Ngnix安装教程(2023.3.8)
Posted jing_zhong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ngnix安装教程(2023.3.8)相关的知识,希望对你有一定的参考价值。
nginx安装教程(2023.3.8)
引言
对于许多开发者而言,往往需要Web容器来寄宿网页、API文档或部署项目供用户或者同事查看和使用,其中最常见的就是文件服务器,在局域网内确保在同一网段即可访问,在公网环境申请公网IP(进一步申请公开域名)可供互联网用户访问,那么你所了解的Web服务器有哪些呢?
目前本人所接触和使用过的网站服务器、文件服务器或者Web服务器的技术方式大概有以下六个,可能多少都会涉及到端口、页面路径索引、网络通信,汇总在这里与诸位分享,欢迎大家交流共同学习探讨,推动技术进步,毕竟百花齐放、百家争鸣:
Node.js启动Express文件服务器Python命令启动文件服务器IIS启动Web站点服务器(Windows环境)Apache系列服务器,如众所周知的Tomcat;Nginx服务器;Vue项目启动后的public文件夹或static文件夹
1、Nginx简介
Nginx作为一个高性能、轻量级、开源的Web服务器,不但支持HTTP反向代理和负载均衡,还能提供电子邮件服务(IMAP/SMTP/POP3),因功能丰富、配置简单、内存占用少、稳定性高、灵活性大、并发支持性强而深受广大开发者的喜爱,同时还能够兼容Windows、Linux、Unix操作系统。

2、Nginx安装
首先到Nginx下载页面需要下载Nginx安装包,然后按照官方文档中的说明步骤Installing nginx进行即可,之后熟悉文件目录结构和常用命令来满足一些基本的使用需求。
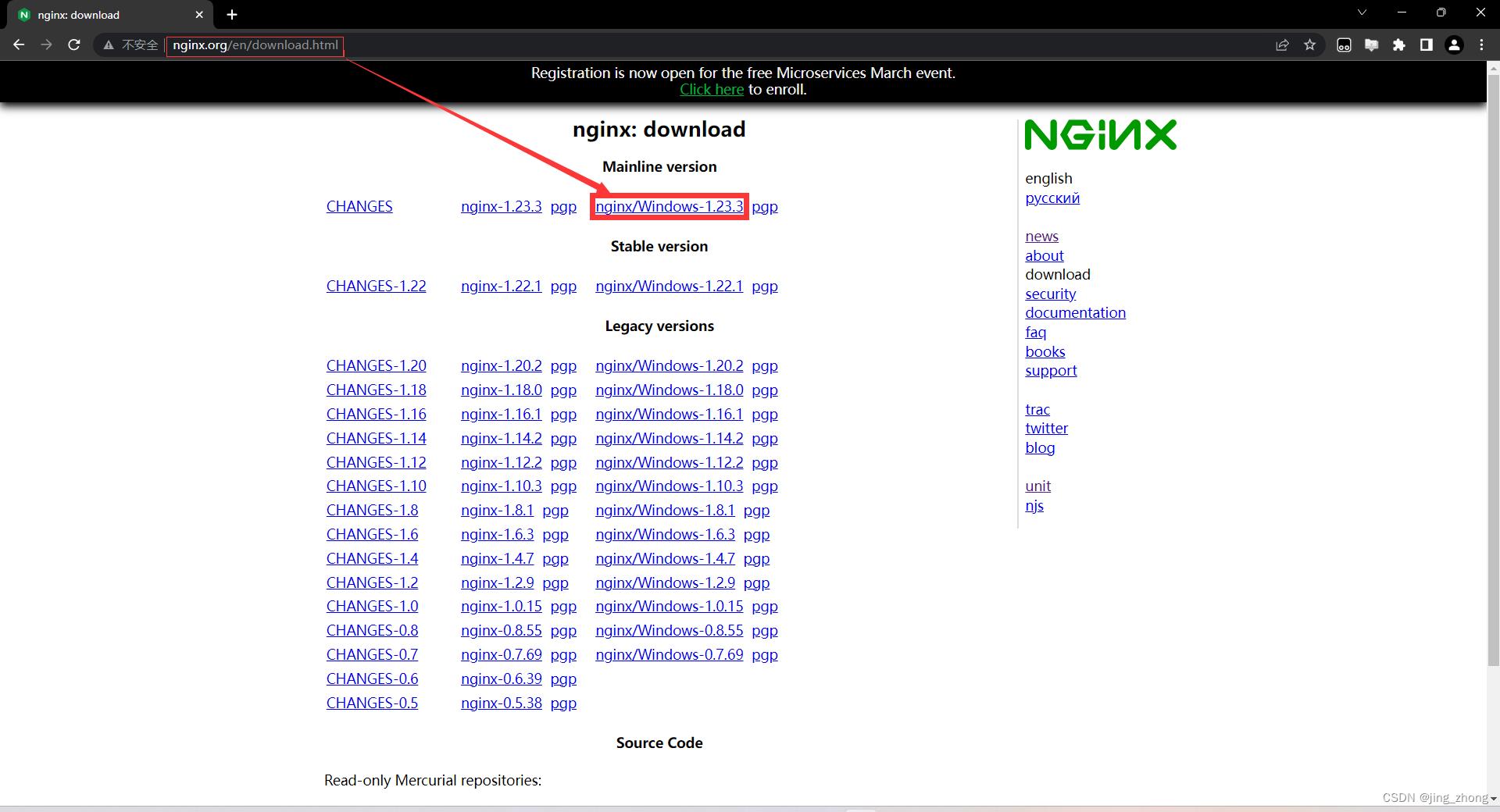
2.1 下载Nginx安装包
这里下载的是WIndows操作系统下的安装包文件nginx-1.23.3.zip,下载完成后对zip文件进行解压,解压后的文件夹如下图所示:



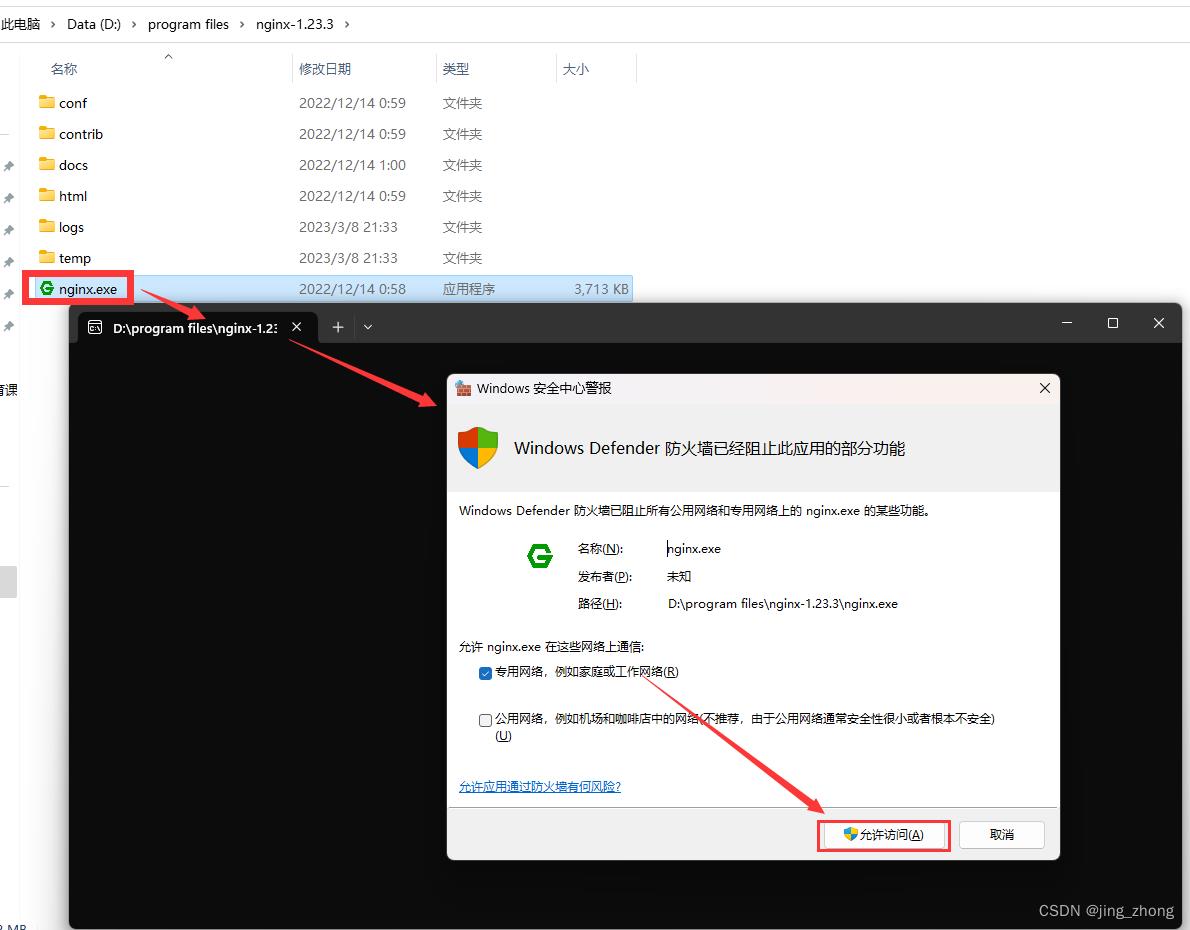
2.2 免安装启动Nginx(切记解压后将nginx-1.23.3文件夹需要放在英文路径下,实测中文路径不识别且启动不成功)
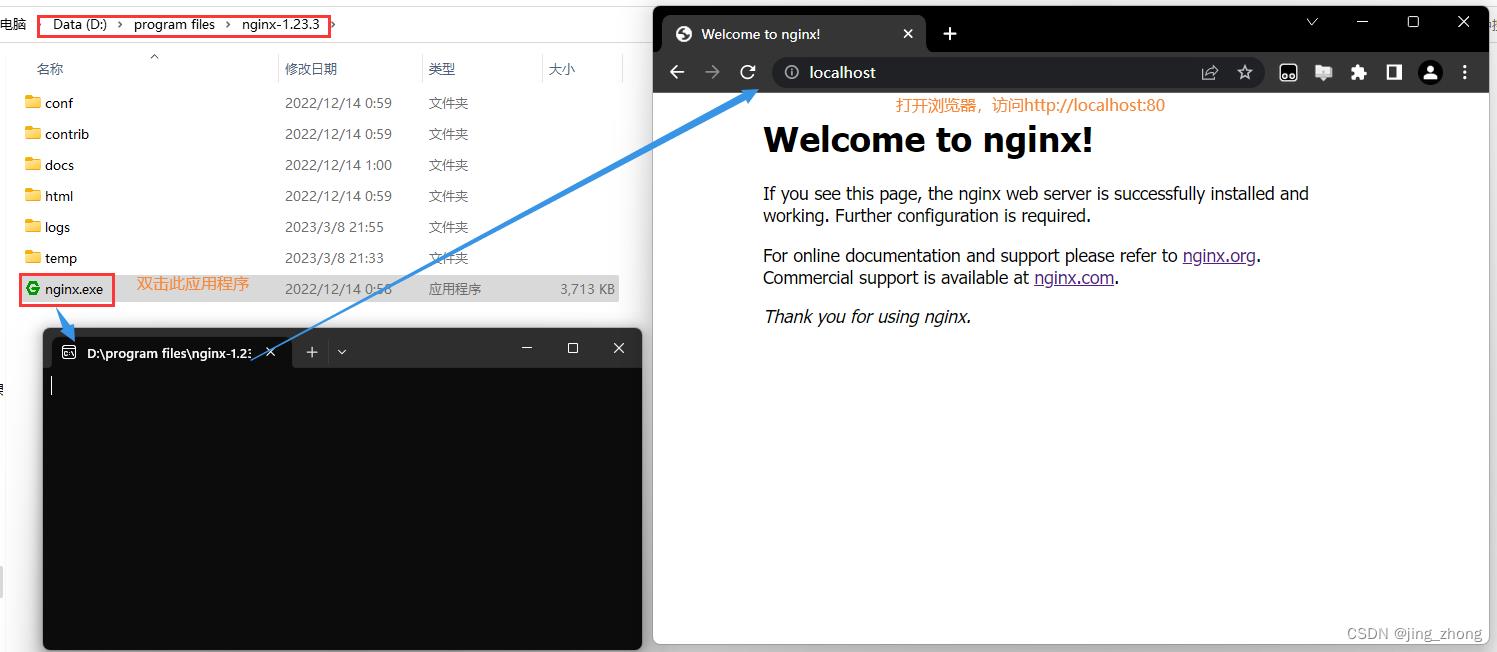
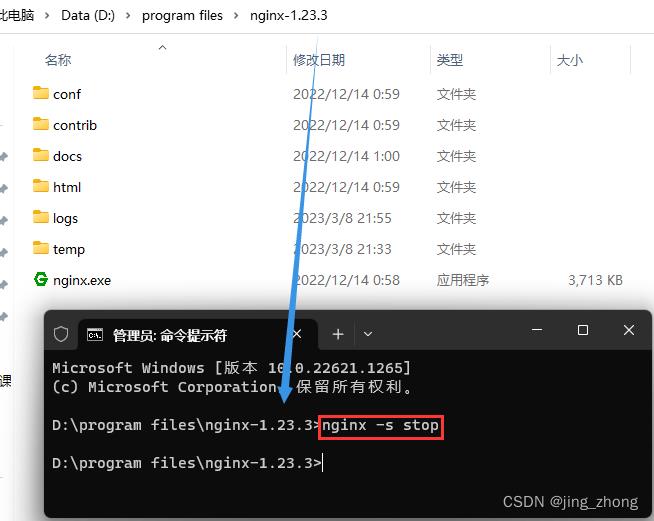
