如何让div中的内容横向排列
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何让div中的内容横向排列相关的知识,希望对你有一定的参考价值。
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style>
*margin:0; padding:0;
.mainwidth:700px; height:400px; float:left;
.main .main_1width:700px; height:400px; background-color:#99FF00; float:left;
.main .main_2width:700px; height:400px; background-color:#FFFF00; float:left;
.main .main_3width:700px; height:400px; background-color:#FF00FF; float:left;
</style>
</head>
<body>
<div class="main">
<div class="main_1">
</div>
<div class="main_2">
</div>
<div class="main_3">
</div>
</div>
</body>
</html>
这种效果下内容是纵向排列的,想要横向排列该怎么办,求各位大神指教!
一、问题可能涉及到了浮动和行内元素两个知识点,首先需要div布局,写一个大的div作为父级盒子,里面有几个行内元素。如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DIV内容横向排列</title>
<style type="text/css">
.container
width: 500px;
margin: 50px auto;
overflow: hidden;
border: 1px solid #ccc;
div span
display: block;
width: 100px;
height: 100px;
background-color: hotpink;
float: left;
div>span+span
margin-left: 100px;
</style>
</head>
<body>
<div class="container">
<span>我是第一个</span>
<span>我是第二个</span>
<span>我是第三个</span>
</div>
</body>
</html>
二、主要是需要对div里面的行内元素进行样式的设置:
<style type="text/css">
.container
width: 500px;
margin: 50px auto;
overflow: hidden;
border: 1px solid #ccc;
div span
display: block;
width: 100px;
height: 100px;
background-color: hotpink;
float: left;
div>span+span
margin-left: 100px;
</style>
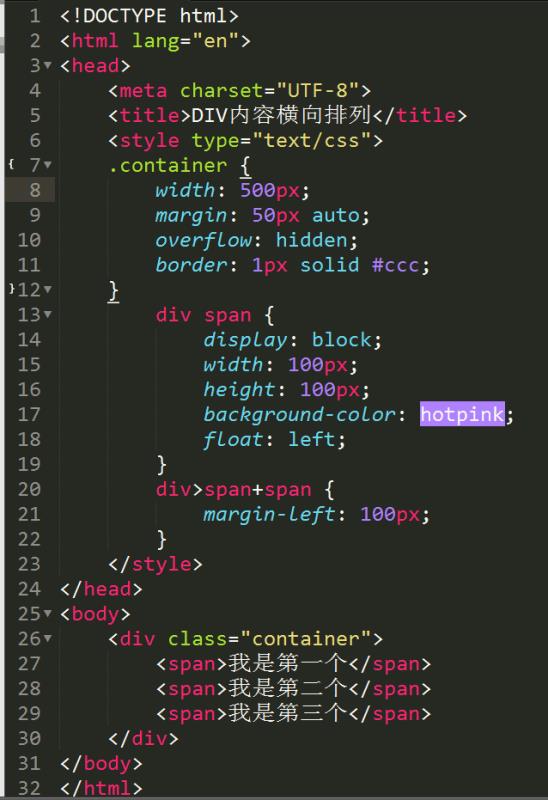
三、HTML和CSS样式在开发工具里面的截图如下:

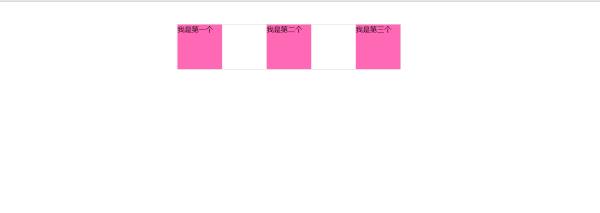
四、浏览器具体渲染的效果如下:

我就是想要他们像这样挤在里面,但是我不知道为什么他会纵向排列,我想让他们超出部分横向排列,这样可以吗?
追答这个啊。。。看看这个效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style>
*margin:0; padding:0;
.mainwidth:700px; height:400px;overflow-x:scroll; float:left;
.main .main_1width:700px; height:400px; background-color:#99FF00; float:left;
.main .main_2width:700px; height:400px; background-color:#FFFF00; float:left;
.main .main_3width:700px; height:400px; background-color:#FF00FF; float:left;
</style>
</head>
<body>
<div class="main">
<div style="width:2100px;">
<div class="main_1">
</div>
<div class="main_2">
</div>
<div class="main_3">
</div>
</div>
</div>
</body>
</html>本回答被提问者采纳
以上是关于如何让div中的内容横向排列的主要内容,如果未能解决你的问题,请参考以下文章