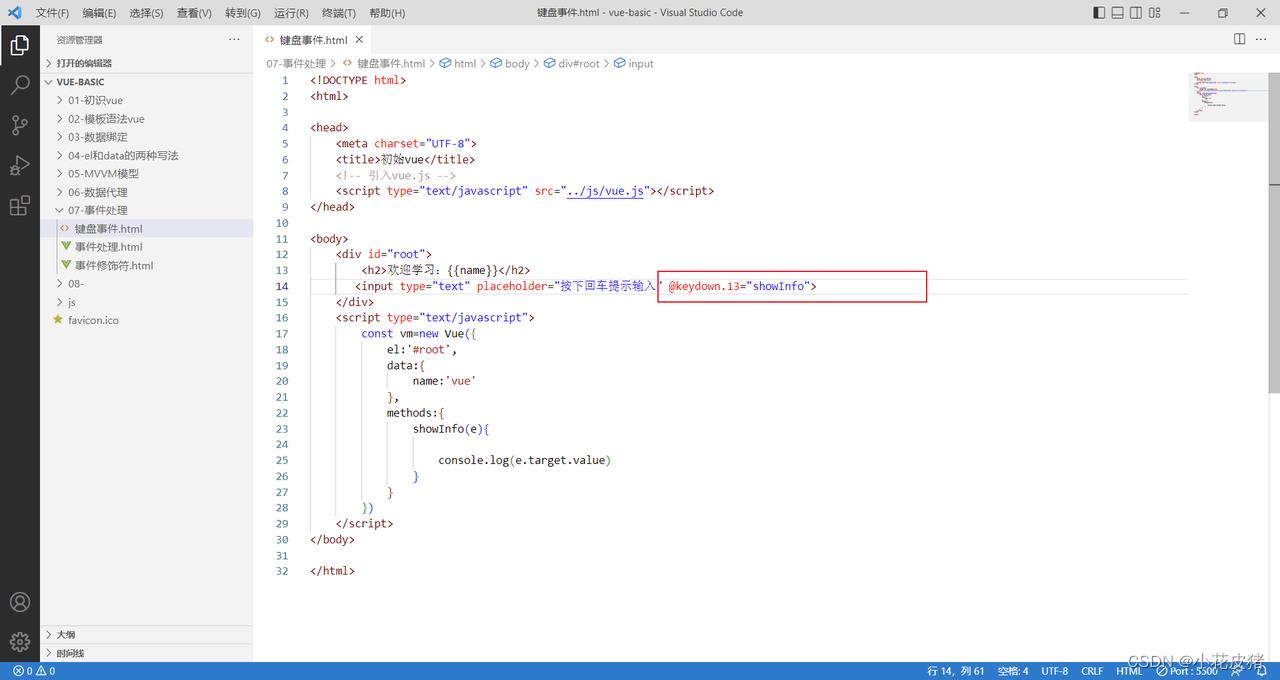
先写一段代码,这里我选择的键盘事件是keyup,当然用keydown也是没问题的


问题来了,什么按键都能触发事件,我们期望的是只能按下回车键才能打印输入的值, 那么:如何判断回车呢?
传统方式判断案件编码
最原始的办法,就是判断按键编码
<input type="text" placeholder="按下回车提示输入"@keyup="showInfo">
showInfo(e)
// 如果按键没有按回车,就不打印日志 13就是回车键的编码
if(e.keyCode!==13)
return;
console.log(e.target.value)

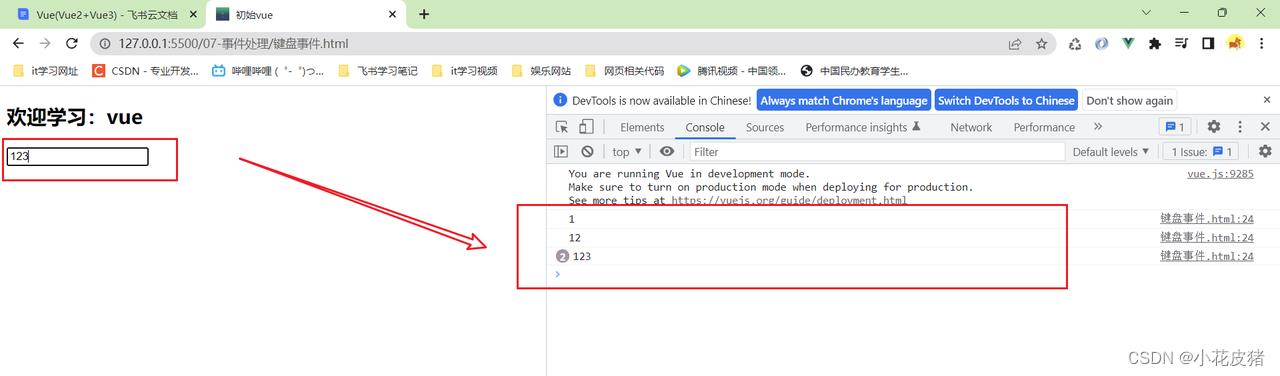
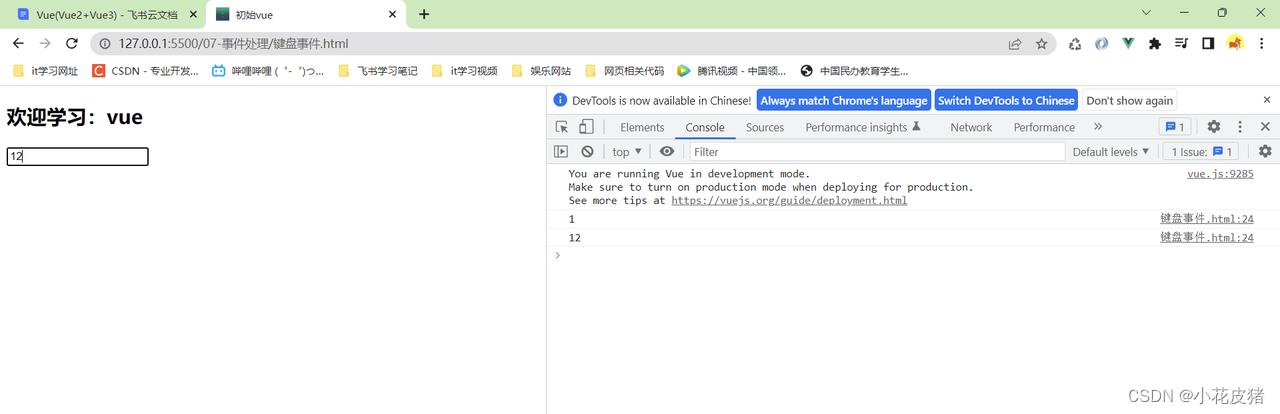
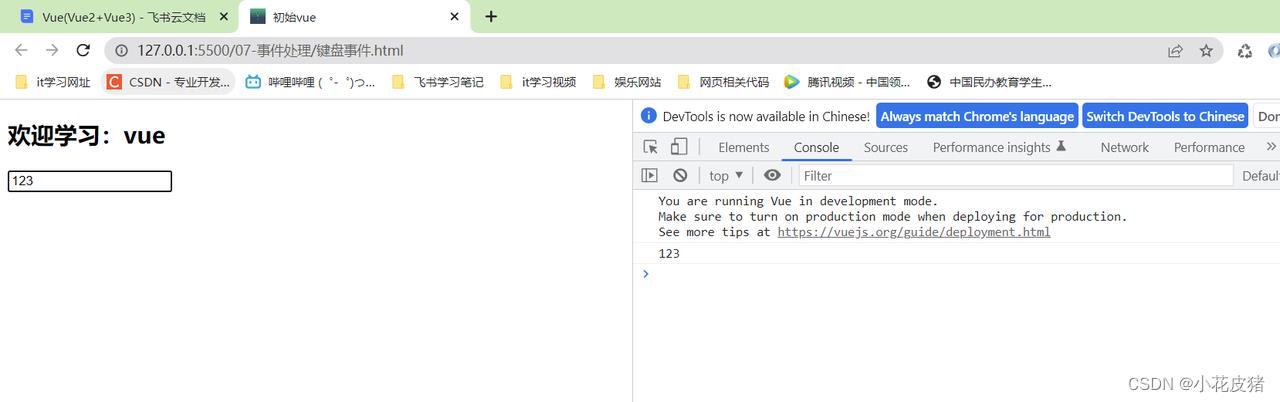
查看页面,我们发现功能已经实现了,我们输入内容必须按下回车,才能打印日志,按其他键都不好使