需要注意的是,Windows下启动Nginx非常简单,无需安装将软件写进注册表,只需双击nginx.exe或在cmd命令行中输入命令start nginx即可启动nginx服务器。另外,当nginx服务器启动后,默认会一直启动,可以在cmd命令行中输入命令来关闭nginx服务器。

 |  |

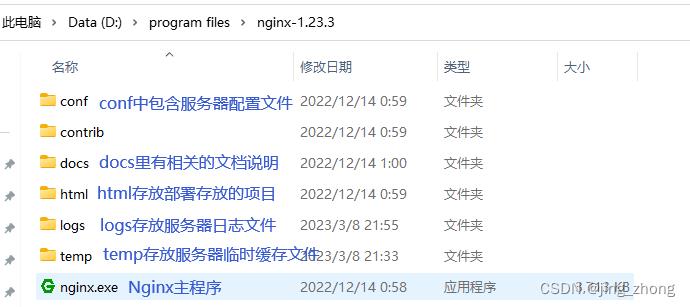
2.3 熟悉Nginx文件夹目录结构
对于Nginx文件目录结构,相必大家都十分了解,当然还是想说明一下,conf文件夹中存放服务器的配置文件,用户可以自行修改后重启服务器方可使得配置生效;docs文件夹存放相关的使用说明文档,轻量化后都是需要在线访问官网文档;html文件夹可存放静态html页面或者打包部署的Web项目,十分常用;logs文件夹存放服务器运行过程中的日志文件,便于查看日志记录数据,分析相关行为;temp文件夹为临时缓存文件夹;nginx.exe是最主要的启动程序。


| 
|

| 
|

| 
|
2.4 熟悉Nginx常用命令
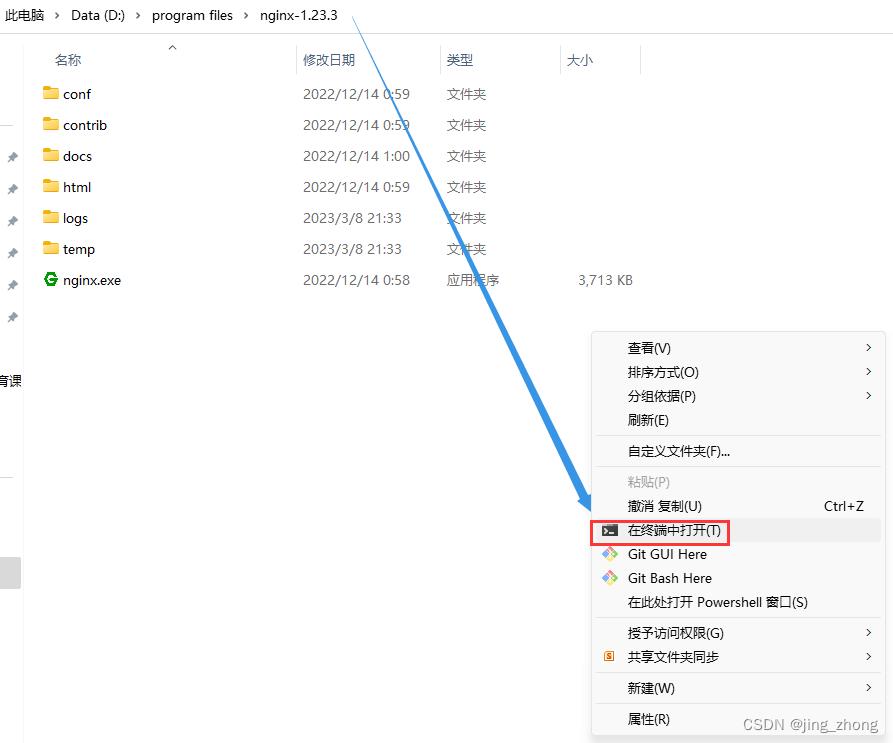
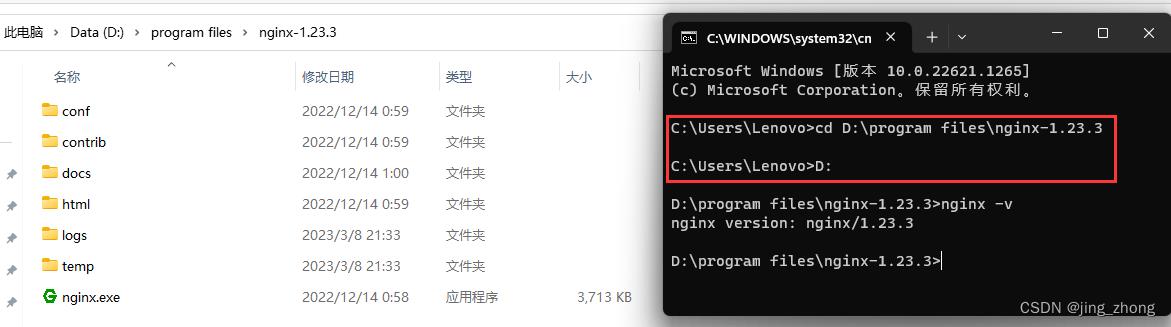
在nginx-1.23.3文件夹下打开命令行窗口,可以直接在文件夹下空白处按住Shift不放同时鼠标点击右键打开终端命令行窗口;也可以Win+R在左下角弹出的文本框中输入cmd命令后启动命令行窗口,然后输入如下命令:cd D:\\program files\\nginx-1.23.3

