android的GridView和Gallery
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android的GridView和Gallery相关的知识,希望对你有一定的参考价值。
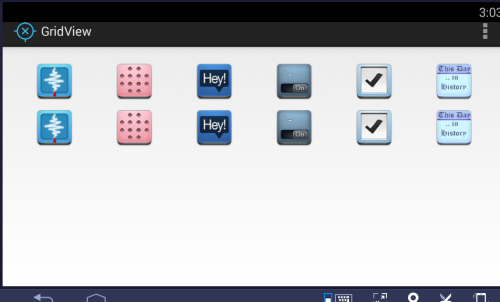
GridView:
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.gridview.MainActivity" > <GridView android:id="@+id/gridView1_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:numColumns="auto_fit" android:columnWidth="90dp" android:verticalSpacing="2dp" android:horizontalSpacing="2dp" android:stretchMode="columnWidth" android:gravity="center" ></GridView> </RelativeLayout>
MainActivity
package com.example.gridview;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class MainActivity extends Activity {
private GridView gridView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gridView=(GridView) findViewById(R.id.gridView1_1);
MyImageAdapter myImageAdapter=new MyImageAdapter(this);
gridView.setAdapter(myImageAdapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
static class MyImageAdapter extends BaseAdapter{
private Context ct;
//要显示的图片资源
private int [] images={
R.drawable.th_seismometer_1,
R.drawable.th_skippylite,
R.drawable.th_sms_hey_blue,
R.drawable.th_ssh,
R.drawable.th_things1,
R.drawable.th_thisday,
R.drawable.th_seismometer_1,
R.drawable.th_skippylite,
R.drawable.th_sms_hey_blue,
R.drawable.th_ssh,
R.drawable.th_things1,
R.drawable.th_thisday};
MyImageAdapter(Context ct){
this.ct=ct;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return images.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView imageView;
if(convertView==null){
imageView=new ImageView(ct);
//设置图片的宽和高
imageView.setLayoutParams(new GridView.LayoutParams(85, 85));
//设置拉伸或截取方式
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(8, 8, 8, 8);
}else{
imageView=(ImageView)convertView;
}
imageView.setImageResource(images[position]);
return imageView;
}
}
}Gallery:
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.gallery.MainActivity" > <Gallery android:id="@+id/gallery1_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="60dp" android:layout_marginTop="60dp" > </Gallery> </RelativeLayout>
MainActivity
package com.example.gallery;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
public class MainActivity extends Activity {
private Gallery gallery;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gallery=(Gallery) findViewById(R.id.gallery1_1);
MyGalleryAdapter myGalleryAdapter=new MyGalleryAdapter();
gallery.setAdapter(myGalleryAdapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
class MyGalleryAdapter extends BaseAdapter{
private int [] images={
R.drawable.th_seismometer_1,
R.drawable.th_skippylite,
R.drawable.th_sms_hey_blue,
R.drawable.th_ssh,
R.drawable.th_things1,
R.drawable.th_thisday,
R.drawable.th_seismometer_1,
R.drawable.th_skippylite,
R.drawable.th_sms_hey_blue,
R.drawable.th_ssh,
R.drawable.th_things1,
R.drawable.th_thisday};
@Override
public int getCount() {
// TODO Auto-generated method stub
return images.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView imageView;
if(convertView==null){
imageView=new ImageView(MainActivity.this);
}else{
imageView=(ImageView)convertView;
}
imageView.setImageResource(images[position]);
return imageView;
}
}
}本文出自 “matengbing” 博客,请务必保留此出处http://matengbing.blog.51cto.com/11395502/1882650
以上是关于android的GridView和Gallery的主要内容,如果未能解决你的问题,请参考以下文章
![_FSE8O]`K~YU77M4{C`)NTG.png 技术分享](http://s4.51cto.com/wyfs02/M00/8B/8E/wKiom1hQ7uLC1OHjAAFiUMGNV4k443.png-wh_500x0-wm_3-wmp_4-s_2418319840.png)