vue判断案件编码
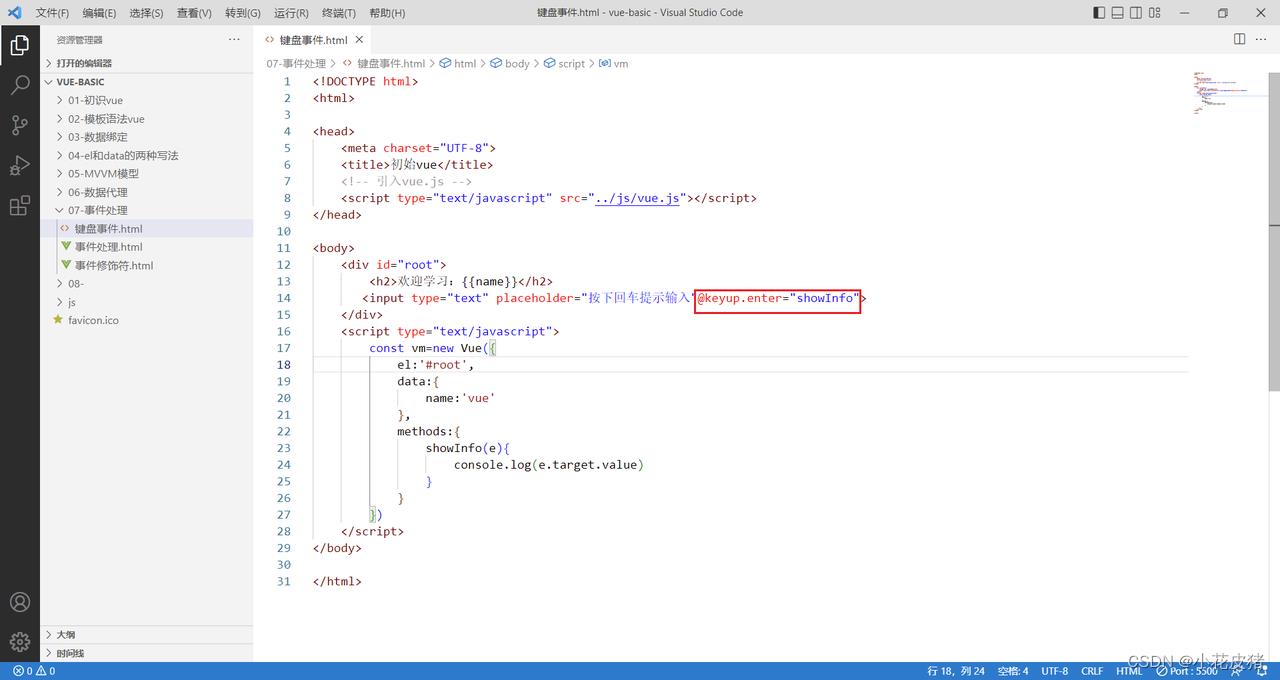
在vue中,我们不用亲自判断按键编码,我们只需要在事件后面跟上修饰.enter就代表回车了
<input type="text" placeholder="按下回车提示输入"@keyup.enter="showInfo">