 |  |
然后就可以输入以下命令查看nginx程序的常用命令
nginx -h(查看nginx命令帮助)
nginx -v(查看nginx版本)
nginx -V
start nginx
nginx -s stop
2.5 查看版本号
Win+R打开cmd命令行窗口,输入命令:nginx -v,然后下方可看到版本是1.23.3。

2.6 查看编译信息
Win+R打开cmd命令行窗口,输入命令:nginx -V,然后下方可看到编译详情。

具体编译信息如下:
nginx version: nginx/1.23.3
built by cl 16.00.30319.01 for 80x86
built with OpenSSL 1.1.1s 1 Nov 2022
TLS SNI support enabled
configure arguments: --with-cc=cl --builddir=objs.msvc8 --with-debug --prefix= --conf-path=conf/nginx.conf --pid-path=logs/nginx.pid --http-log-path=logs/access.log --error-log-path=logs/error.log --sbin-path=nginx.exe --http-client-body-temp-path=temp/client_body_temp --http-proxy-temp-path=temp/proxy_temp --http-fastcgi-temp-path=temp/fastcgi_temp --http-scgi-temp-path=temp/scgi_temp --http-uwsgi-temp-path=temp/uwsgi_temp --with-cc-opt=-DFD_SETSIZE=1024 --with-pcre=objs.msvc8/lib/pcre2-10.39 --with-zlib=objs.msvc8/lib/zlib-1.2.13 --with-http_v2_module --with-http_realip_module --with-http_addition_module --with-http_sub_module --with-http_dav_module --with-http_stub_status_module --with-http_flv_module --with-http_mp4_module --with-http_gunzip_module --with-http_gzip_static_module --with-http_auth_request_module --with-http_random_index_module --with-http_secure_link_module --with-http_slice_module --with-mail --with-stream --with-openssl=objs.msvc8/lib/openssl-1.1.1s --with-openssl-opt='no-asm no-tests -D_WIN32_WINNT=0x0501' --with-http_ssl_module --with-mail_ssl_module --with-stream_ssl_module
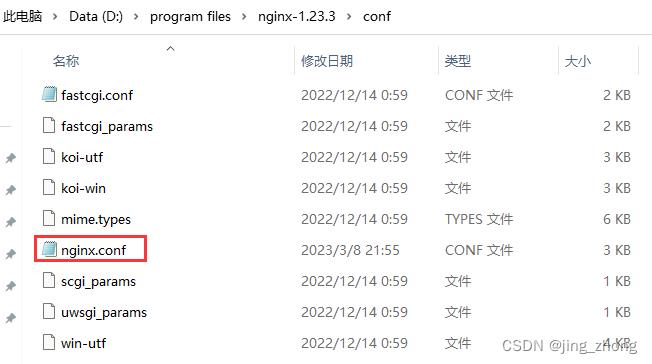
2.7 修改端口号80为8090
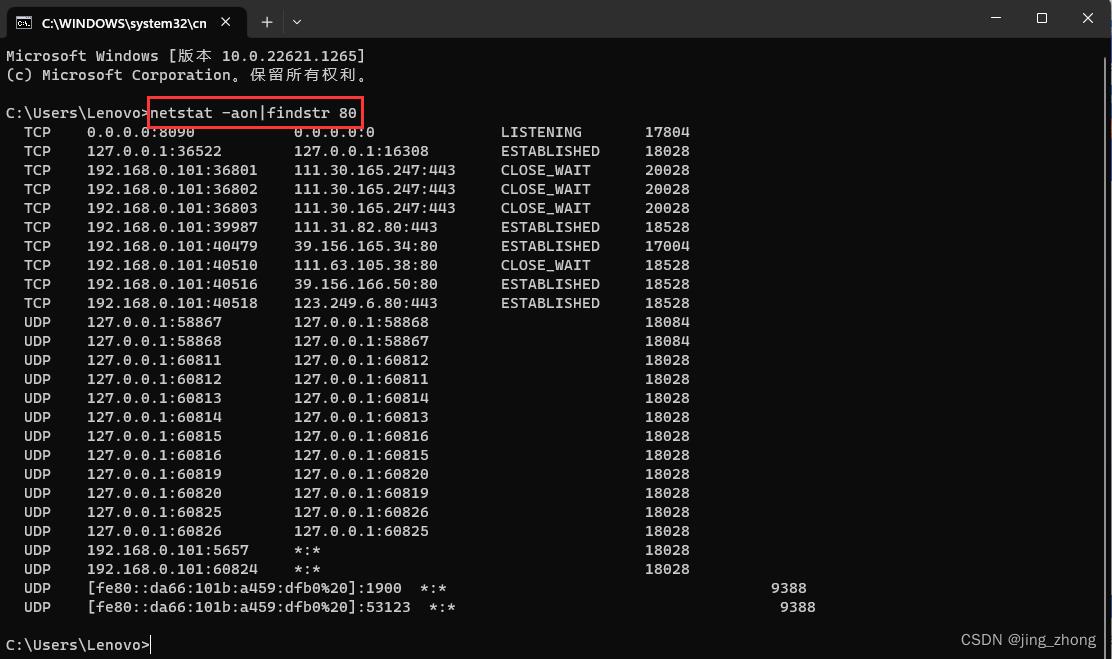
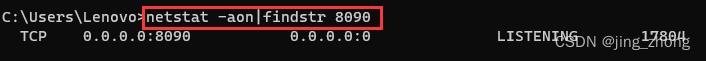
