python是如何写界面程序的?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python是如何写界面程序的?相关的知识,希望对你有一定的参考价值。
我在ubuntu中安装了flask。想用python和css,jquery,pyjade脚本语言来写一个界面程序。比如如何建一个窗口,如何放各种控件,比如按钮呀,文本框呀,谁能举个例子形象的说说。我对python这种程序如何写界面知道的很少,请大家指教。
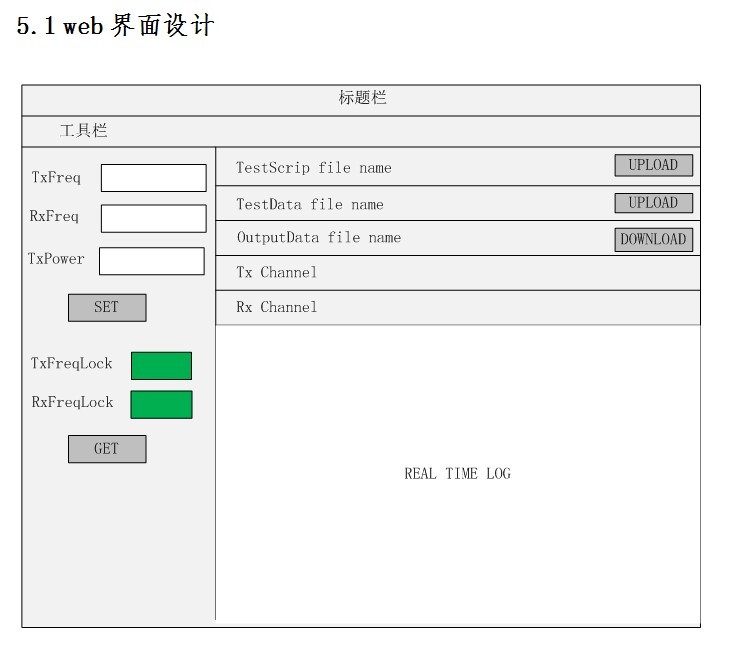
打算做出的界面如图所示

看了你的问题,几个回答似乎都不完全对。 给你补充一下吧。
你的问题与flask基本上没有关系。flask是一个简单的微型编程框架,很优美,也很简单好用。不过它仅仅实现了基于HTTP协议的服务端交互部分。
一个界面设计除了服务端交互,还需要本地交互(用JS, flash实现),最重要的还是需要客户端界面(用html+CSS+JS实现)。文件上传需要(JQUERY+UPLOADFILE库)
从上面的回答看,你似乎刚开始着手做这些。我建议你按这个思路去做。
先学习html2.0,不是4.01,也不是5.0,因为2.0更基本。然后用frame和table做出你的界面,先实现左边的部分
然后学习css,把你左边的两个按钮搞定。用TABLE也可以,比如笨。然后用CSS将frame方式换成iframe实现
用传统的html方式实现右边的上传下载
学习jquery,用其中uploadfile功能重新实现右边的上传功能
如果你学得快,需要1个星期,学得慢就说不准了,也许3个星期完成。
通过你的指点,我已经实现了上面大多功能,我想问下上面的real time log 实时显示功能怎么实现呢?谢谢你了。
追答real time log这个通常是用JS实现的。JS定时器,定时查询服务端的LOG。查询可以用jquery,简化实现复杂度,直接解析json结果,然后通过某种方式。也许是document.write修改当前网页内容就可以。
追问额,还是云里雾里,能给个大体框架或源代码参考下吗?
追答这些东西学过后就忘记了。你自己找找资料吧。这些都是很基本的javascript入门书上有的。我的JS没有象python那样随手就写出代码来。JQUERY也是什么时候用什么时候学,学完了,用完了,就忘记了。 你可以找一找js示例教程。这种网站很多。看到效果满意了,就把它的代码复制下来就可以了。
追问网上查了一些资料,说有Pushlet 和AJAX前台轮询(前台一直发请求)两种方法,对 页面定时刷新而且最好的就是用长连接做。
可是,还是不知道怎么着手。。。。
不管怎样,谢谢你。
嗯。编程就是象是走迷宫。学习本身也是一种成就。
参考技术Apython做界面还是用PYQT吧
PYQT支持PY2和PY3
wxpython仅仅支持PY2
而python自带的tkinter实在是很难弄
#!/usr/bin/python# -*- coding: utf-8 -*-
# slider.py
import sys
from PyQt4 import QtGui
from PyQt4 import QtCore
class Example(QtGui.QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
slider = QtGui.QSlider(QtCore.Qt.Horizontal, self)
slider.setFocusPolicy(QtCore.Qt.NoFocus)
slider.setGeometry(30, 40, 100, 30)
self.connect(slider, QtCore.SIGNAL('valueChanged(int)'),
self.changeValue)
self.label = QtGui.QLabel(self)
self.label.setPixmap(QtGui.QPixmap('mute.png'))
self.label.setGeometry(160, 40, 80, 30)
self.setWindowTitle('Slider')
self.setGeometry(300, 300, 250, 150)
def changeValue(self, value):
if value == 0:
self.label.setPixmap(QtGui.QPixmap('mute.png'))
elif value > 0 and value <= 30:
self.label.setPixmap(QtGui.QPixmap('min.png'))
elif value > 30 and value < 80:
self.label.setPixmap(QtGui.QPixmap('med.png'))
else:
self.label.setPixmap(QtGui.QPixmap('max.png'))
if __name__ == '__main__':
app = QtGui.QApplication(sys.argv)
ex = Example()
ex.show()
app.exec_()追问
您贴的这段 程序是做什么用的呢?ubuntu下用什么命令来安装pyqt呢?
上面的那些灰色按钮都是有特定功能的,比如上传,下载,设定,取回。
我的意思是:浏览器页面上能显示出如图所示的界面。而且能通过点击那些按钮实现特定功能。
我不知道我解释的清楚不清楚,有点啰嗦,不好意思。
做web界面的话
不就是css布局,在加上HTML就可以了么
是的。还需要javascript的。能把你的思路具体的给我讲讲吗?还需要安装什么工具。。。等等。
参考技术B 看问题你是要做个Web页面,你用python的flask框架的话就看看这种框架的HTML模版是怎么使用的,你需要了解HTML以及CSS来布局你的界面。追问嗯,我是要做web页面,在浏览器上能显示出上面的东西,而且能通过点击灰色按钮来实现功能。
那么怎么才能知道基于flask框架的html模板的使用?
能具体提供些资料或者操作步骤吗?
http://docs.torriacg.org/docs/flask/ 这个链接是flask的官方文档, 你能给我圈出我需要看哪些内容,就能写出上面的web界面?
谢谢。
以上是关于python是如何写界面程序的?的主要内容,如果未能解决你的问题,请参考以下文章
在Qt中同一个程序中,两个界面如何连接,点一下按钮,另一个界面弹出来,哪里的程序写在哪里。怎么调用。