vue中9个按键别名
通常称enter为别名,vue给按键都起了别名,一共有九个:
回车:enter
删除(退格):delete
退出:esc
空格:space
换行:tab(特殊,必须配合keydown使用)
上:up
下:down
左:left
右:right
vue自定义绑定按键
如果我们想要绑定的按键不在vue提供的9个按键内,那该怎么办呢?比如我就想要用CapsLock(切换大小写)
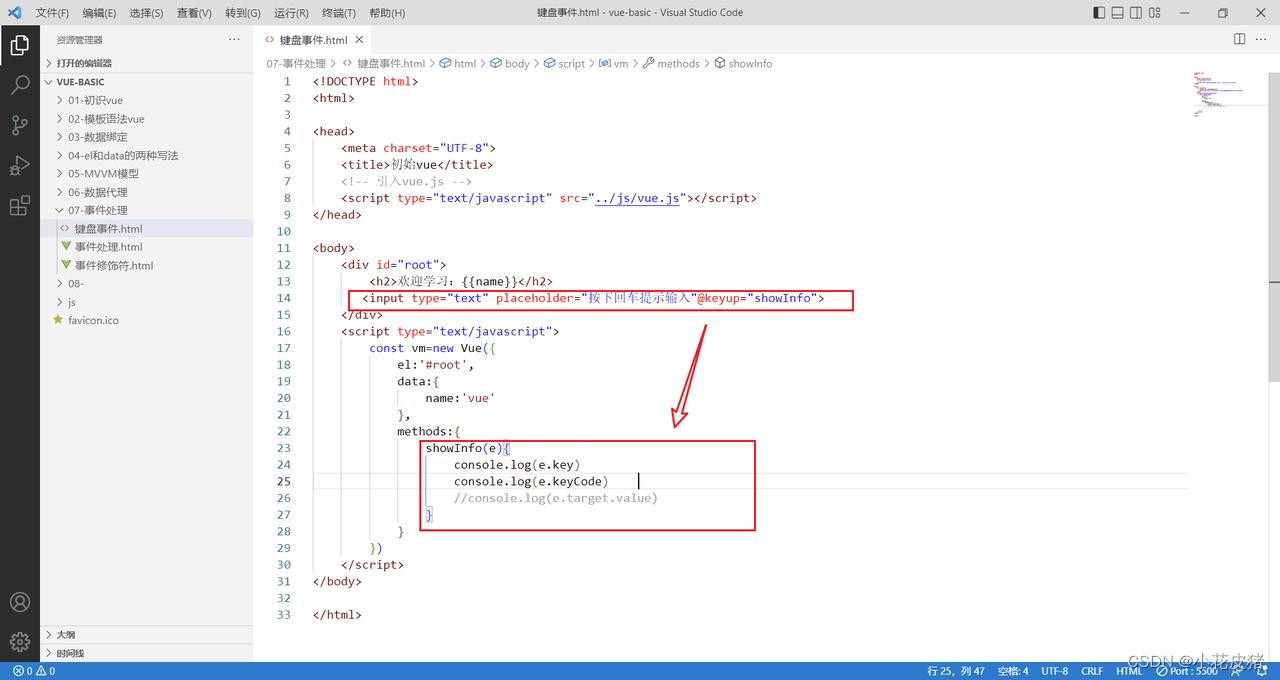
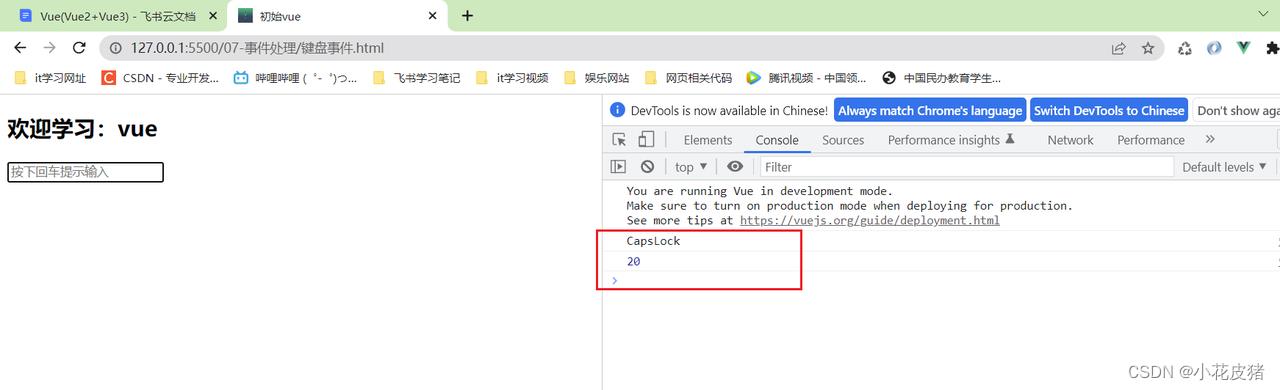
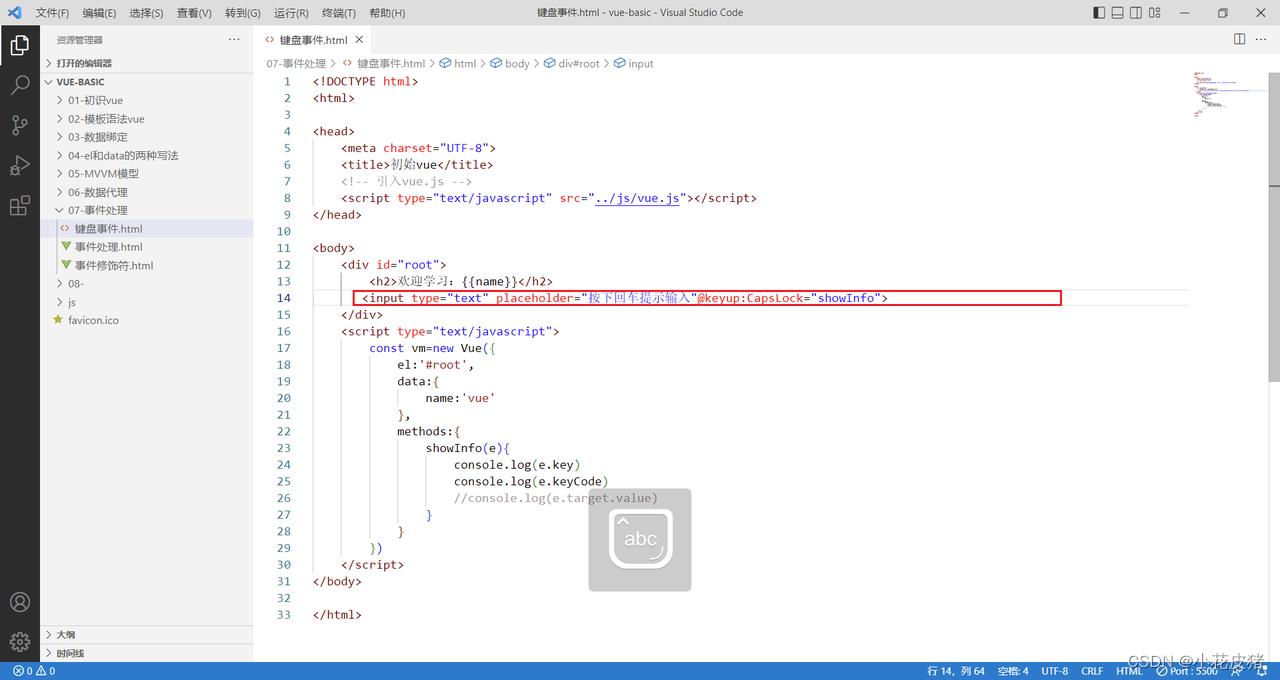
首先要知道:键盘上任意的一个按键都有自己的按键和编码
我们可以通过key和keyCode分别获取案件名称和对应的编码