首先应该了解到nginx服务器的端口默认为80,如果想要修改其端口,除了要找到配置文件外,也要查看修改后的端口当前是否已经被占用,可输入以下命令来查看:netstat -aon|findstr 80


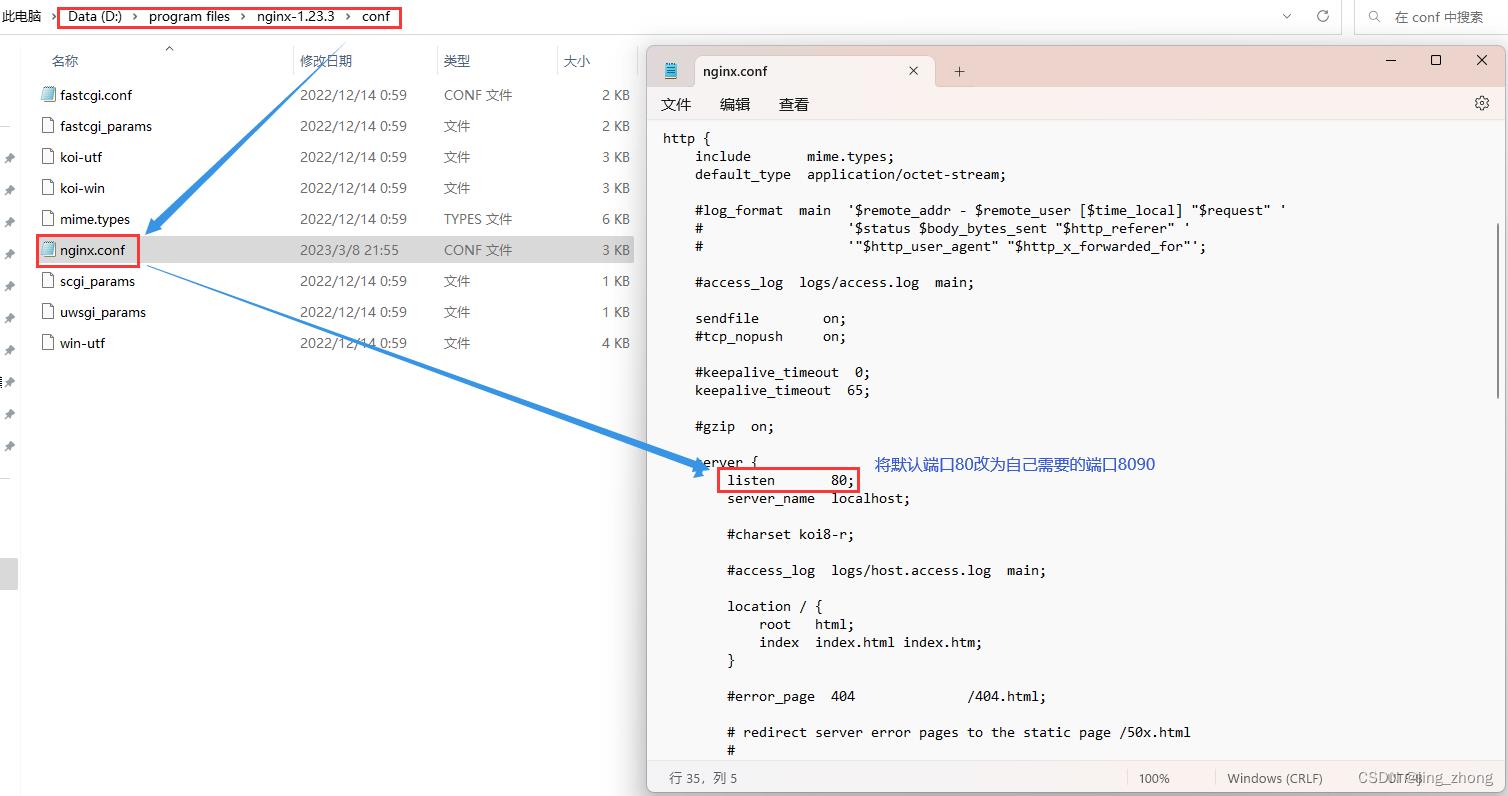
用记事本打开nginx-1.23.3\\conf文件夹下的nginx.conf文件,修改http下的server里的listen端口,由80改为8090后重启nginx即可。

如下是修改端口为8090后访问html下的默认两个html文件index.html和50x.html,可以看到端口修改成功且可以正常访问页面。


2.8 部署静态html页面和API文档
2.8.1 成功部署单个html页面
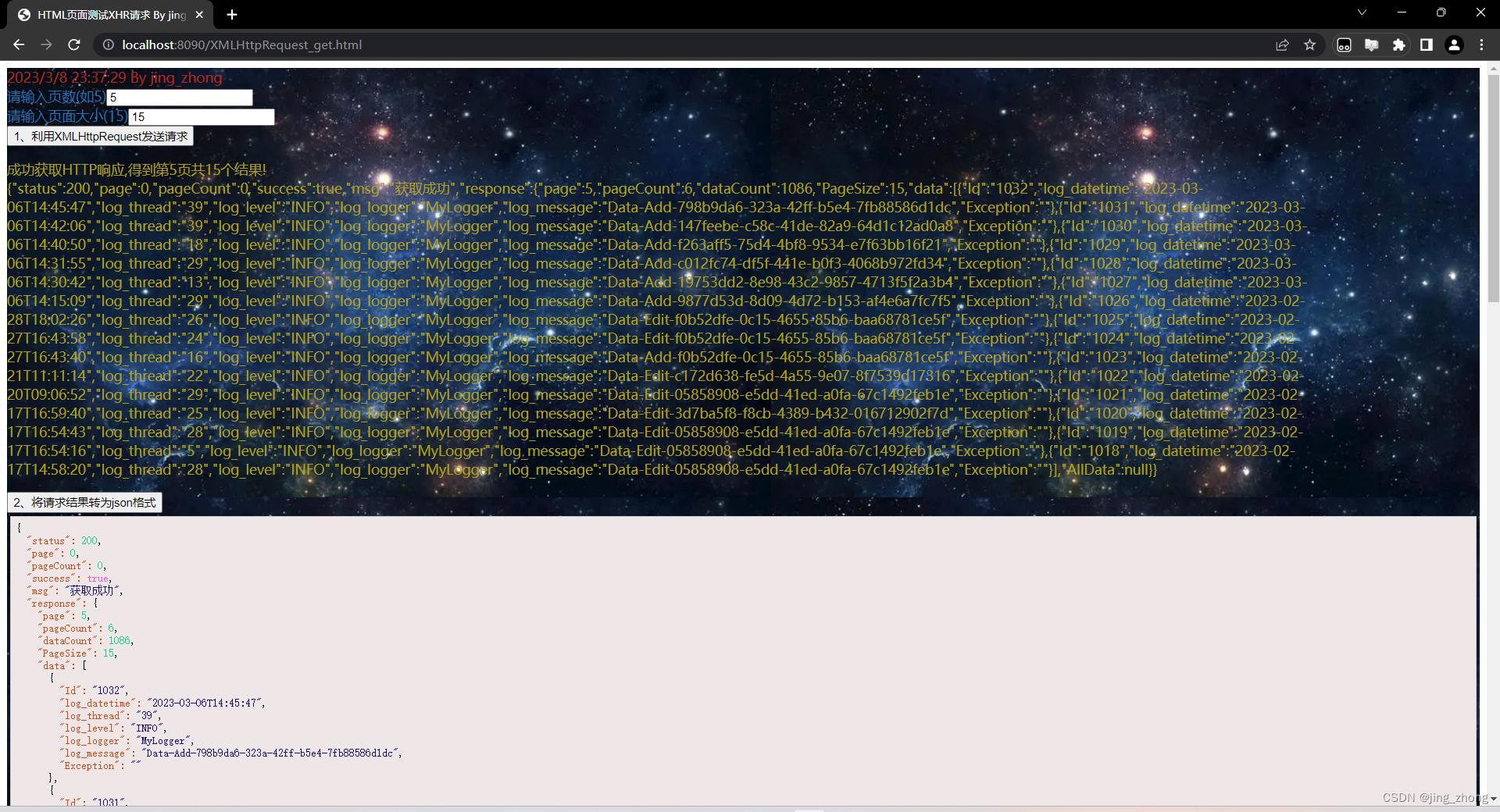
将XMLHttpRequest_get.html文件复制到nginx/html文件夹下,之后无需其他配置就可以成功访问XMLHttpRequest_get.html
 |  |
2.8.2 成功部署API文档(以Cesium为例)
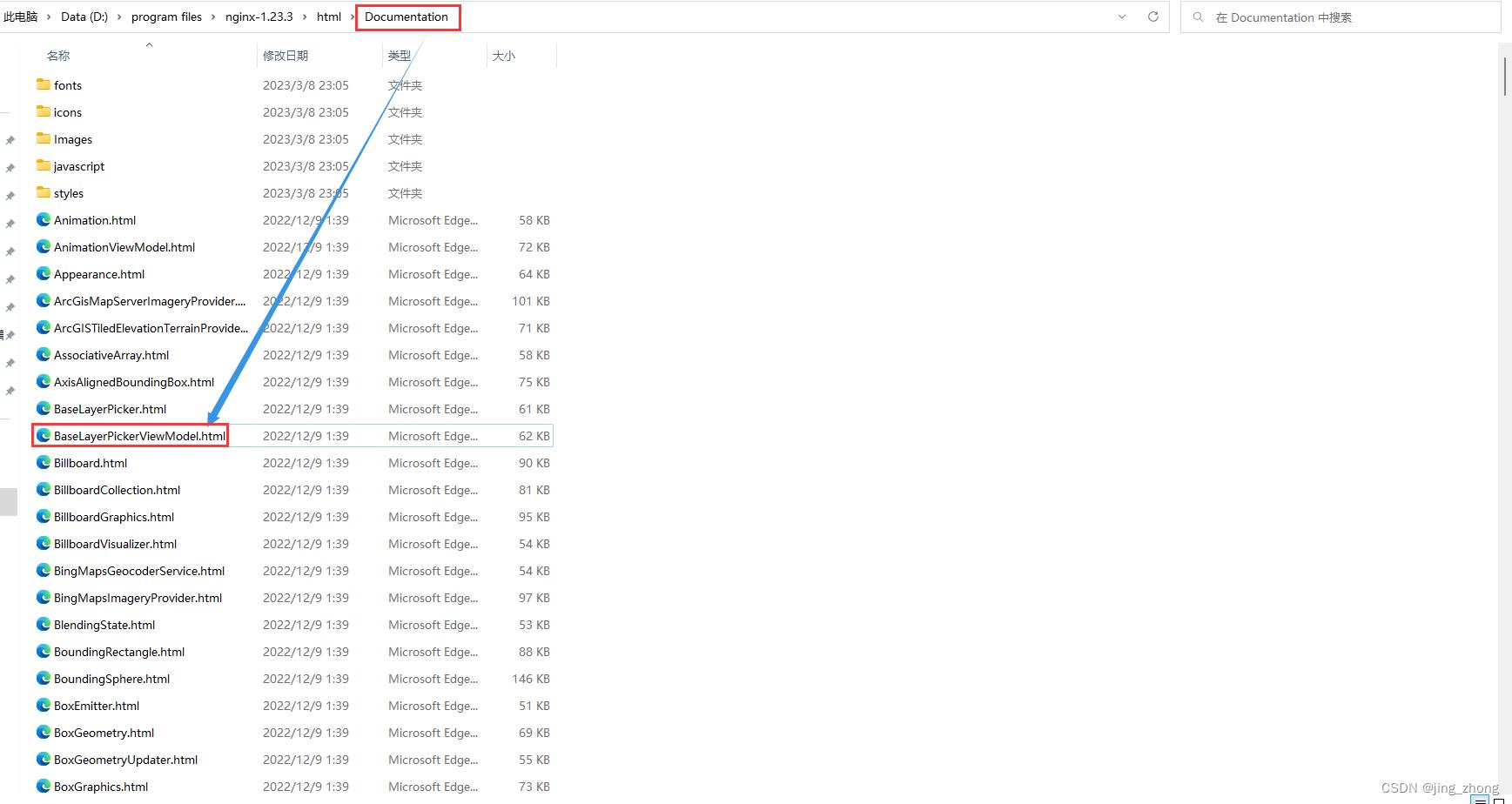
直接将Documentation文件夹拷贝到nginx/html目录下即可,然后无需重启nginx服务器之后且无需其他配置就可更新访问,如BaseLayerPickerViewModel.html。
