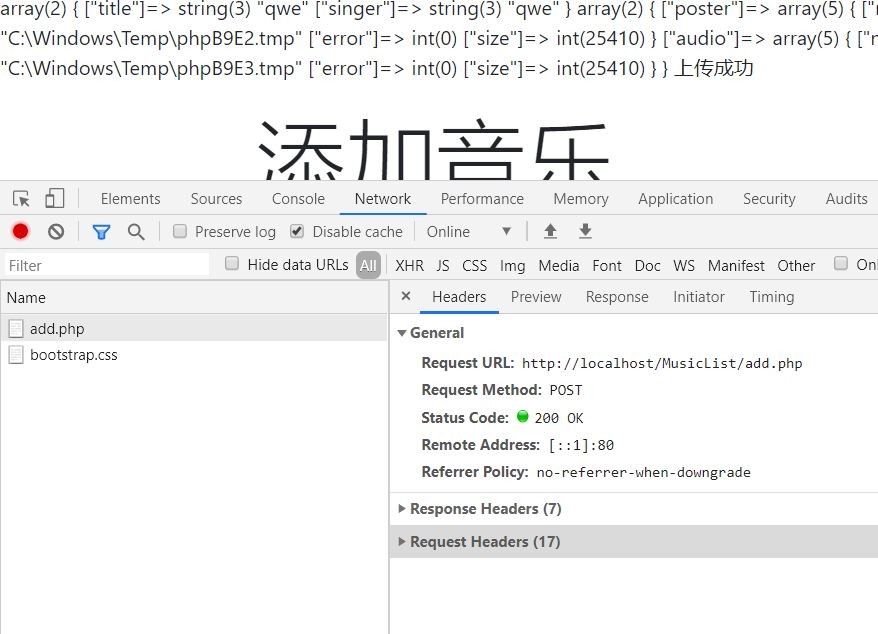
form表单设置了enctype="multipart/form-data"属性,就看不到请求体了,没有显示?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了form表单设置了enctype="multipart/form-data"属性,就看不到请求体了,没有显示?相关的知识,希望对你有一定的参考价值。
如果不设置,可以看到form-data类型的请求体,里面可以看到请求的内容。为什么?不是应该可以看到request played类型的请求体嘛?

浏览器默认是 当表单使用 POST 请求时,数据会被以 x-www-urlencoded 方式编码到 Body 中来传送 对于发送大量二进制数据或包含非ASCII字符的文本效率低下
“multipart / form-data”应该用于提交包含文件,非ASCII数据和二进制数据的表单,如果你不设置这个表单是没法上传文件的。
其实从chrome的控制台里面还能看到 你看下那个request body

会有的
参考技术A 我的也是哎 设置了之后 看不到Request Payload。以上是关于form表单设置了enctype="multipart/form-data"属性,就看不到请求体了,没有显示?的主要内容,如果未能解决你的问题,请参考以下文章
表单的enctype="multipart/form-data"
node进阶| 解决表单enctype="multipart/form-data" 时获取不到Input值的问题
C# form表单提交enctype="multipart/form-data" 与 enctype="application/x-www-form-urlencoded
HTTP form表单提交数据(enctype="multipart/form-data" method="post")的服务端处理
文件上传时异常Invalid field value for field "**"与enctype="multipart/form-data"
enctype="multipart/form-data" 上传图片的时候发现加了这个后表单post的数据后台收不到,求解决方案