按下键盘的caps,看到控制台提示按键叫CapsLock,对应的编码为20

多个单词按键特殊处理
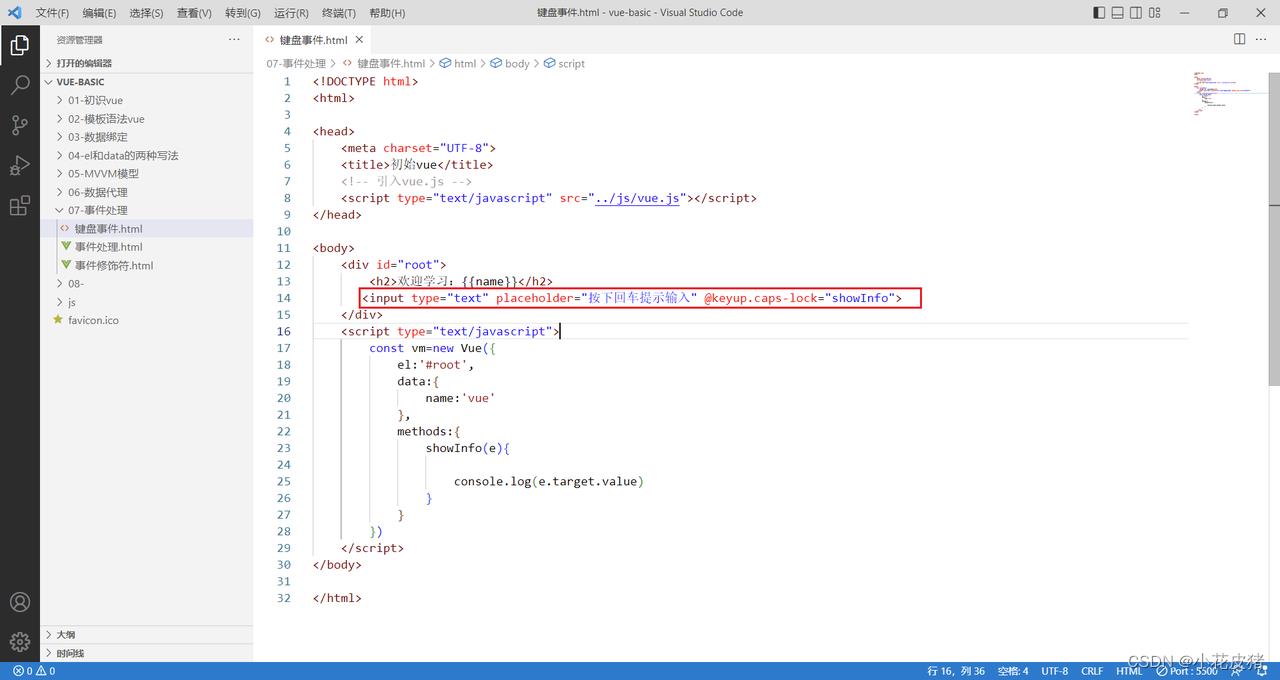
上面我们已经知道了,大小写的按键叫CapsLock,那么我们直接使用,CapsLock是否就能直接限制只能大小写按键呢?

答案是否定的,按下caps切换大小写没有任何反应

这里就要强调下了,在vue中这种多个单词的情况下,不能写原生的按键名称,要把首字母的大写全部换成小写,并且直接用-进行拼接
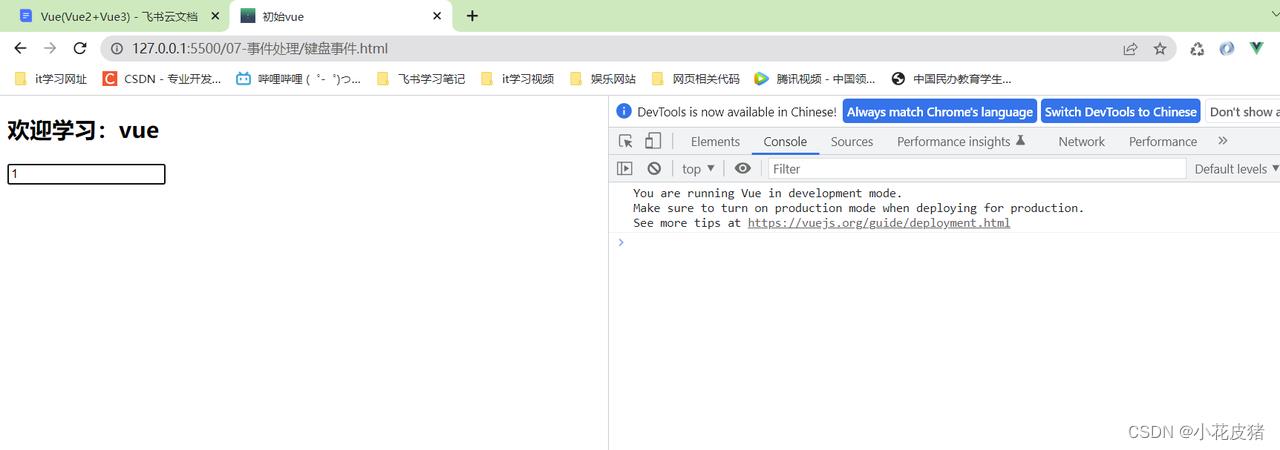
<input type="text" placeholder="按下回车提示输入" @keyup.caps-lock="showInfo">