 |  |
3、Nginx小结
(1)首先,大家在安装软件或者配置一些环境变量时,切记尽可能使用英文路径文件夹,这样相对来说更容易安装或配置成功;
(2)其次,Nginx服务器特别灵活,简单易用,与Tomcat相比确实十分轻量化,整个nginx文件夹所占用的存储空间不超过5MB,而tomcat则占用几十兆以上;
(3)最后,从安装启动方式来看,tomcat还需要配置环境变量,二者都为免安装启动,采用配置文件方式可修改服务器相关设置,都可当作文件服务器寄宿Web项目页面,以便外部公开访问。
Nginx涉及到的反向代理和负载均衡等内容也值得大家去学习和使用,有机会需要多加尝试探索,tomcat、nginx、express、IIS、Vue、Nodejs(Express)等多种方法都能实现一定的效果,但其中的利弊还需仔细对比,正所谓真金不怕火炼,经得起实践检验的才是真理!!!
本次就先记录到这里,在此恭祝朋友们国际妇女节快乐,万事如意!!!❤️❤️❤️

以上是关于Ngnix安装教程(2023.3.8)的主要内容,如果未能解决你的问题,请参考以下文章
低价1.5GLinux基础课程入门+Ngnix实战进阶视频教程Linux+Ngnix两套学习教程