再次测试解决问题,这种情况较少,我们需要格外注意

不是全部的按键都能绑定事件的,个别特殊按钮也是不行的
5个特殊按键
在一些按键中,因为特殊的机制,需要我们特殊处理,我们简单介绍下
tab按键
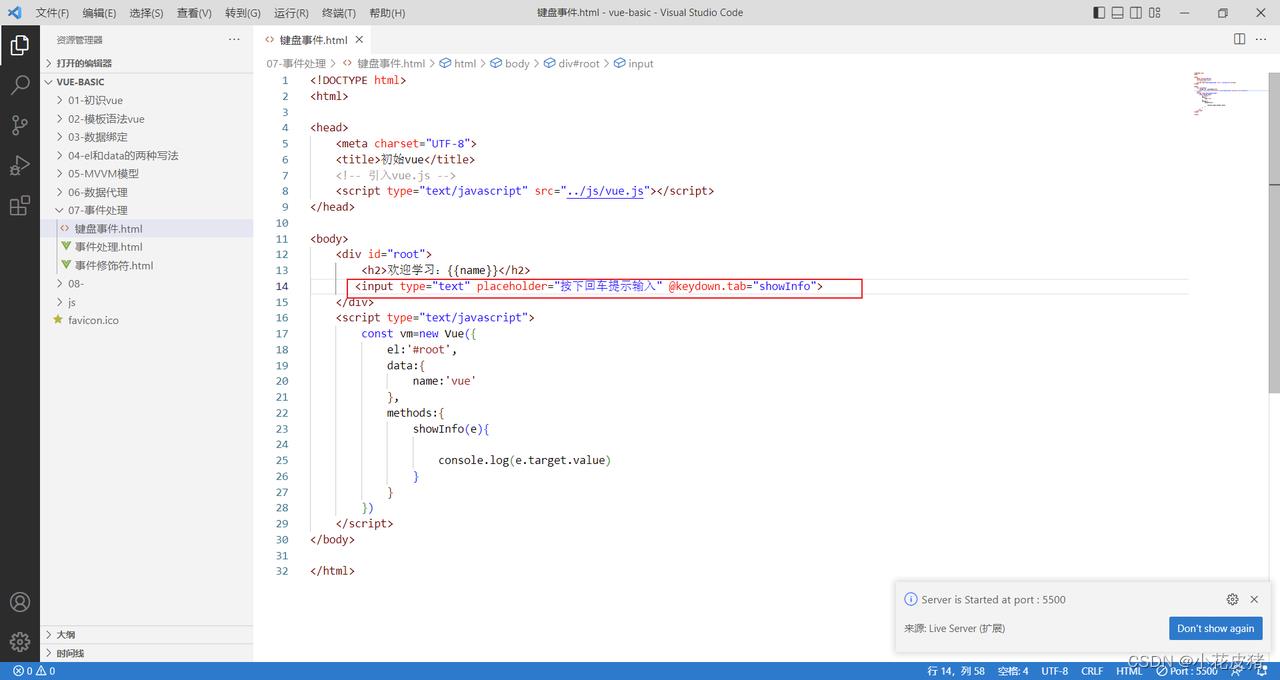
我们都知道,tab按键可以转移光标,这个按键比较特殊,我们不能直接使用tab去绑定事件,不然会发现是无效的,只会切换光标


所以当使用tab的时候,不应该使用keyup,应该使用keydown

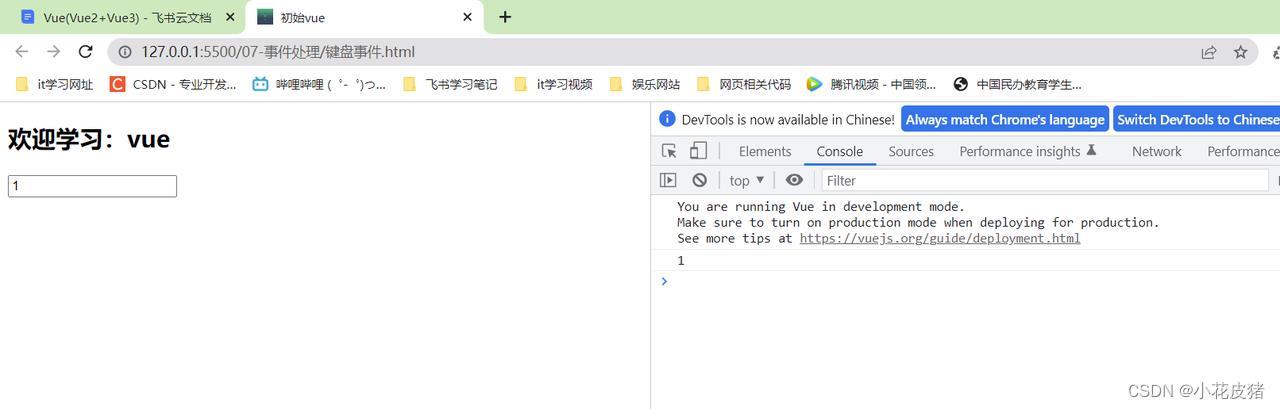
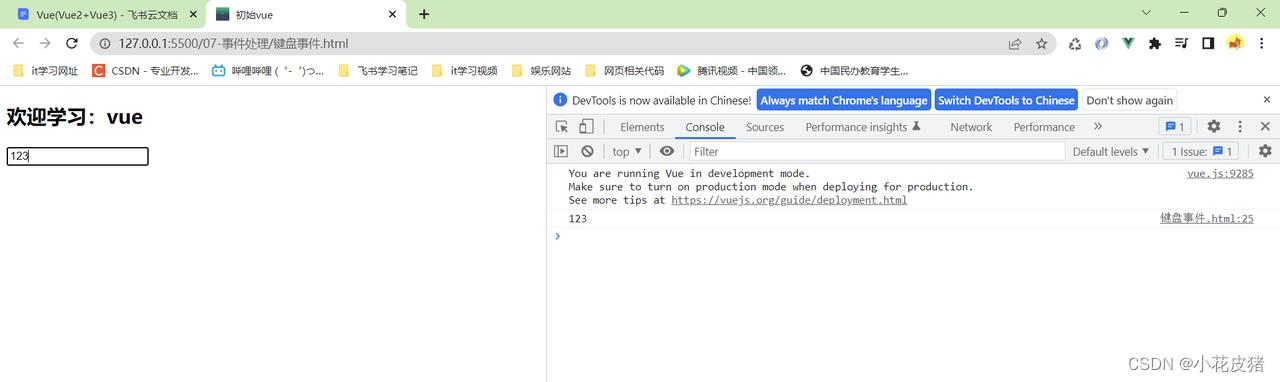
发现虽然光标已经移走了,但是已经实现了我们的需求

ctrl,alt,shift,meta(window)按键
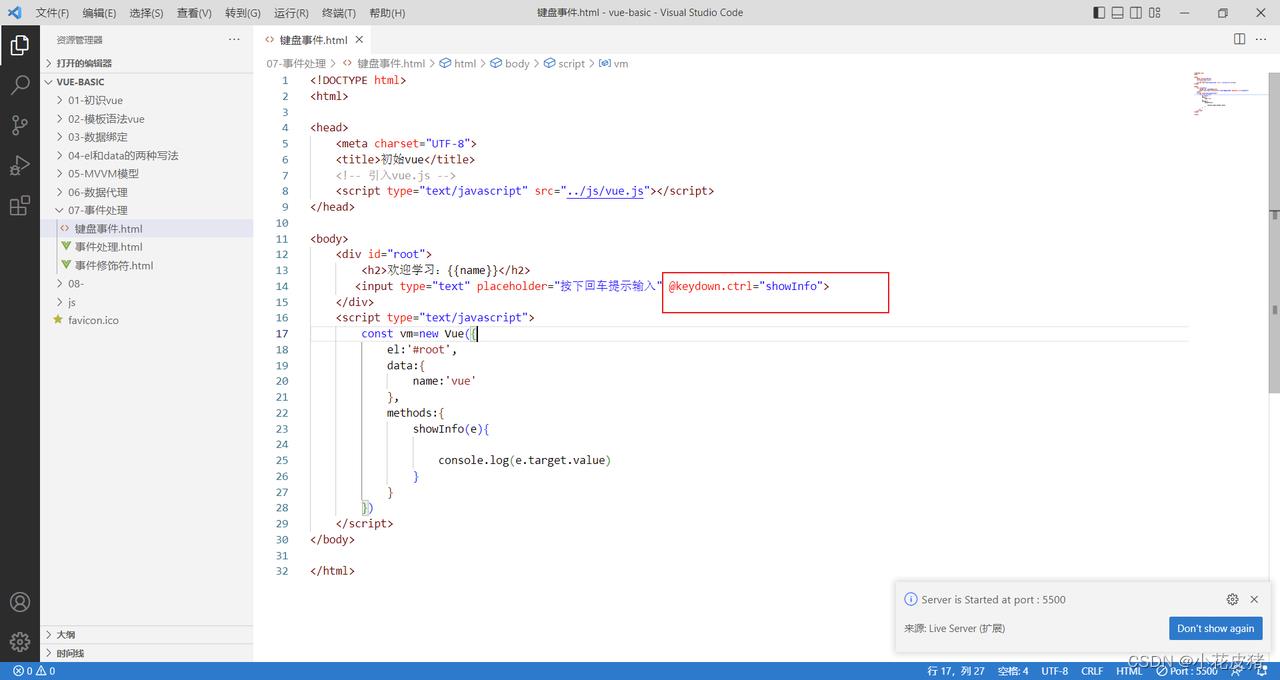
这四个按键我们一般称为系统修饰键(用法比较特殊),我们一般使用keydown而不是keyup按键
1 配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才能触发
2 配合keydown使用:正常触发事件
如果我们非要用keyup事件,需要配合一个其他按键,任意的都行,我们以ctrl为例

我这里按的是ctrl+Q 触发事件

如果是使用keydown,就没有这么麻烦了,我们直接按下ctrl即可

我这里只按下了ctrl

通过键玛绑定按键事件
上面我们的案例都是绑定按键名,我们知道每一个按键都有对应的键码,我们可以通过键码去绑定事件,我这里以enter(回车)为例,它的键码是13

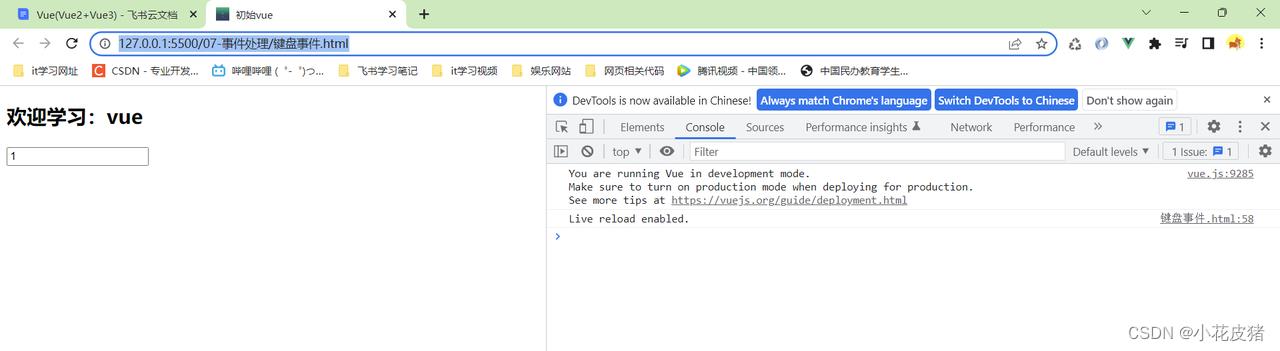
也是没有任何问题的

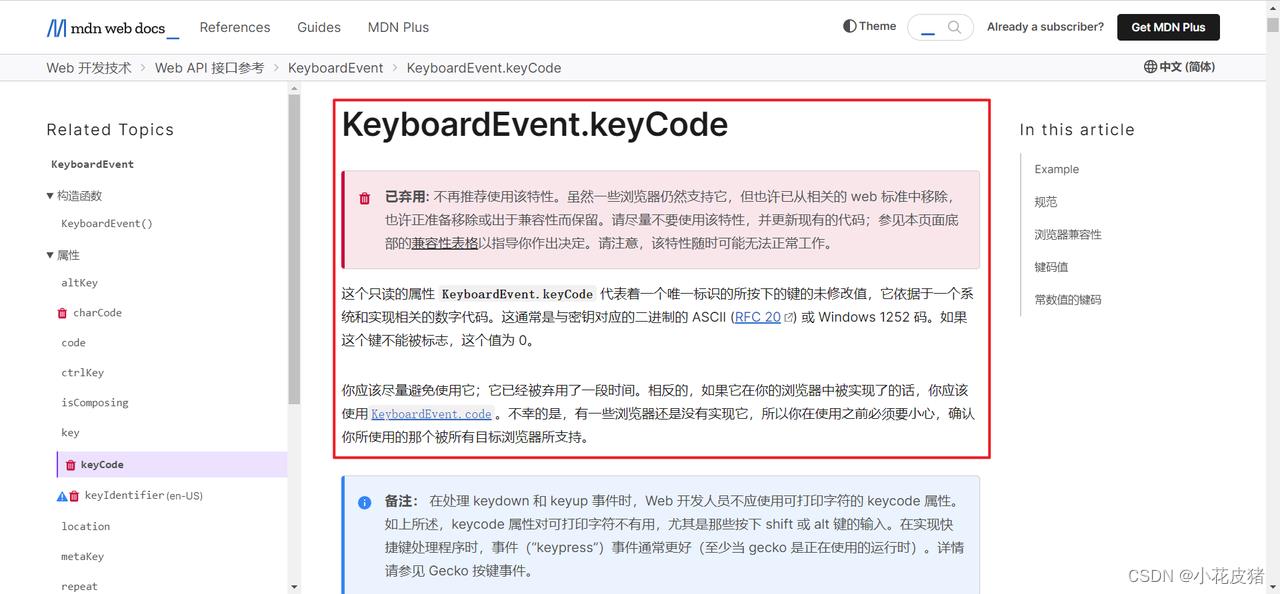
但是通过键码绑定按键事件的方式已经不推荐使用了,原因如下
部分浏览器已经不支持按键编码绑定事件的格式的,而且这种方式正常被废除,不同的电脑的按键有可能是不同的,也会造成不必需要的麻烦
所以我们应该少用甚至不用这种方式,应该使用按键名称绑定事件

自定义按键别名
我们上述使用的按键名称,比如enter回车,都是vue帮我们定义的,我们也可以自定义一些别名
比如我不想用enter,就想叫huiche,这时候怎么处理呢?
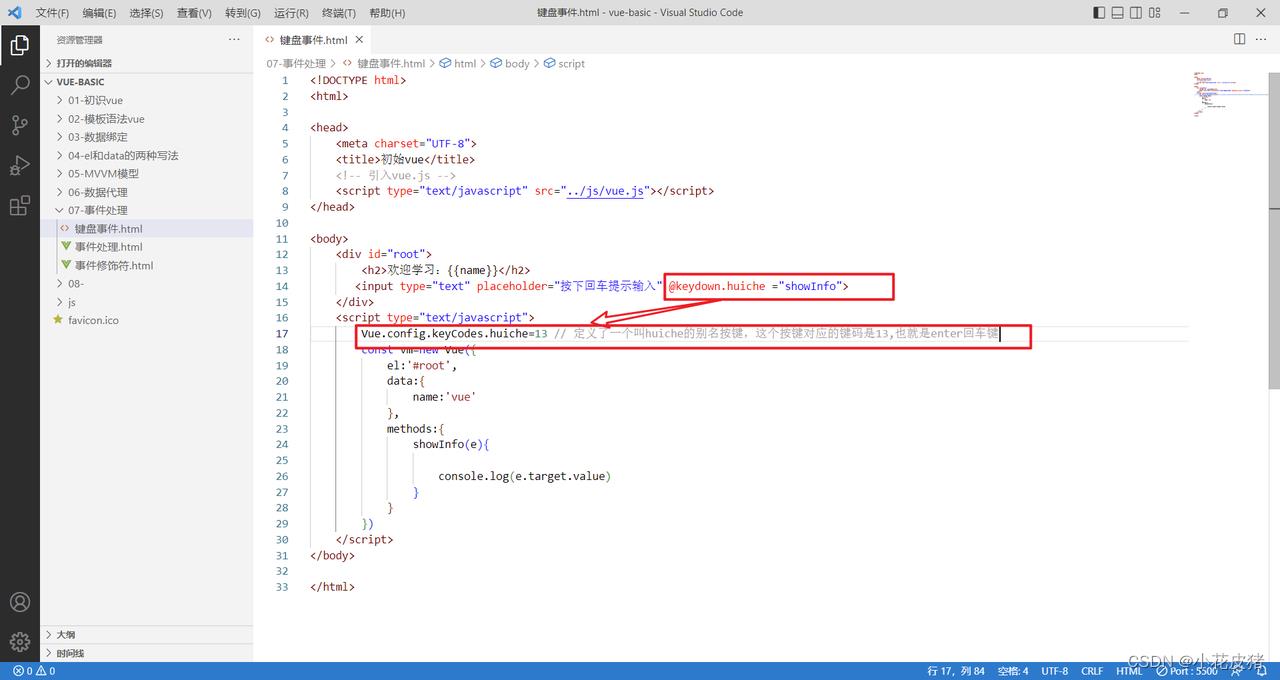
其实vue也给我们提供了解决方法,我们可以使用Vue.config.keyCodes去定义,语法如下
// 定义了一个叫huiche的别名按键,这个按键对应的键码是13,也就是enter回车键
Vue.config.keyCodes.huiche=13

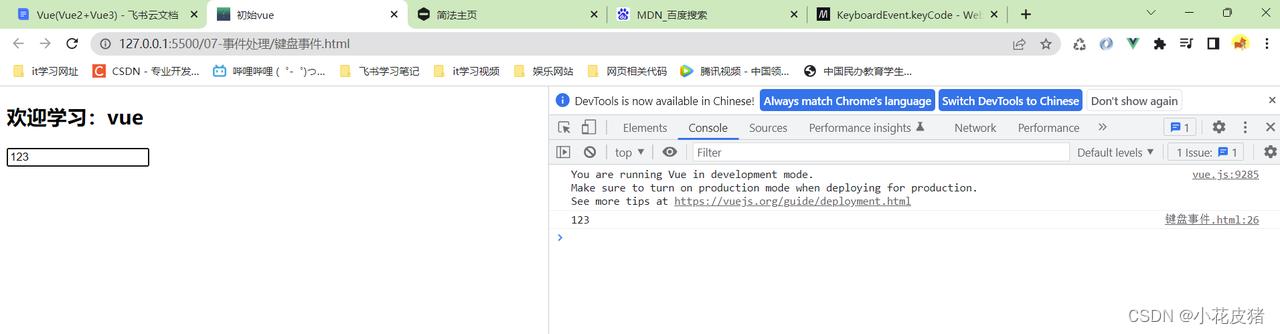
按下enter回车键,效果一样的

但是这种方式也是不推荐的,一般vue给我们提供的别名就够用了,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2>欢迎学习:name</h2>
<input type="text" placeholder="按下回车提示输入" @keydown.huiche ="showInfo">
</div>
<script type="text/javascript">
Vue.config.keyCodes.huiche=13 // 定义了一个叫huiche的别名按键,这个按键对应的键码是13,也就是enter回车键
const vm=new Vue(
el:'#root',
data:
name:'vue'
,
methods:
showInfo(e)
console.log(e.target.value)
)
</script>
</body>
</html>
多个按键拼接使用
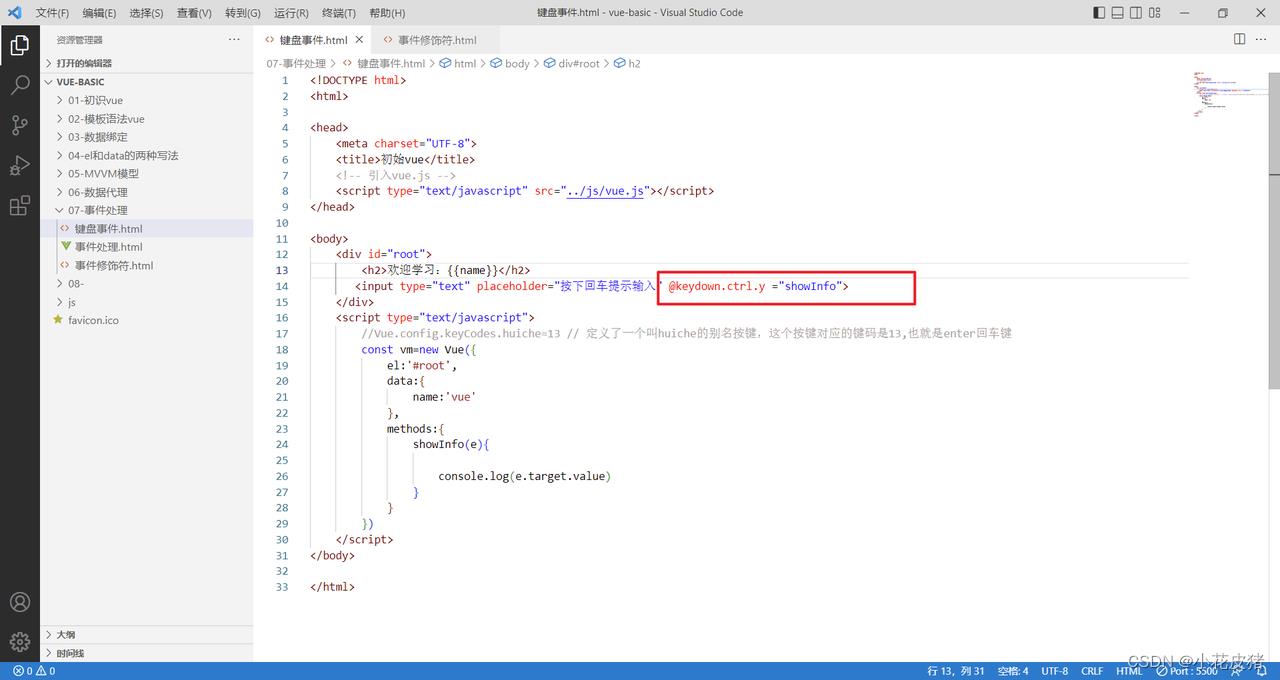
这时候有个需求,必须是按下ctrl+y只会才能打印日志,那么这时候我们可以这样,在ctrl后拼接y
// ctrl+y一起按
<input type="text" placeholder="按下回车提示输入" @keydown.ctrl.y ="showInfo">

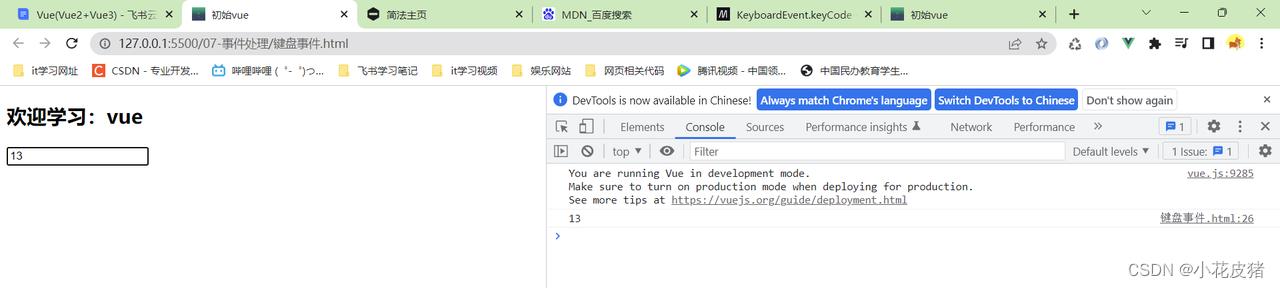
发现没有问题,只能是ctrl+y才会触发事件打印日志

以上是关于Vue键盘事件的使用的主要内容,如果未能解决你的问题,请参考以下文章